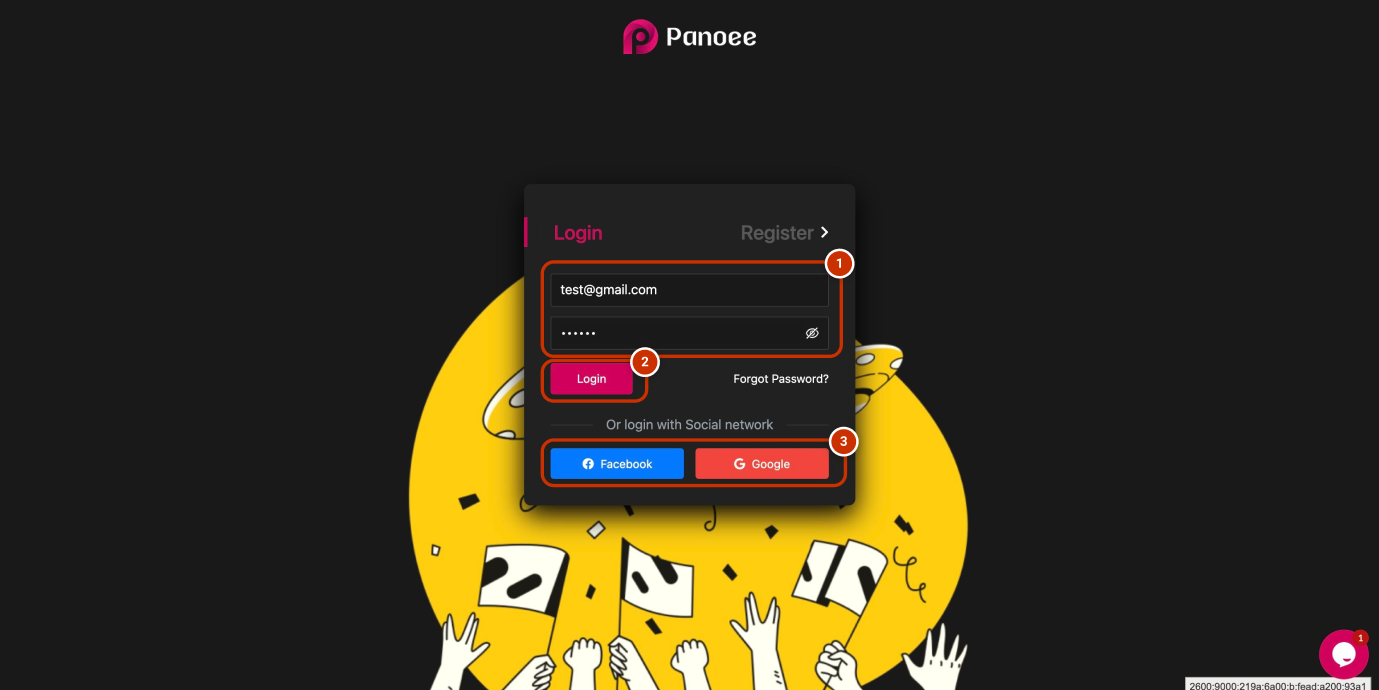
Step 1: Log in to your account here
Step 2: Allow Panoee to send notifications


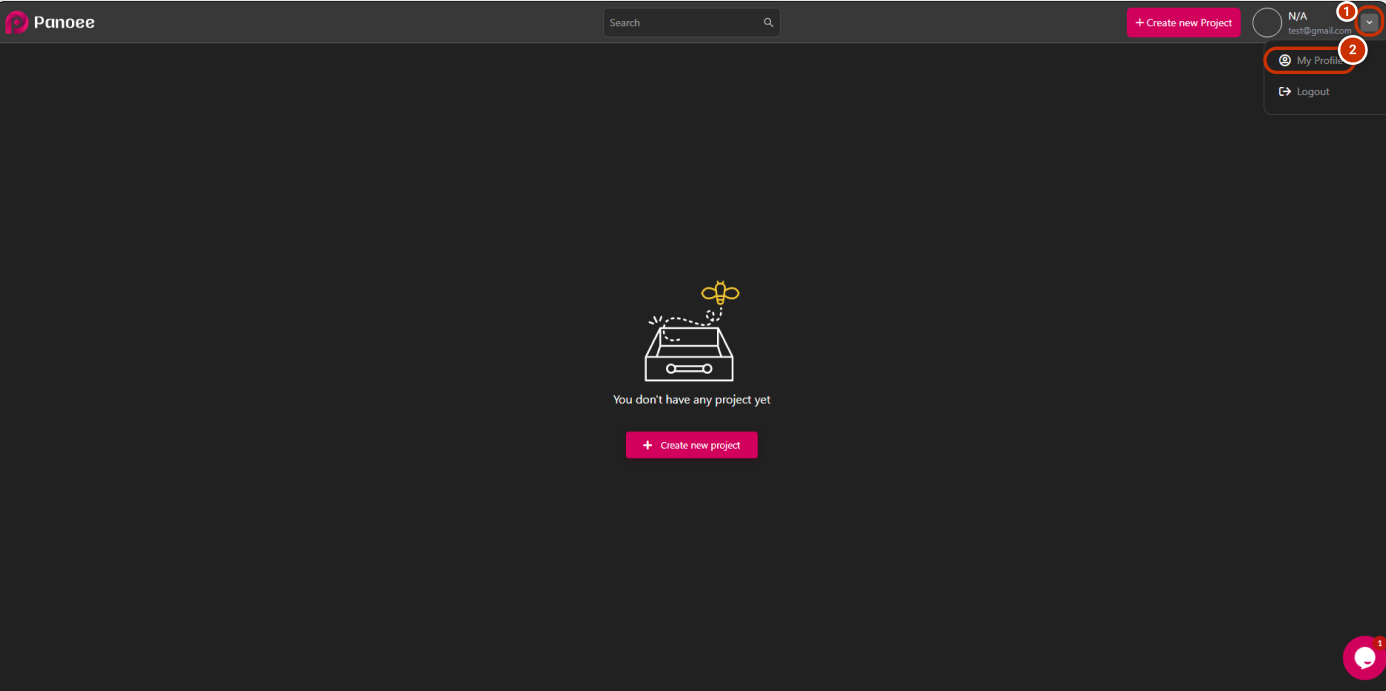
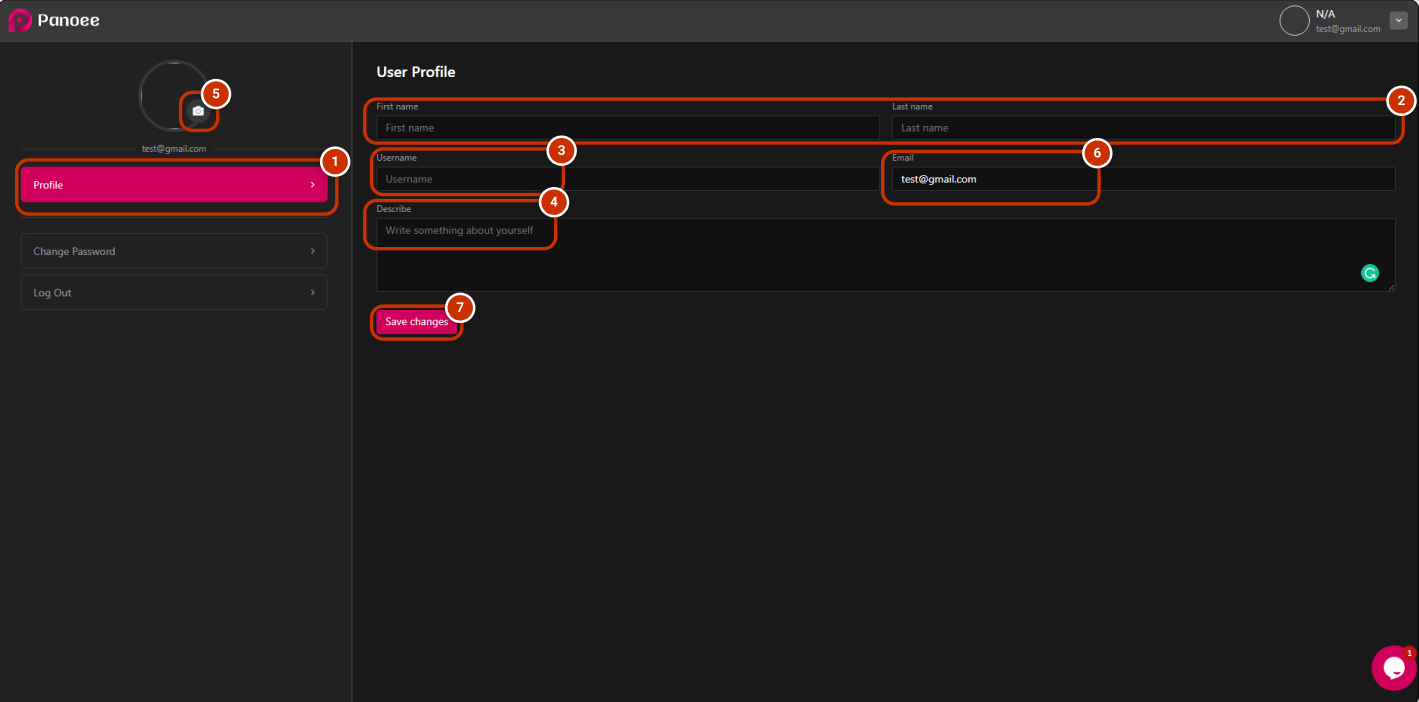
Manage your profile easily with a few clicks:



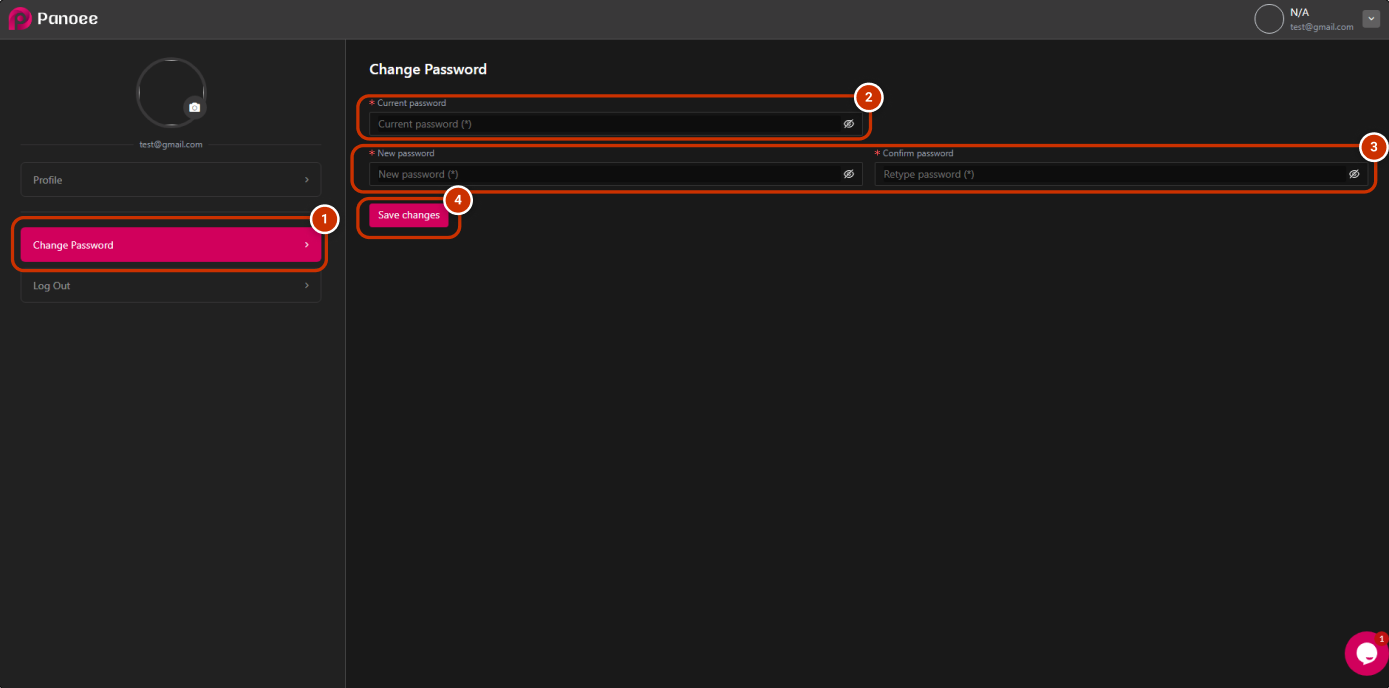
Change your password is easy with a few steps:

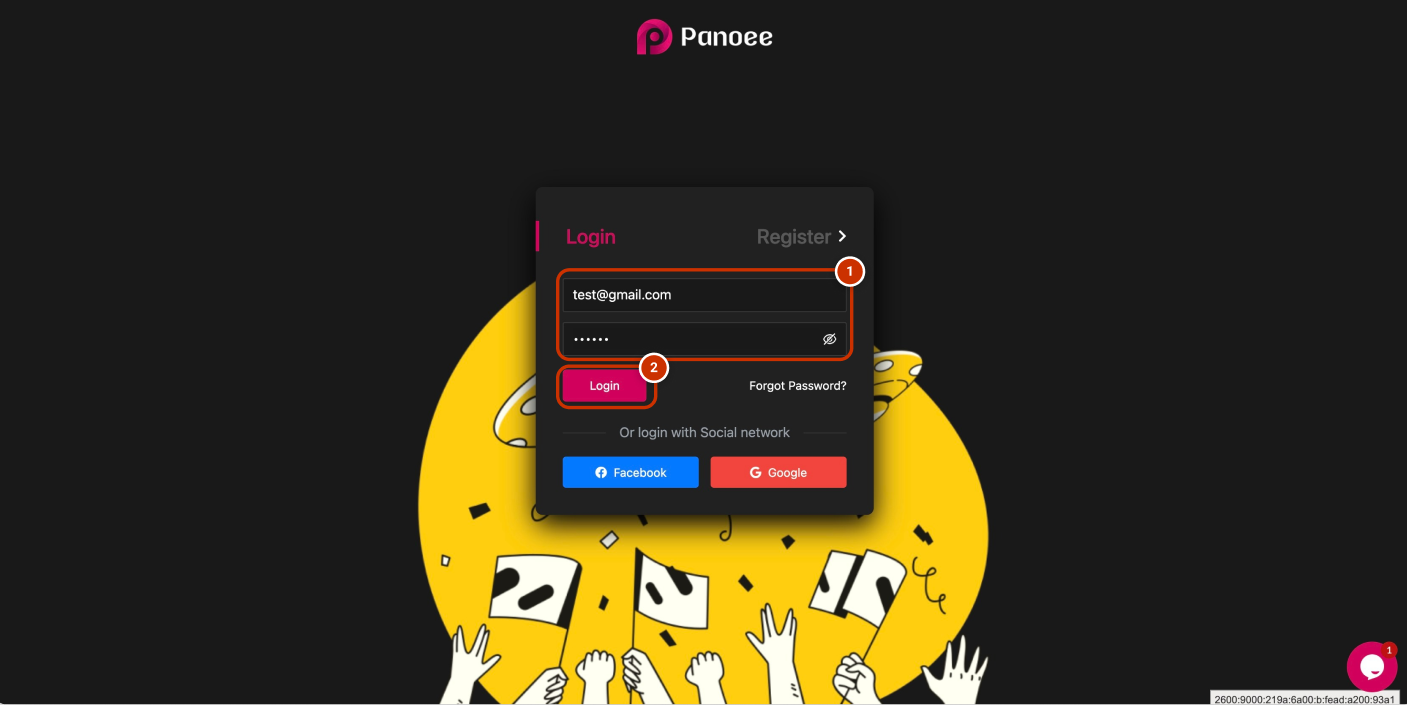
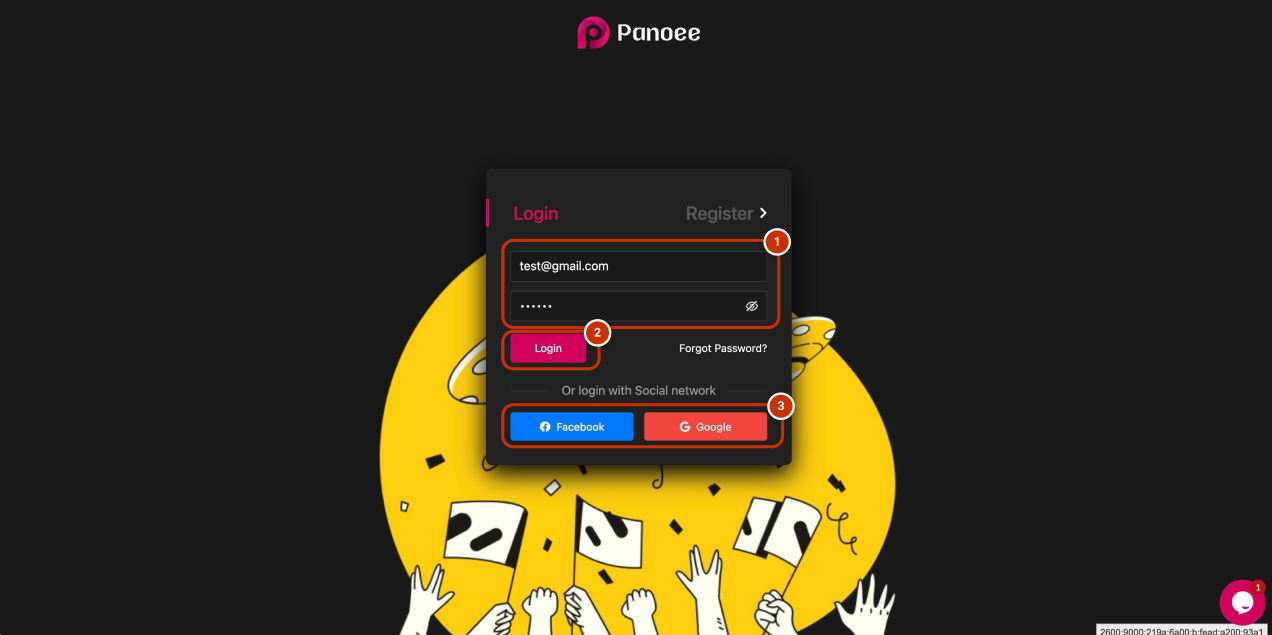
1. Fill in the login box your email and password manually.
2. Click “Login”.

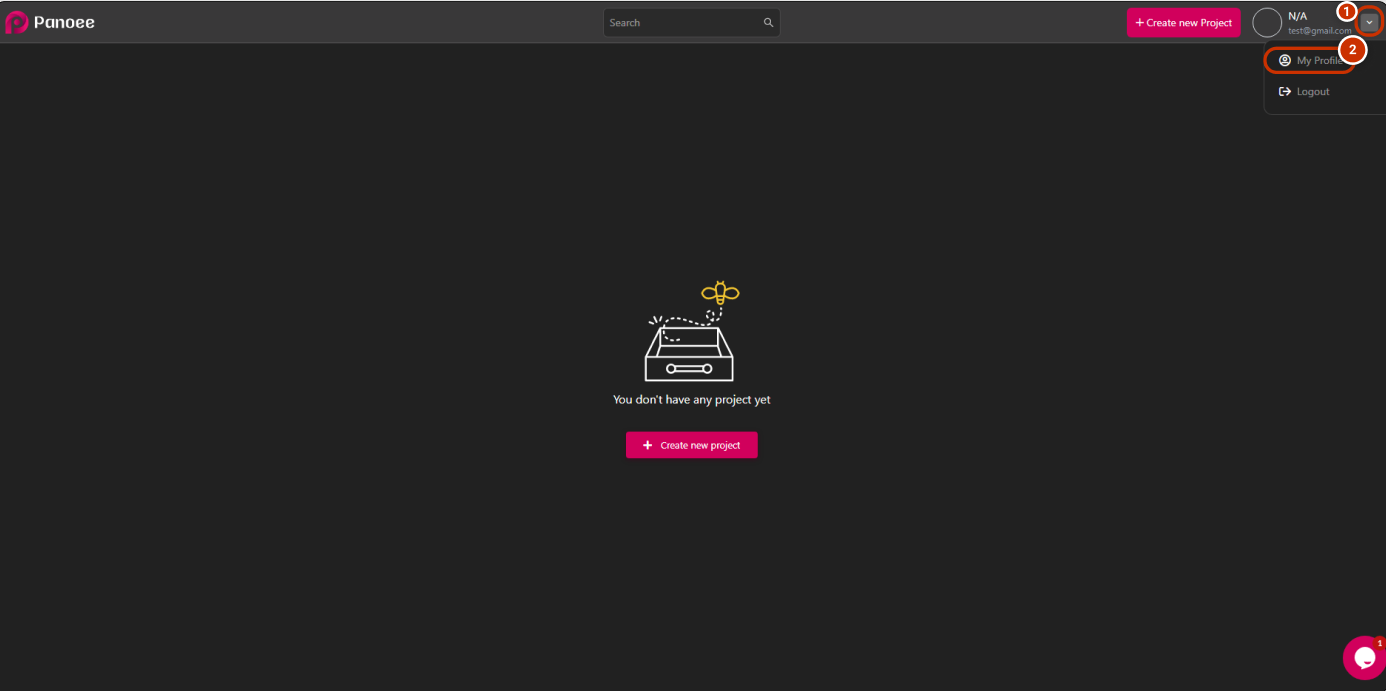
1. Click dropdown-toggle on the top left of the dashboard.
2. Select “My Profile”.

1. Click “Change Password”.
2. Type your current password.
3. Change your password.
4. Click “Save changes”.
Your password is changed successfully.
If you forget your password, you can recover it by following these simple steps:

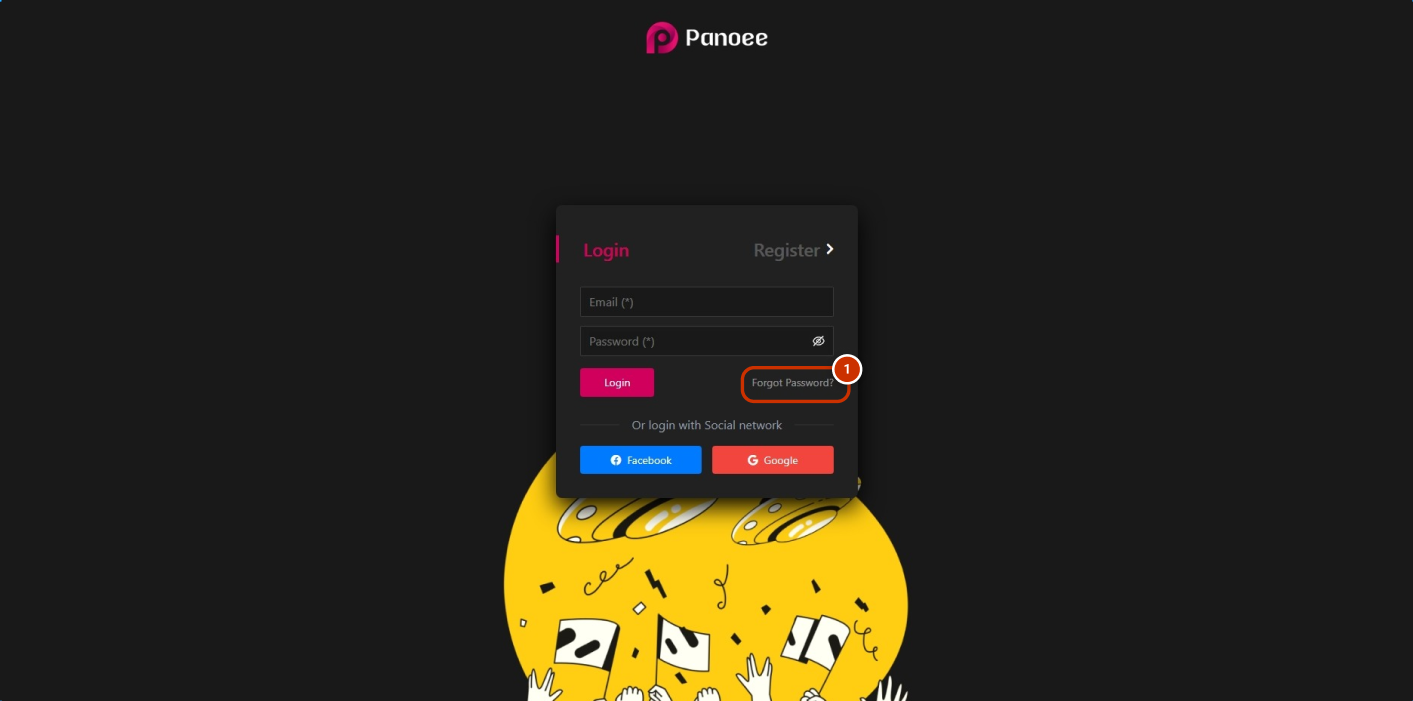
1. Click “Forgot Password?”.

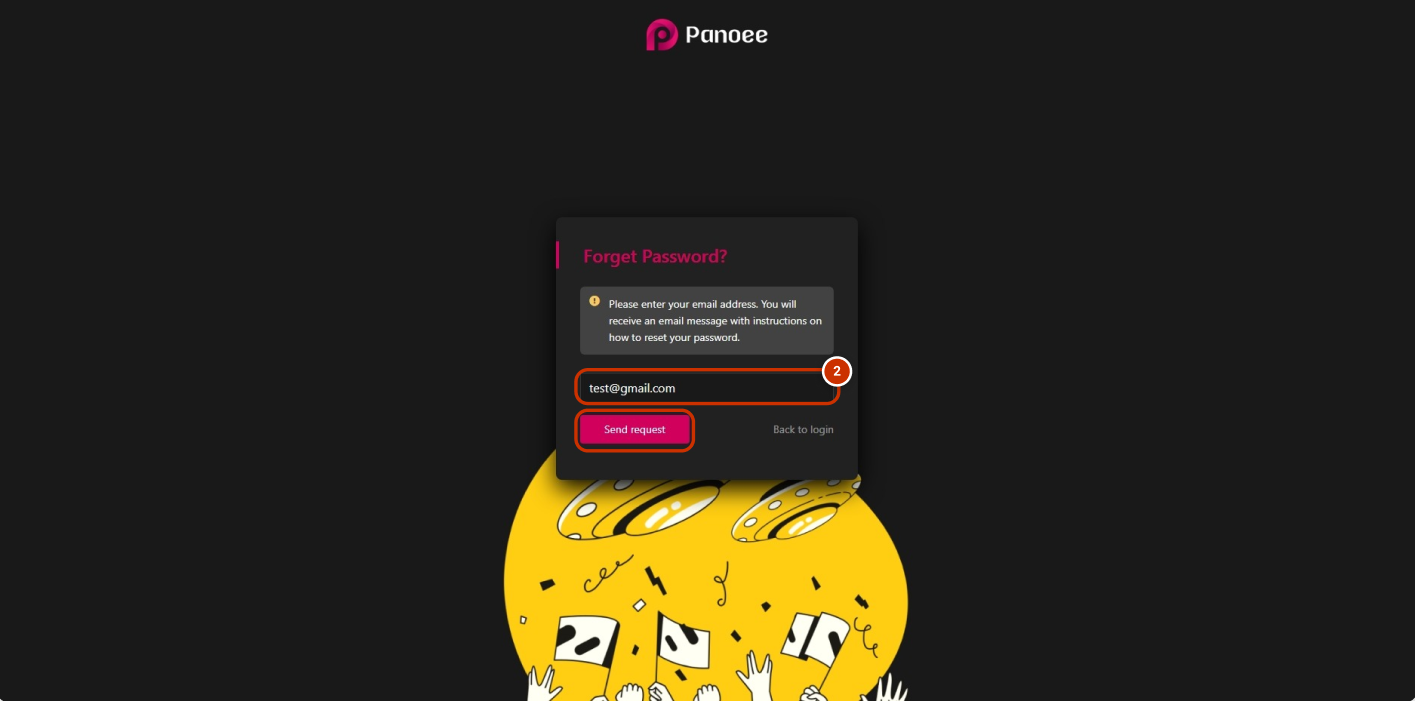
2. Fill in your registered email and click “Send request”.

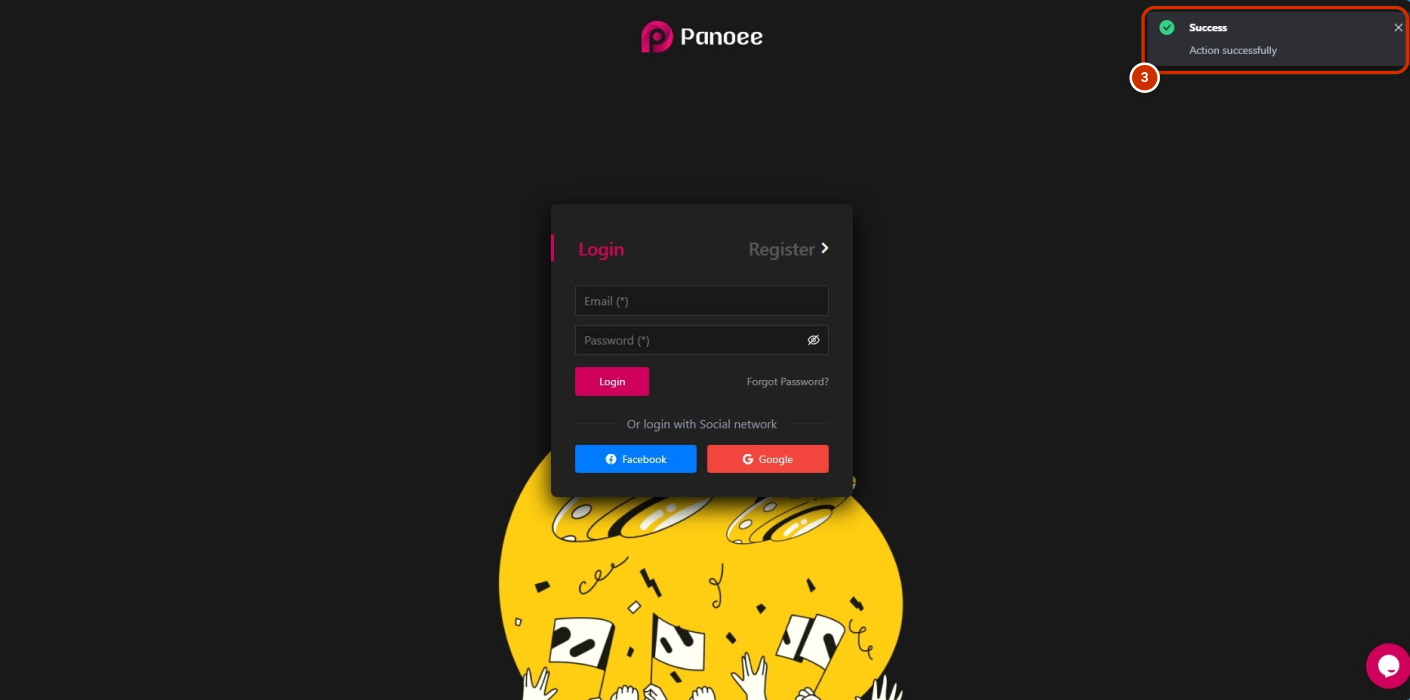
3. When you see the “Success” popup, it indicates that we sent you the recovery mail through your registered email.

4. Access your email to reset your password. You will receive the recovery mail in a moment.

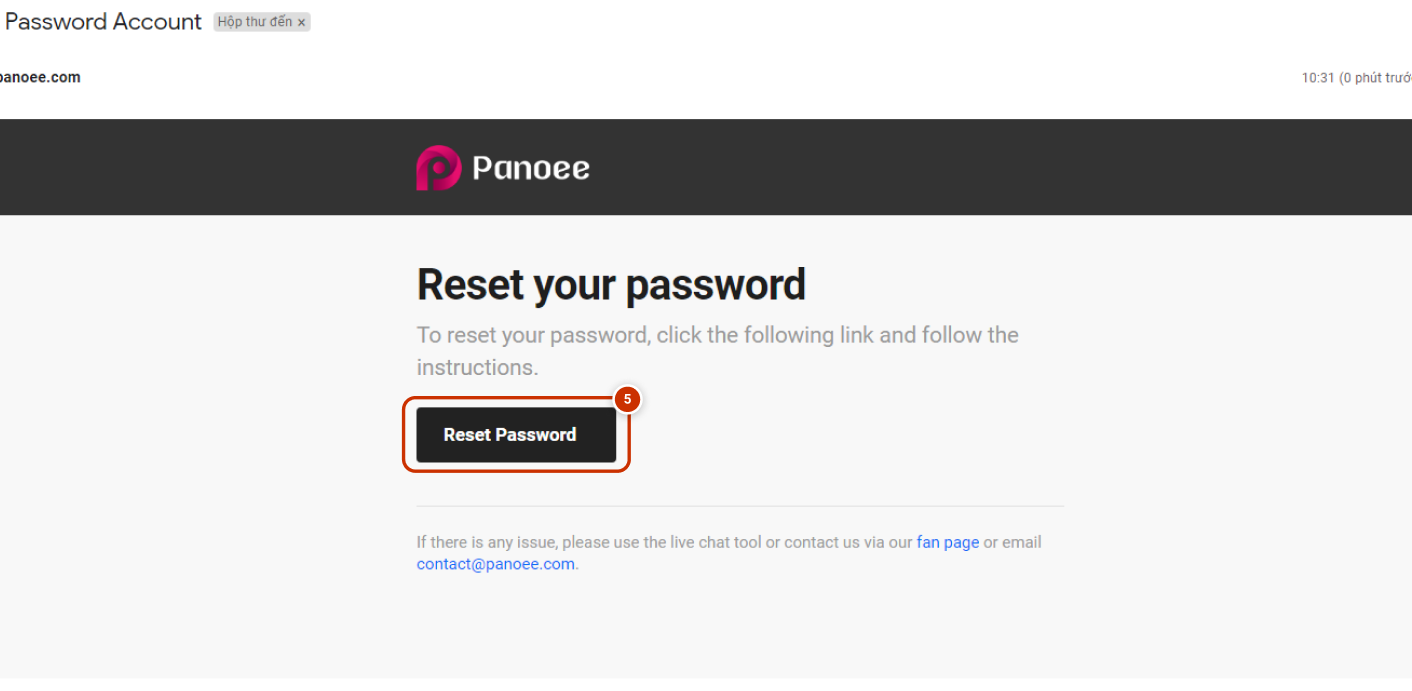
5. Open the recovery mail and click “Reset password”.

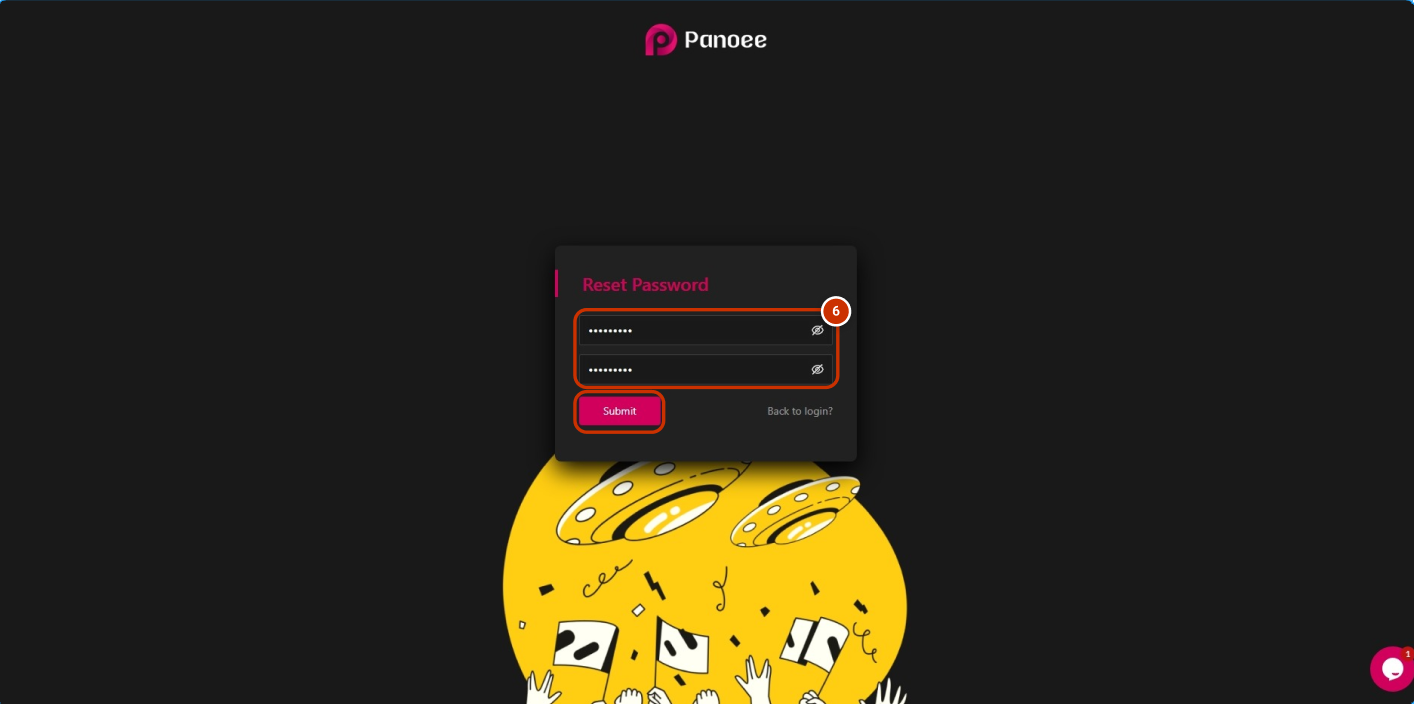
6. Retype your new password and submit.
Now your password is recovered successfully.
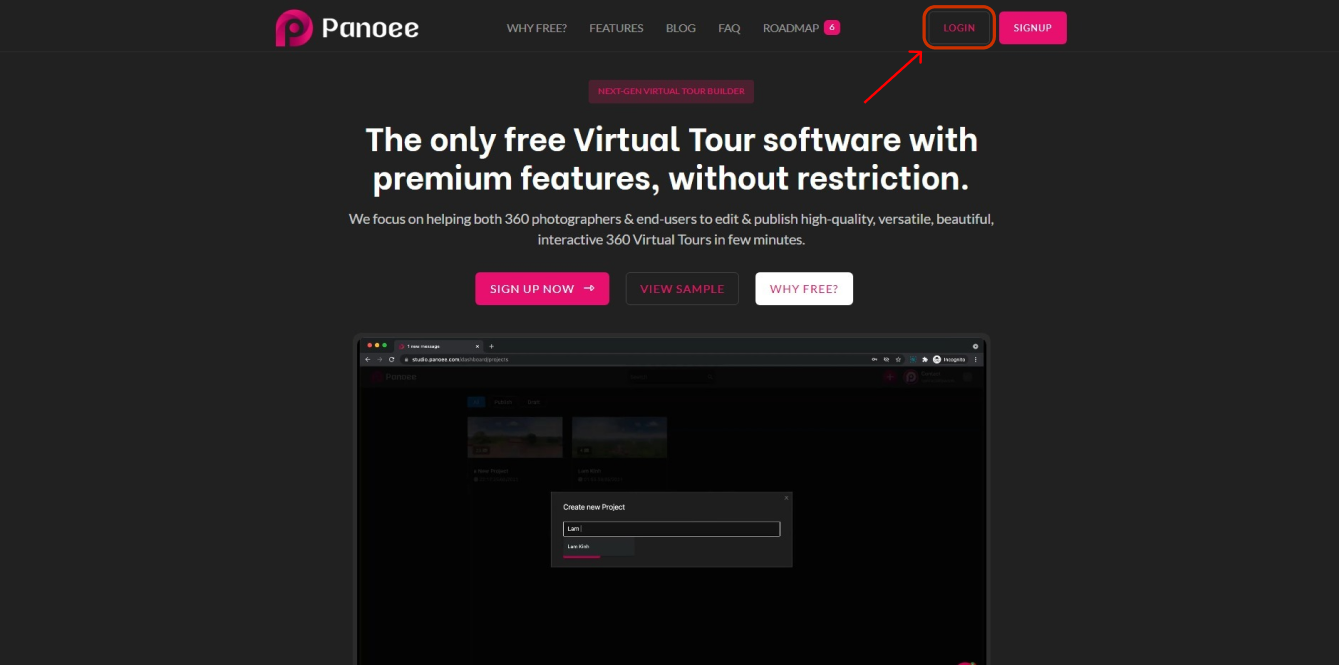
Login your account is pretty simple. First, go to https://studio.panoee.com/ or you can click on “Login” on the top right of the website https://panoee.goterest.com/


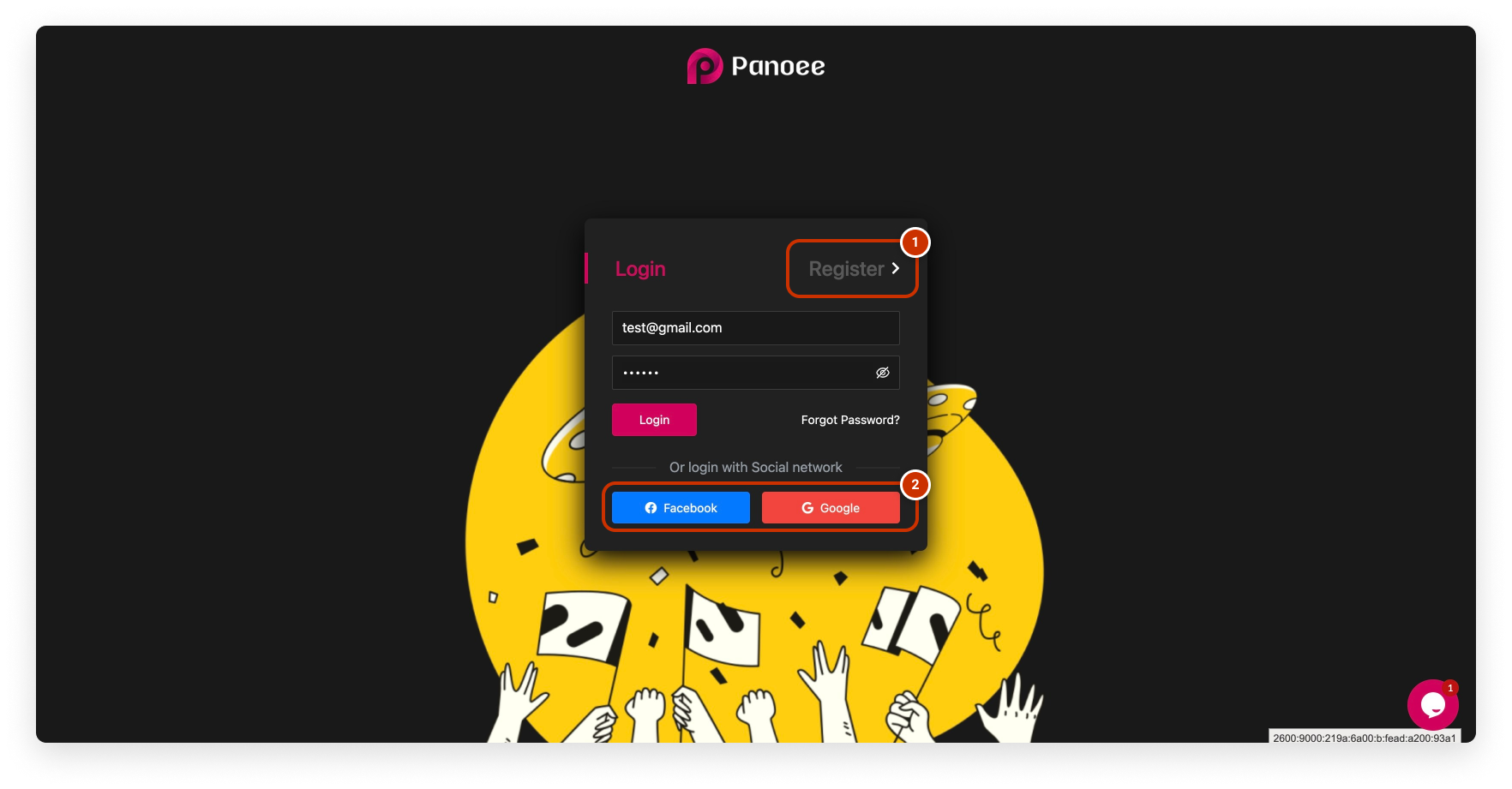
1. Login with your email
2. Just type your registered email and password, then click “Login”
3. Quick login with your Google/Facebook account
Whenever you login with Google or Facebook, it appears a small popup of your chosen platform.


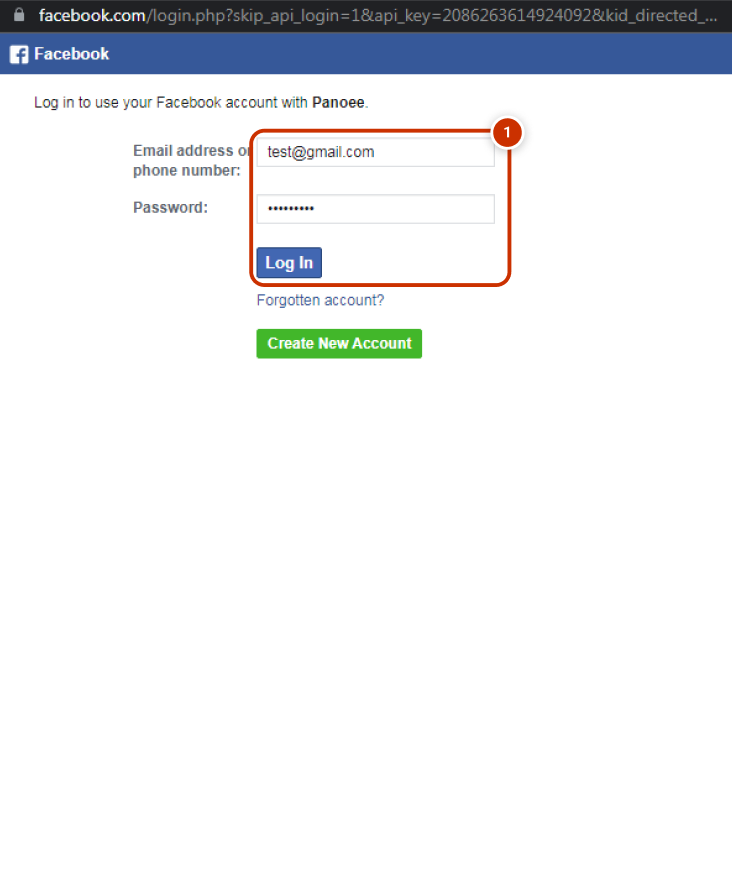
1. You can log in to your Facebook account
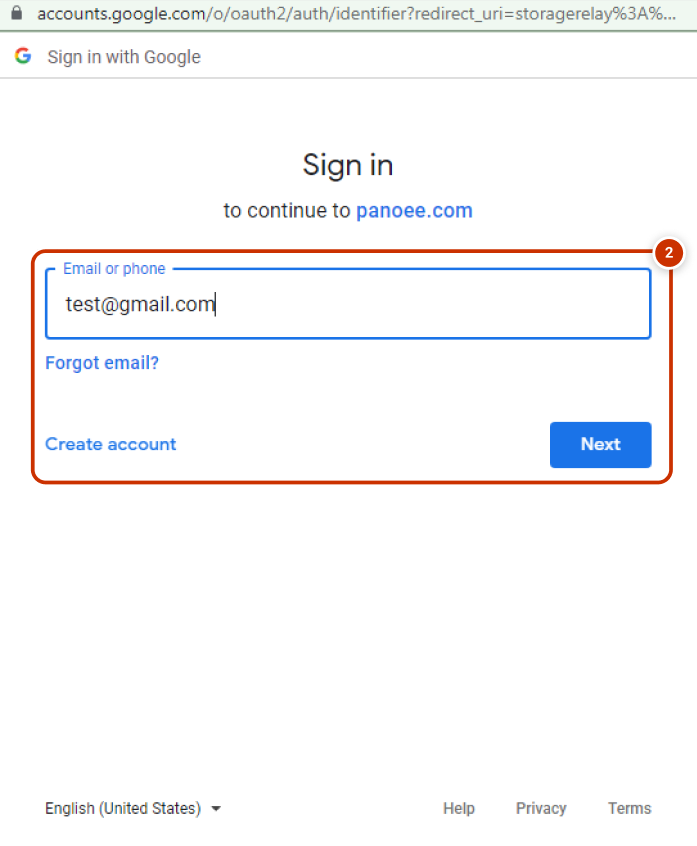
2. Or you can login to a Google account to use with Panoee

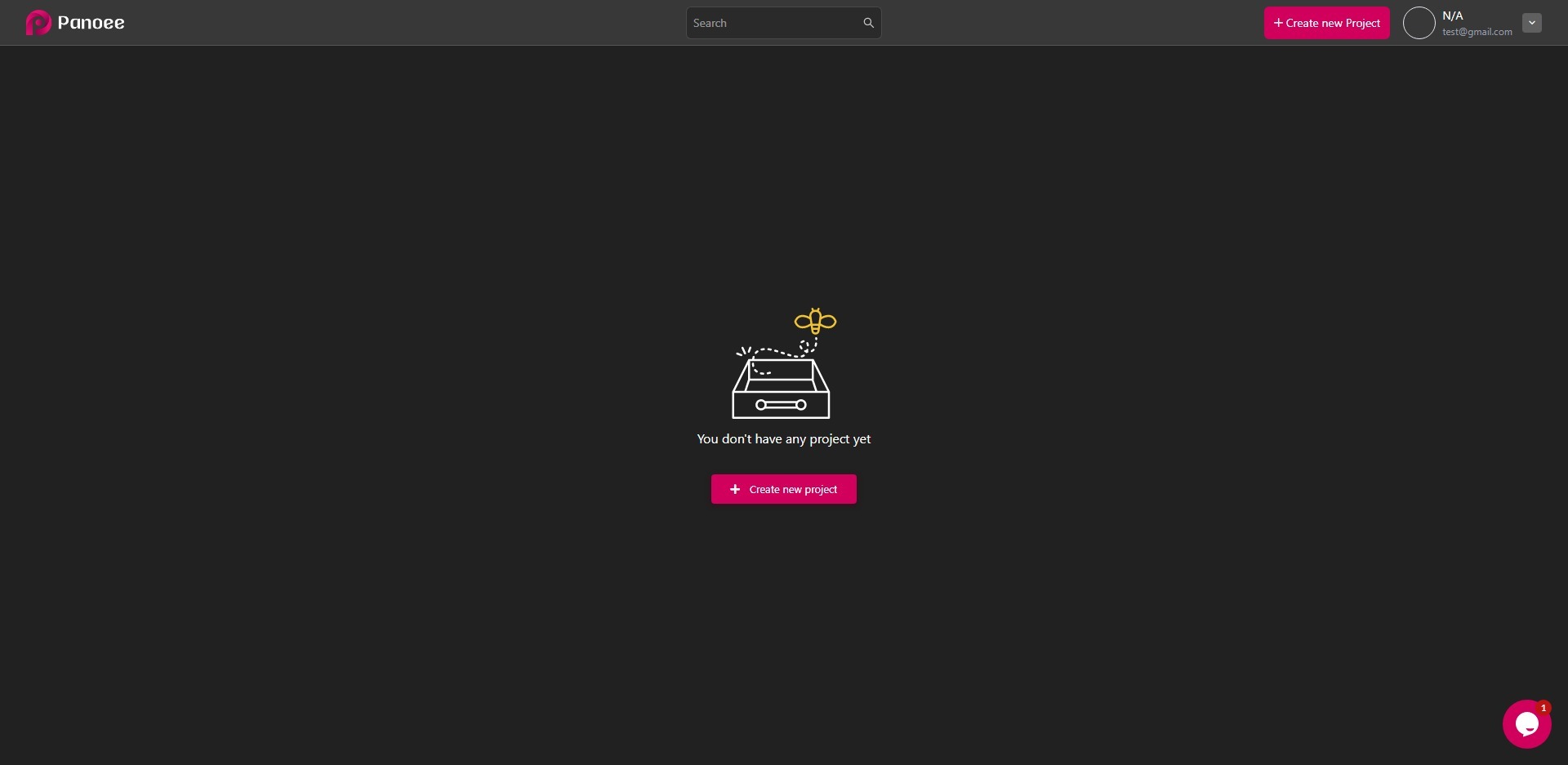
When you see this dashboard, that means you have logged in successfully.
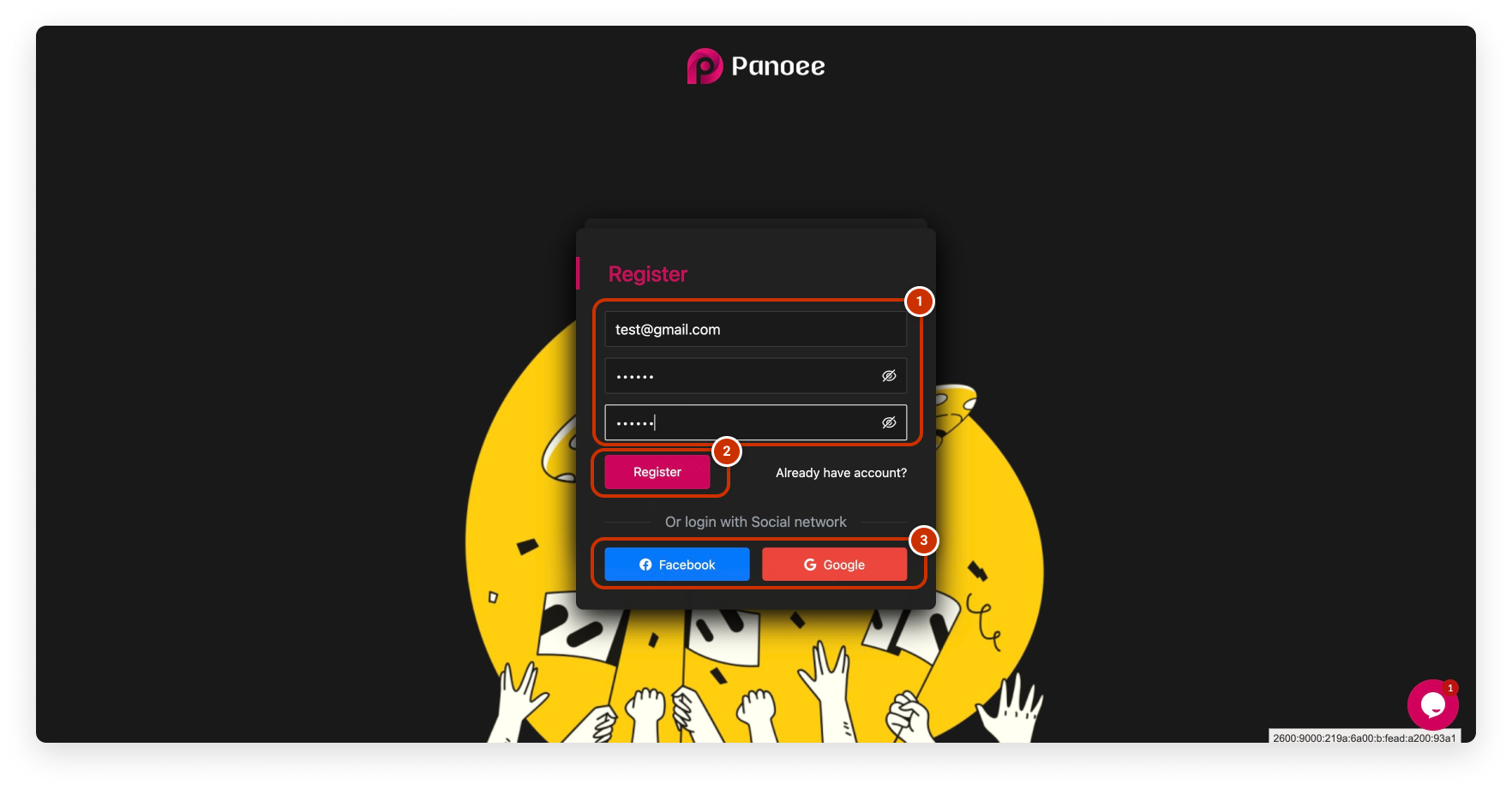
Register new account would be easy with just 2 clicks. You can create new account with your email or your facebook / google email, first just go to https://studio.panoee.com/:

1. REGISTER WITH EMAIL

2. REGISTER WITH SOCIAL
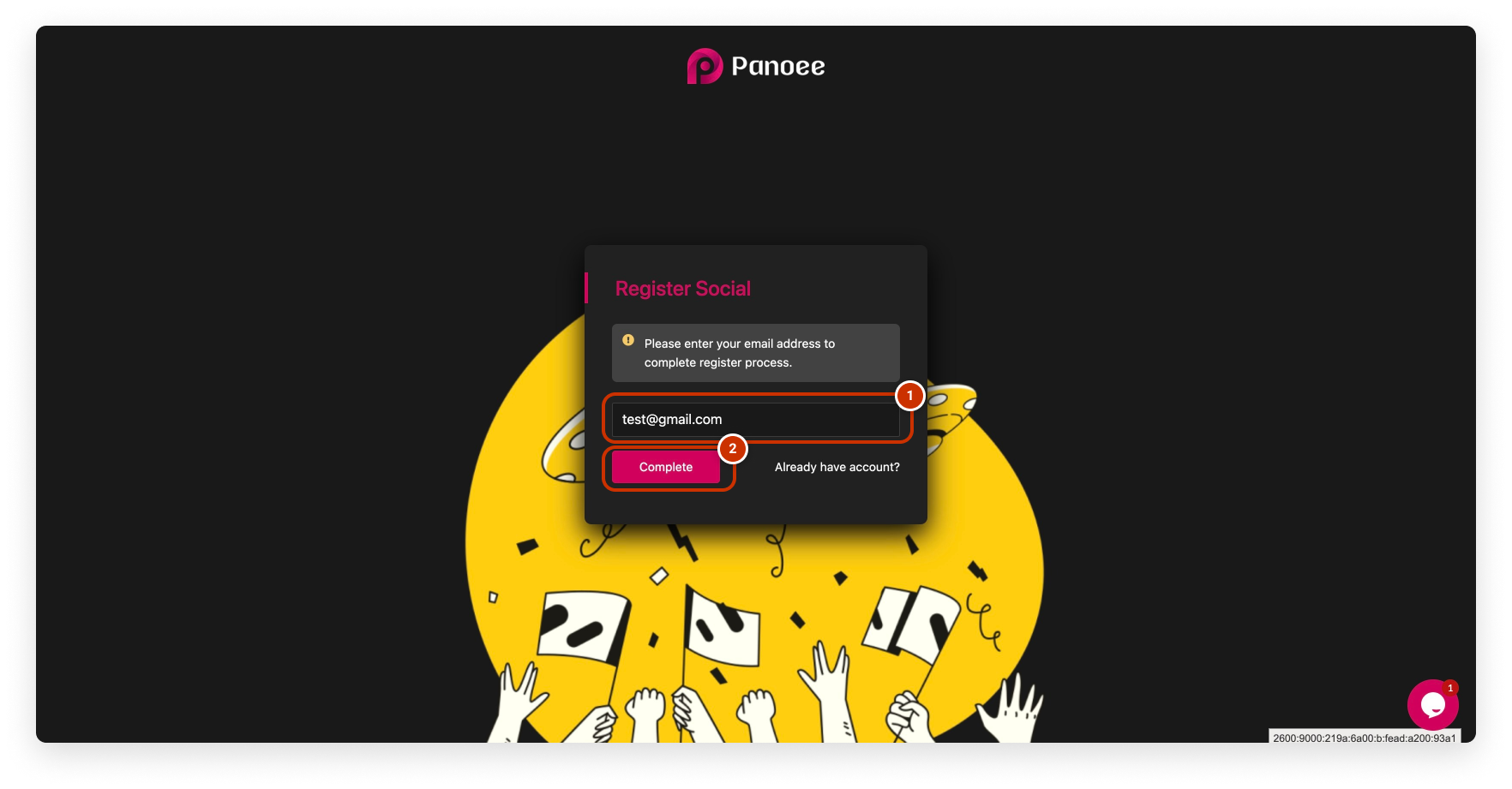
When you click the Facebook or Google button, system will redirect you to the corresponding pages to authenticate with Facebook or Google. Once the authentication finish, you will be redirected back to Panoee

Panoee’s Multi-language feature lets you easily translate your tour content and lets your virtual tours reach a global audience.. So whether your viewers speak Spanish, French, India or Mandarin, they can experience your virtual masterpiece in their native language.
Here is 3 steps to make a Multi-language virtual tour easily:
Navigate to the Settings tab and switch the toggle to activate the Multi-language feature.
Head over to the CMS tab, select the List Language section, and compile a list of languages you wish to include in your virtual tour.
Upload the flag icon for each language to help users identify them easily.
Review your tour and look out for the green symbol—this indicates that the content can be localized to multiple languages.
Simply click on the symbol to start translating the content for your audience.
Need to manage a large number of translations? The Translation list can help you keep track of them all.
Virtual tour control modes refer to the various methods that users can employ to explore and move around a virtual tour. These modes enable users to have different levels of control and immersion in the virtual environment. Here are Three main types of virtual tour control modes are widely used:
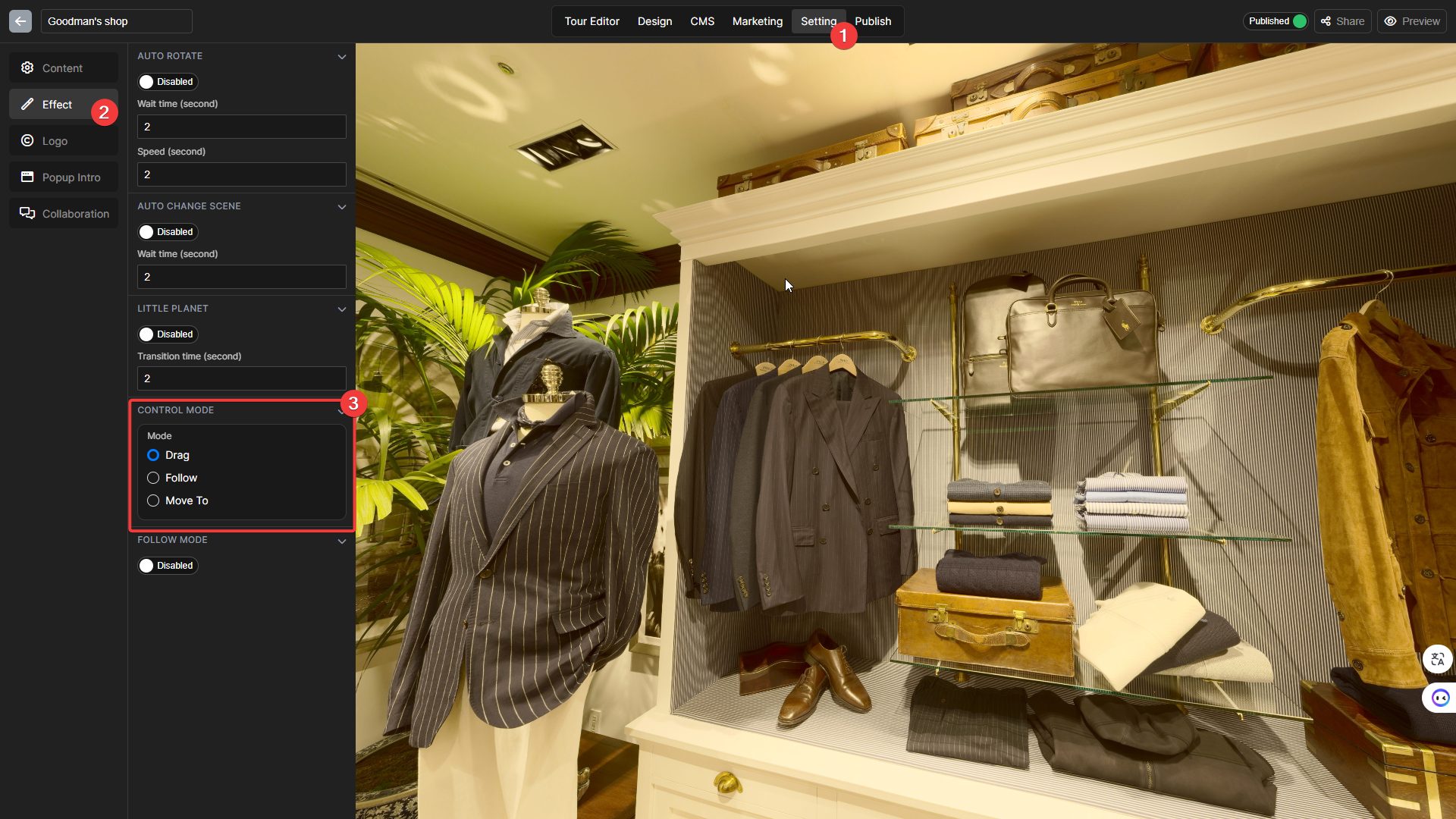
Drag mode
Simply click and hold the mouse while moving it around – the panoramic image will instantly follow.
Follow mode
As you drag the image, there is a slight delay providing a smooth transition.
Move-to mode
Just drag the mouse in any direction, and watch as the panorama moves along with you. Go as slow or as fast as you like.
Here is how you can chnage the control mode of your virtual tour:

Panoee‘s Popup Intro feature serves as an engaging gateway to your virtual tours, allowing you to greet your audience with a personalized welcome and set the stage for an immersive experience. With three versatile display options – image, video, and description Article – you can tailor your intro to perfectly match your virtual tour’s tone and style.
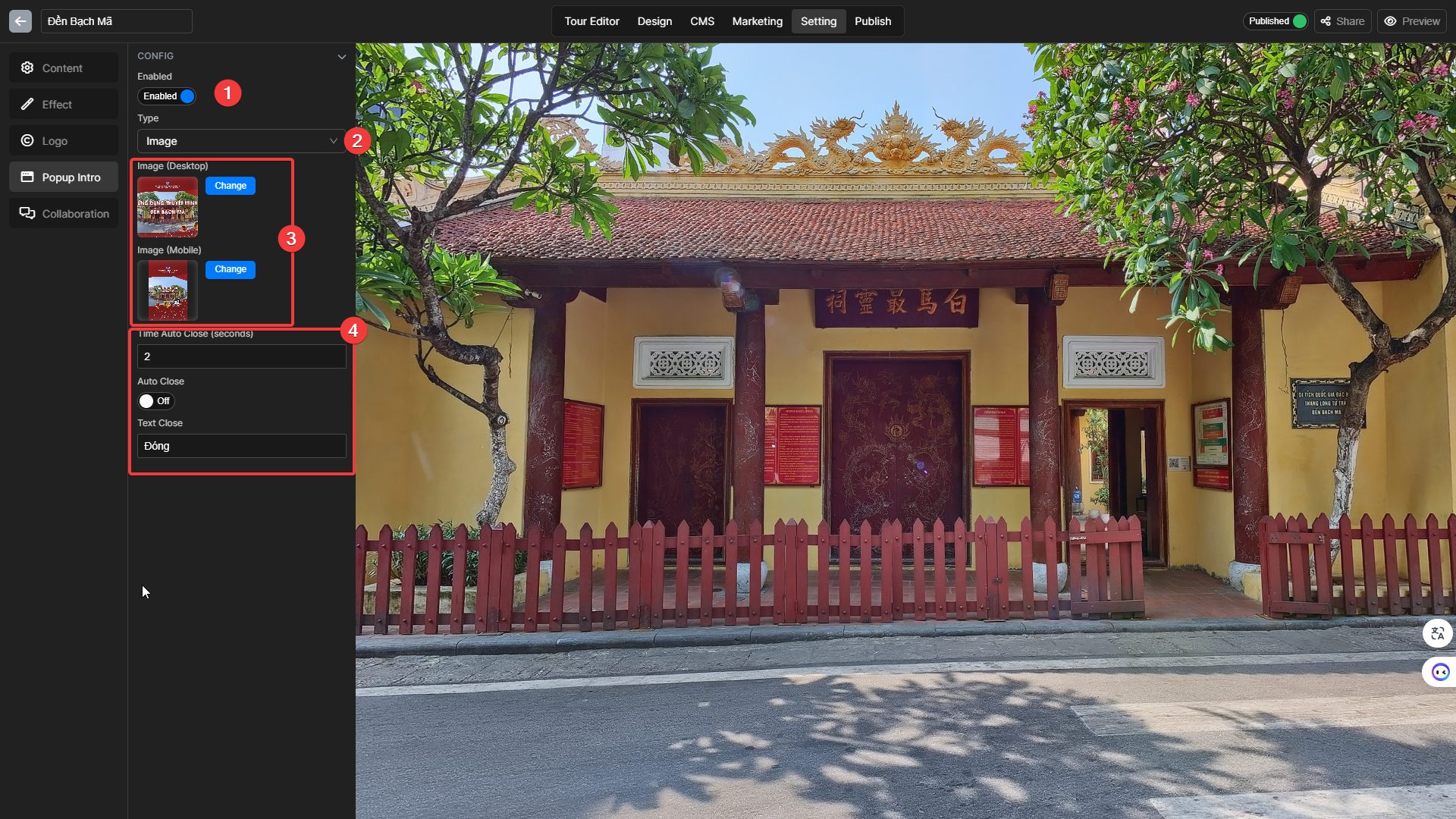
Please choose an image that embodies the essence of your tour, whether it’s a captivating panoramic view or a close-up of a critical element. Ensure the image is high-resolution and visually appealing to make a lasting impression.
Here is How you make an Image Pop up intro of your virtual tour:

You can configure the Time Auto Close and the Text display on the Close button.
Craft a short and engaging video that provides an overview of your tour, highlighting its key attractions and unique features and be sure the video is well-produced and visually appealing to enhance the overall experience.
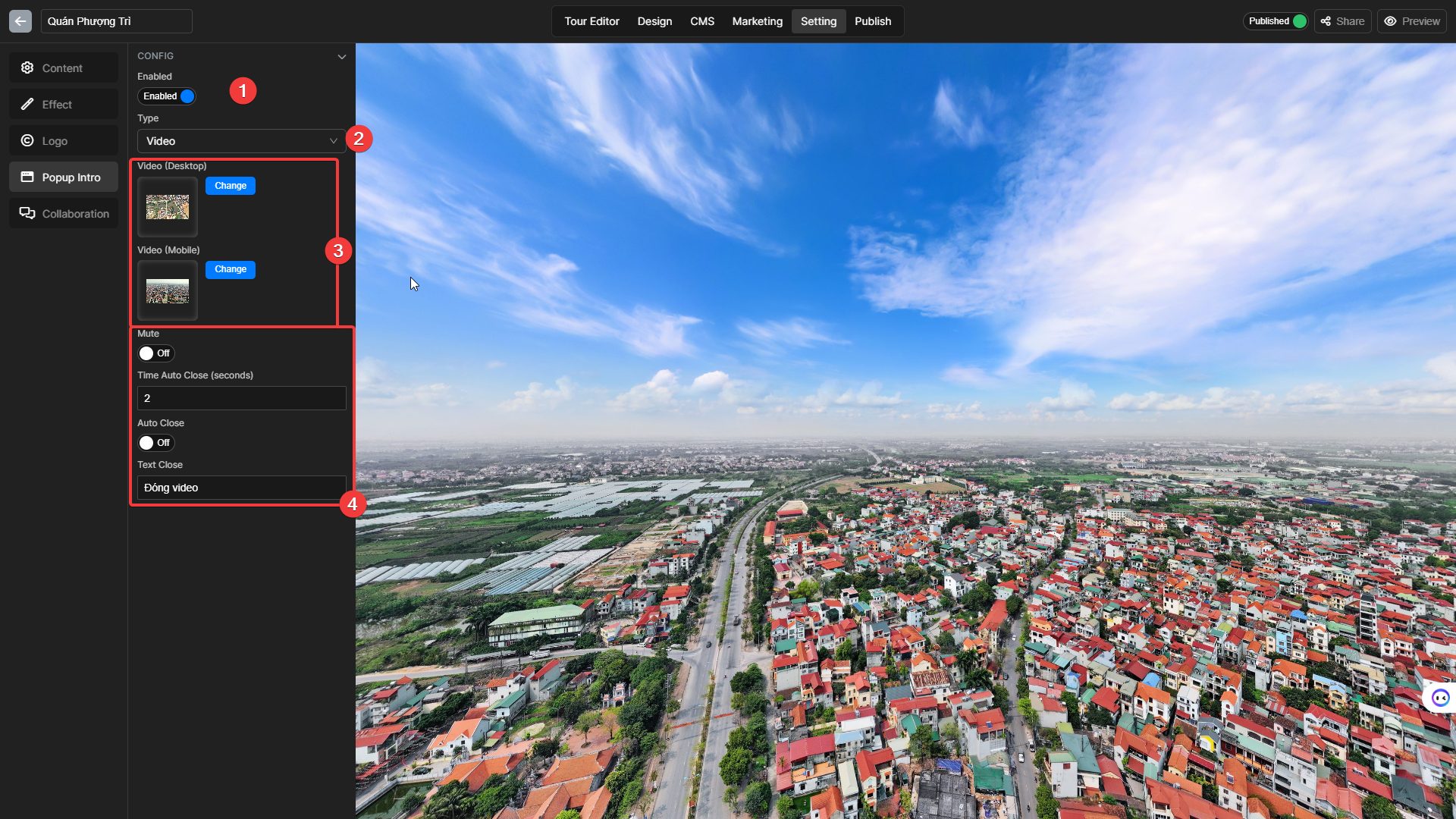
Here is How you make Video Pop up intro of your virtual tour:

You can configure the Time Auto Close, Text display on the Close button and Mute the video.
Use concise and engaging language to pique curiosity and provide essential information about your virtual tour. Structure the text effectively, using clear headings and bullet points for easy comprehension.
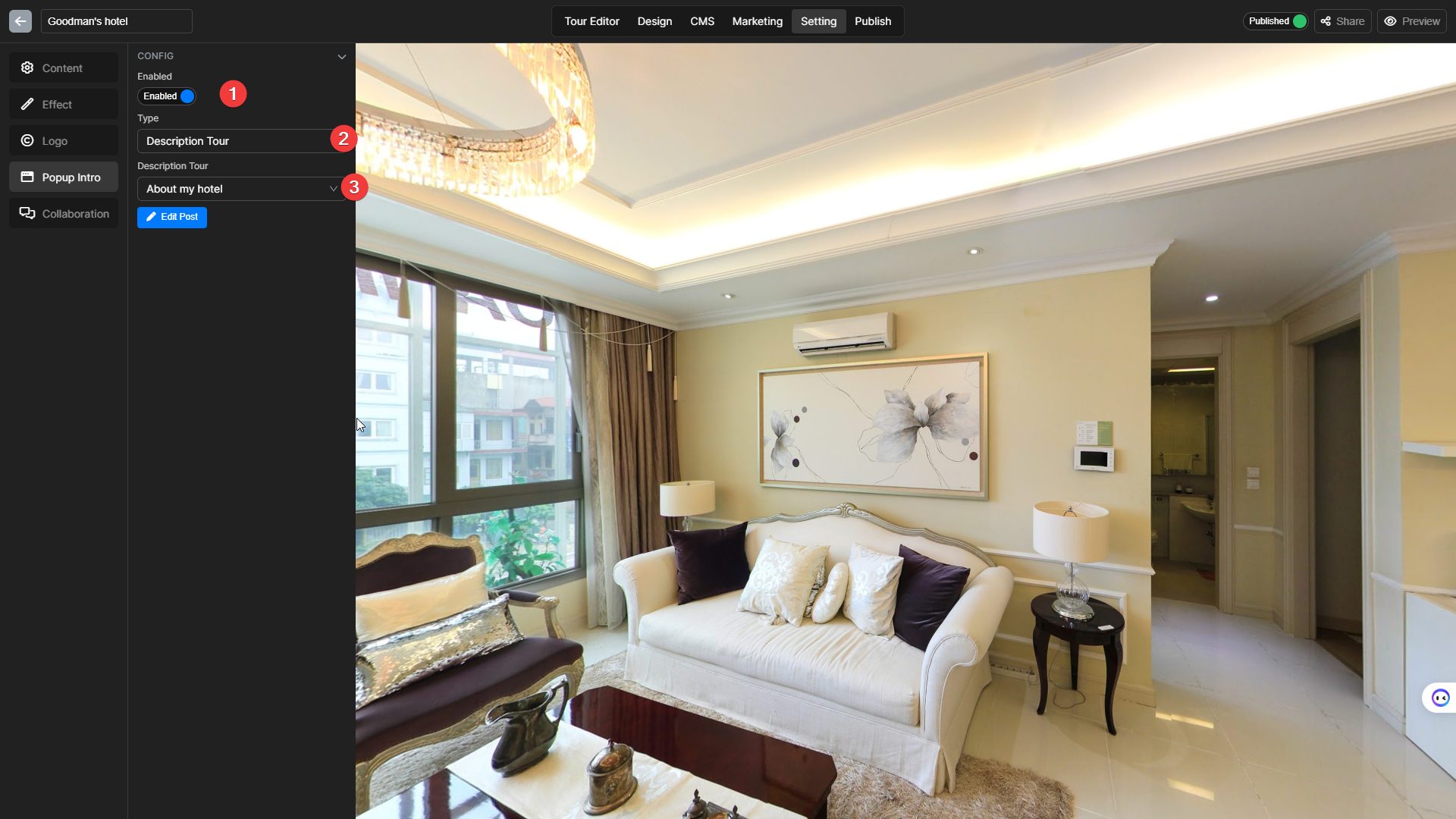
Here is How you make a Tour Description intro of your virtual tour:

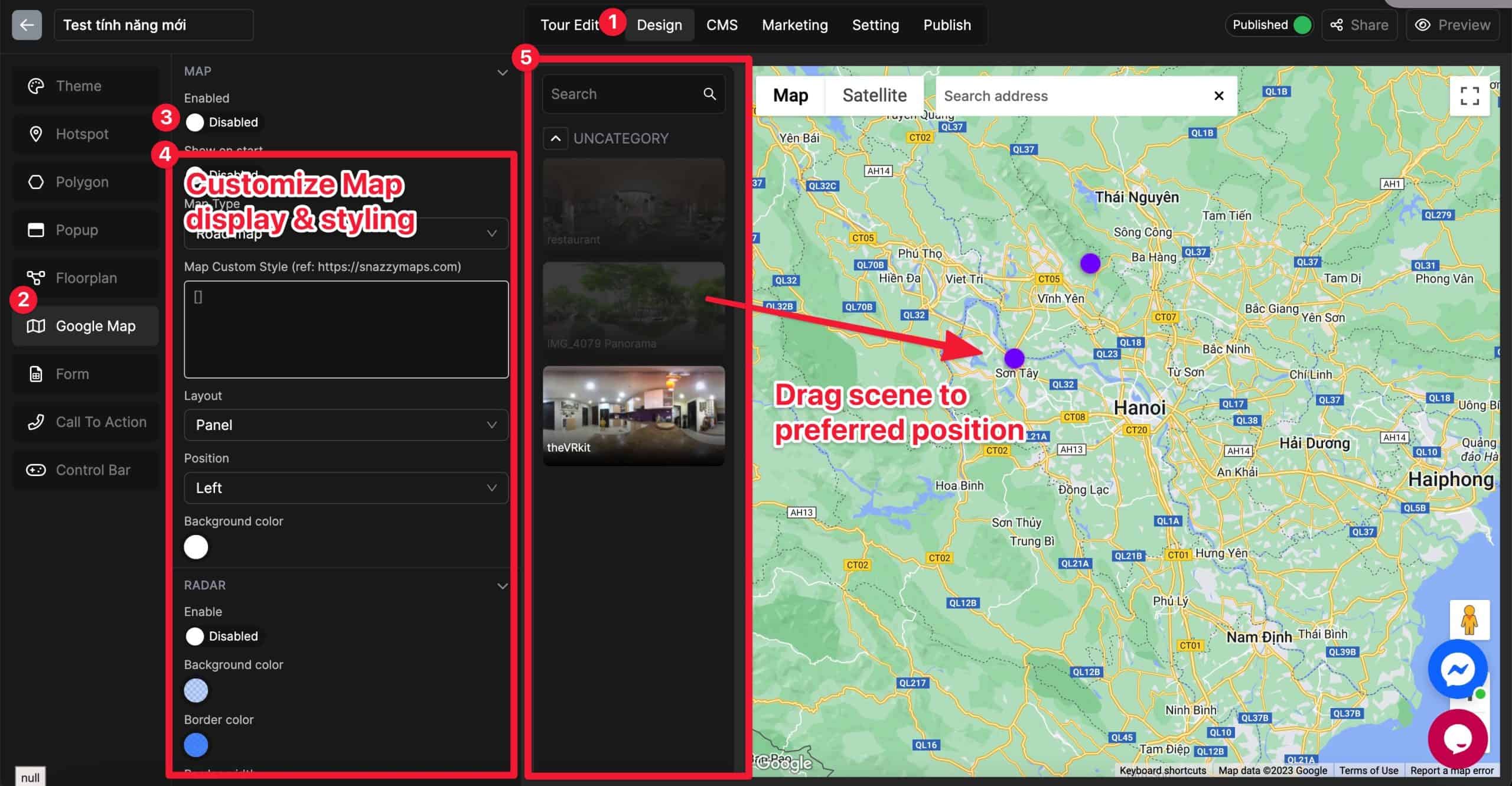
Panoee makes it easy to create a virtual tour. You only need 360-degree photos of your location. You can use any 360-degree camera compatible with Google Street View to capture these images. Be sure that your photos are well-lit and clear. They should also cover the entire area you wish to show in your virtual tour.

Click on “Create a new project” in the Studio to upload your images. Click on “Upload Media,” enter a project name and description, then click the button. Upload as many images at once as you like. They will appear as thumbnails within the Studio. You can also drag and drop images from your device or computer.

After you upload your images, connect them together to create a seamless virtual tour. Drag the Scene to your Scene by dragging it from the left sidebar.
You can also Drag and drop Scenes to arrange them the way you want on your virtual tour.

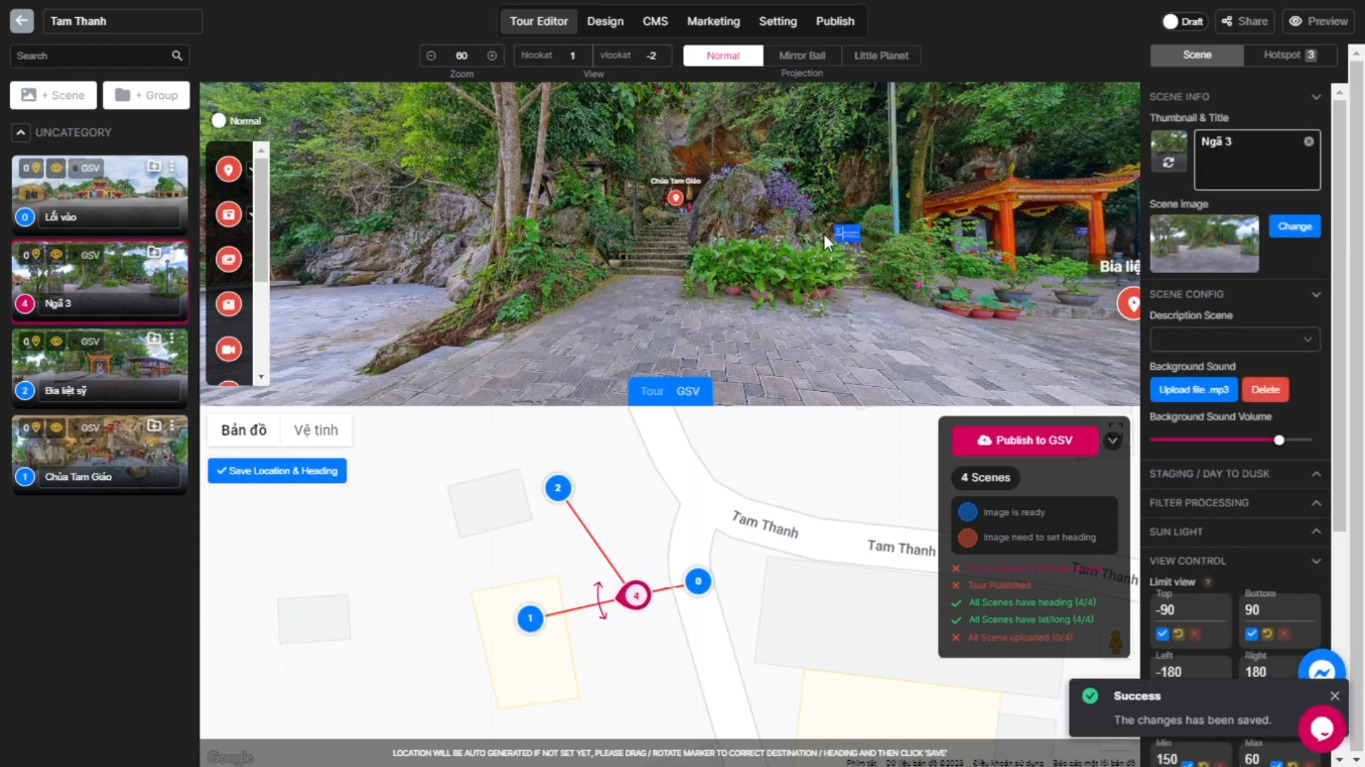
The Scene heading indicates how much it rotates clockwise from north. For example, a heading of 0 degrees means the map points north, while 180 degrees means the map points south. By adding them, you can easily see the orientation of your scene as you rotate it.
Use the map tool in the GSV tab to adjust the position and its direction. Just click on each marker and rotate it.

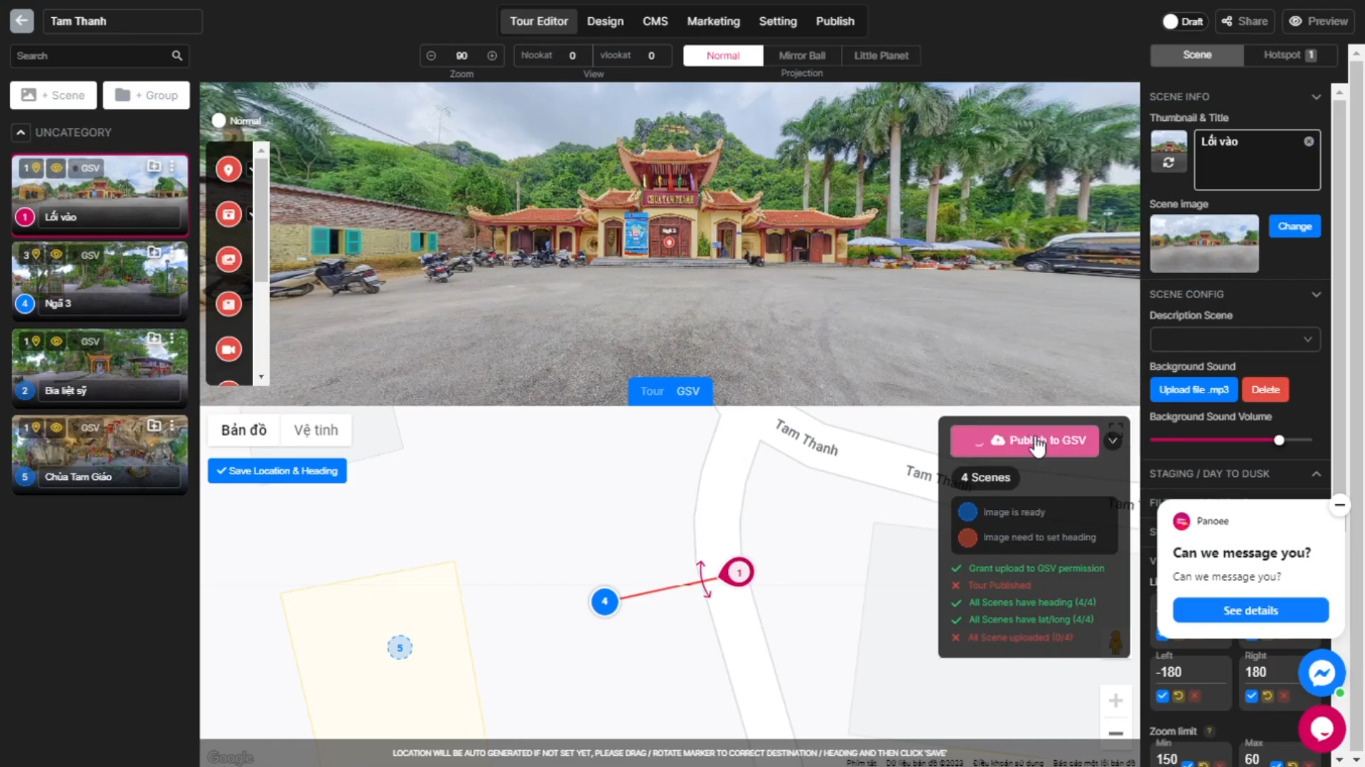
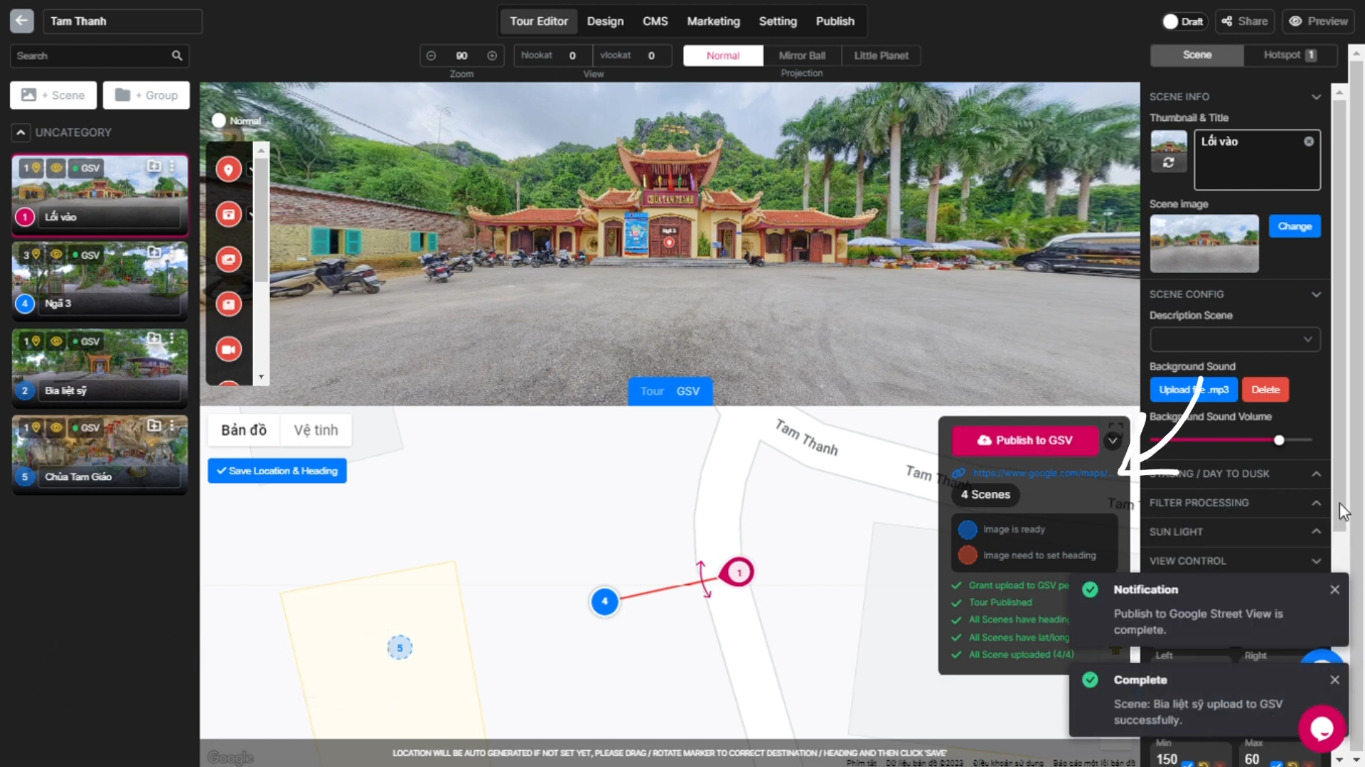
After you have connected all the scenes and added their headings, you can publish your virtual tour to Google Street View by clicking on the “Publish to GSV” button. Please be patient, as it may take some time.

Whenever it’s done, you can click this link to view it.
Watch the full tutorial here:
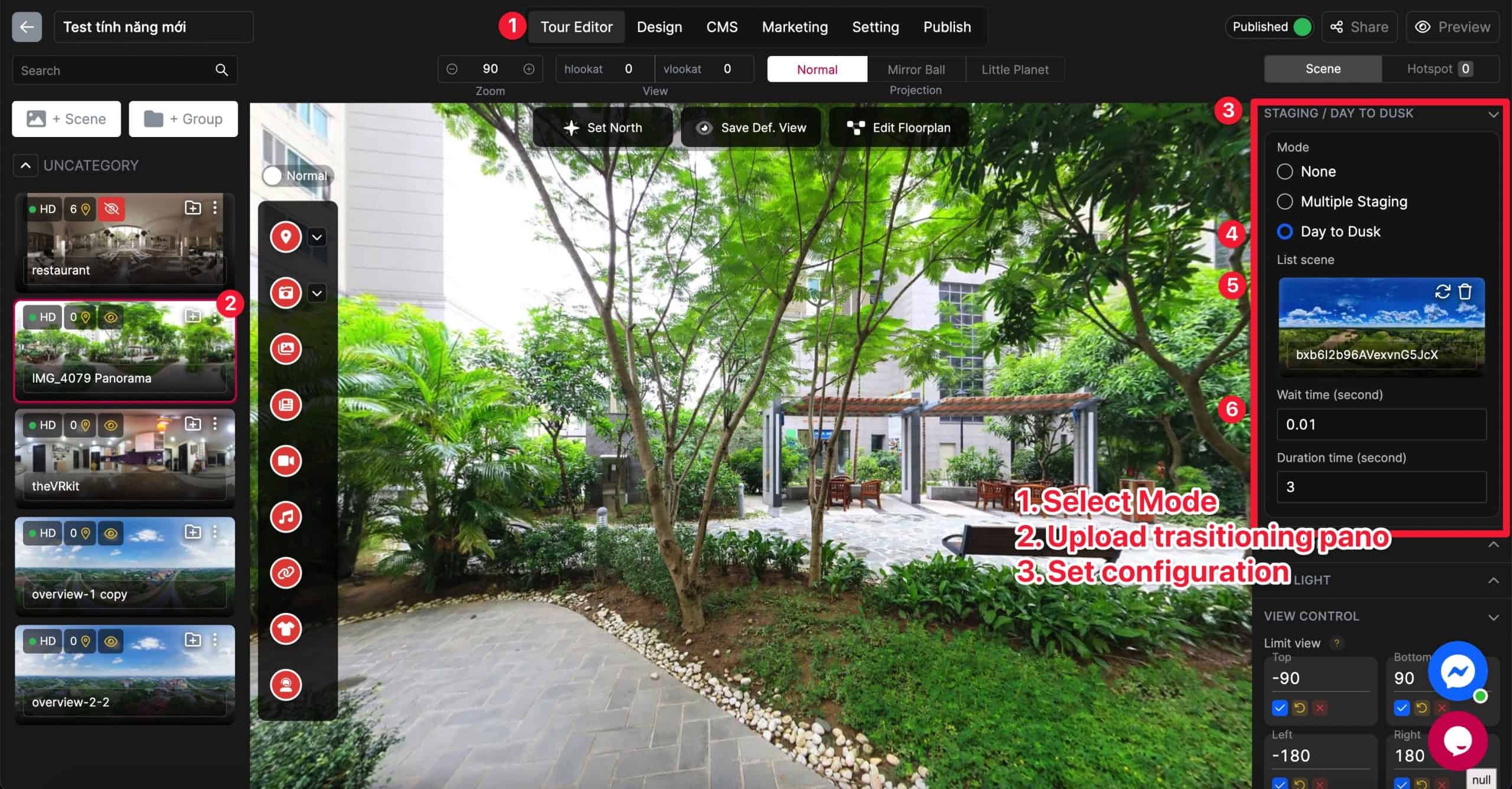
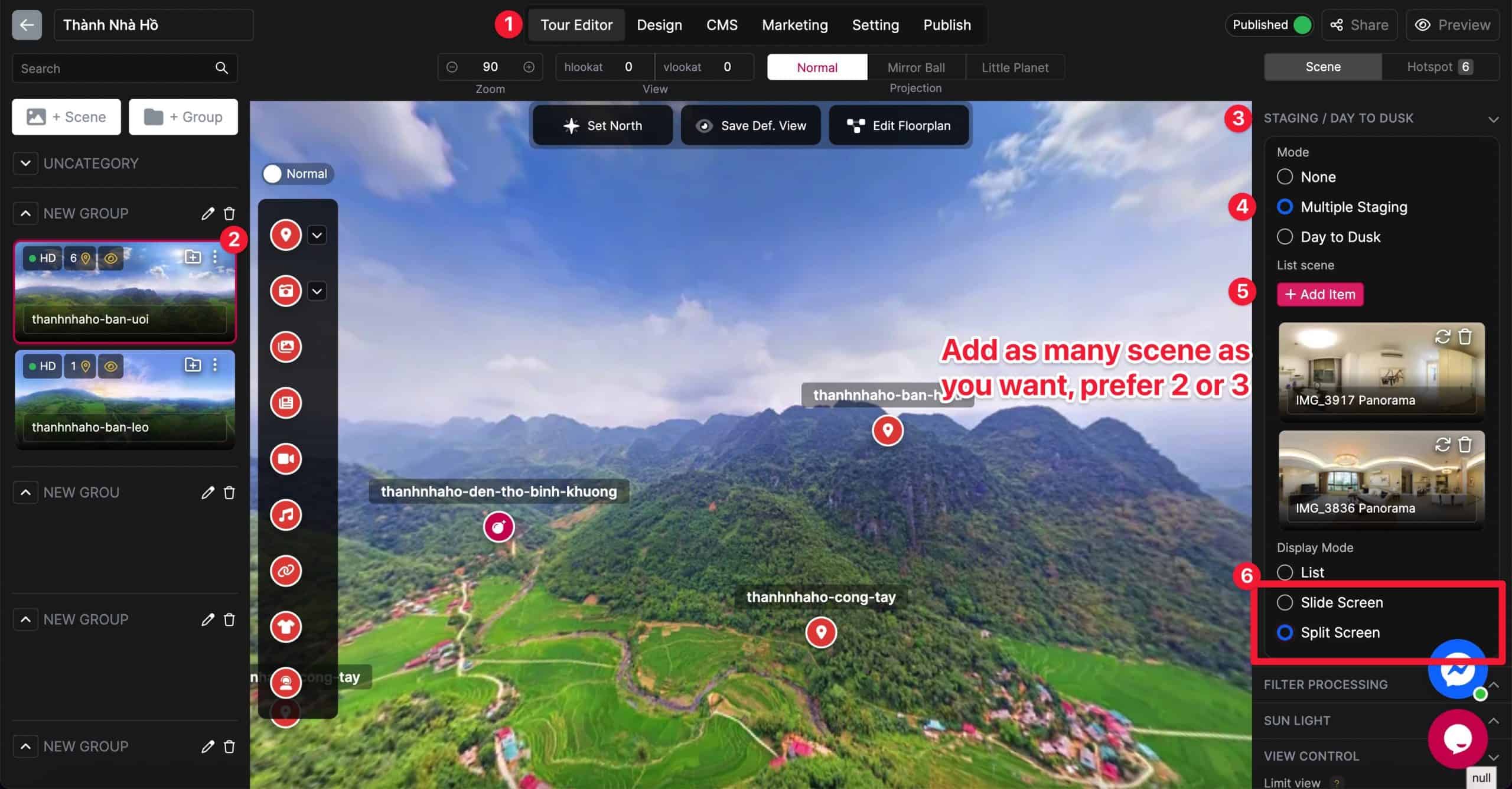
This can be used for day / night or before / after transitioning effect.




Panoee’s brand new Flat Scene option lets you unleash your creativity beyond panoramic vistas. Imagine using any regular image as your canvas – a map, a sketch, even your favorite photo. Now that’s Panoee thinking outside the (spherical) box!
But it doesn’t stop there. Spice up your flat scenes with interactive hotspots – videos, links, images, article, products even sounds! Create a clickable map that guides viewers, add a hidden message with an audio clue, or transform a presentation into a dynamic journey.
Flat Scene isn’t just a tool, it’s a playground. It’s a chance to express yourself, engage your audience, and make your content truly shine. So ditch the limitations, dive into the flatland, and see what amazing experiences you can build.
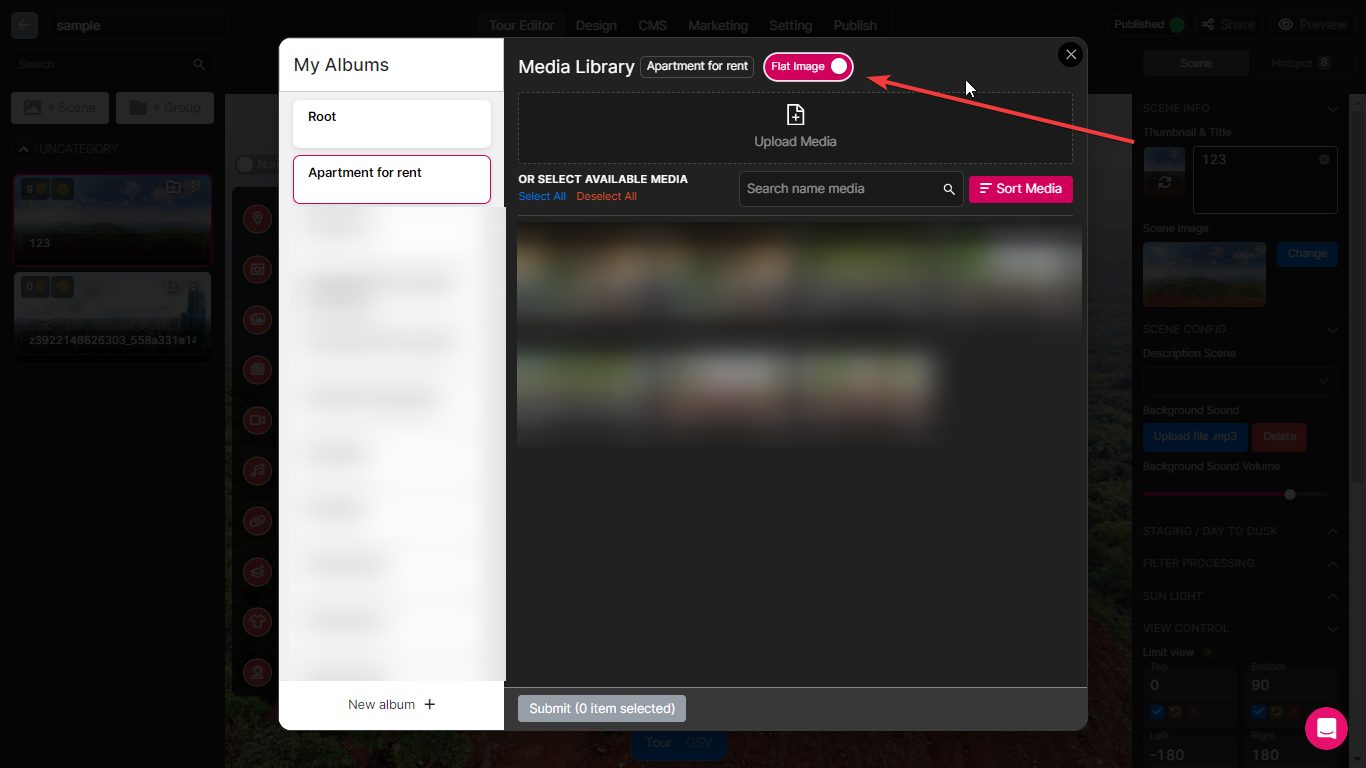
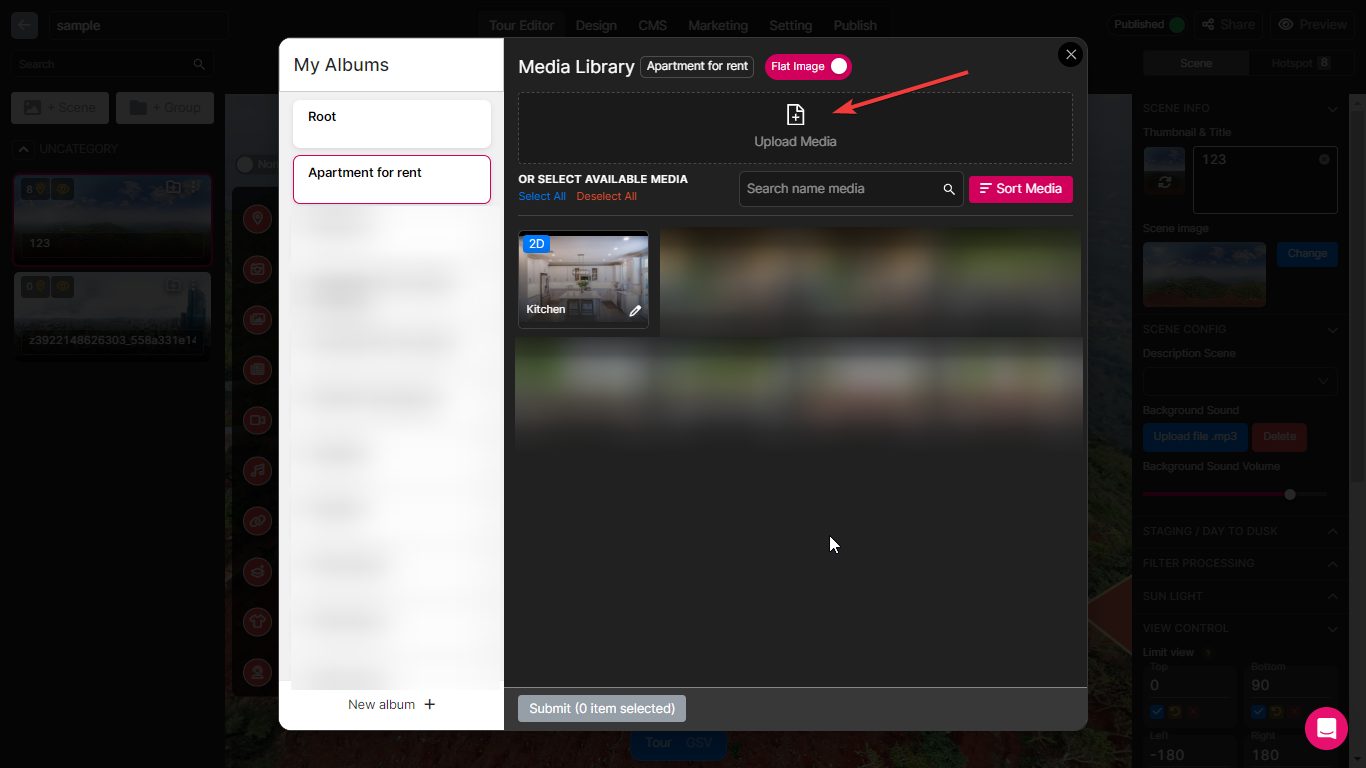
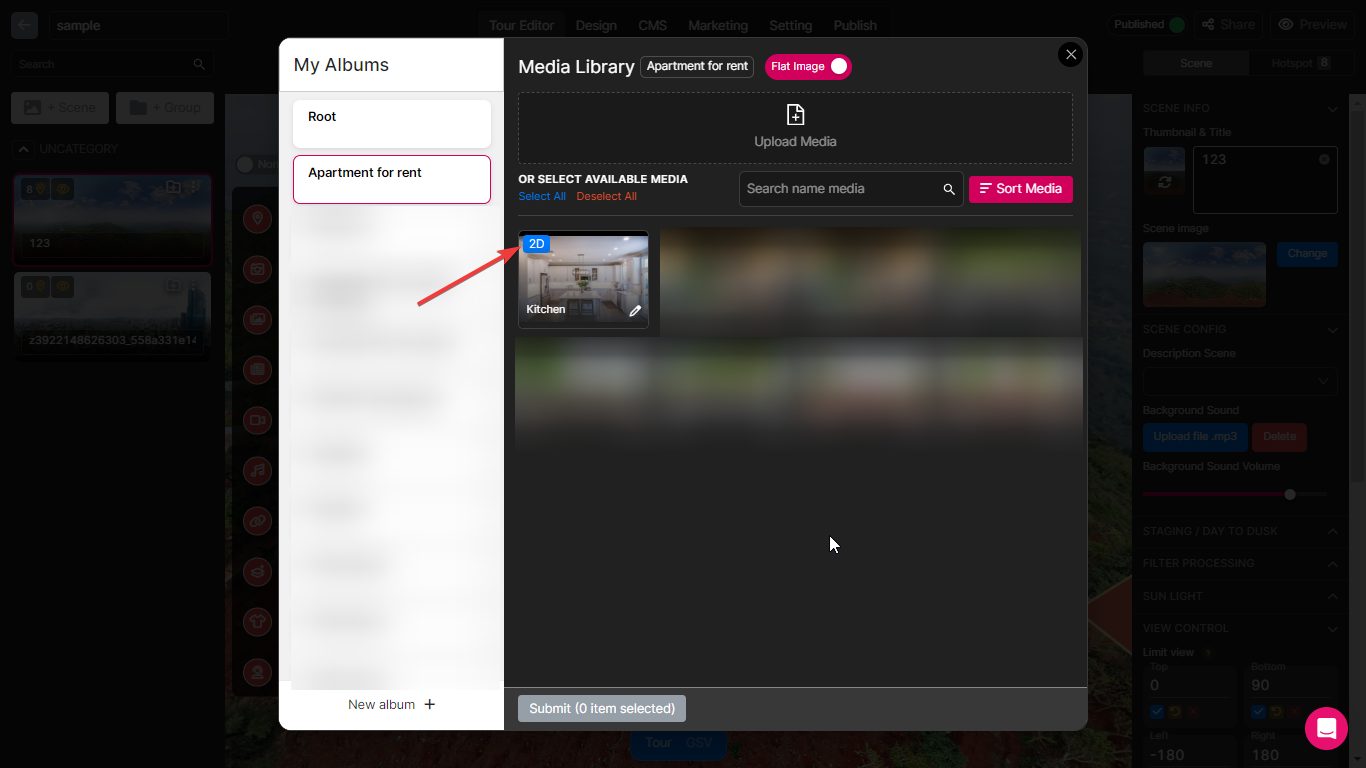
Here is how you can add a Flat Scene to your tour:









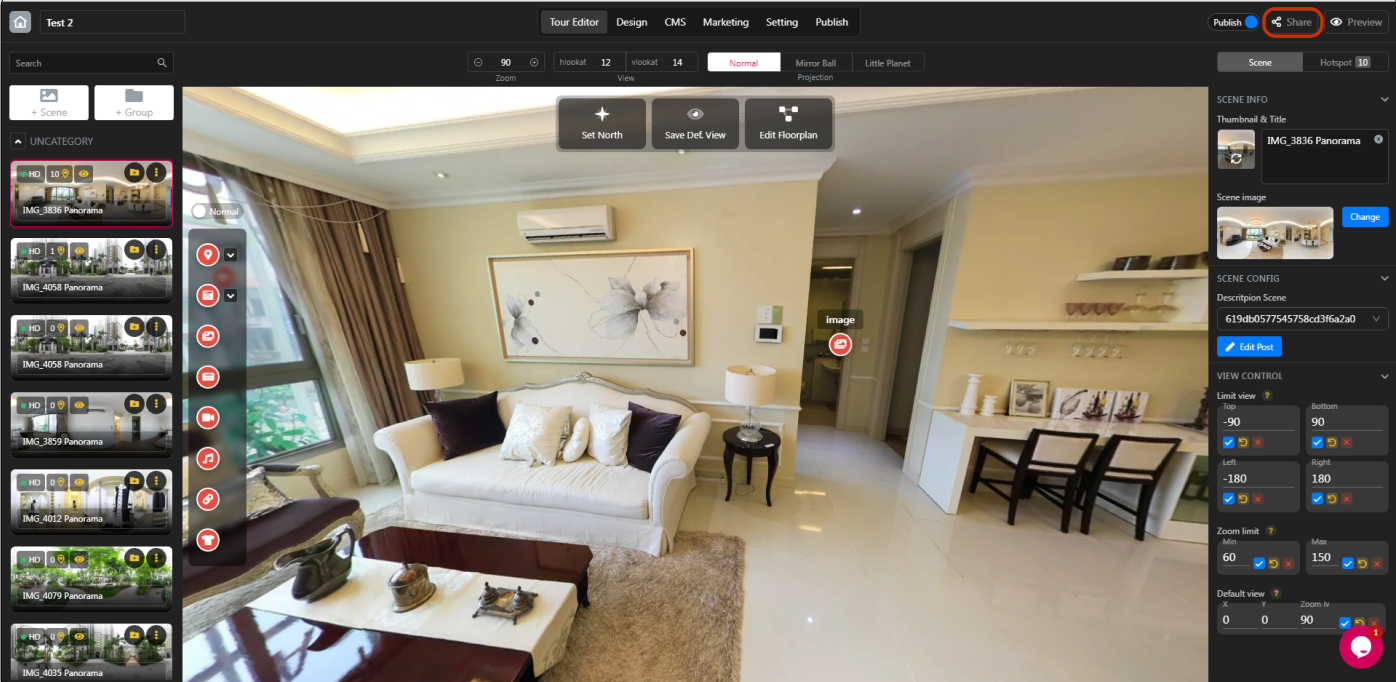
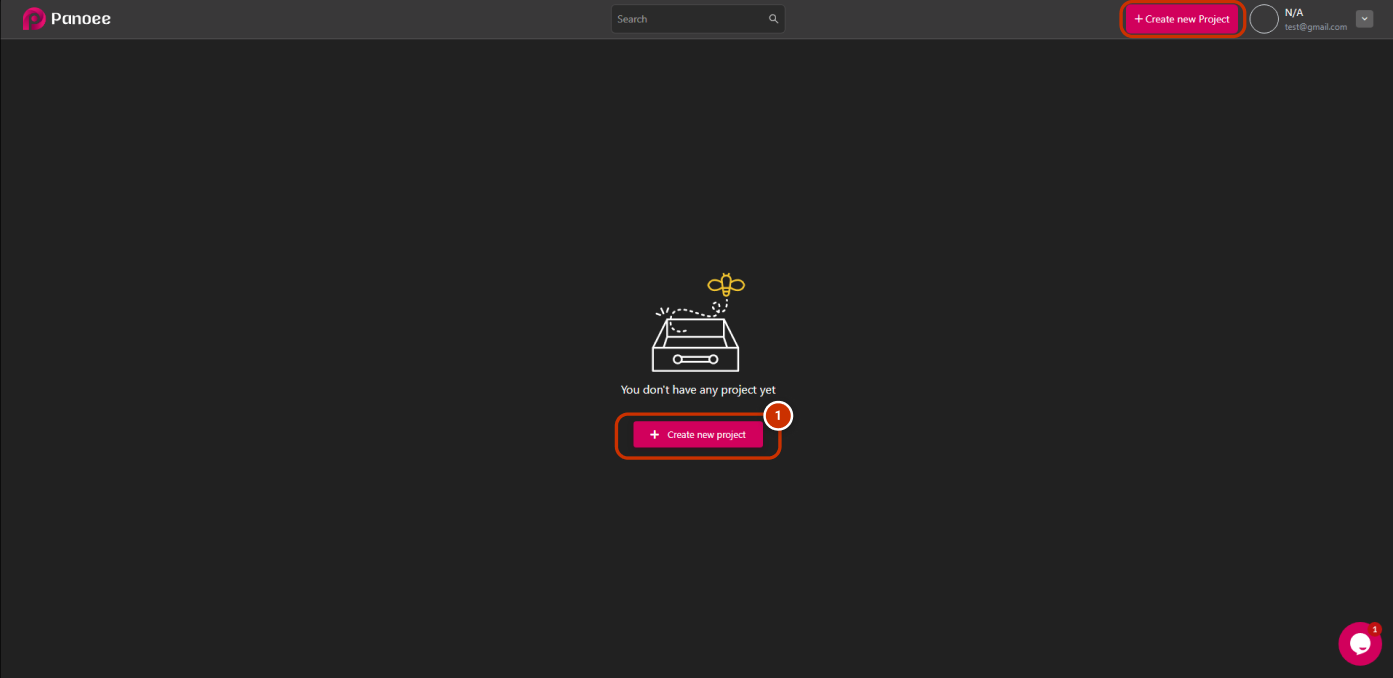
To share a project, you need to create a project first

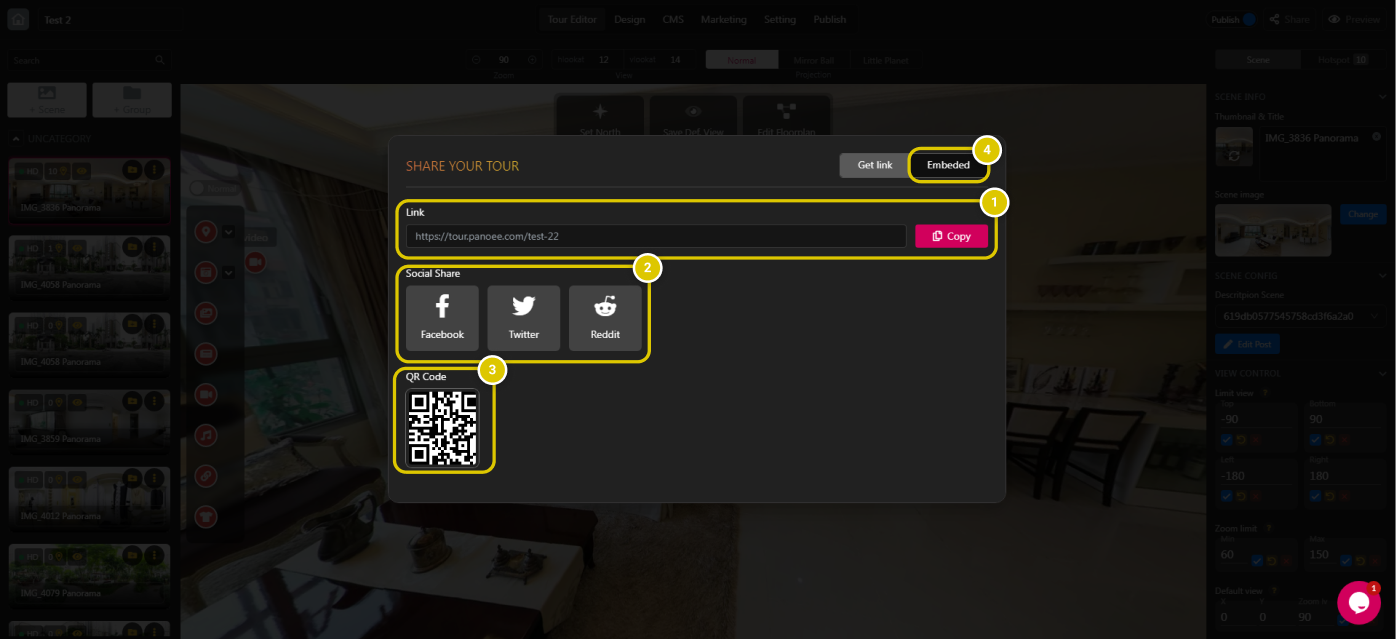
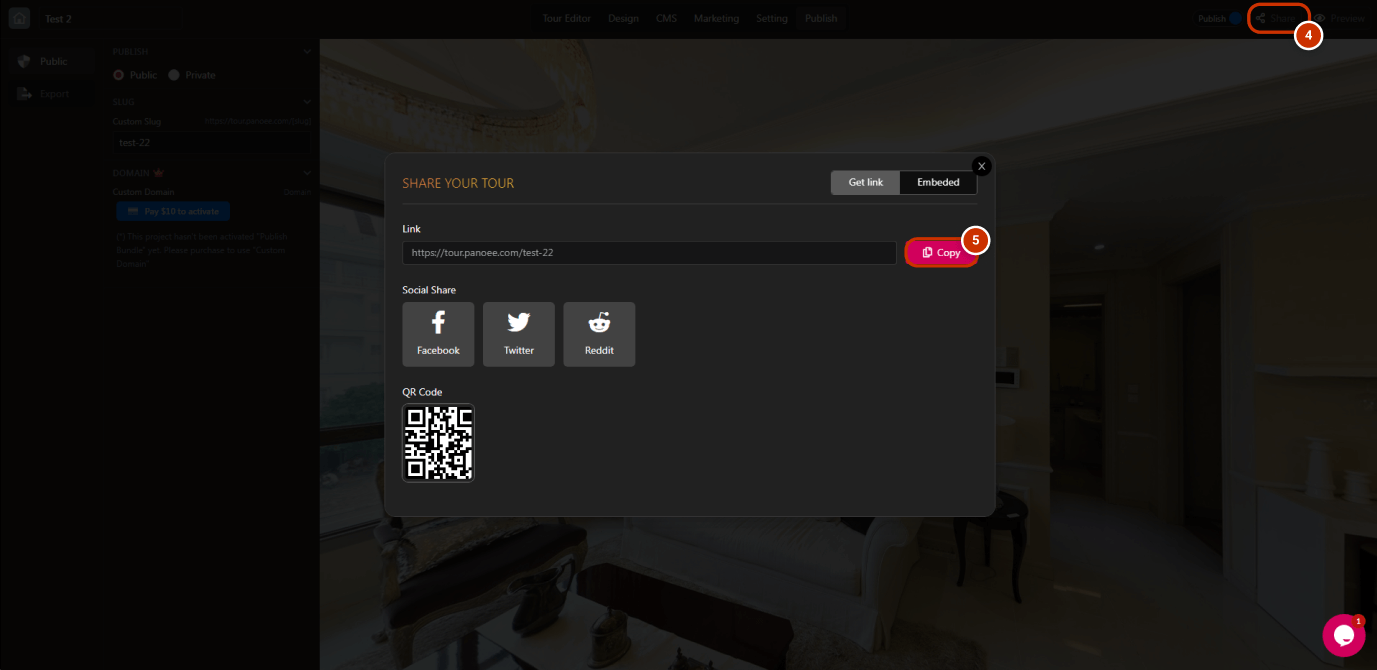
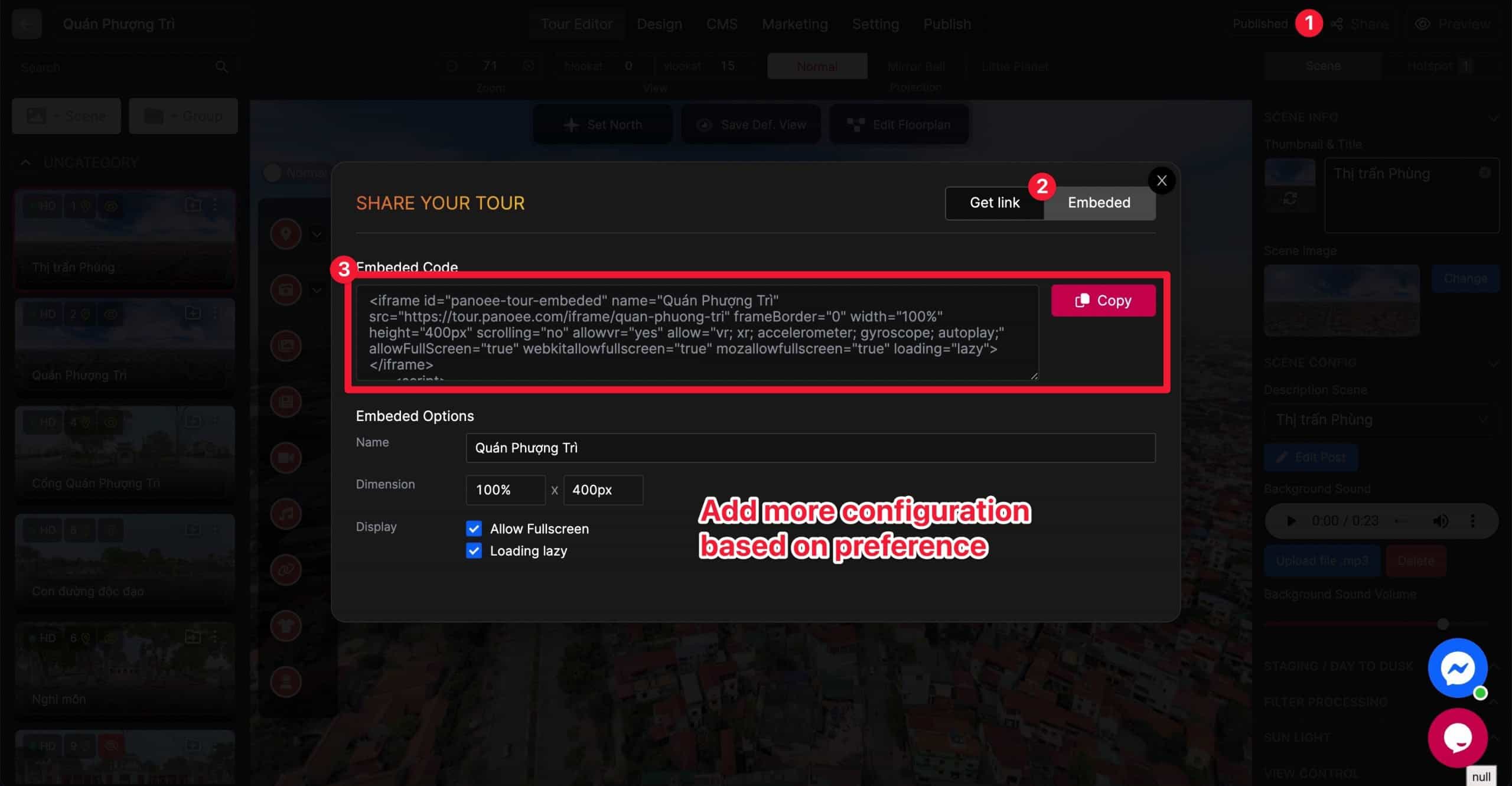
Open the project and click “Share” in the top left corner. There are various options that you need to know:

1. Copy virtual tour link to access the tour directly.
2. Share your virtual tour on social media.
3. Share your virtual tour through QR code.
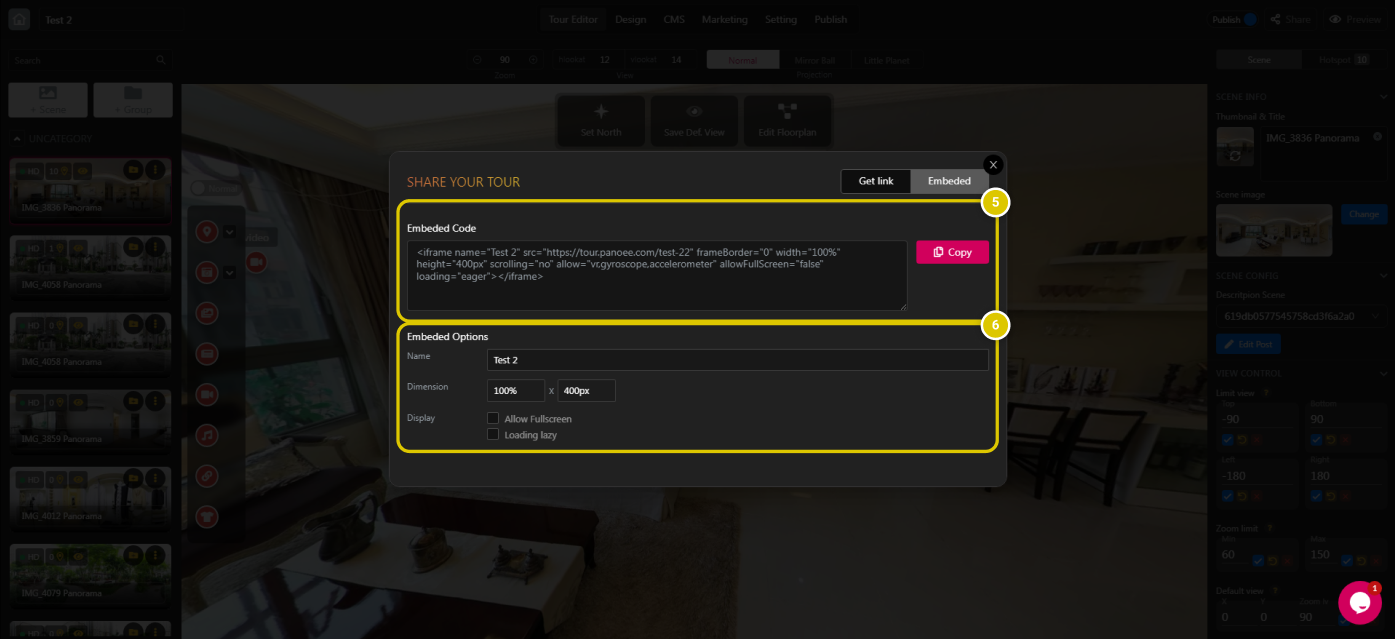
4. Switch to the “Embedded” tab if you want to integrate your virtual tour into websites

5. Copy Embedded Code to show the virtual tour on your website.
6. You can adjust your Embedded Code here.
Publishing projects are super easy with a click, but you need at least a project beforehand
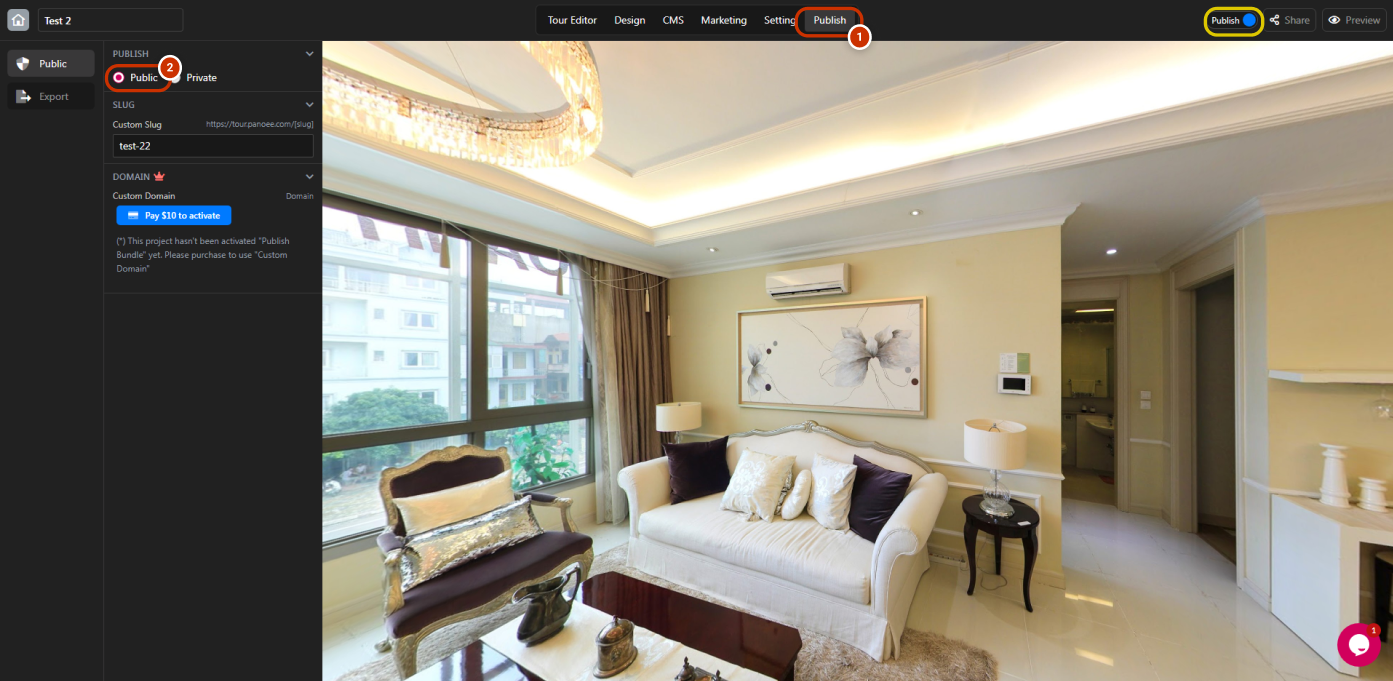
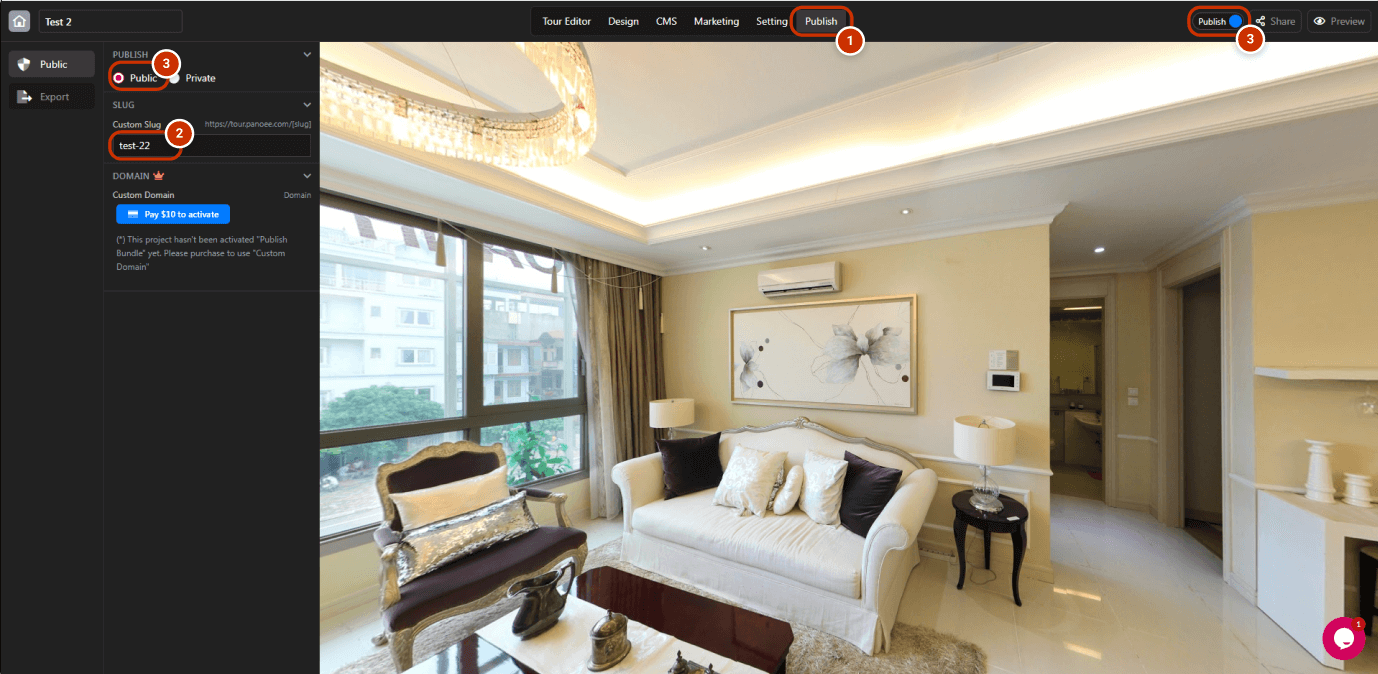
1. Open your project and switch to the “Publish” tab on the dashboard.
2. Tick “Public” on the publish section.
Or you can publish immediately by turning on the toggle switch on the left corner.

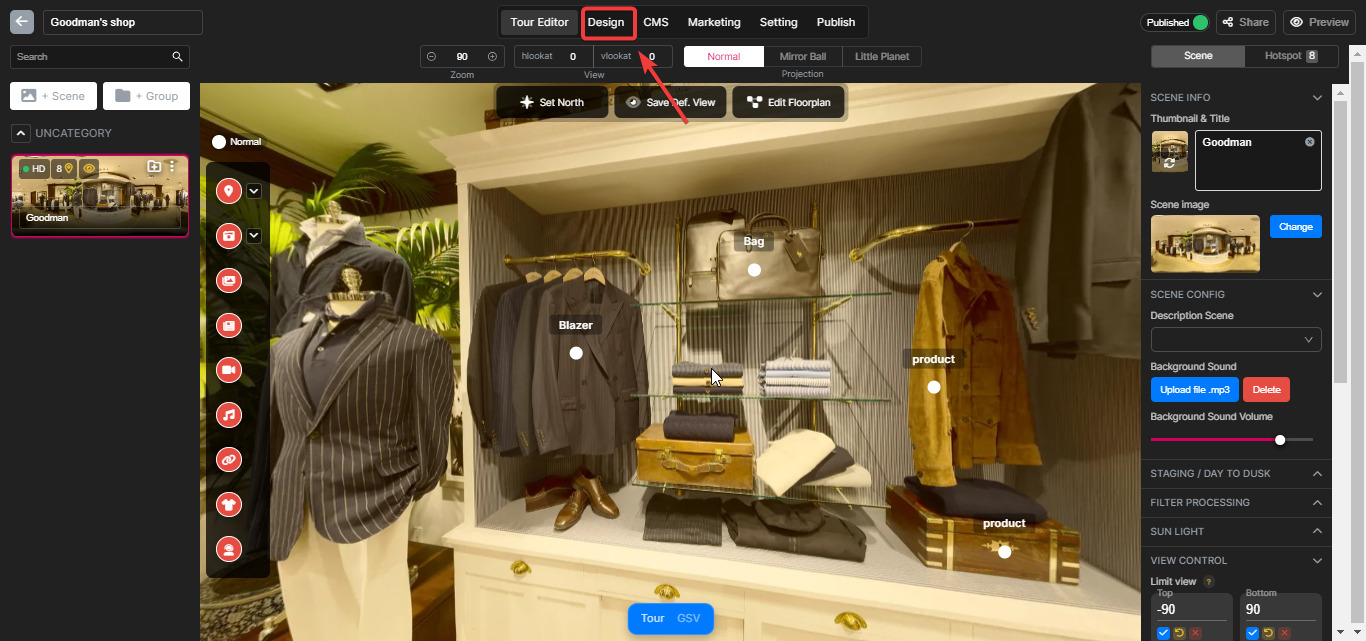
You need to access Editor to set default view:

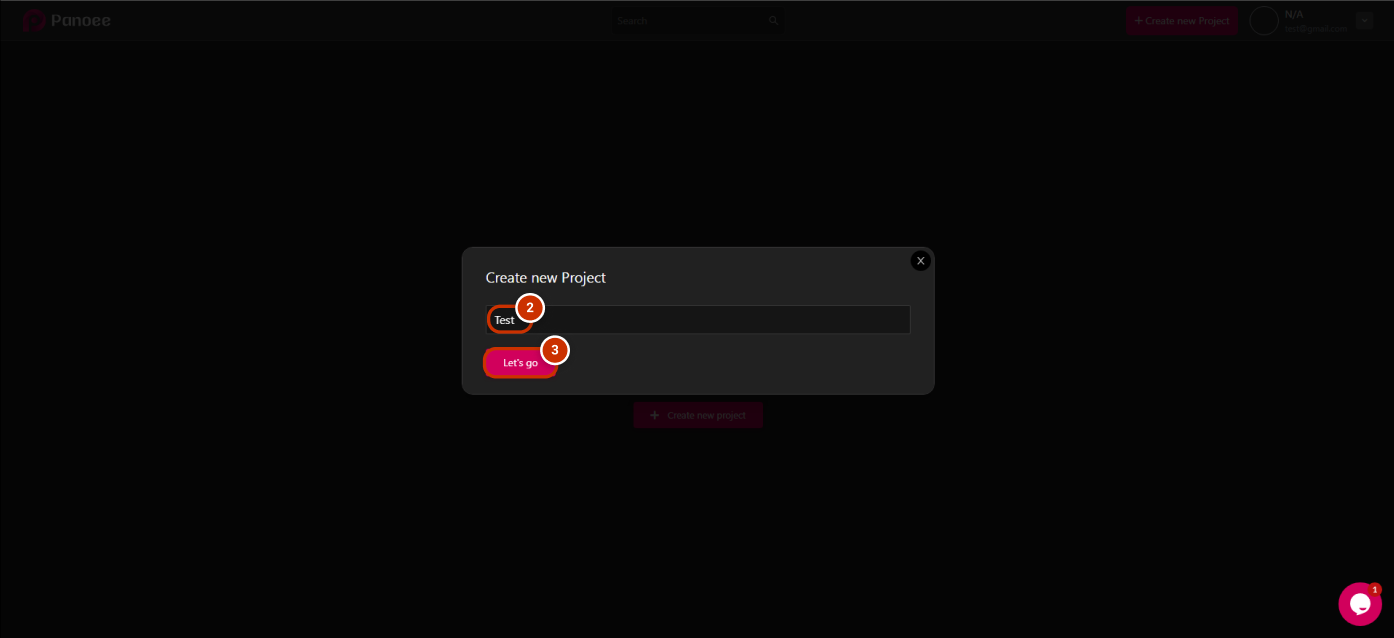
1. Create a new project or select your existed project.

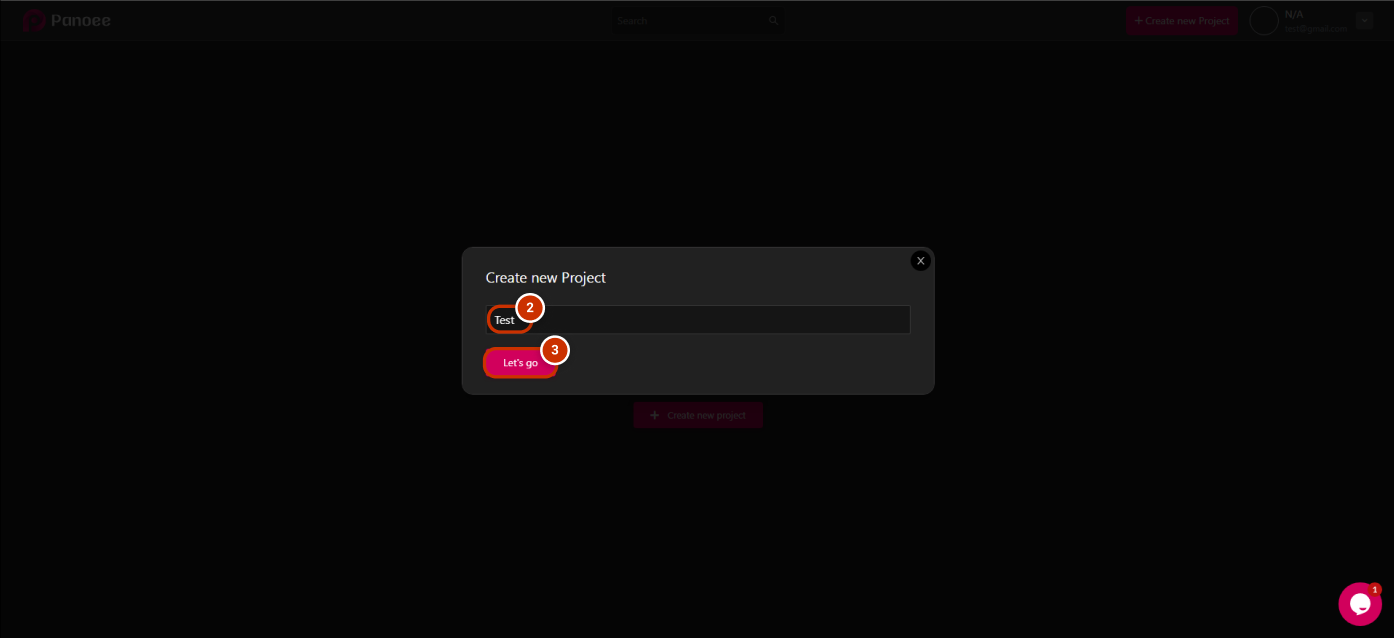
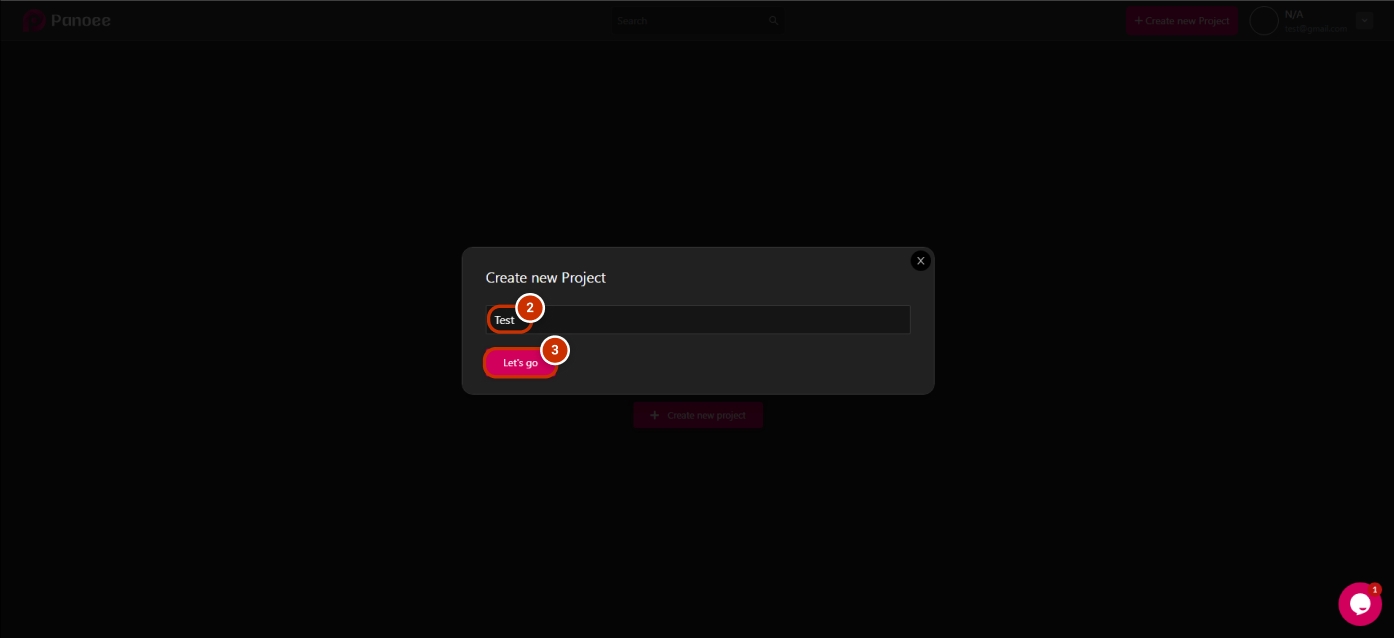
2. Name your project.
3. Click “Let’s go”.

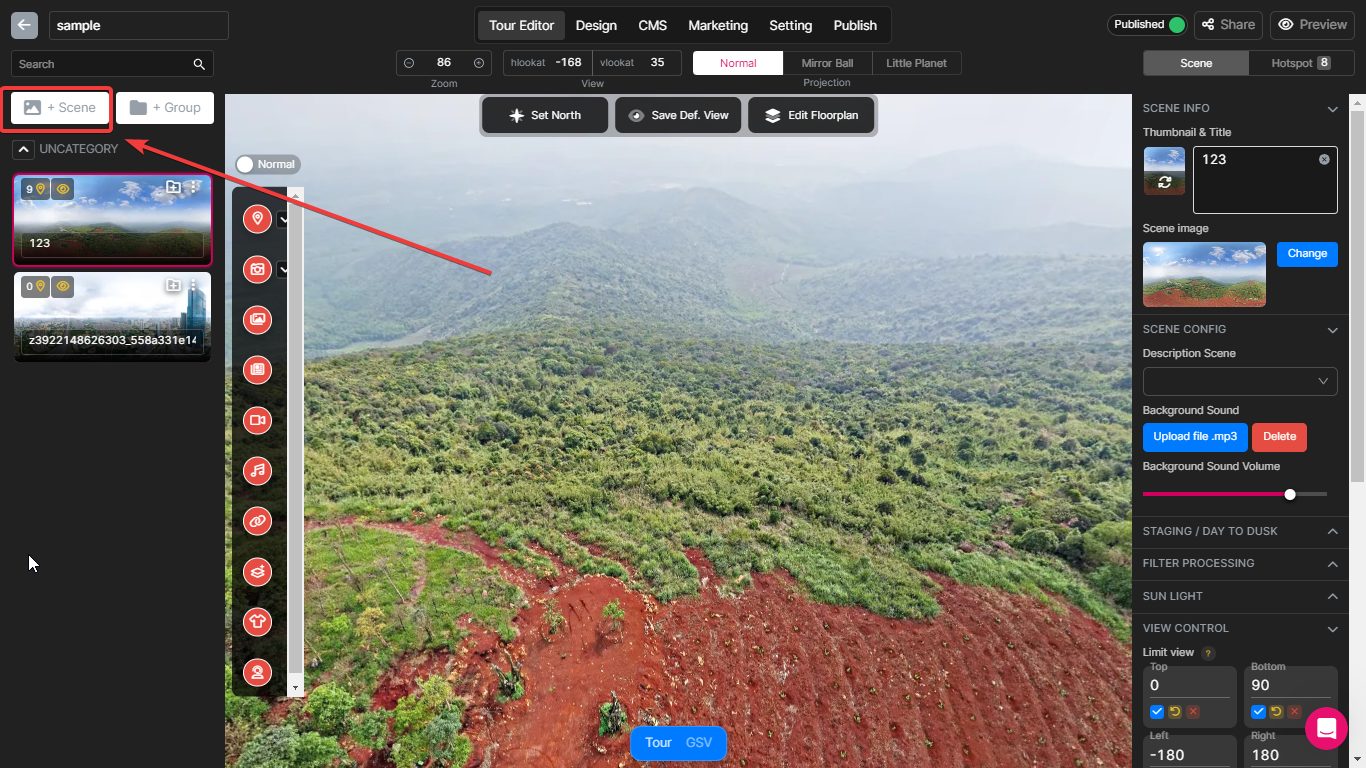
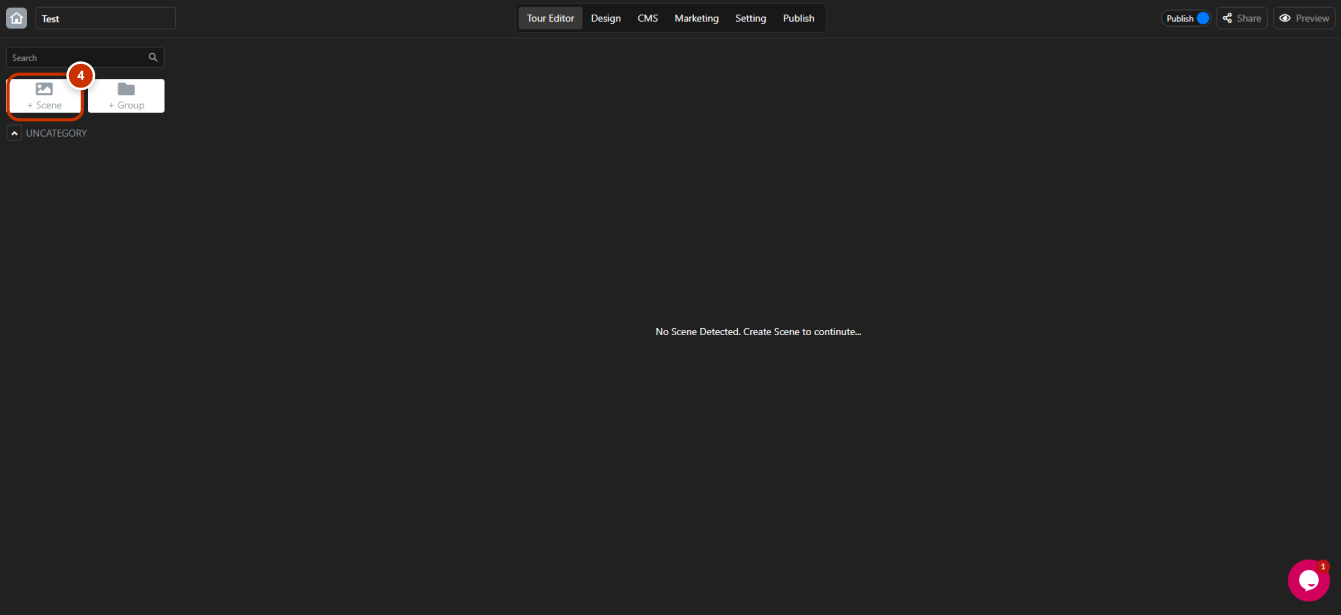
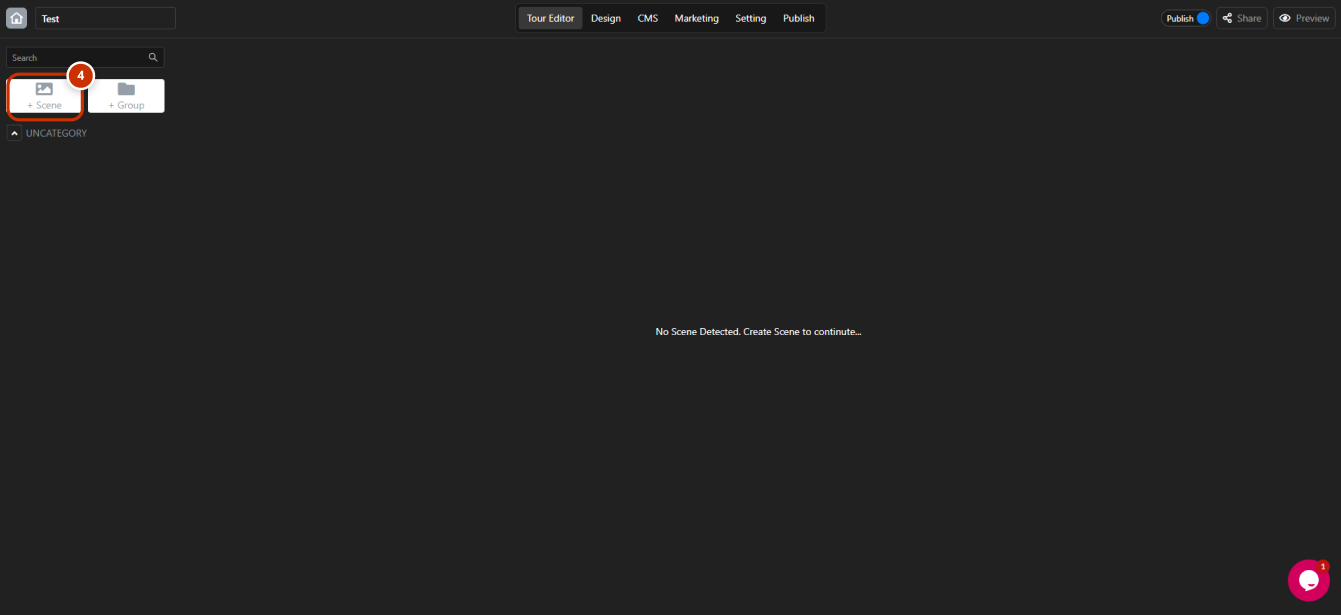
4. Click “+Scene”.

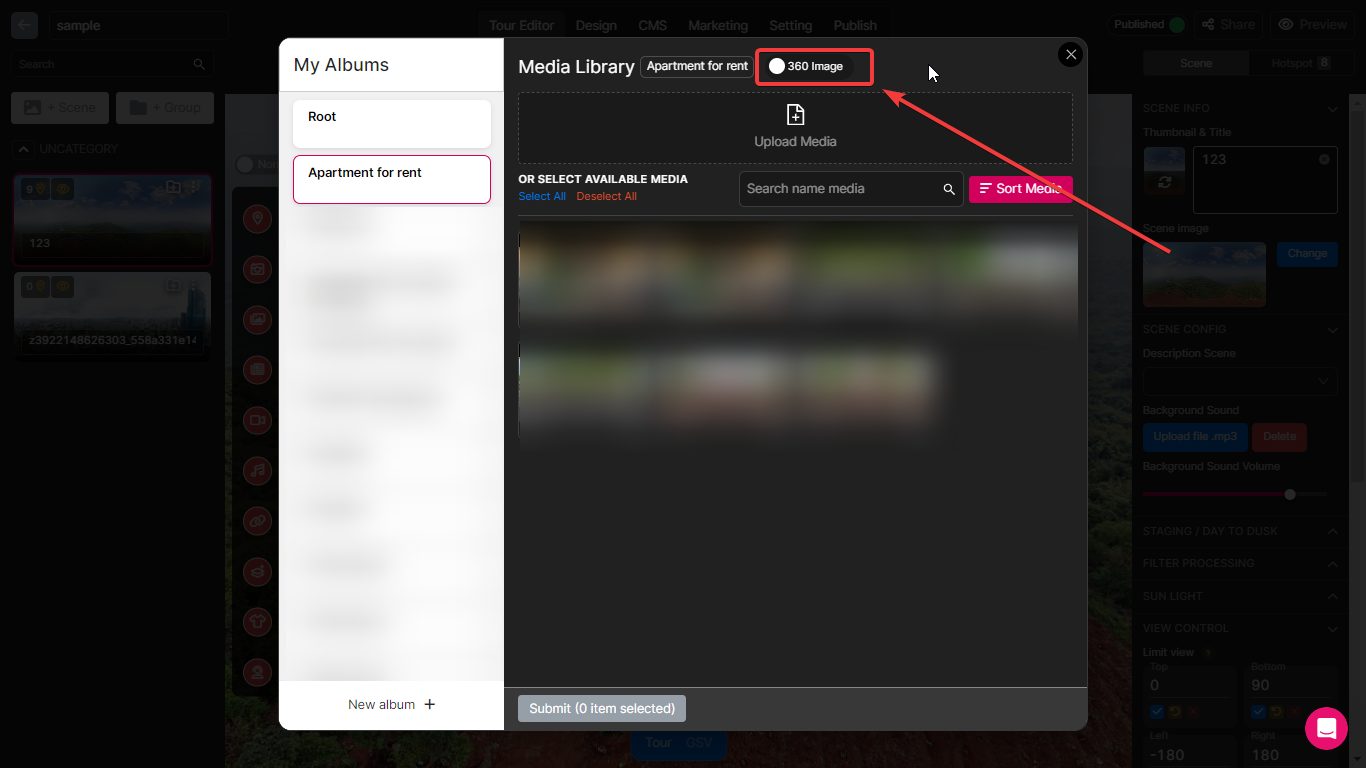
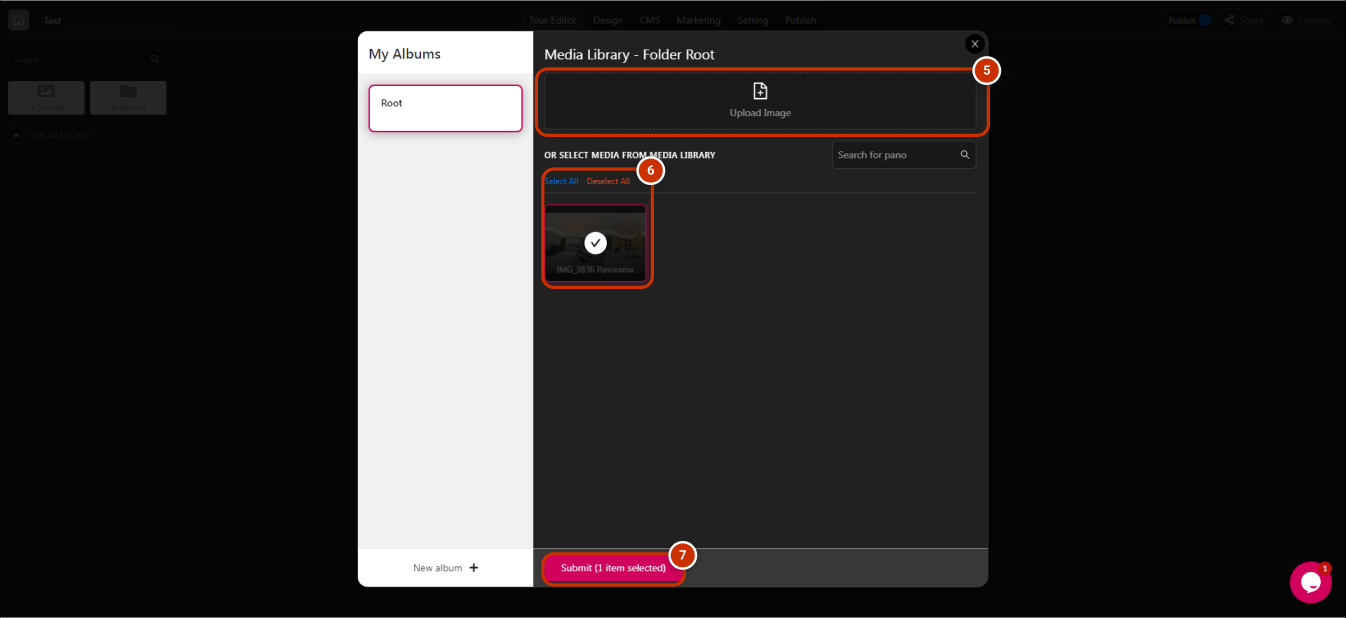
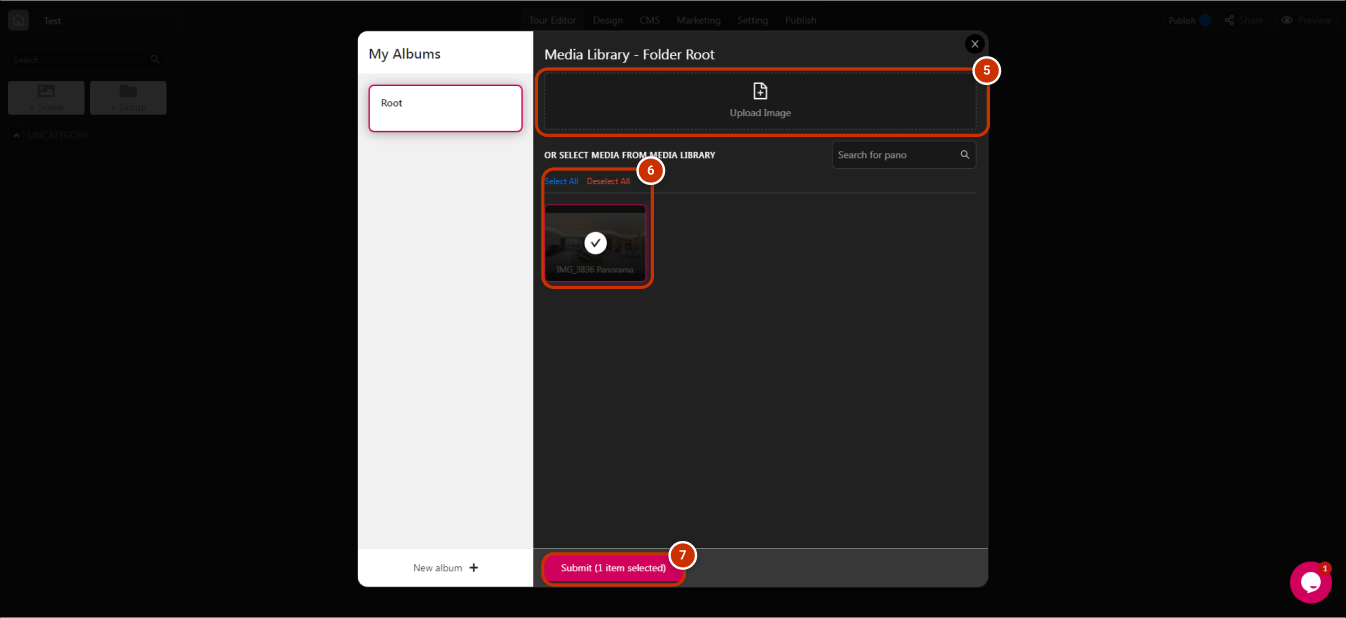
5. Upload your image(s).
6. Select/Deselect your image(s).
7. Click “Submit”.
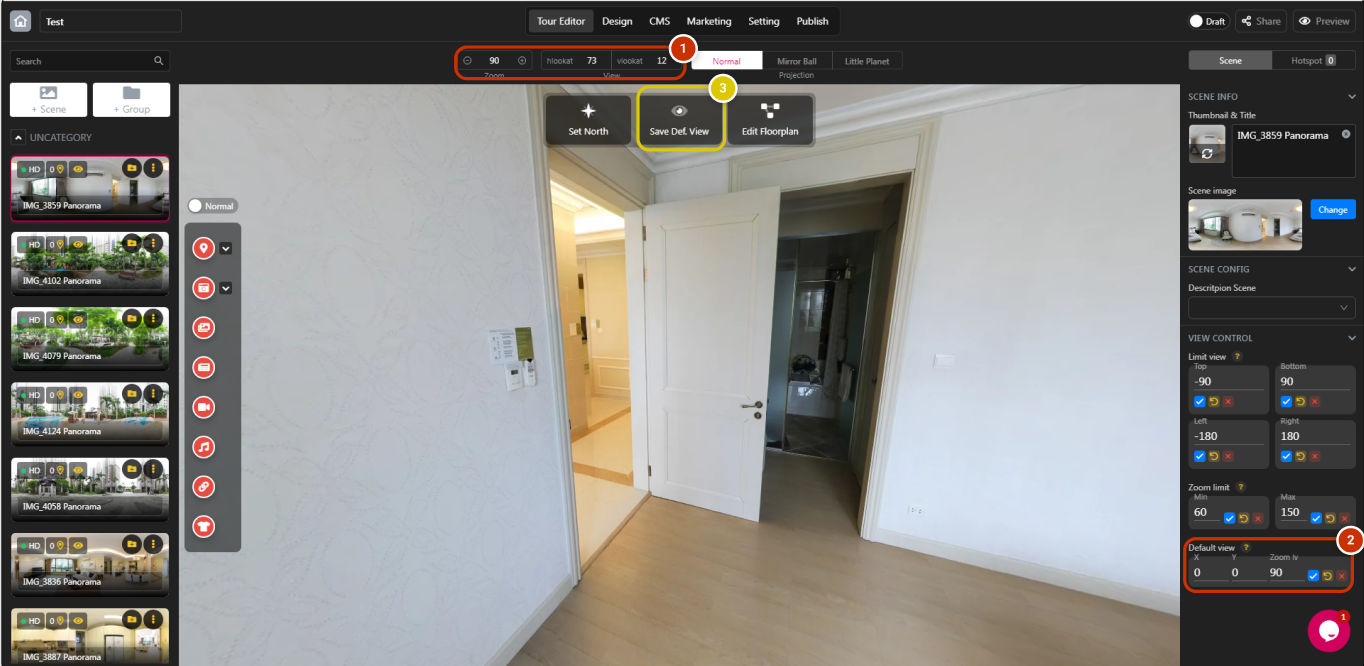
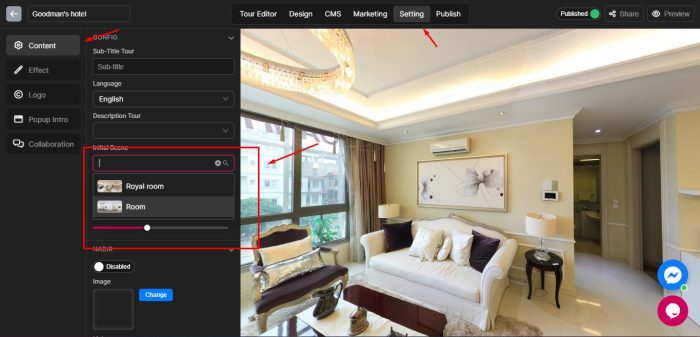
In Editor Panel, there are two ways to set your initial view:

OPTION 1:
1. Check your ideal Zoom, hlookat (X) and vlookat (Y).
2. Copy and paste it to X, Y, and Zoom lv to set the default view.
OPTION 2:
3. Choose the view that you want to set and click “Save Def. View”
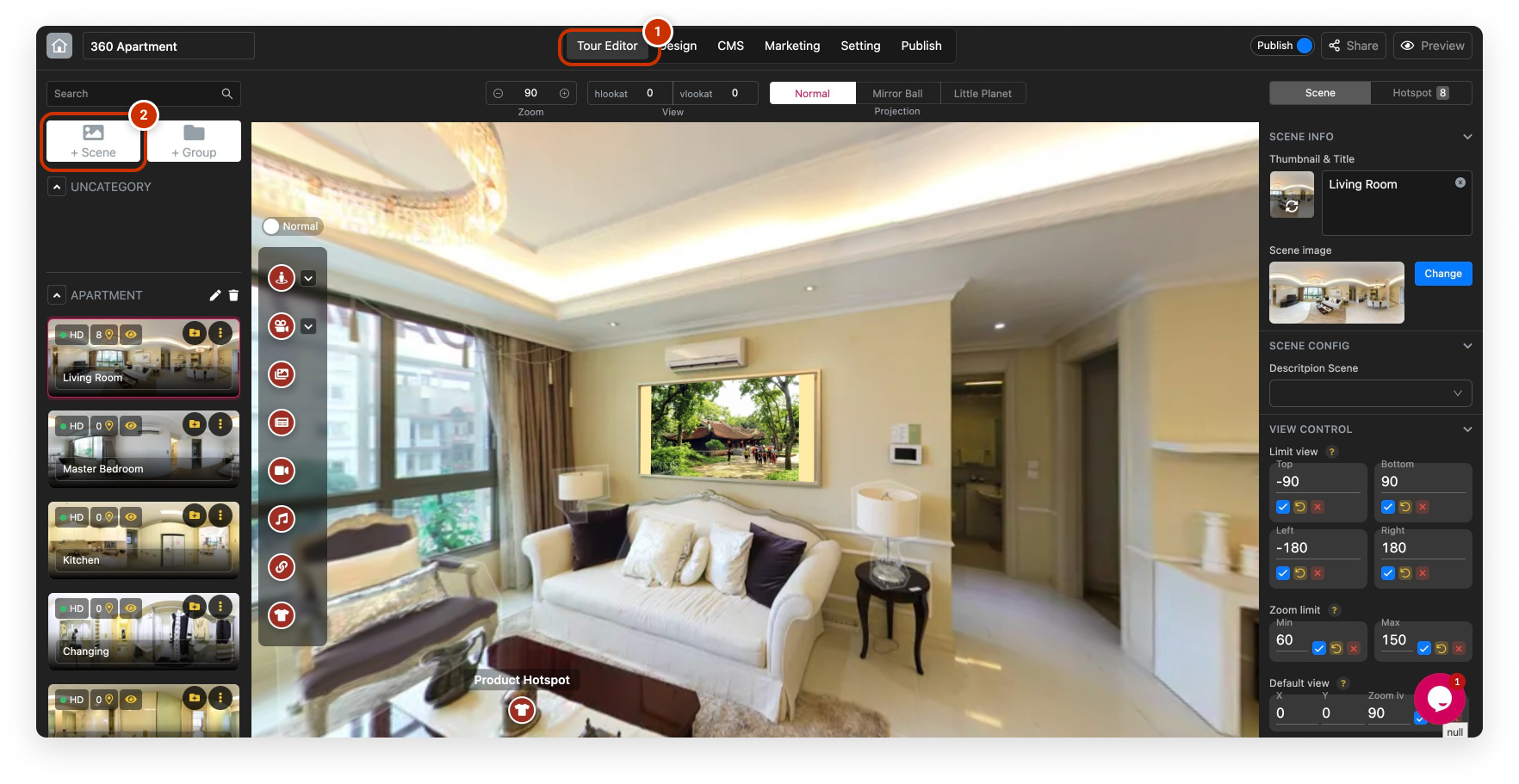
Before start controlling the scene view, you need to create a scene:

1. Create your new project.

2. Name your project.
3. Click “Let’s go”.

4. Click “+Scene”.

5. Upload your image(s).
6. Select/Deselect your image(s).
7. Click “Submit”.
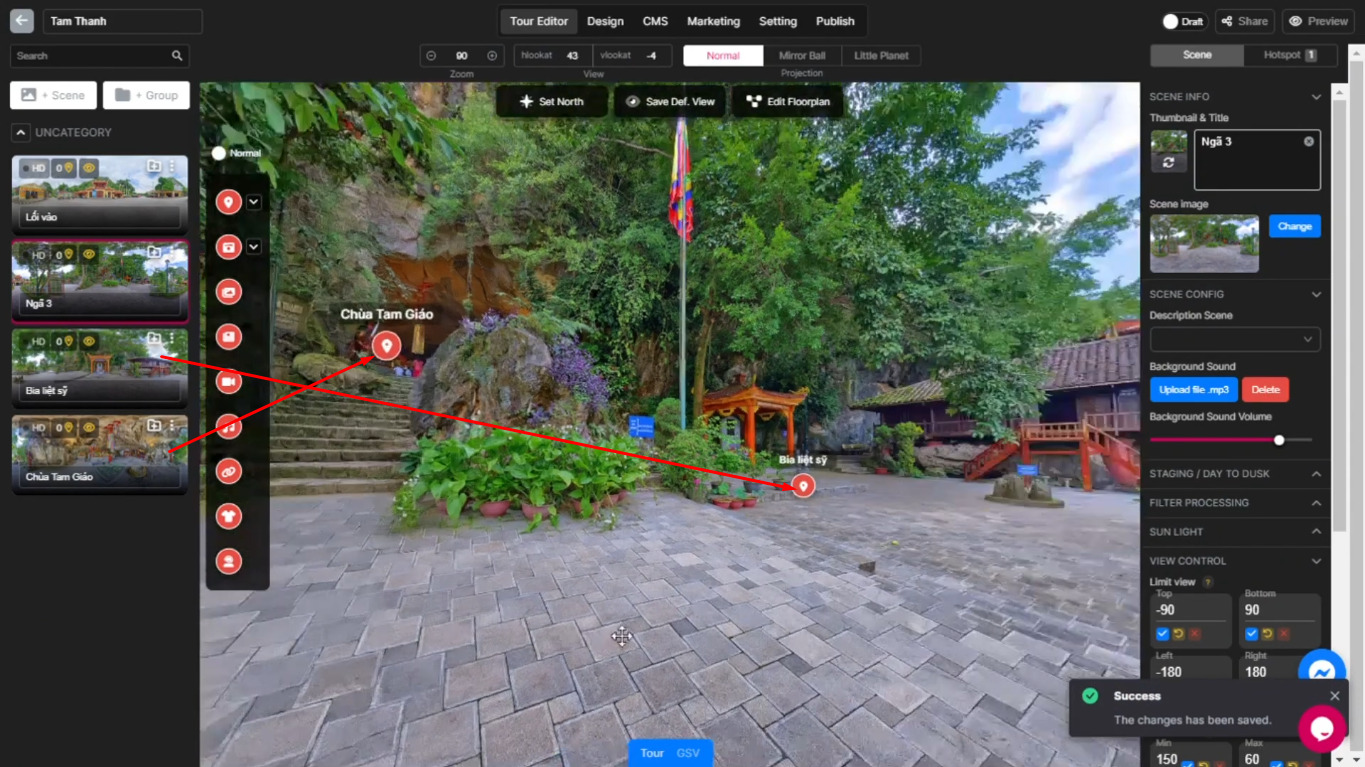
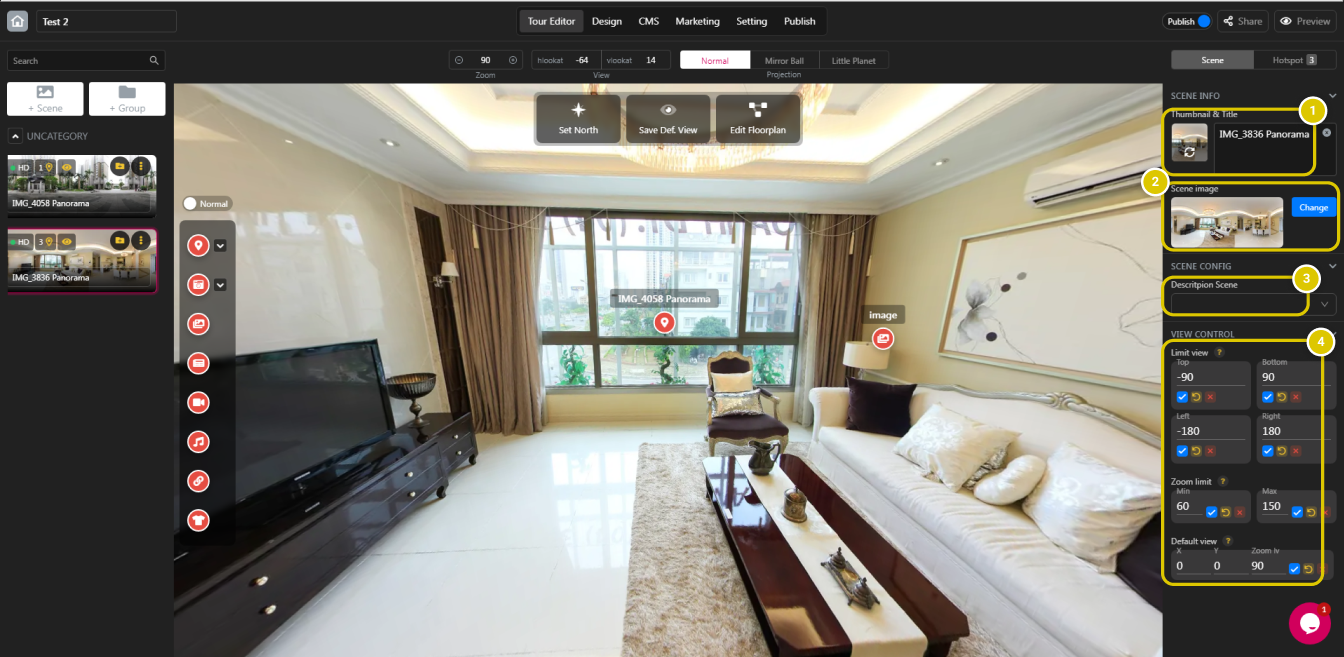
Introduction of Tour Editor about controlling scene view

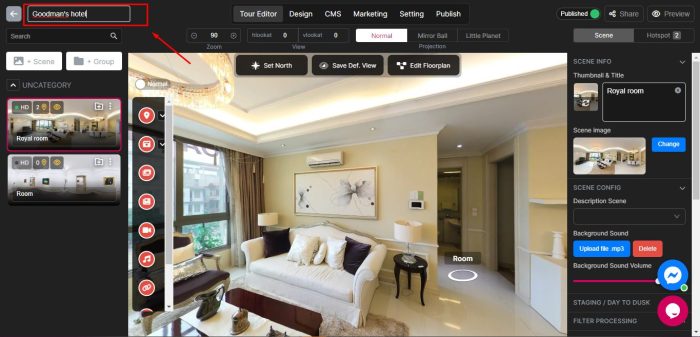
1. Set and change the thumbnail & title.
2. Check and change the scene image.
3. Create information and description of your tour
4. View control is essential to create a great tour:
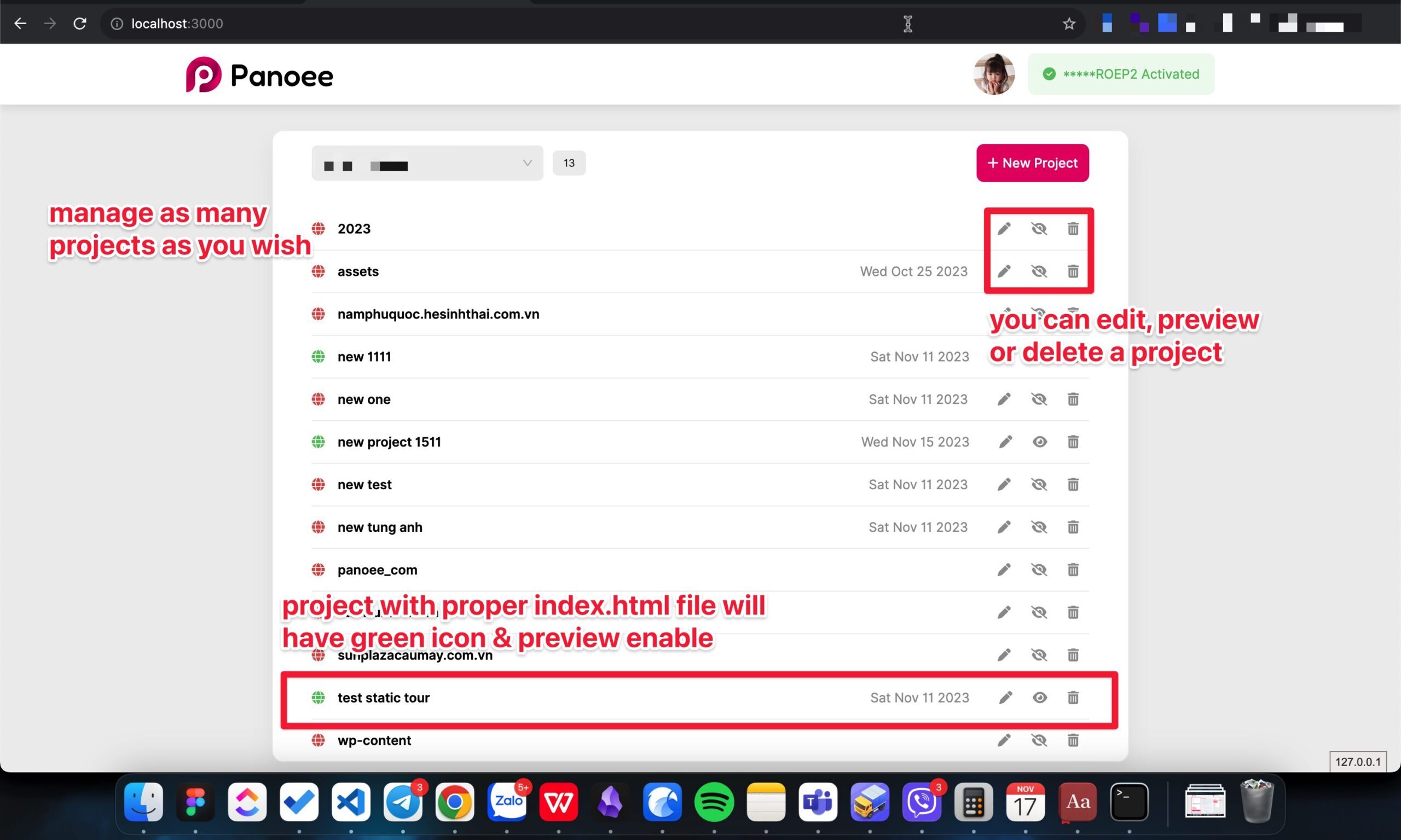
You can manage unlimited projects, and this is the guide on how you do it:
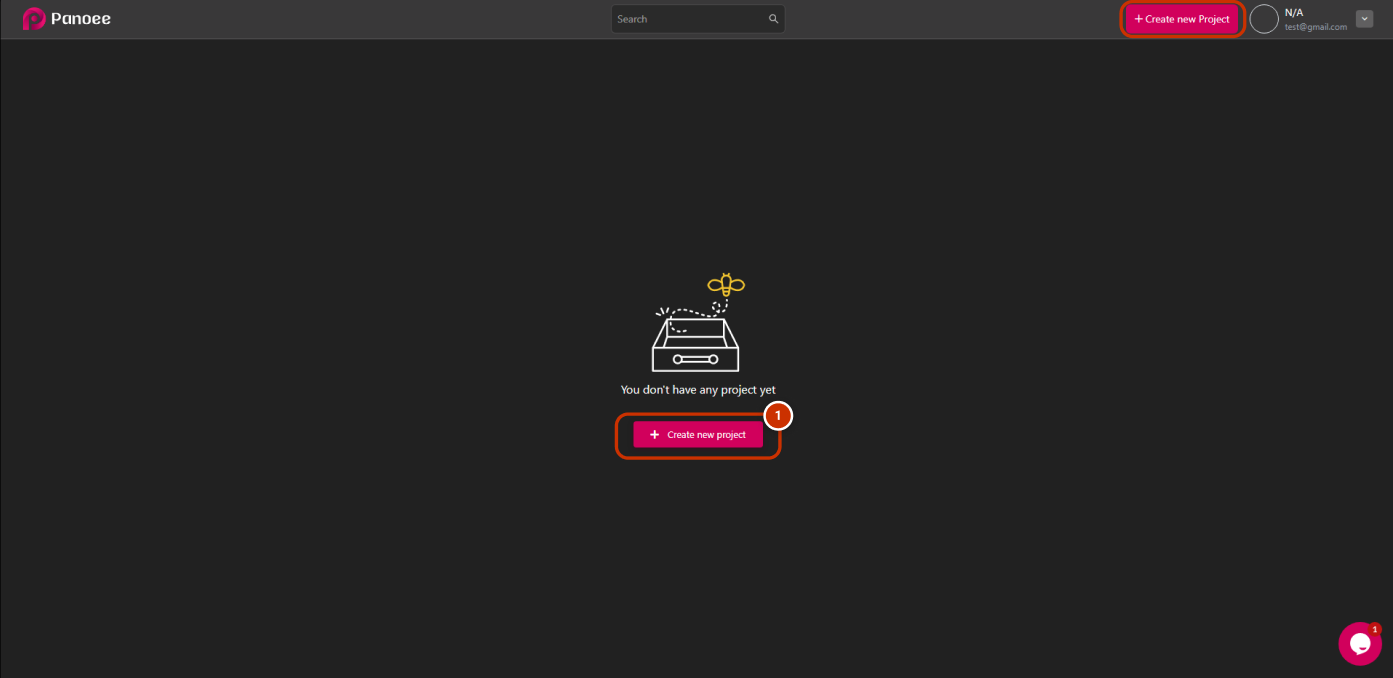
STEP 1: CREATE A NEW PROJECT


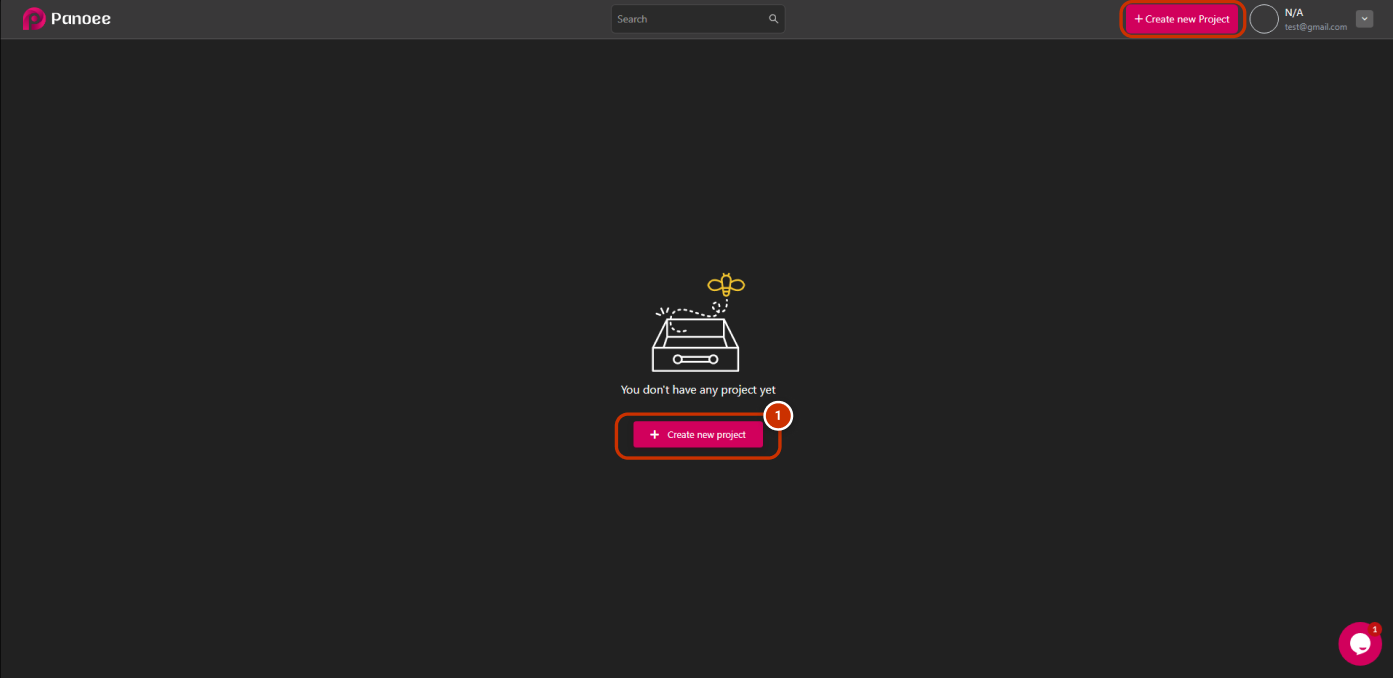
1. Create a new project by clicking “Create new project”.
2. Type the name of your new project.
3. Click “Let’s go”.
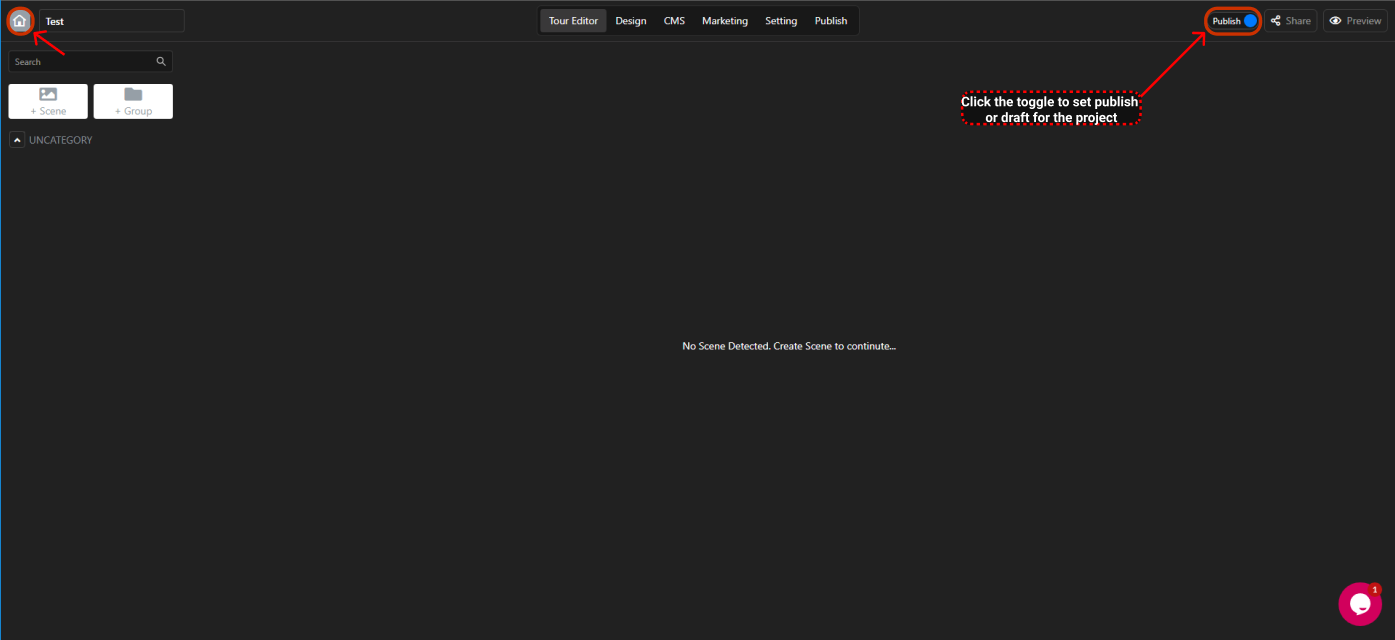
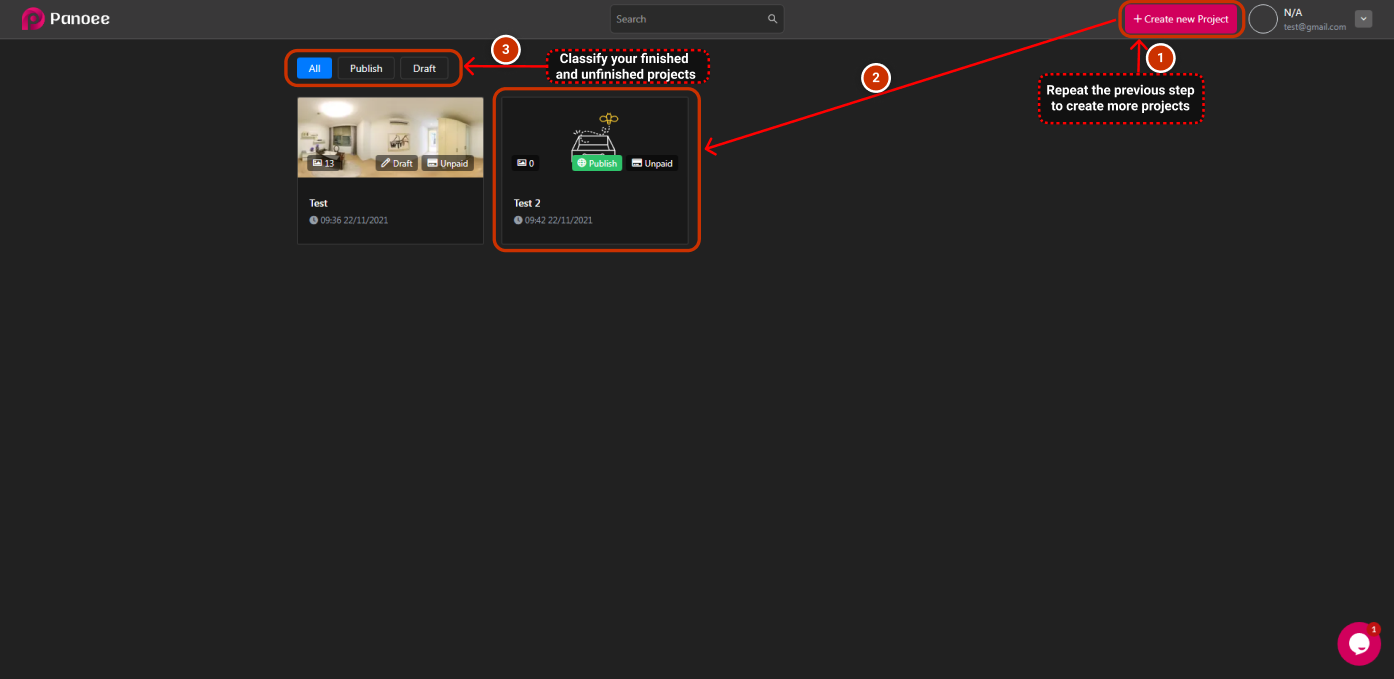
STEP 2: MANAGE PROJECTS

After finishing your project, if you want to set it as publish or draft, click the toggle, and click the home icon to return to the dashboard.

1. Repeat the previous step if you want to create more projects.
2. Now you understand how to create and manage unlimited projects.
3. Classify your draft and published projects to manage them effectively.


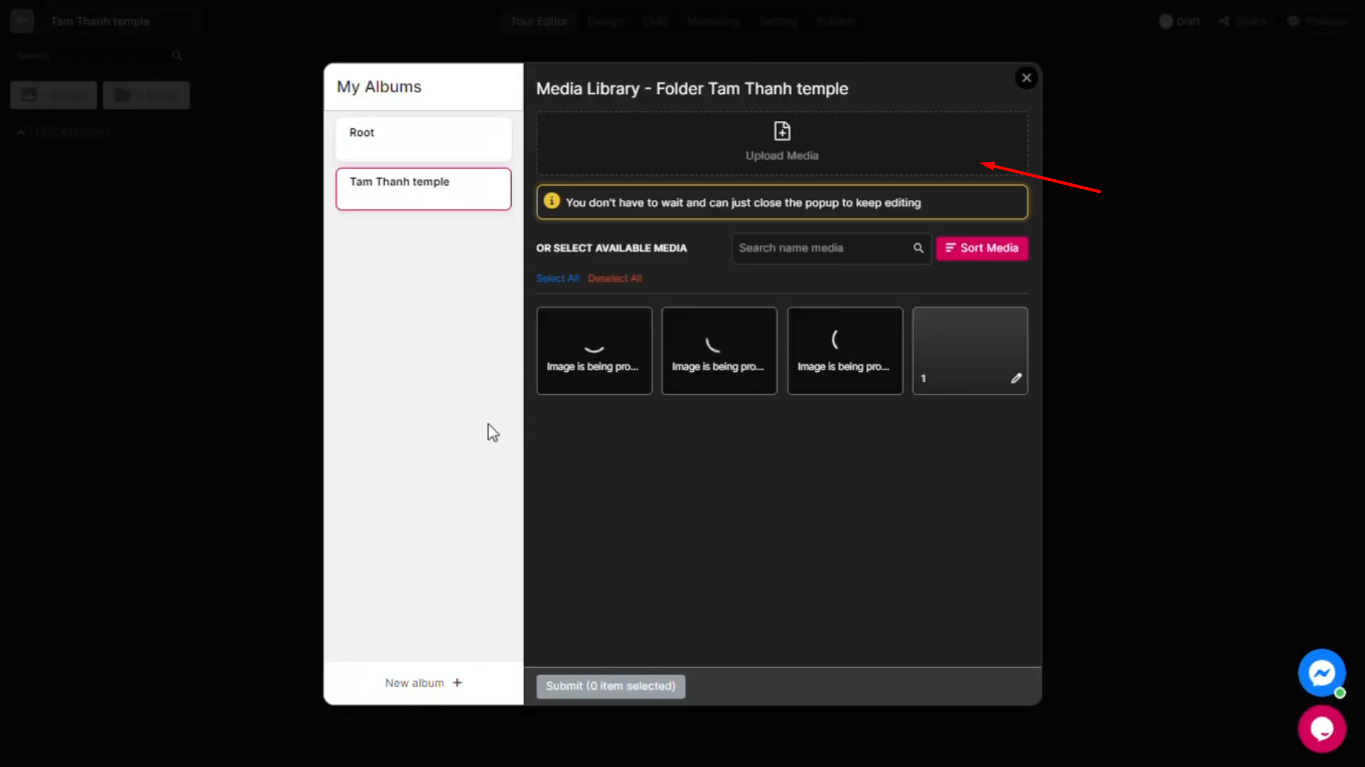
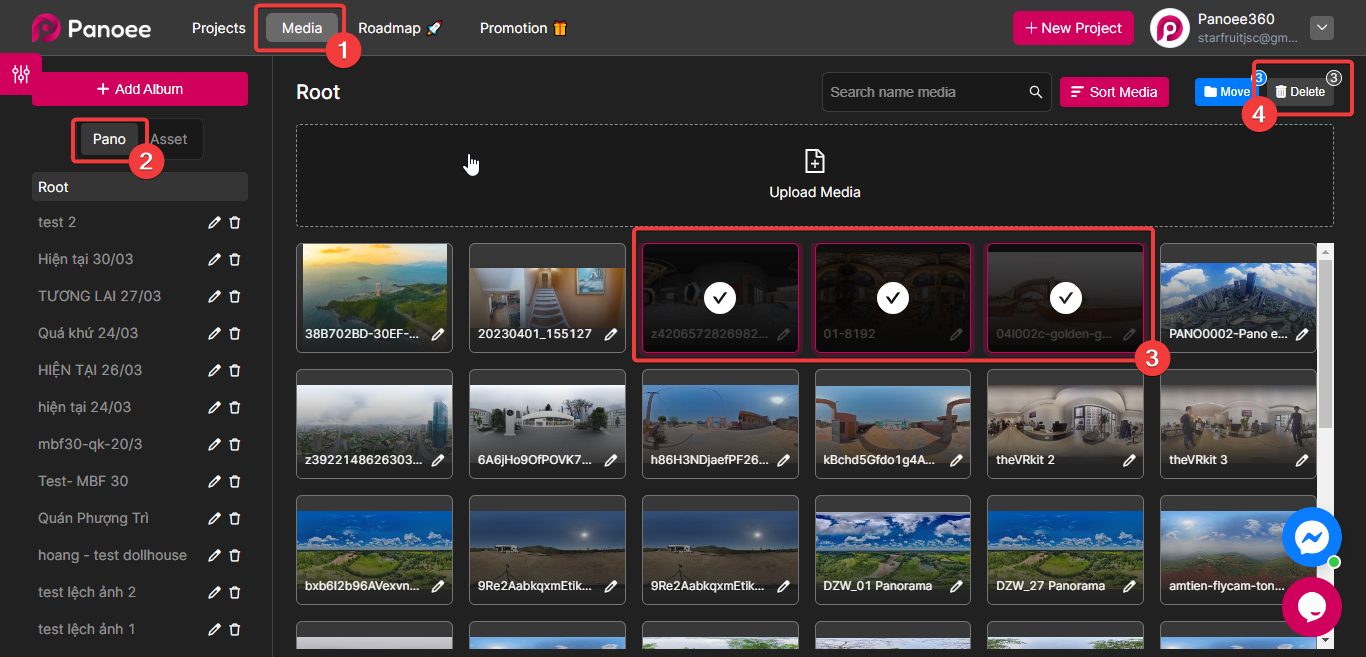
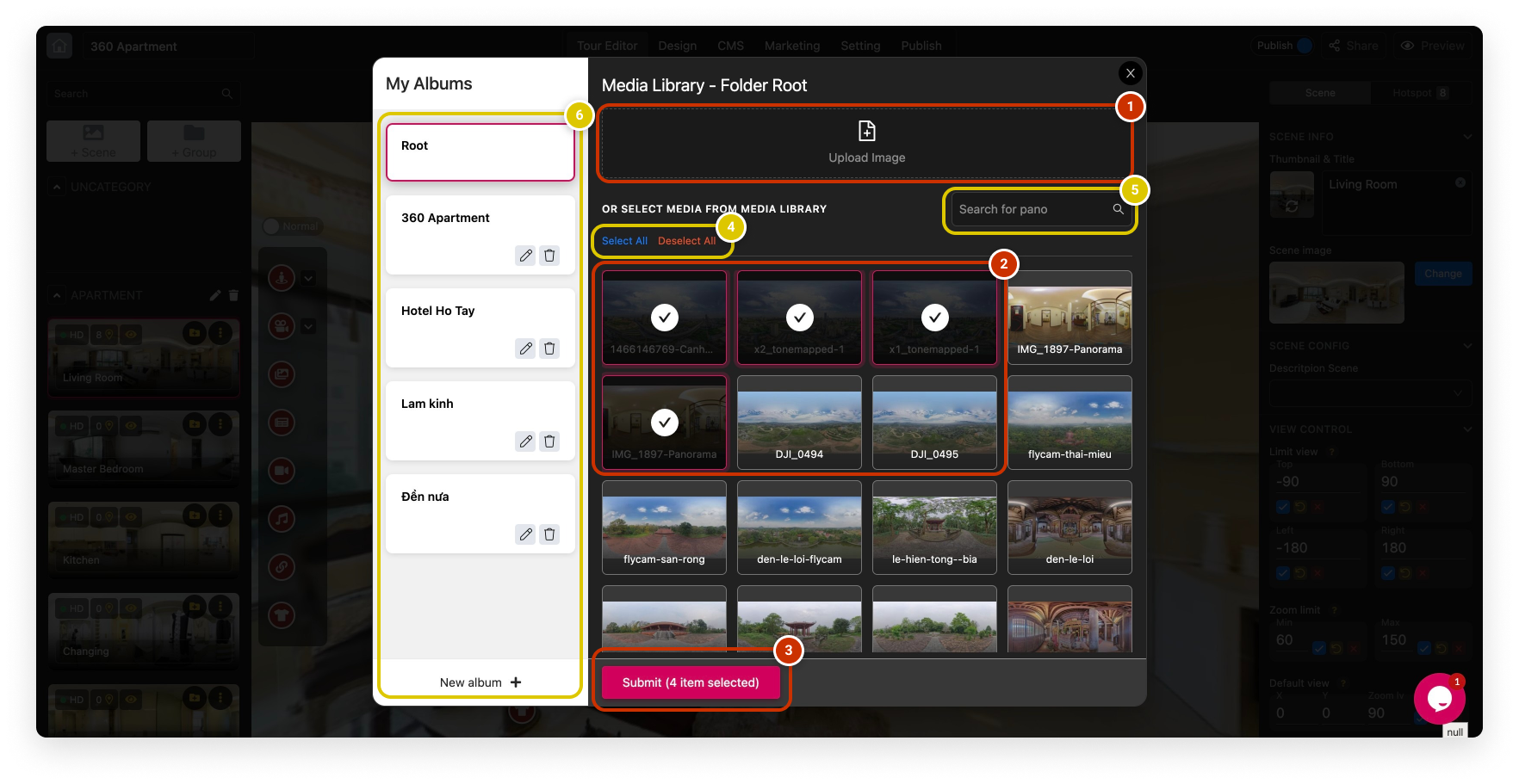
1. Upload your panorama with drag-and-drop.
2. Once uploaded, select the panoramas you want to create Scenes.
3. Click the button “Submit” to create Scenes.
(Yellow annotation) There are few tool to make this process easier:
4. You can click “Select all” or “Deselect all” to quickly select / deselect all panoramas at once.
5. You can use Search bar to find the preferred panorama.
6. You can manage panoramas in albums for better organization.

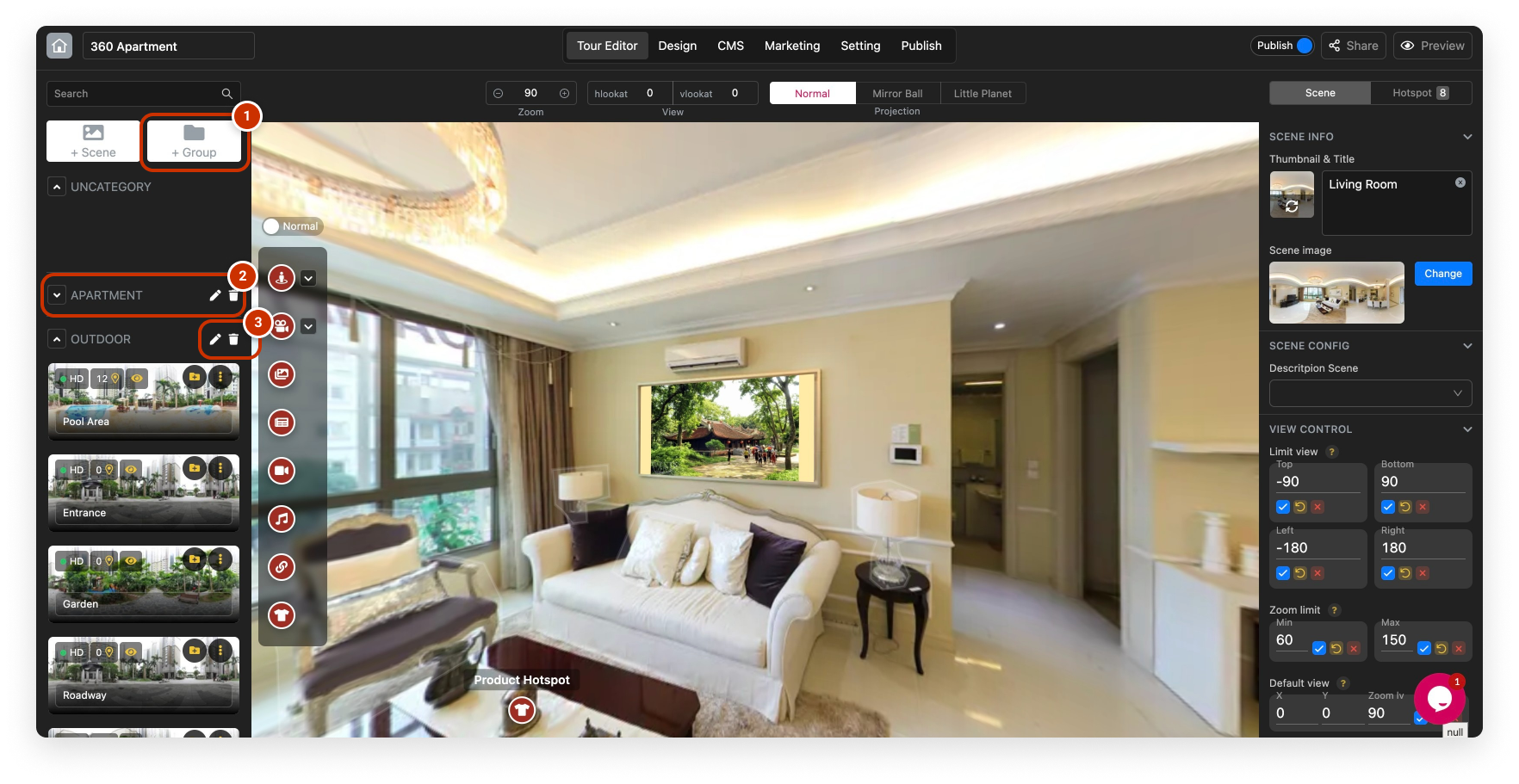
1. Create Group
2. Collapse / Expand Group for easier management. You can also drag to group name to change the group order
3. Rename / Delete Group
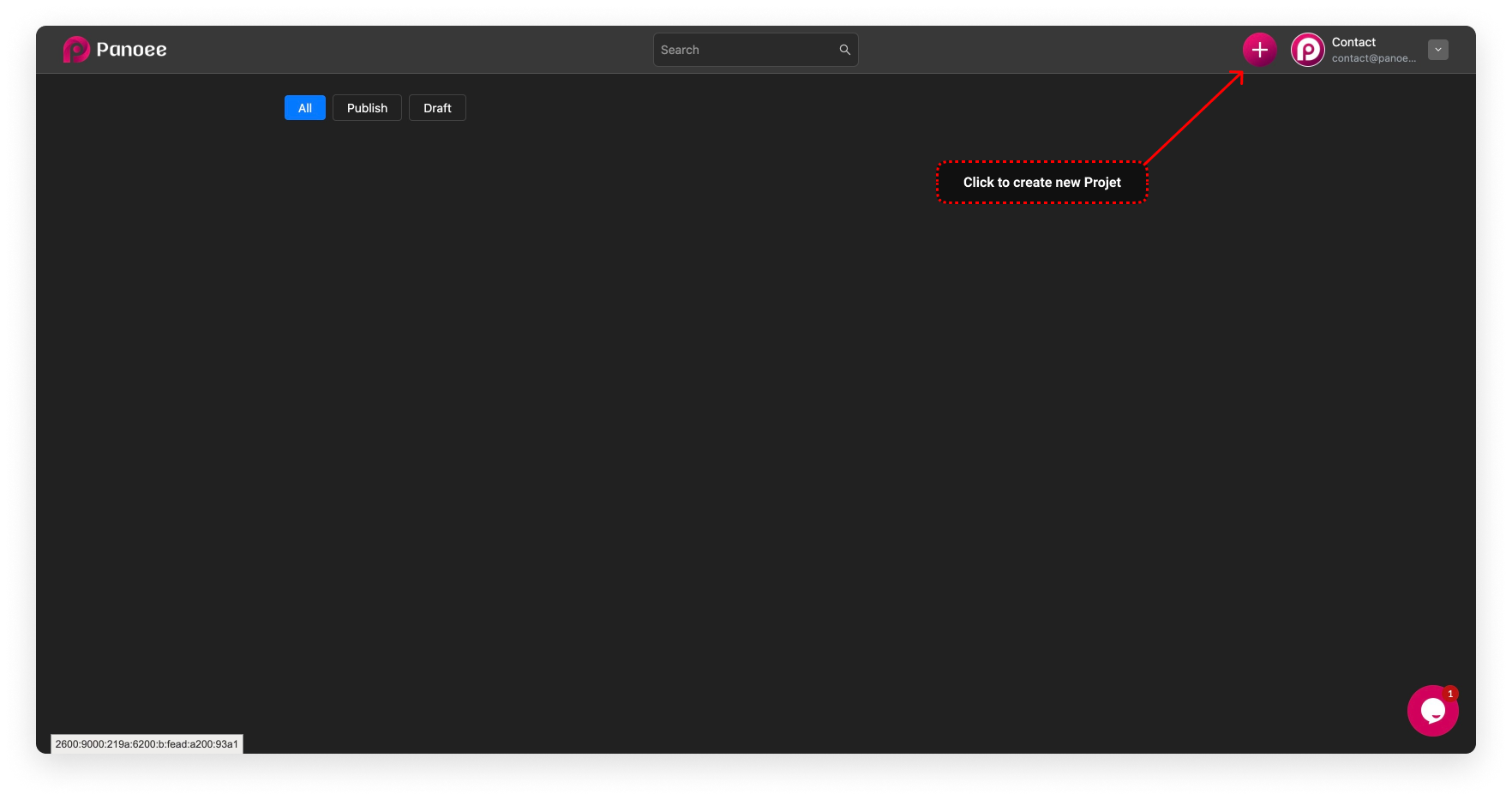
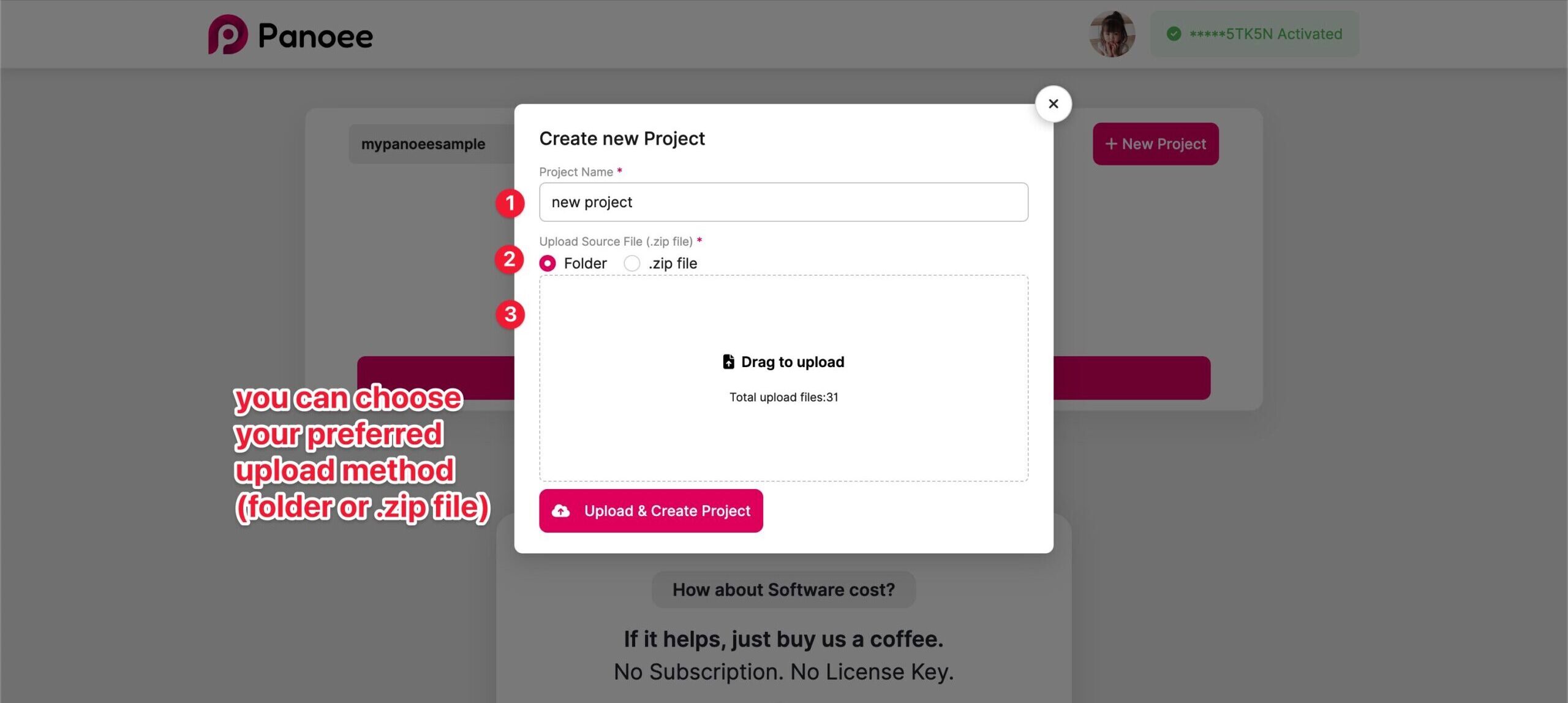
Create new Project is so easy with just 2 click; first click the pink button on the top-right

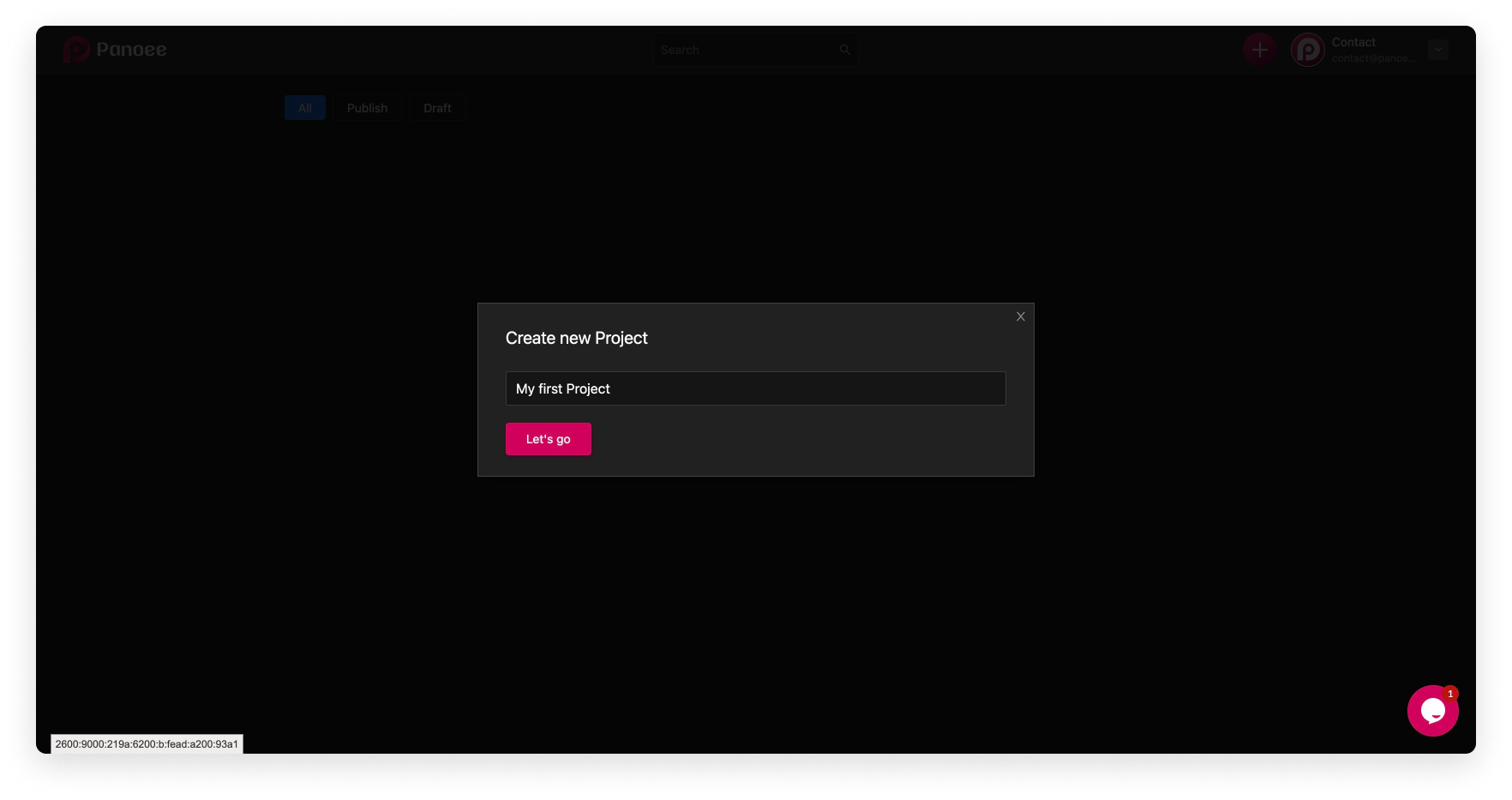
… and second, choose a good name for your project, then click “Let’s go” to make a great Virtual Tour. You will be redirected to the Tour Editor interface.

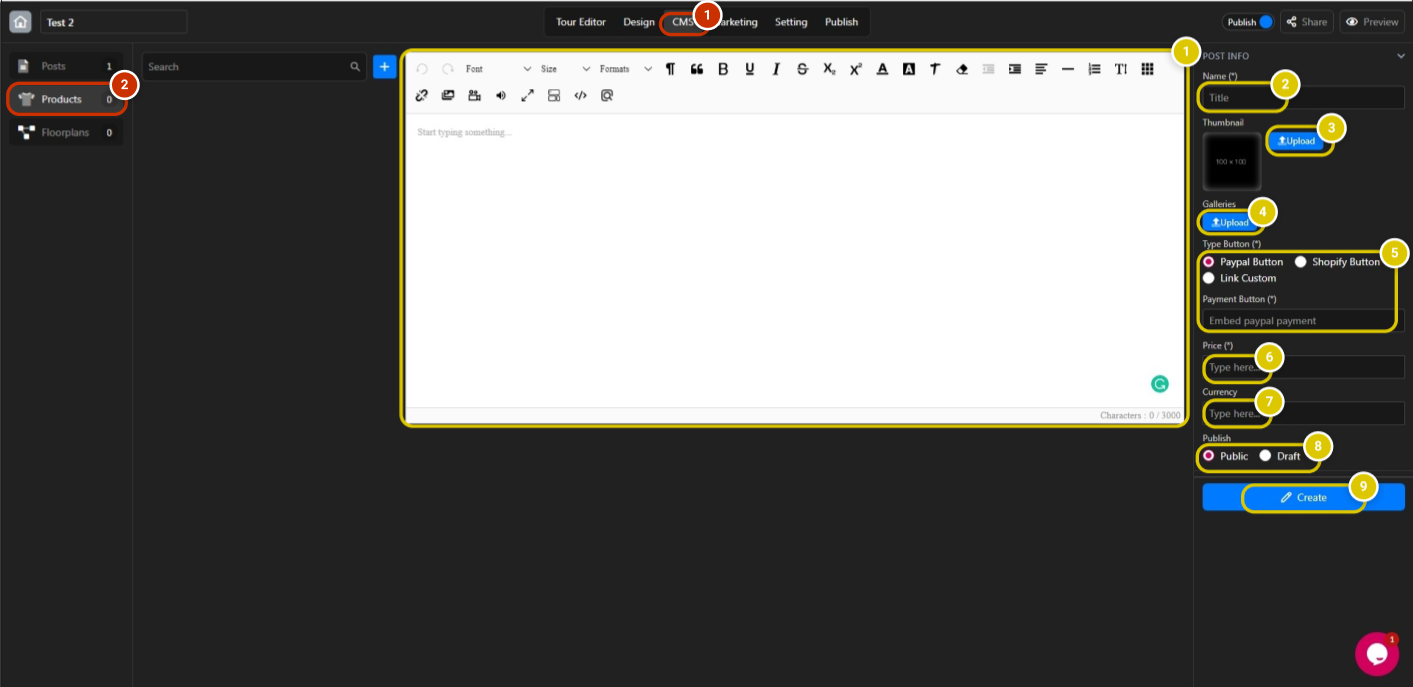
E-commerce plays a super important role in the virtual tour industry when everything is mainly targeted at increasing sales. The tutorial will guide you on how to manage e-commerce products to distribute throughout the tour effectively :

1. Add product information.
2. Set the title.
3. Set the thumbnail of the product.
4. Upload pictures of the product.
5. Select type of payment.
6. Enter the price.
7. Set the currency.
8. Publish the product.
9. Create the product.

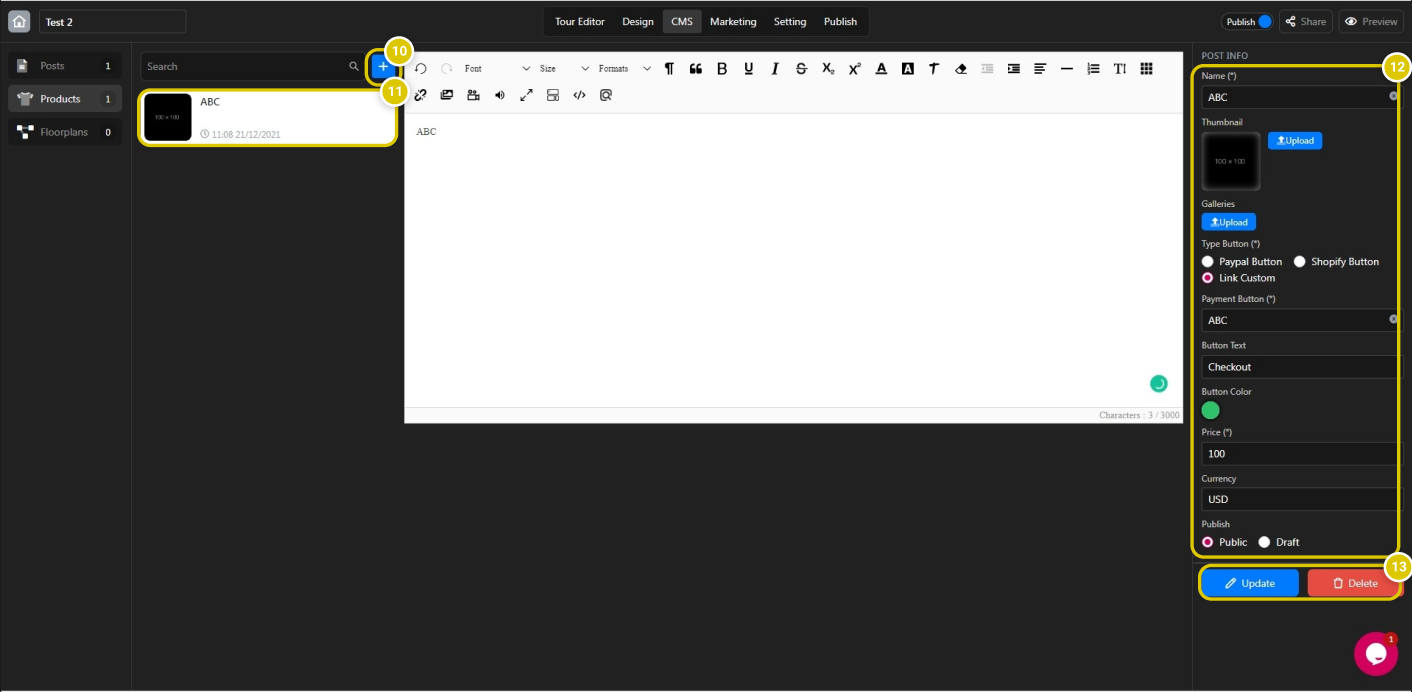
1. Add more products by clicking “+”.
2. Select and manage products.
3. Edit the product information.
4. Update or delete the product.
Posts are essential for the virtual tour to provide information more actively and interactively as hotspots:

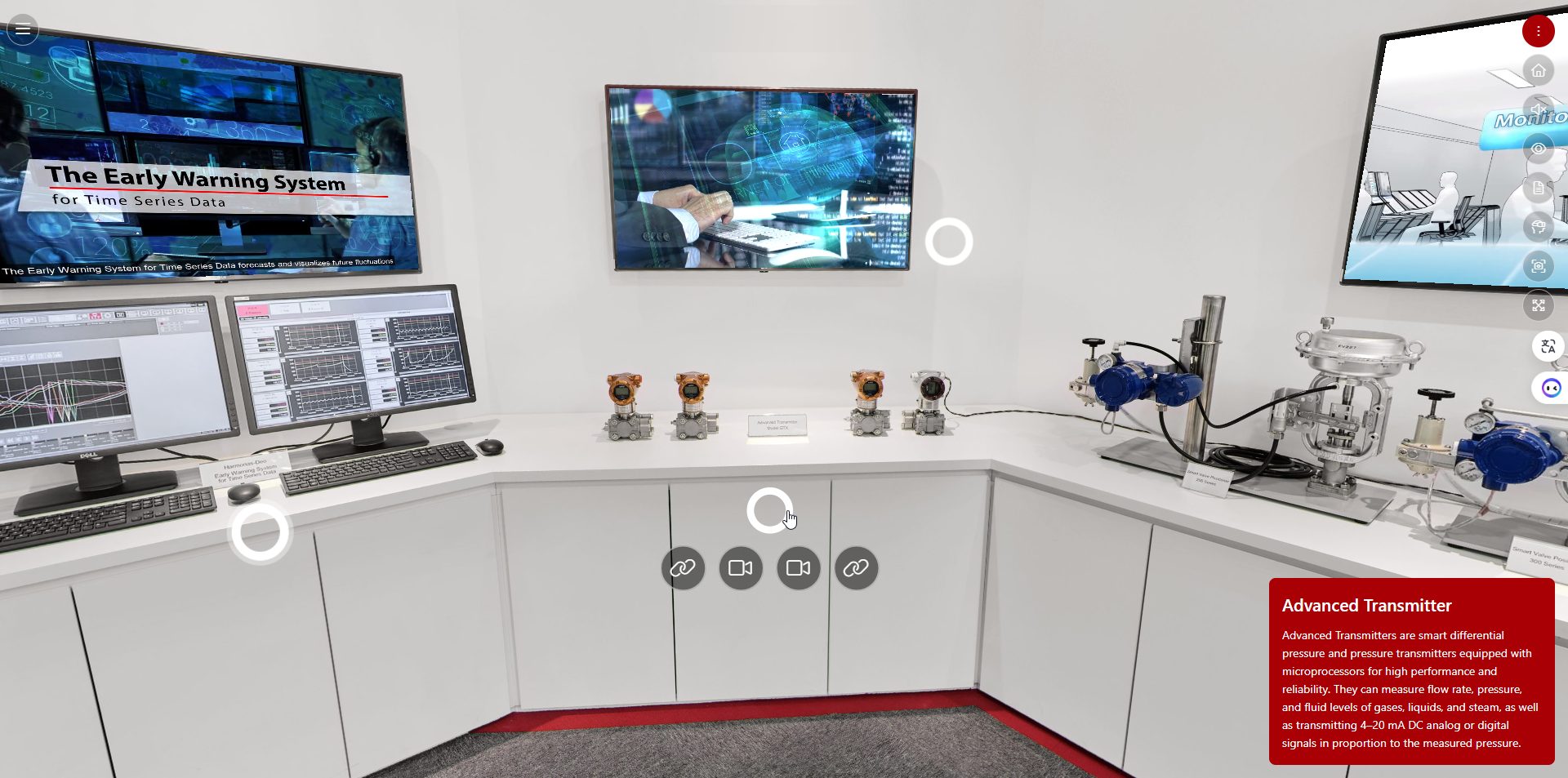
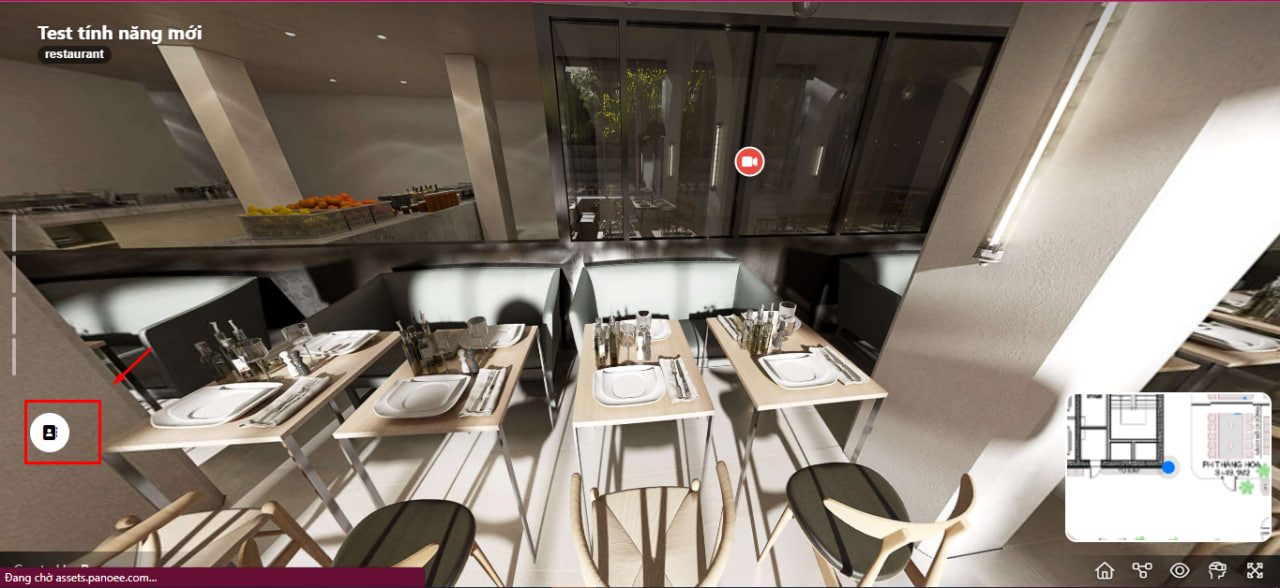
The Compact Hotspot is ideal for situations where you want to provide more options and content to your viewers without cluttering your panorama with too many hotspots. For example, you can use a it to show a menu of a restaurant, a brochure of a hotel, a gallery of a museum, or a map of a city. You can also use it to create quizzes, surveys, polls, or games to engage your audience.

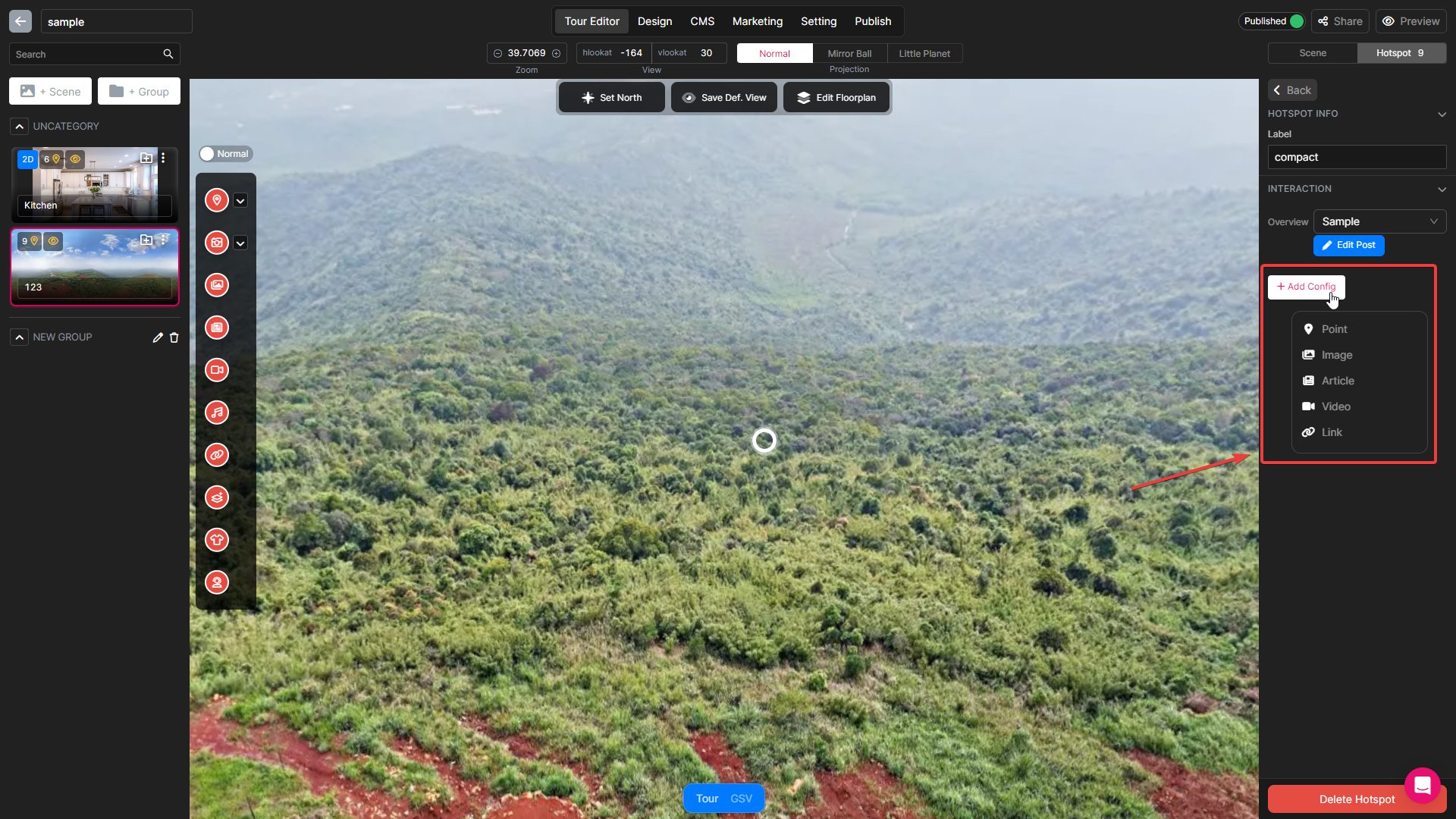
With the Compact Hotspot, you can create a single hotspot that can contain up to five different types of hotspots: Navigate, Article, Video, Image, and Link.
Here is how you add a Compact hotspot to your virtual tour:





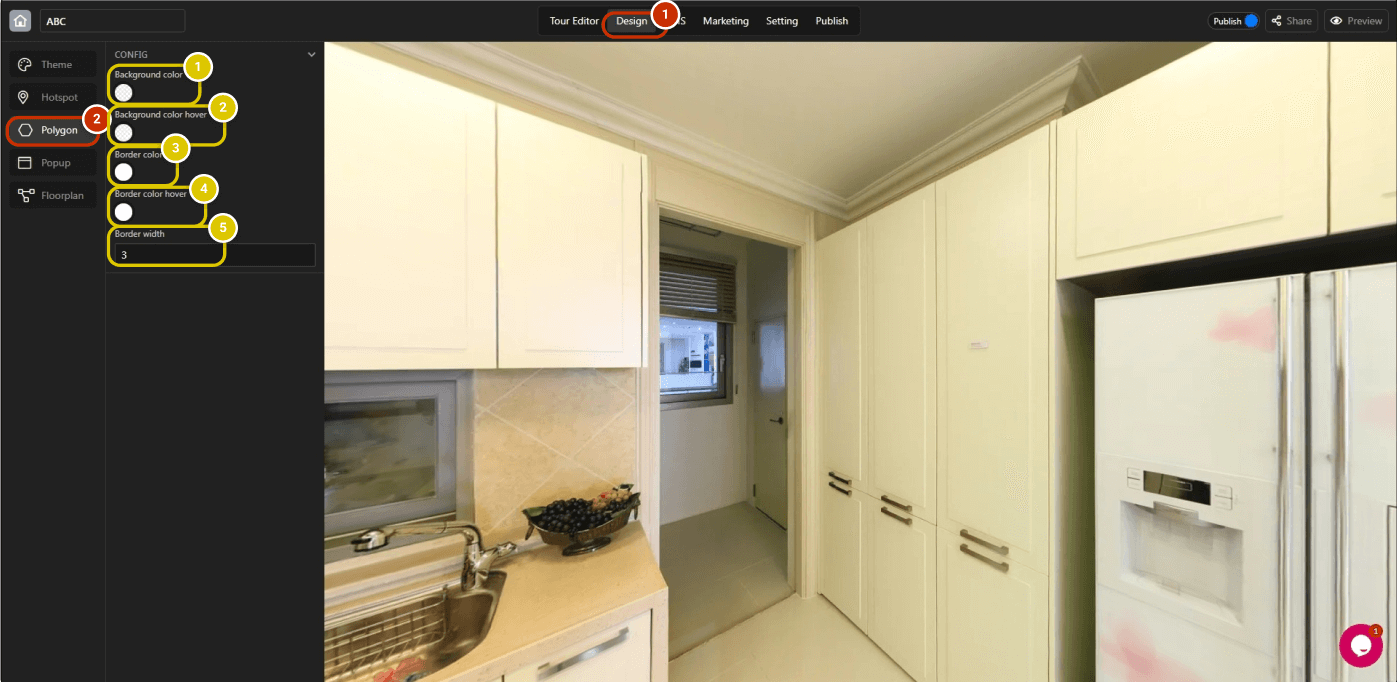
With Panoee, you can easily change the color of all polygon hotspots at once. Just enter the Config section and choose your desired color from the color picker. This feature saves you time and ensures consistency in your virtual tour.
The default background color when you view it in your scene.
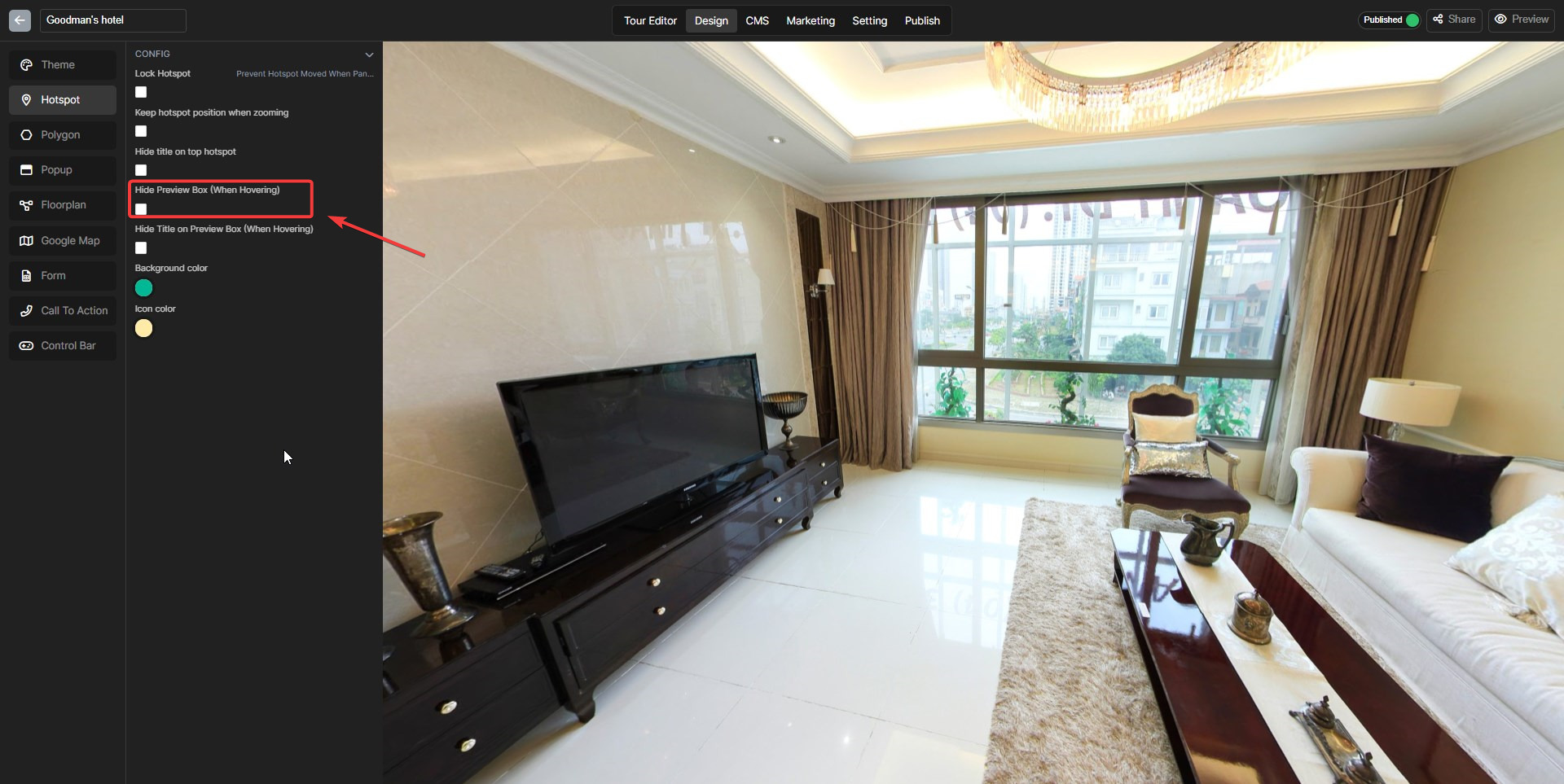
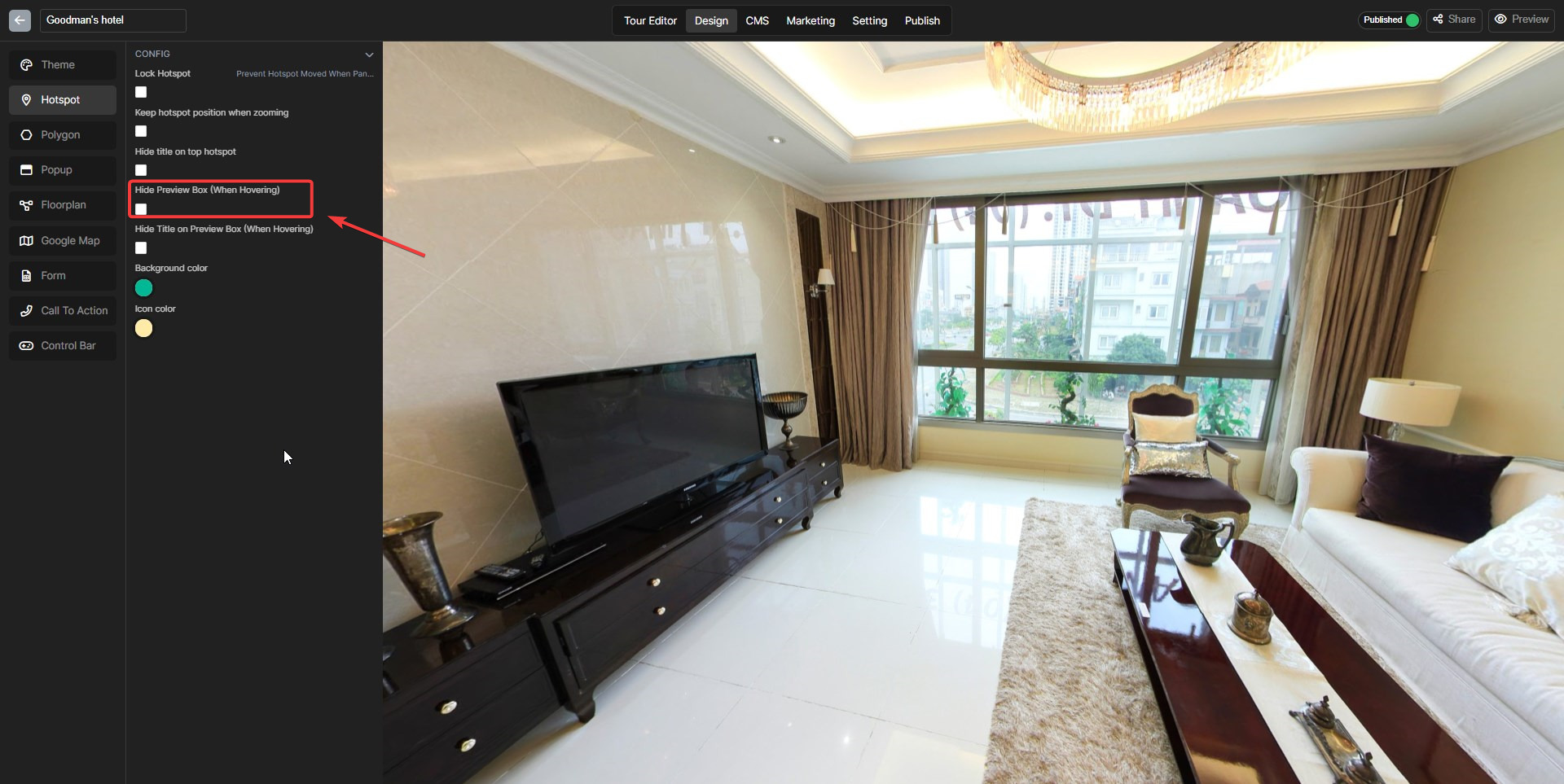
The background color when you move your mouse (hovering) into the hotspot
The default border color when you view it in your scene.
The border color when you move your mouse (hovering) into the hotspot
Adjust the thickness of your Polygon hotspot





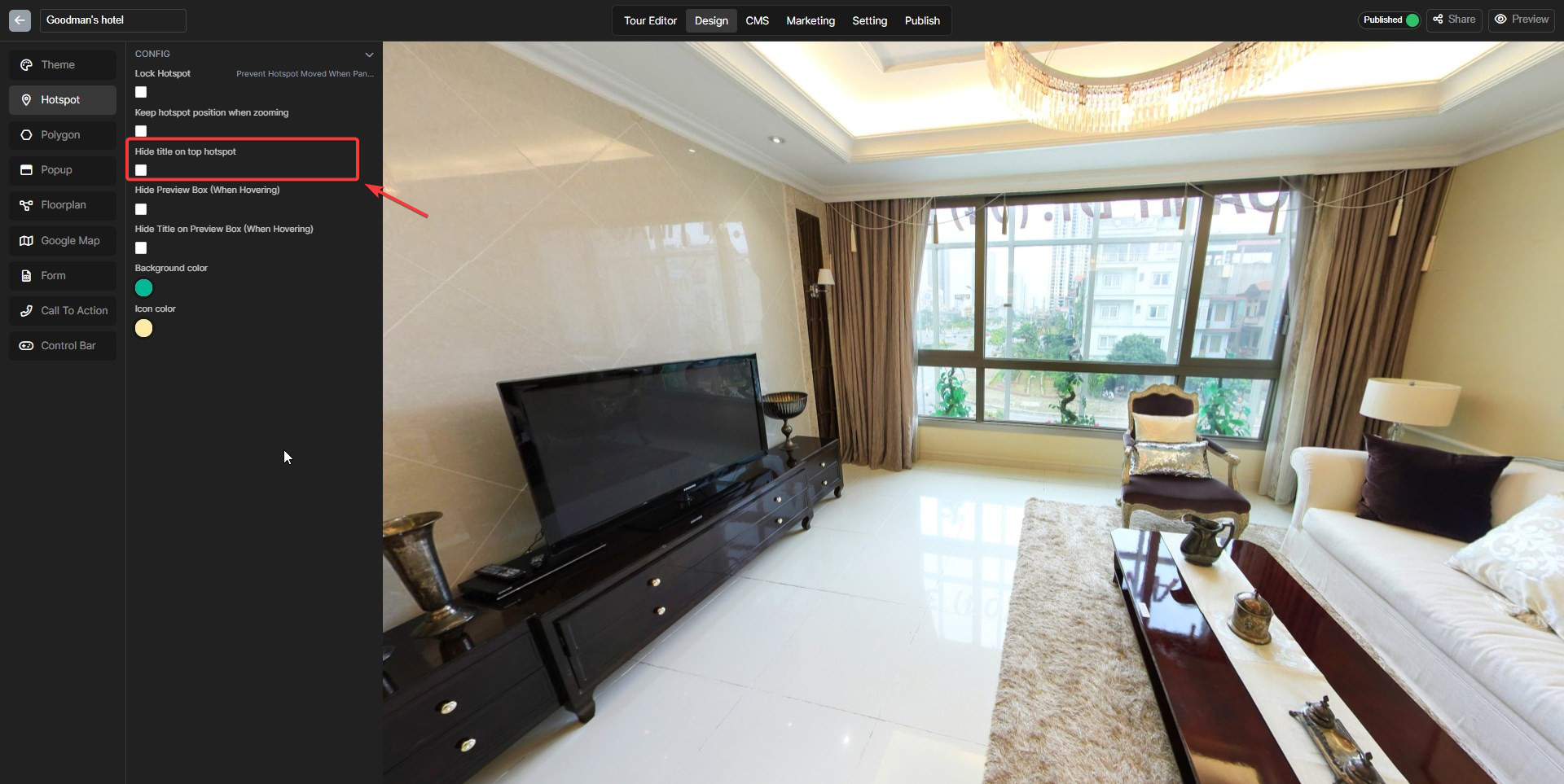
Totally hide the Title on all hotspots with a single click.

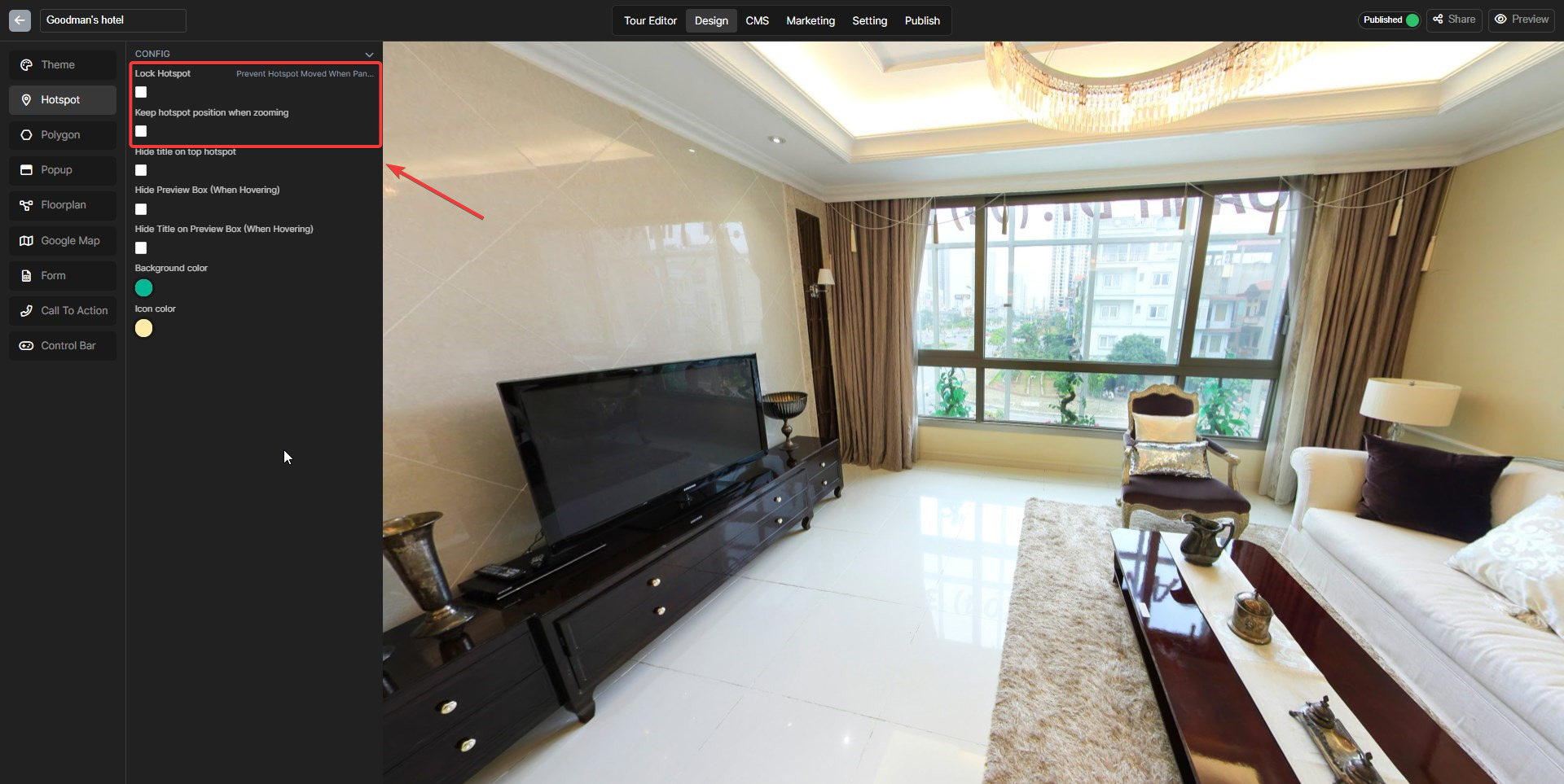
Configure the position of all hotspots at once, saving you time and effort. A simple click on the check box.

This will make your hotspot stay still when your customers Drag the Scene when they view the tour.
You can see the difference here:
Before:
After:
This will make your hotspot stick to the Scene so that when you zoom in and zoom out, your hotspot also does the same
You can see the difference here:
Before
After

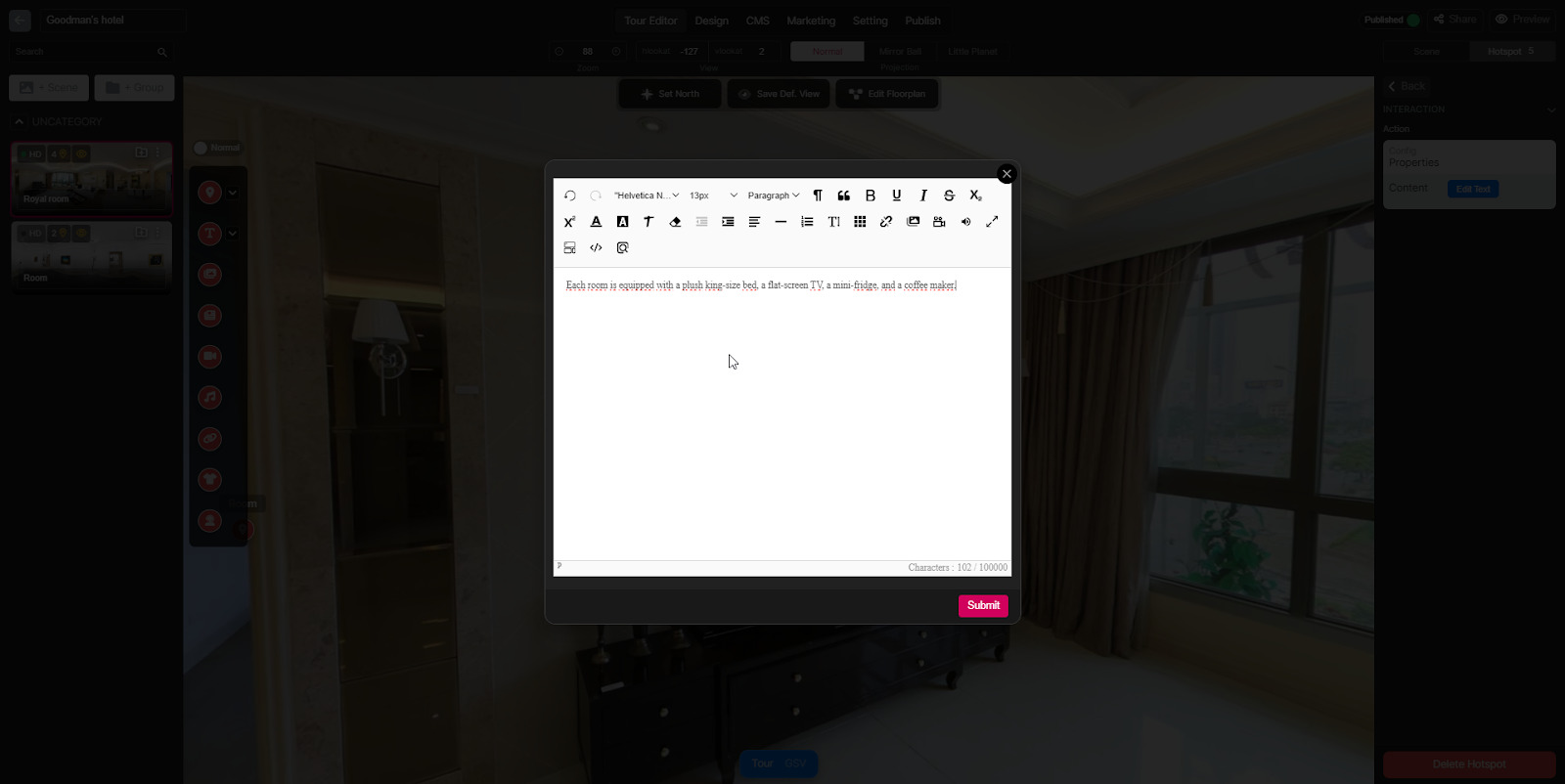
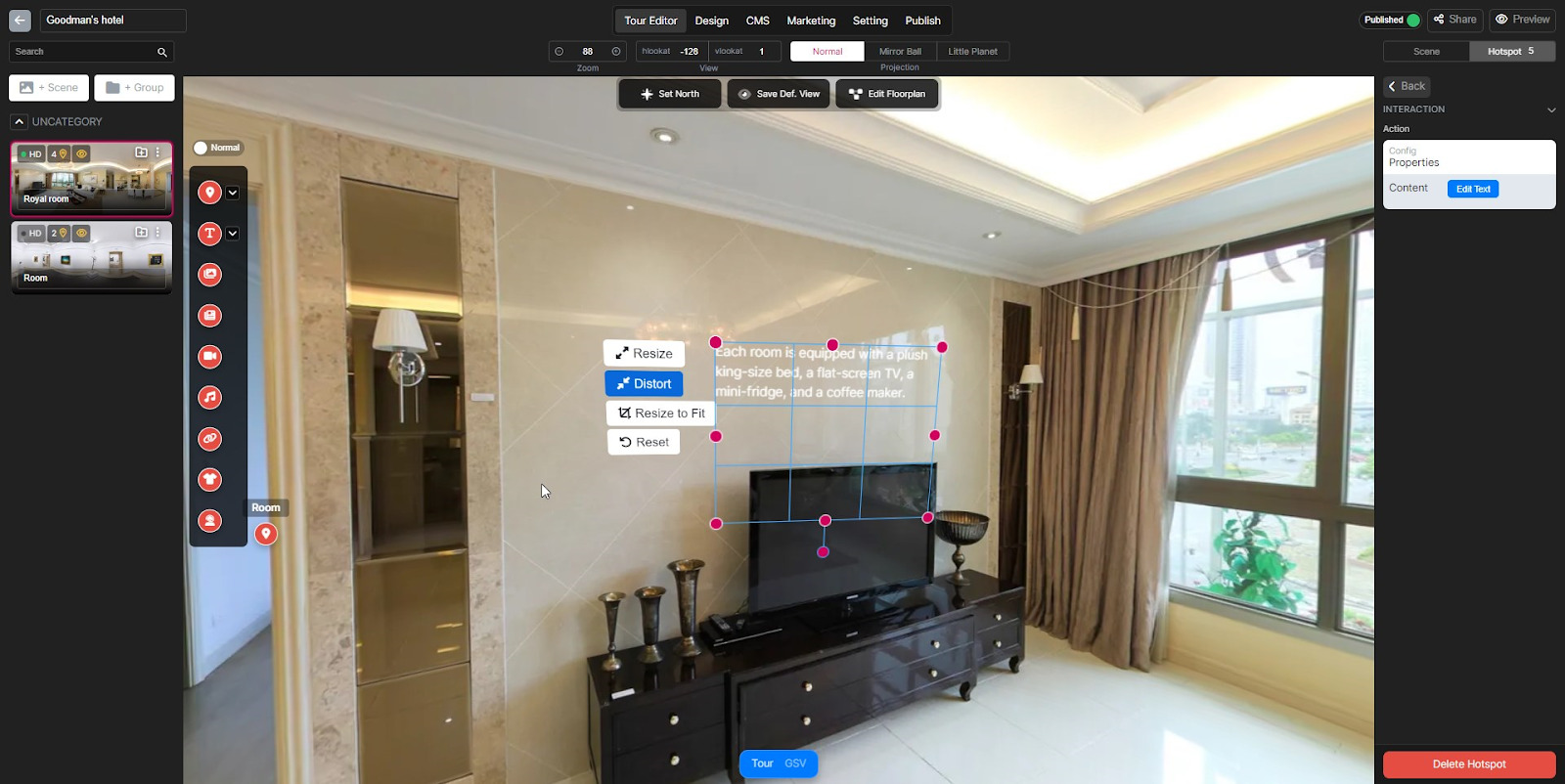
The Panoee’s Media Text Hotspot is a hotspot that displays text directly on a virtual tour scene, as opposed to Article Hotspots, which hide their text behind an icon and only reveal it upon click-through.
By making text more visible and intuitive for viewers, it will make your text more accessible and intuitive for visitors.




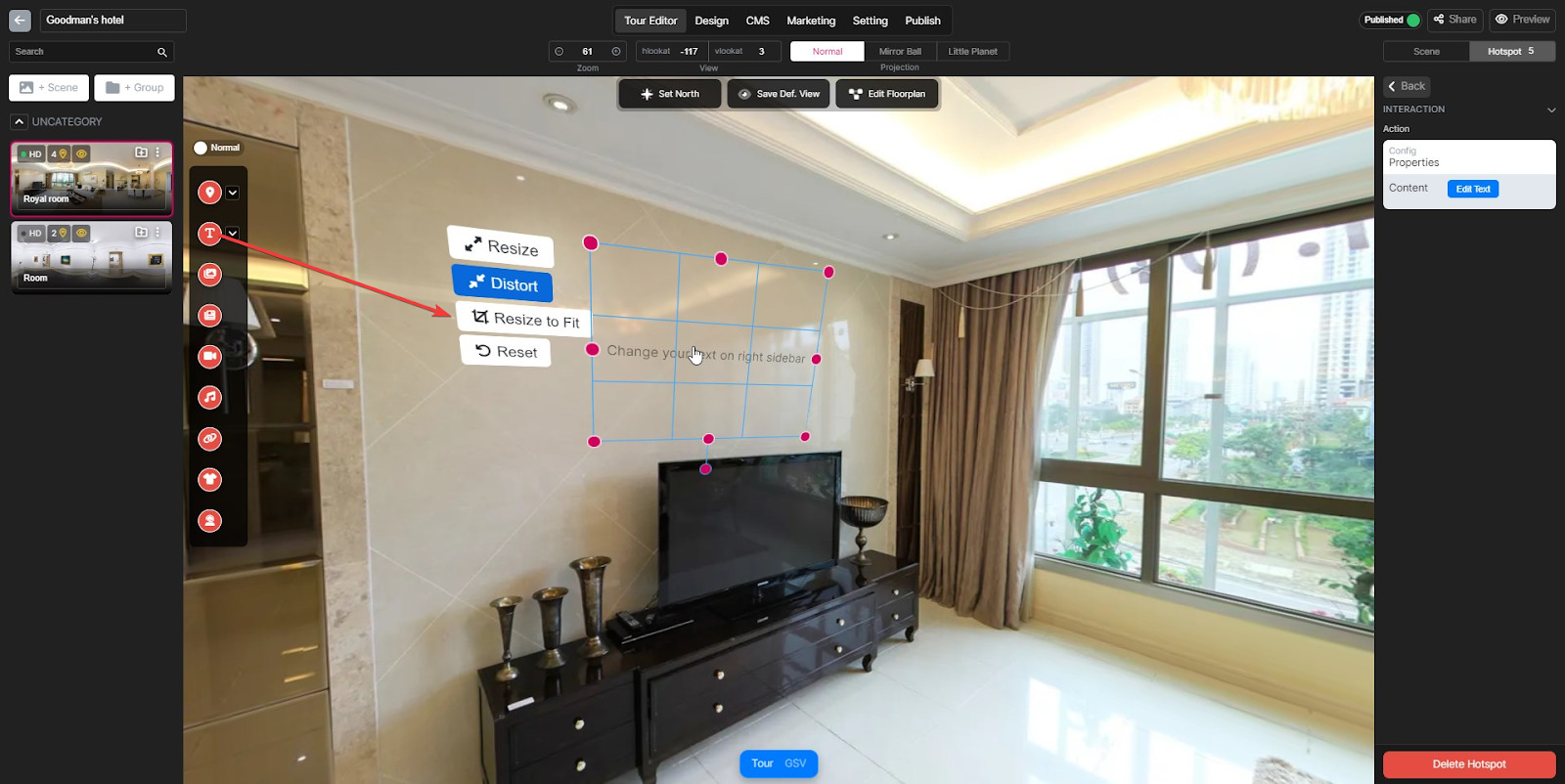
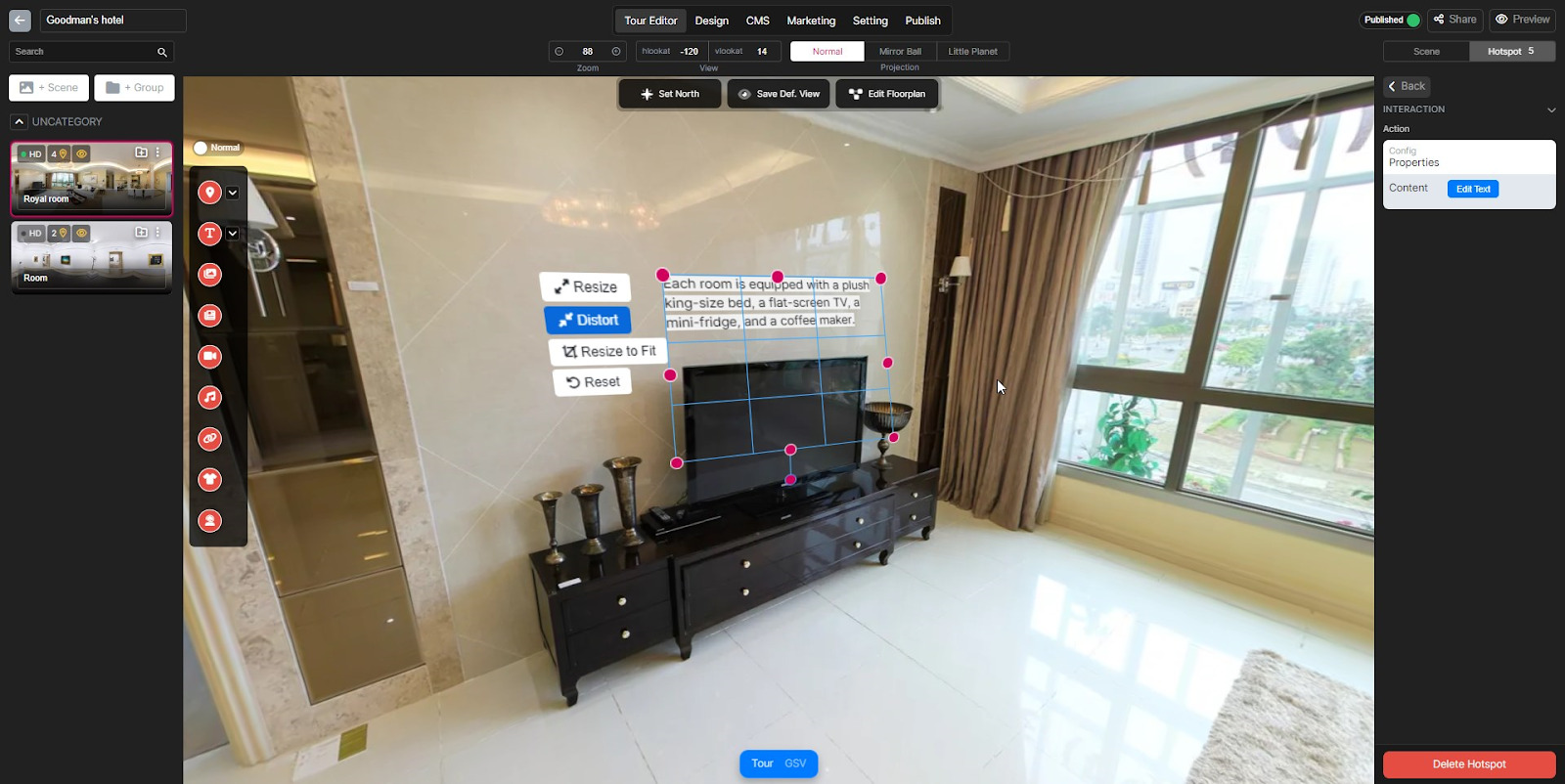
You can use the Distort button to make it more perspective


You can add an outline and change the text color to make the hotspot more good-looking

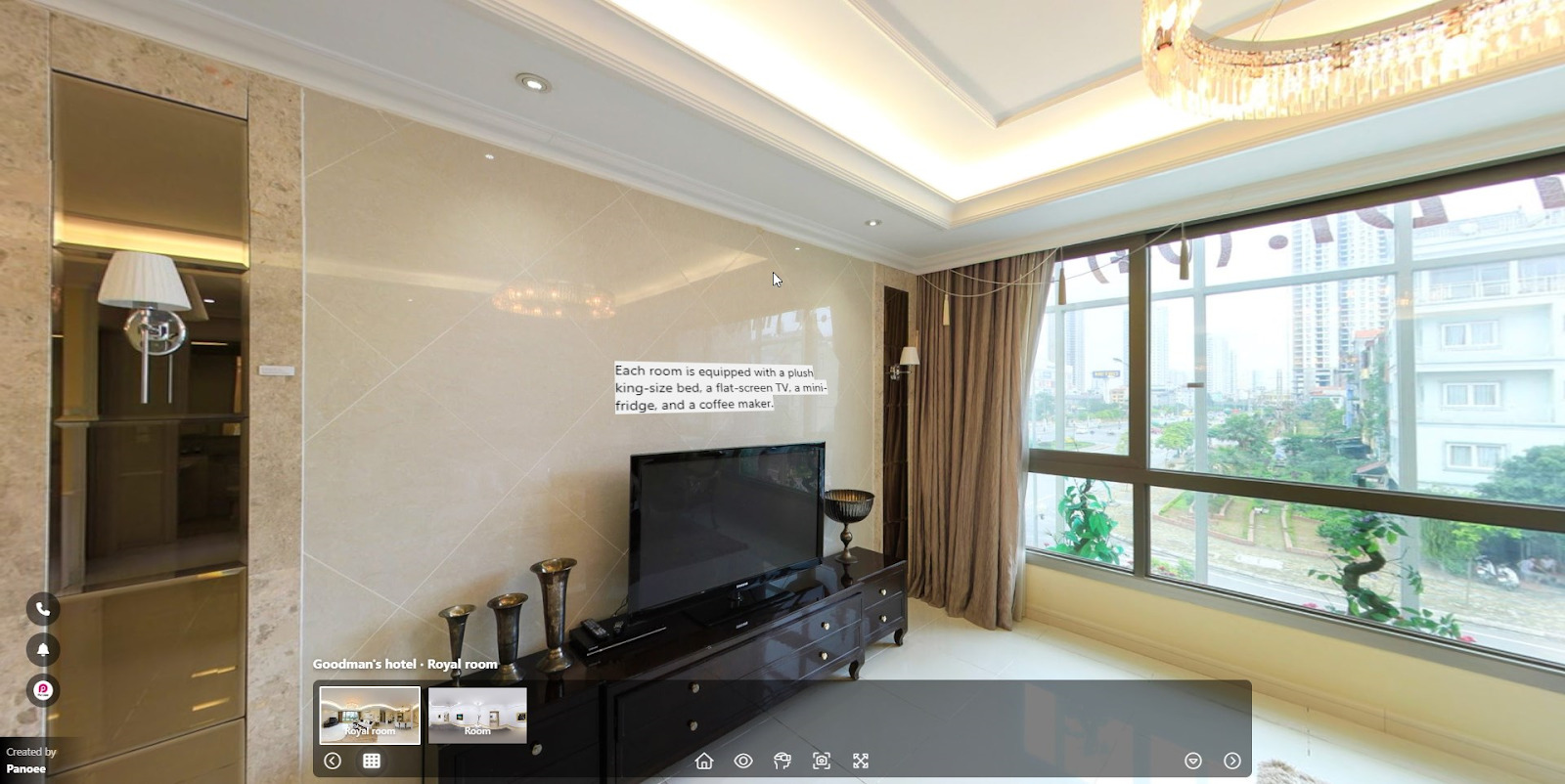
And here is the result when your customer view your tour

An Article hotspot in Panoee is a powerful feature that enables you to create a Post with text and images for your virtual tour.
Article hotspots allow you to add more depth and context to their scene – for instance, telling a story, showing a product, sharing testimonials or providing instructions. You can customize their appearance and position on your tour – plus, all your Article hotspot content is conveniently organized under the CMS tab, where editing or deletion can easily take place as needed!



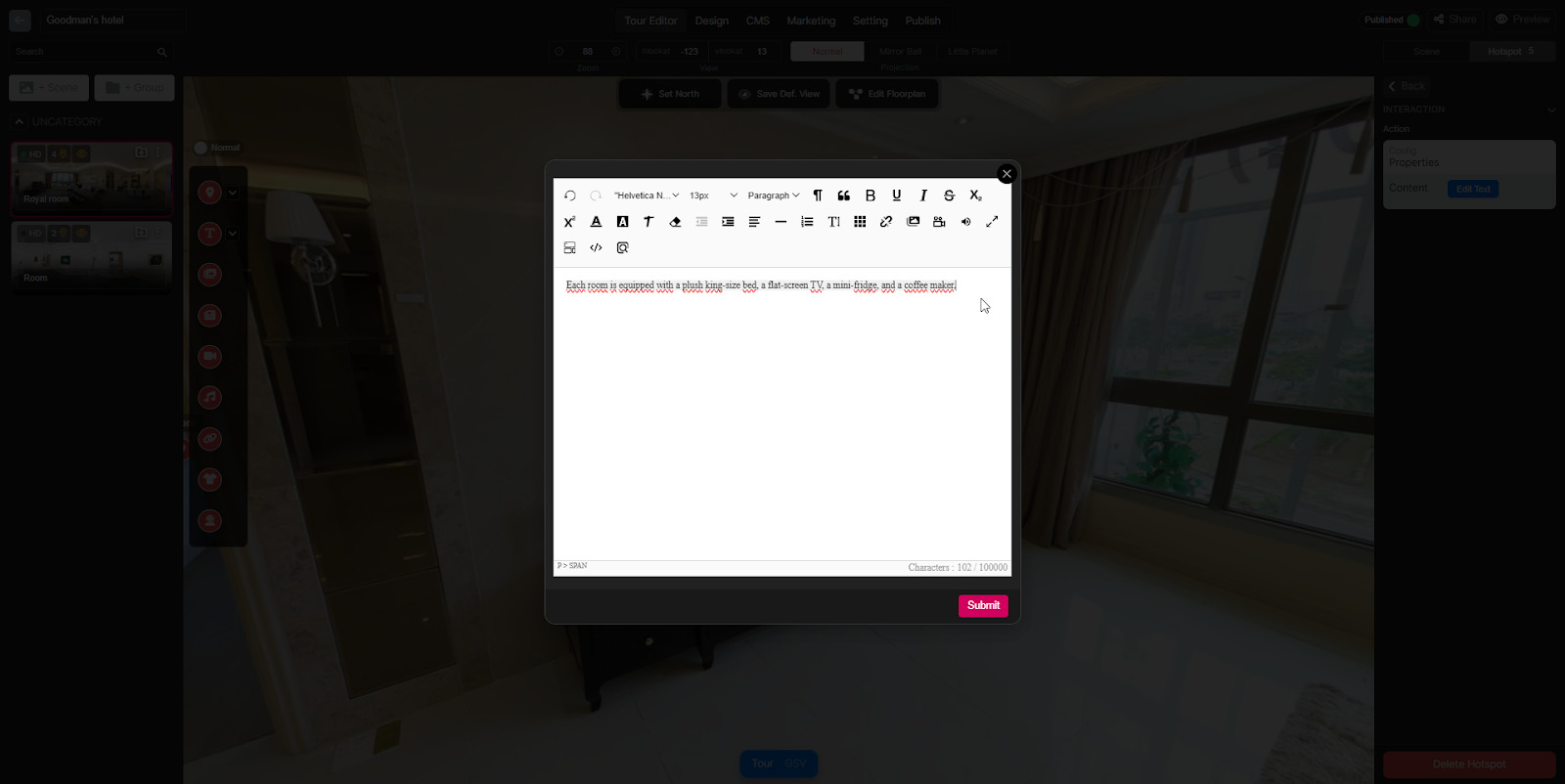
Fill your content here

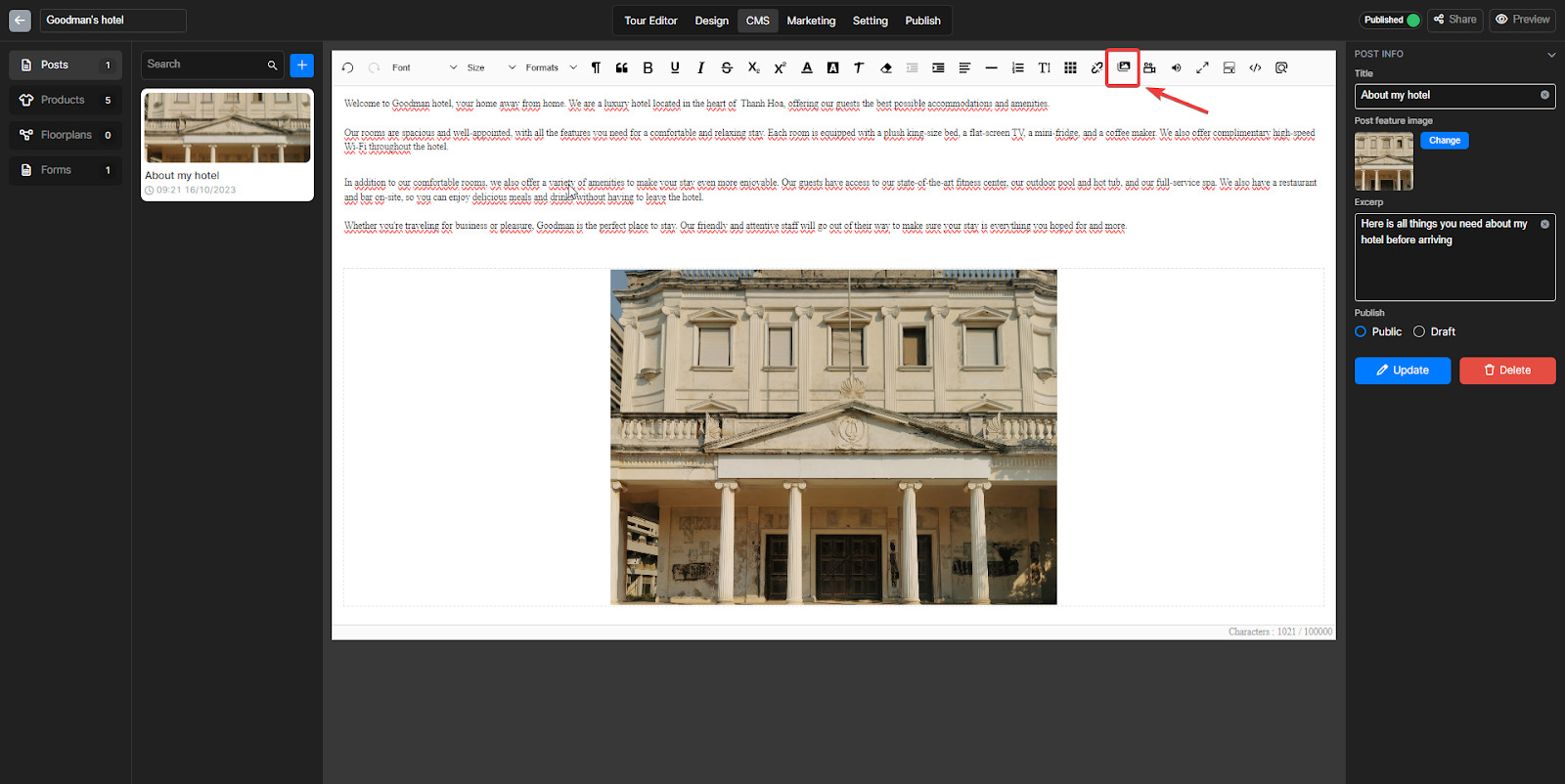
You can insert your image here

Don’t forget to Click on this button to Save your Post

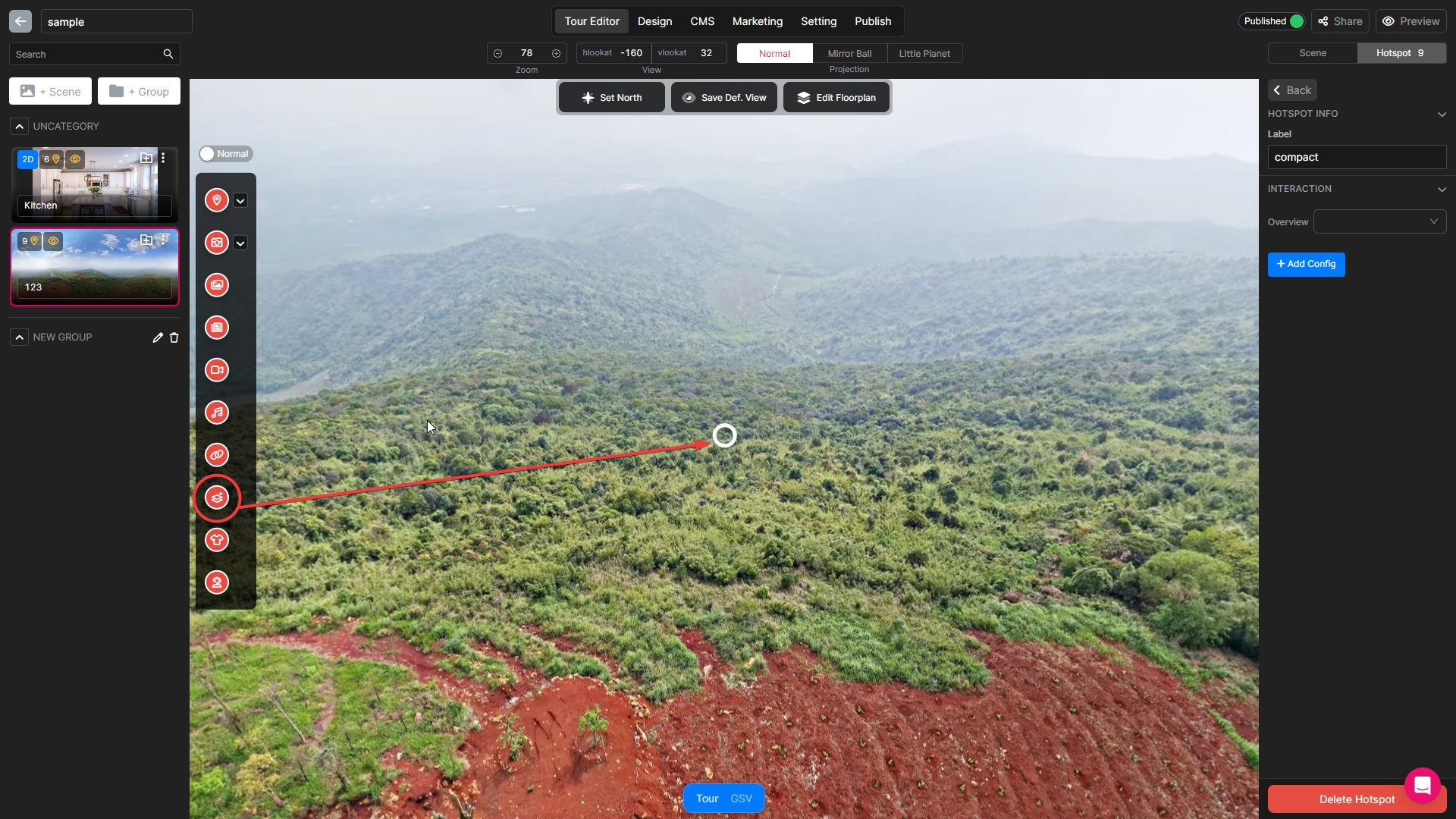
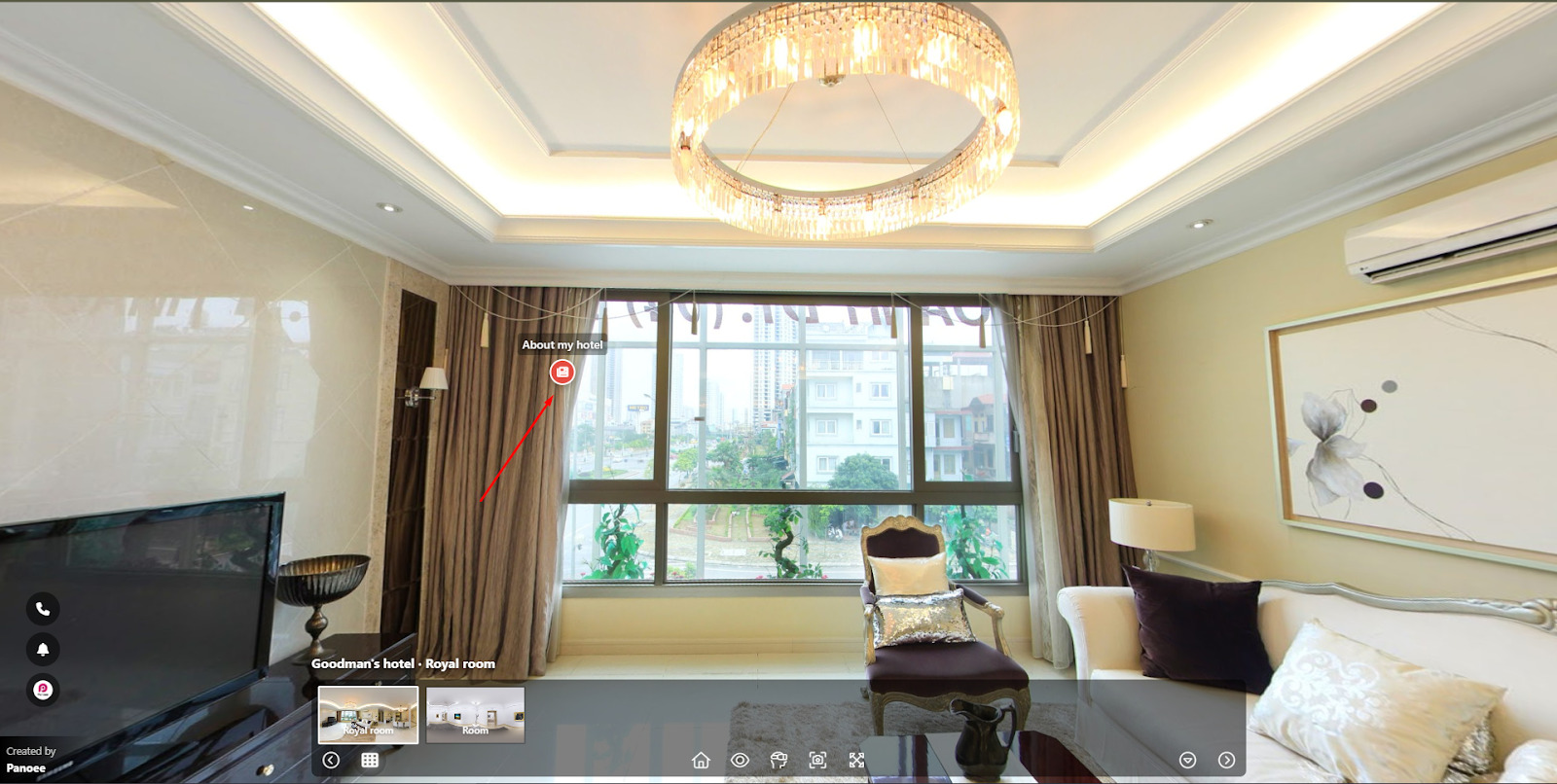
Drag the Article hotspot from the Hotspot panel to the Scene you want to display, and then:
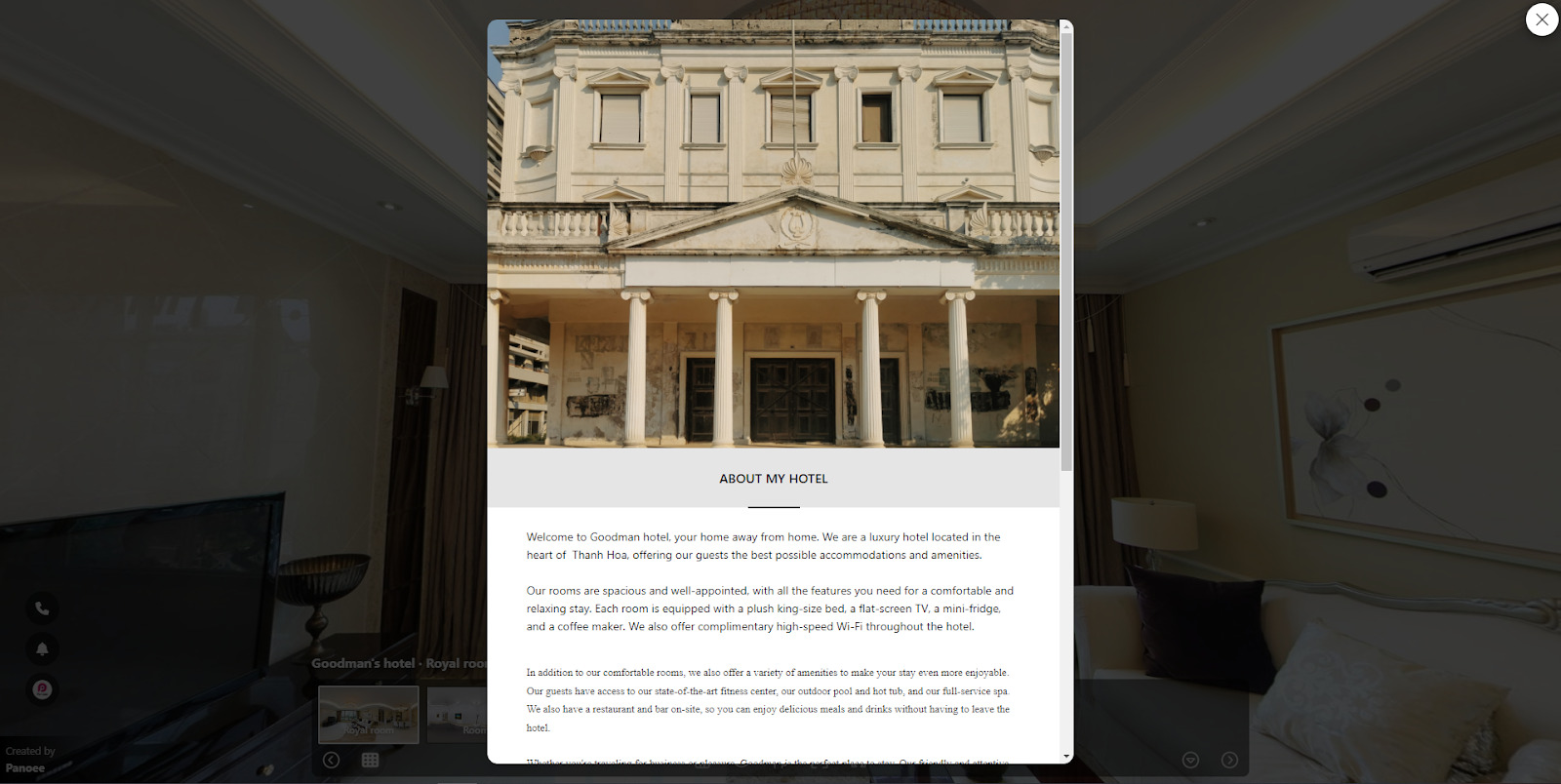
And now, you can check its appearance in the Preview mode





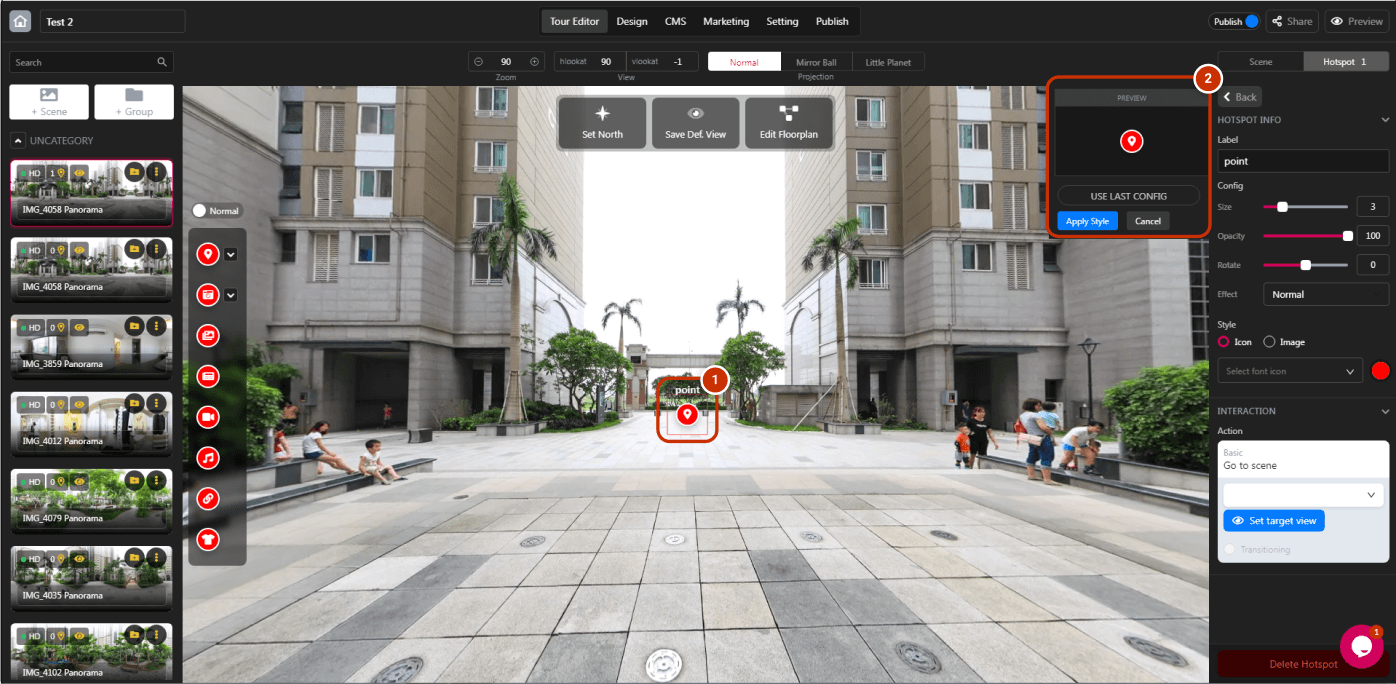
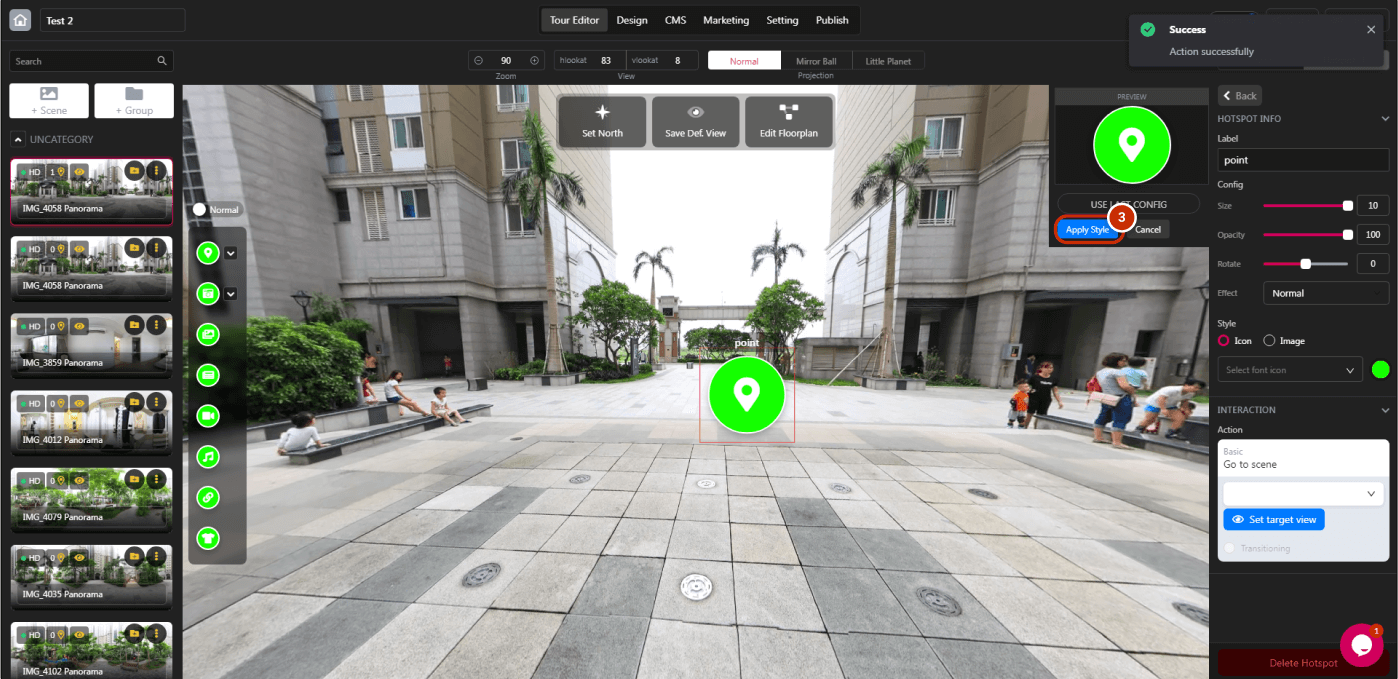
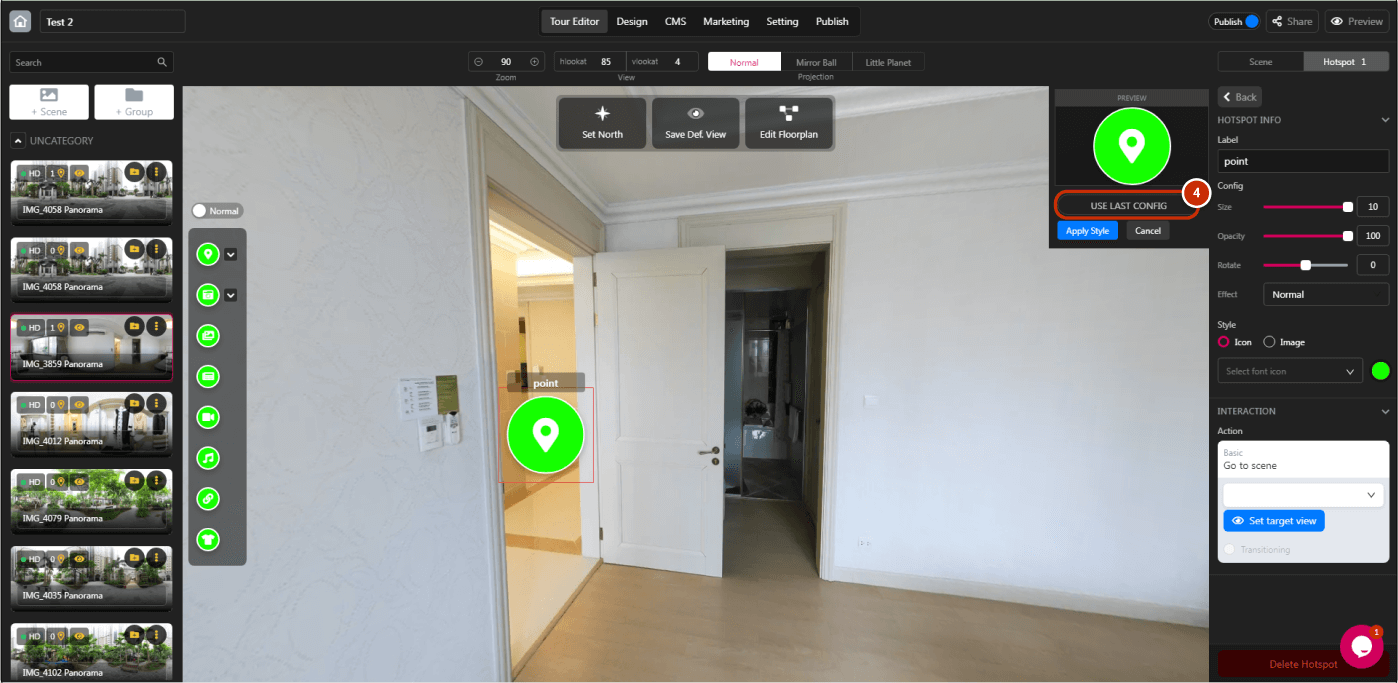
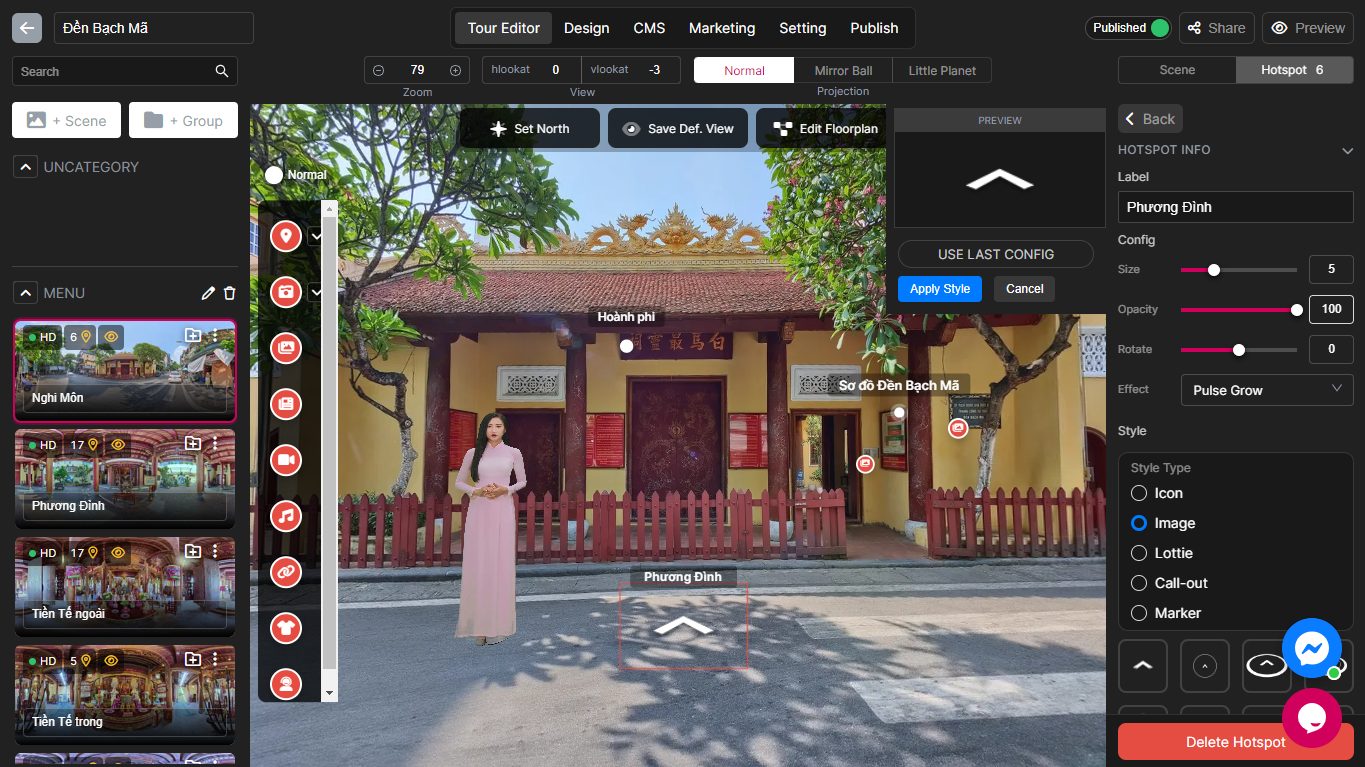
“Use last config” is helpful because you can save tons of time instead of styling again. Follow these simple steps:

1. Add and click the hotspot to open the hotspot panel.
2. See the preview window and recognize the “Use last config” button.

3. Style your hotspot and apply the style.

4. Try “Use last config” on other hotspots from other scenes or projects.
The polygon color is not monotone when you can customize it to whatever color that you like it would be:

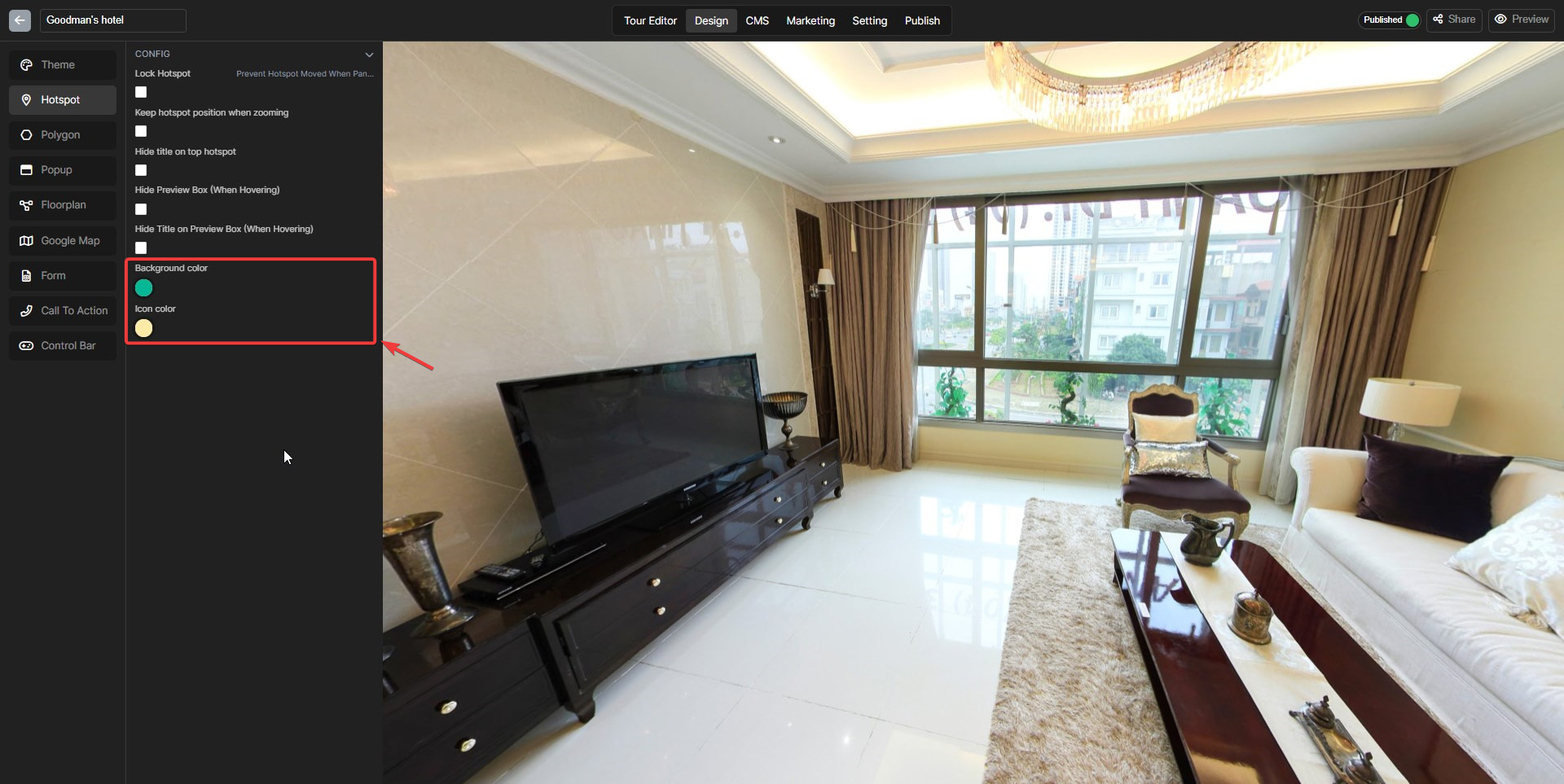
1. Switch to the “Design” tab.
2. Open the “Hotspot” section.
CONFIG SELECTION
This config will apply to all polygons. Switch to Tour Editor to check the result.
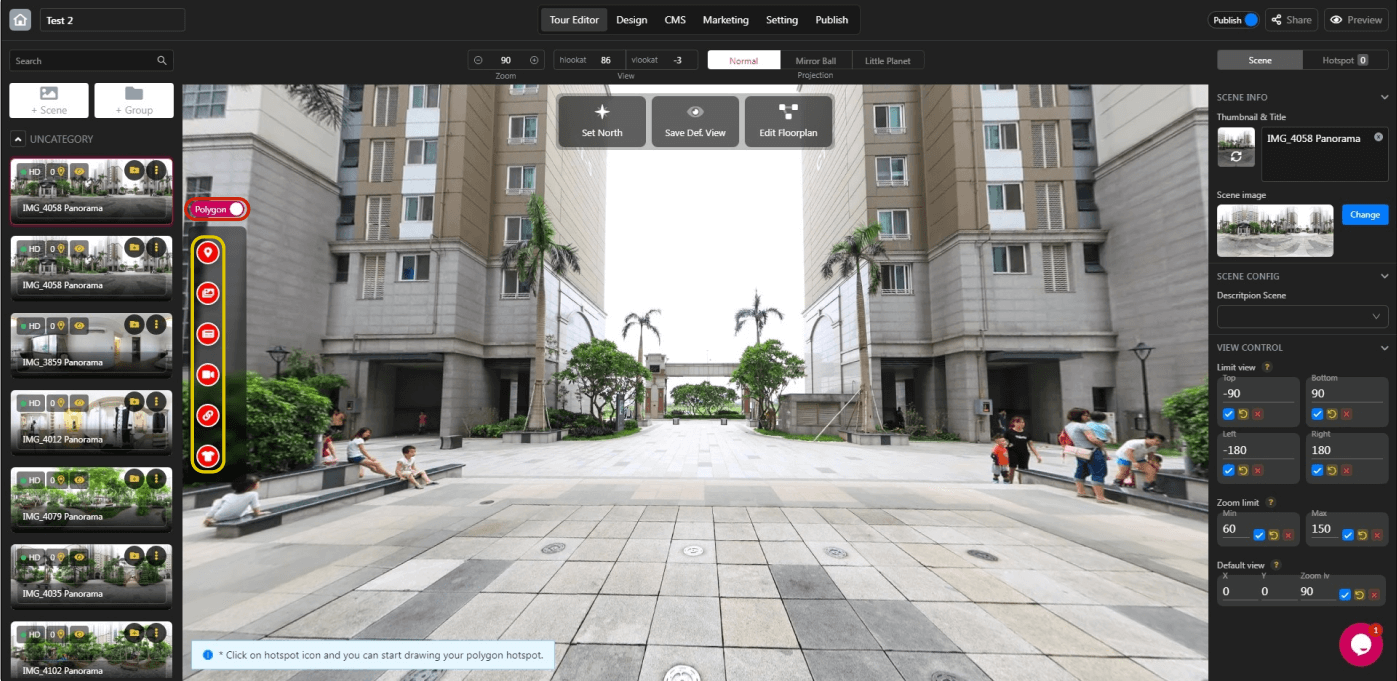
Polygon and hotspots are the same functionally, but Polygon allows you to draw the line in a creative way to impress visitors better.

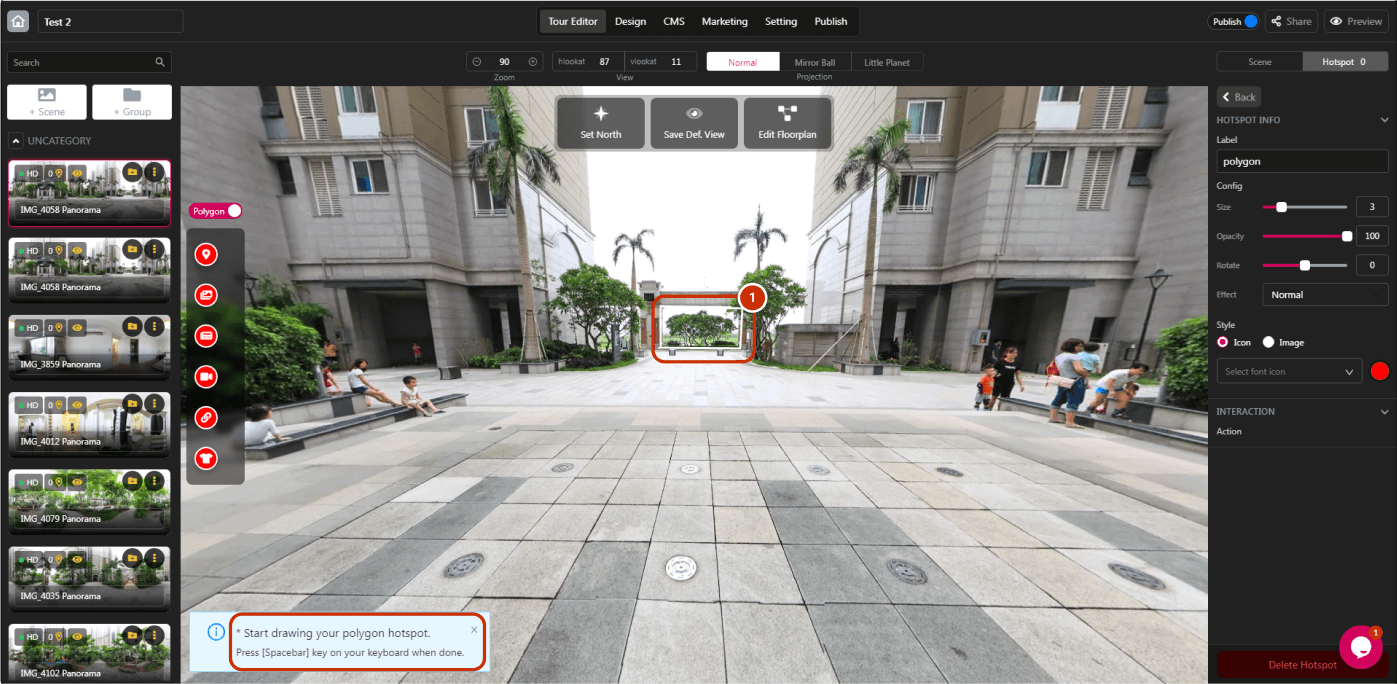
Switch to polygon mode and select any hotspot relating to your objective to draw the polygon:

1. Draw the polygon in the way you want. Press [Spacebar] on your keyboard to finish the polygon.

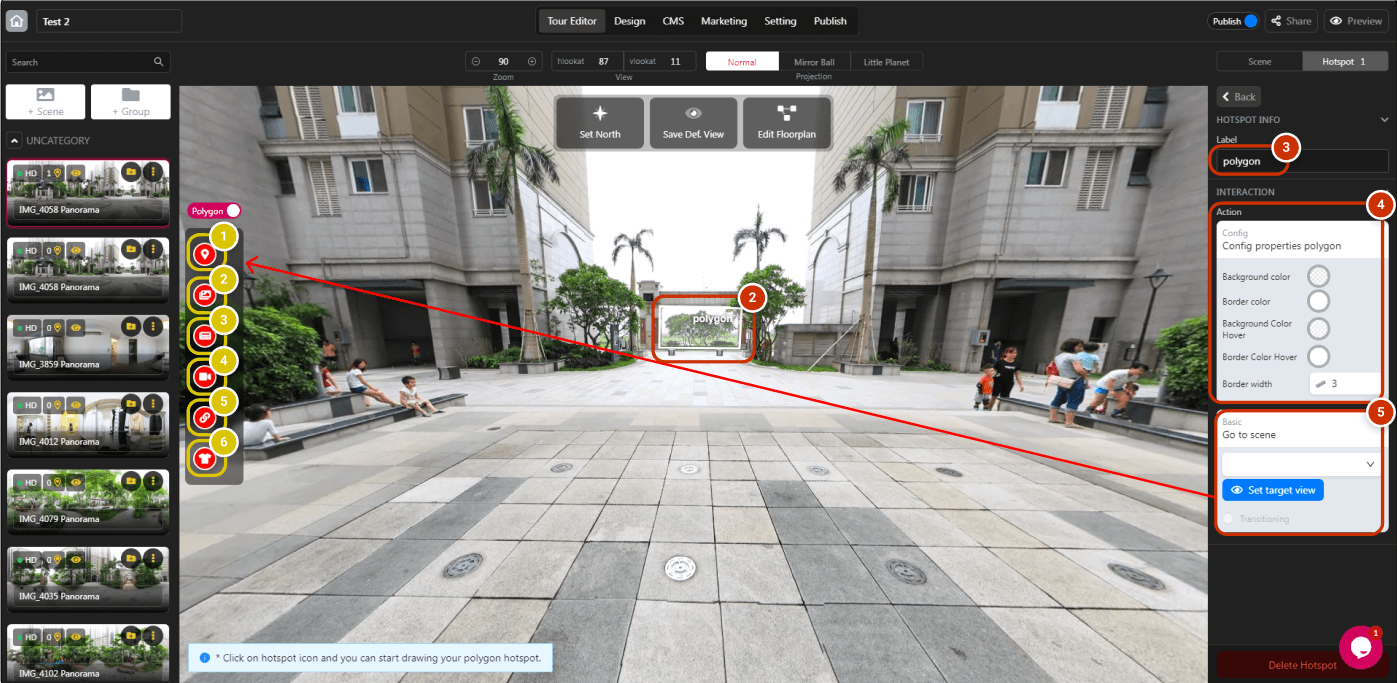
2. Click the newly created polygon to open the hotspot panel.
3. Set the label for your polygon.
4. Customize the polygon by changing the background color, border color, background color hover, border-color hover, and border width.
5. This interaction depends on the hotspot objective as mentioned above
The hotspot color is not monotone when you can customize it to whatever you like it would be:

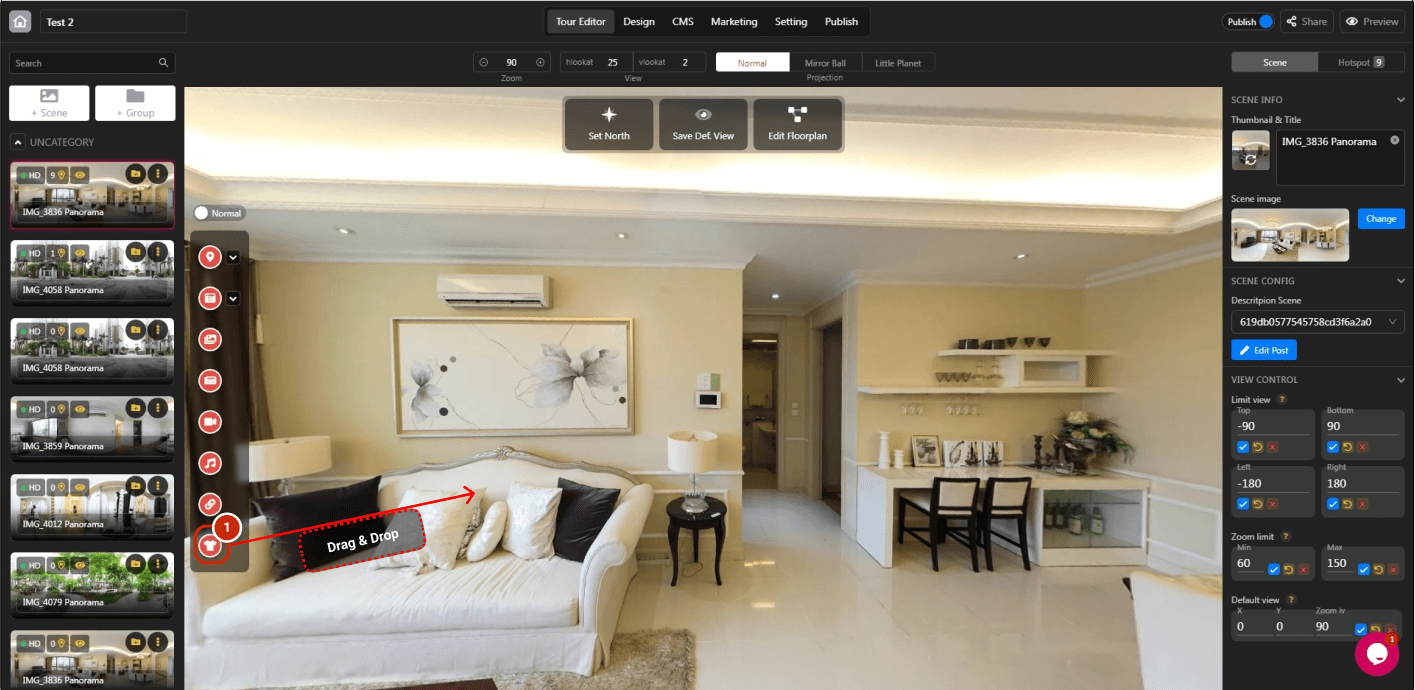
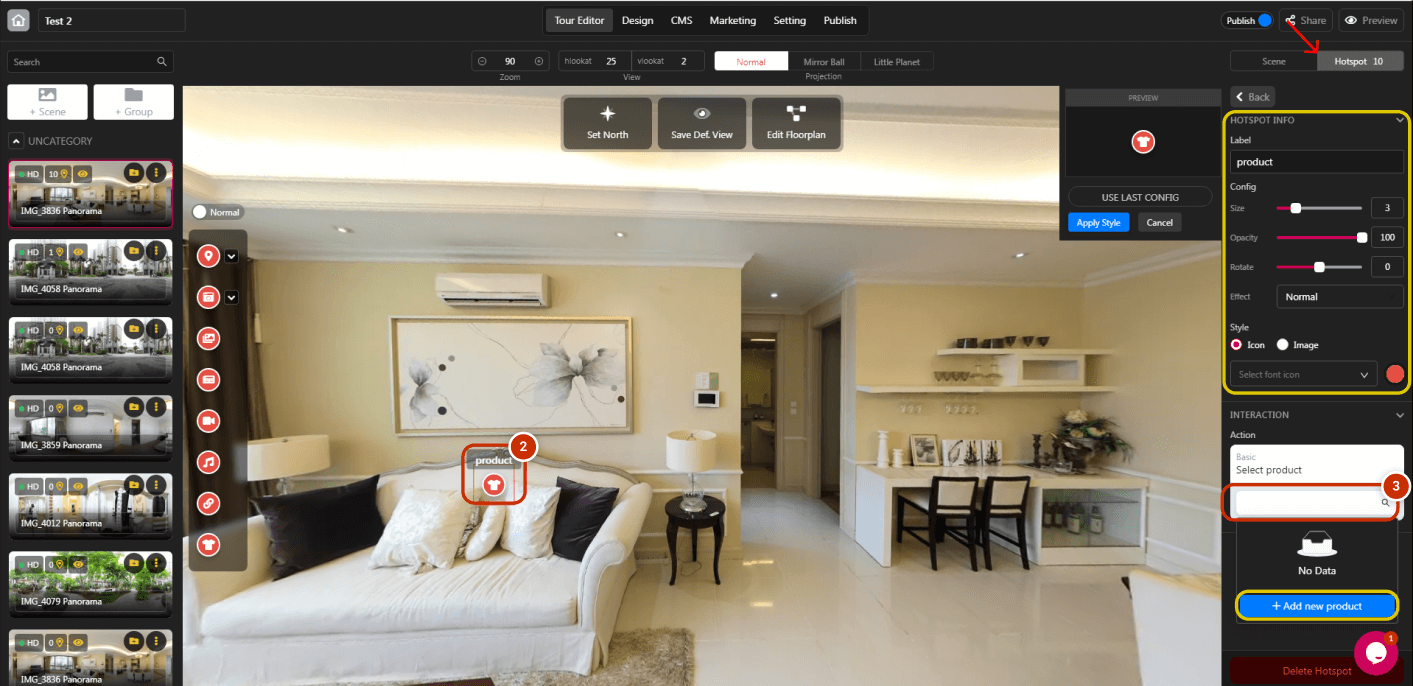
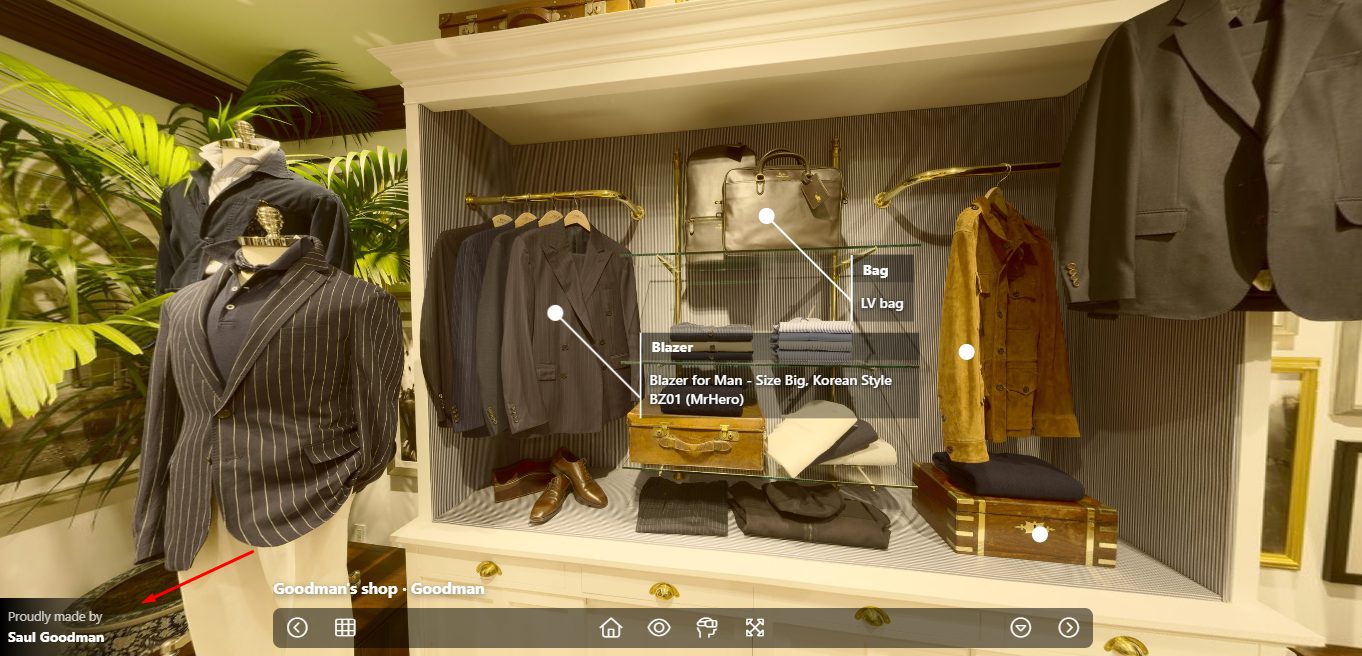
Each hotspot has different objectives. A product hotspot is essential to add your e-commerce products for sales.

1. Drag and drop sound hotspot to your preference.

2. Click the hotspot icon to open the hotspot panel.
3. Select the product (You can add a new product).

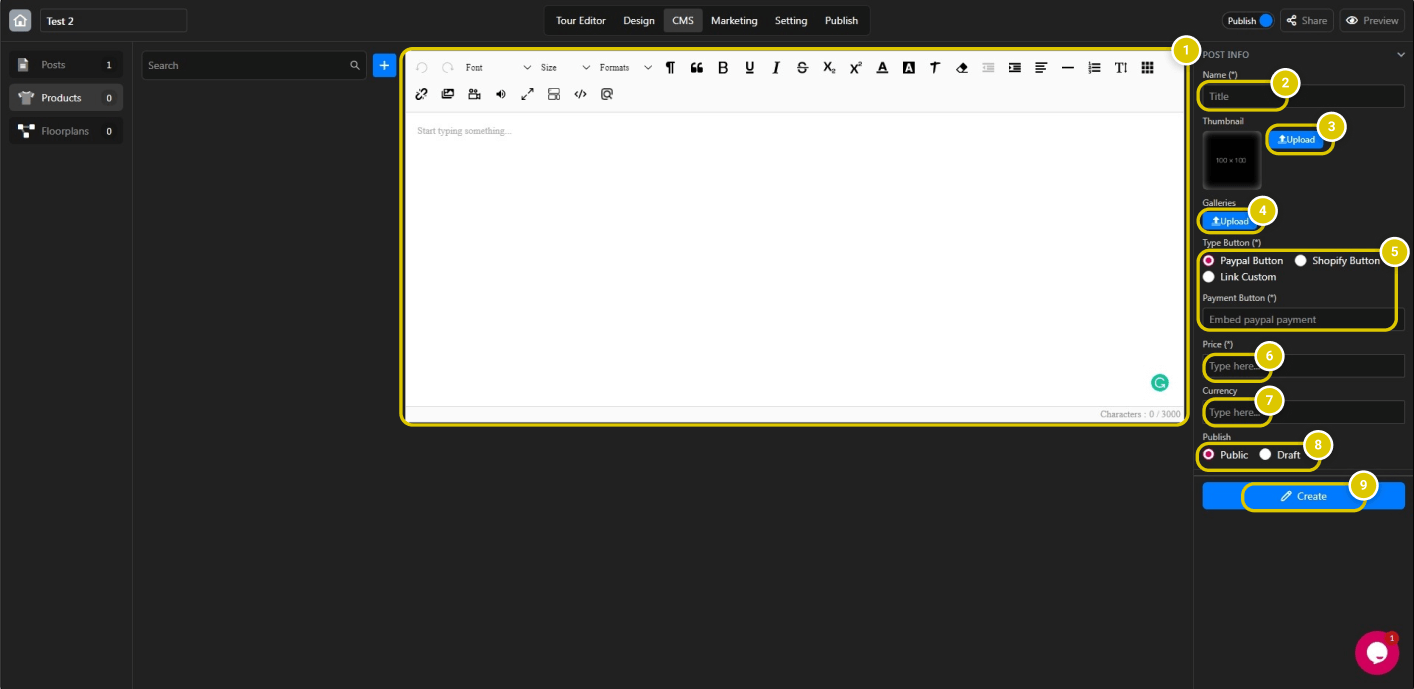
1. Add product information.
2. Set the title.
3. Set the thumbnail of the product.
4. Upload pictures of the product.
5. Select type of payment.
6. Enter the price.
7. Set the currency.
8. Publish the product.
9. Create the product.

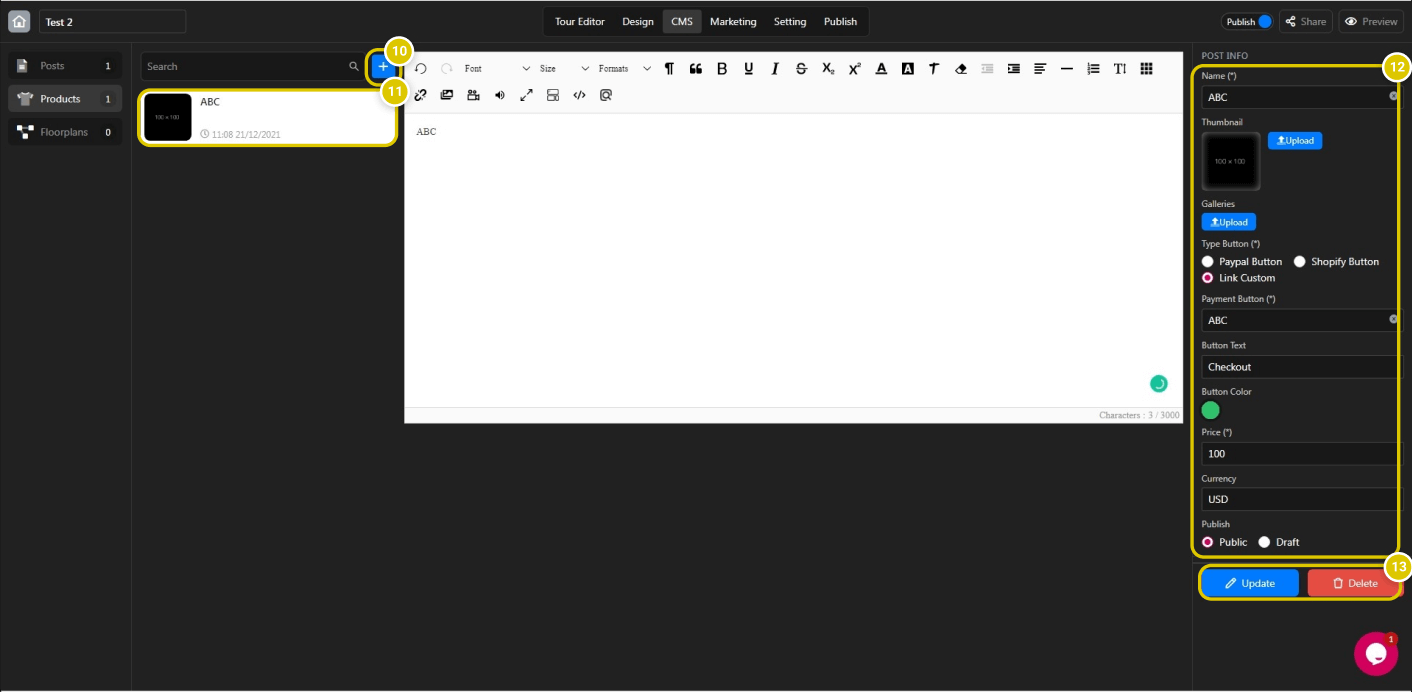
1. Add more products by clicking “+”.
2. Select and manage products.
3. Edit the product information.
4. Update or delete the product.

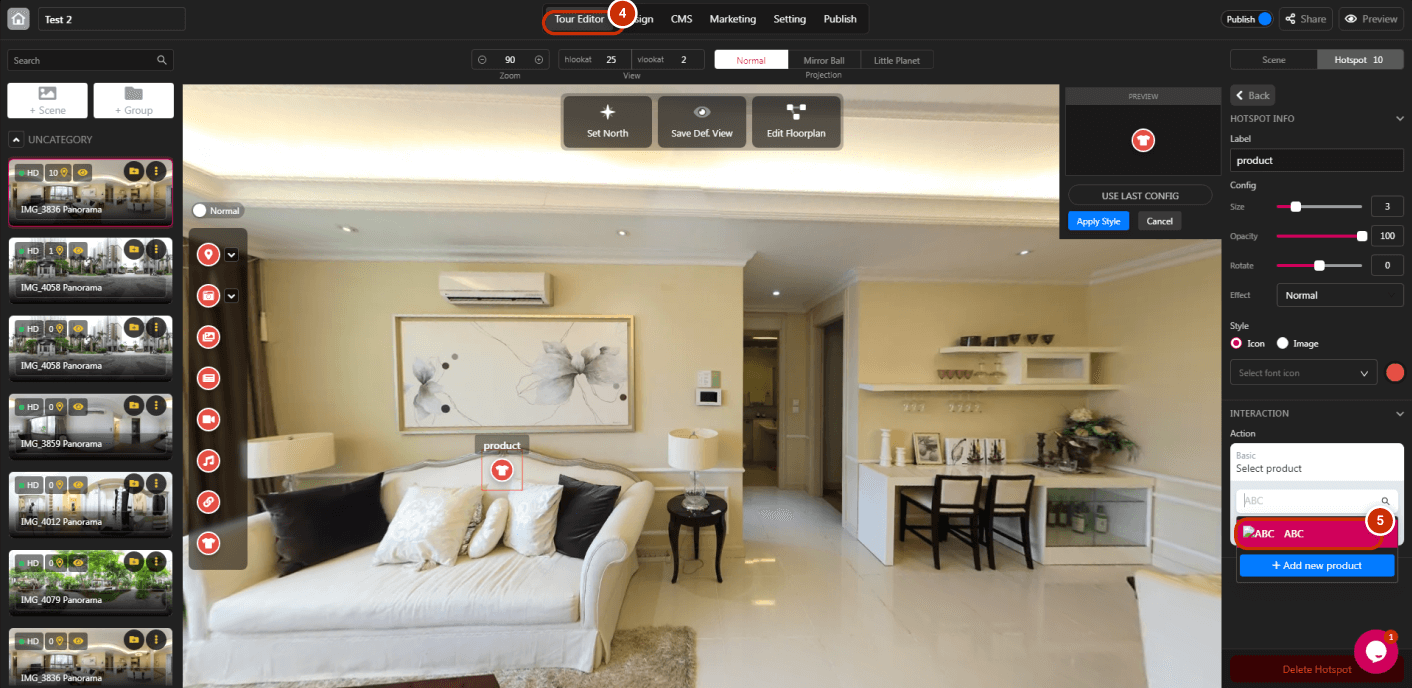
5. After adding the product, switch to the “Tour Editor” tab.
6. Select the product that you have filled in the information.
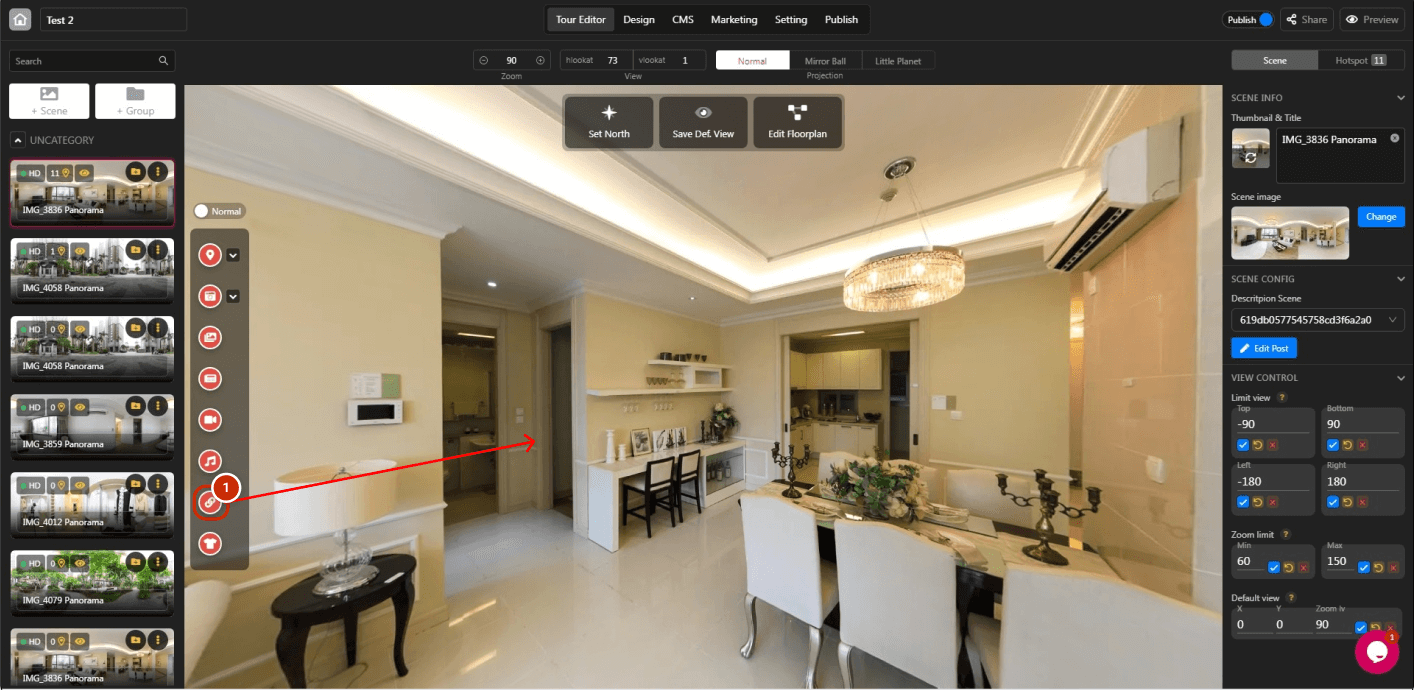
Each hotspot has different objectives. A link hotspot is essential to add the URL to virtual tours to navigate visitors:

1. Drag and drop sound hotspot to your preference.

2. Click the hotspot icon to open the hotspot panel.
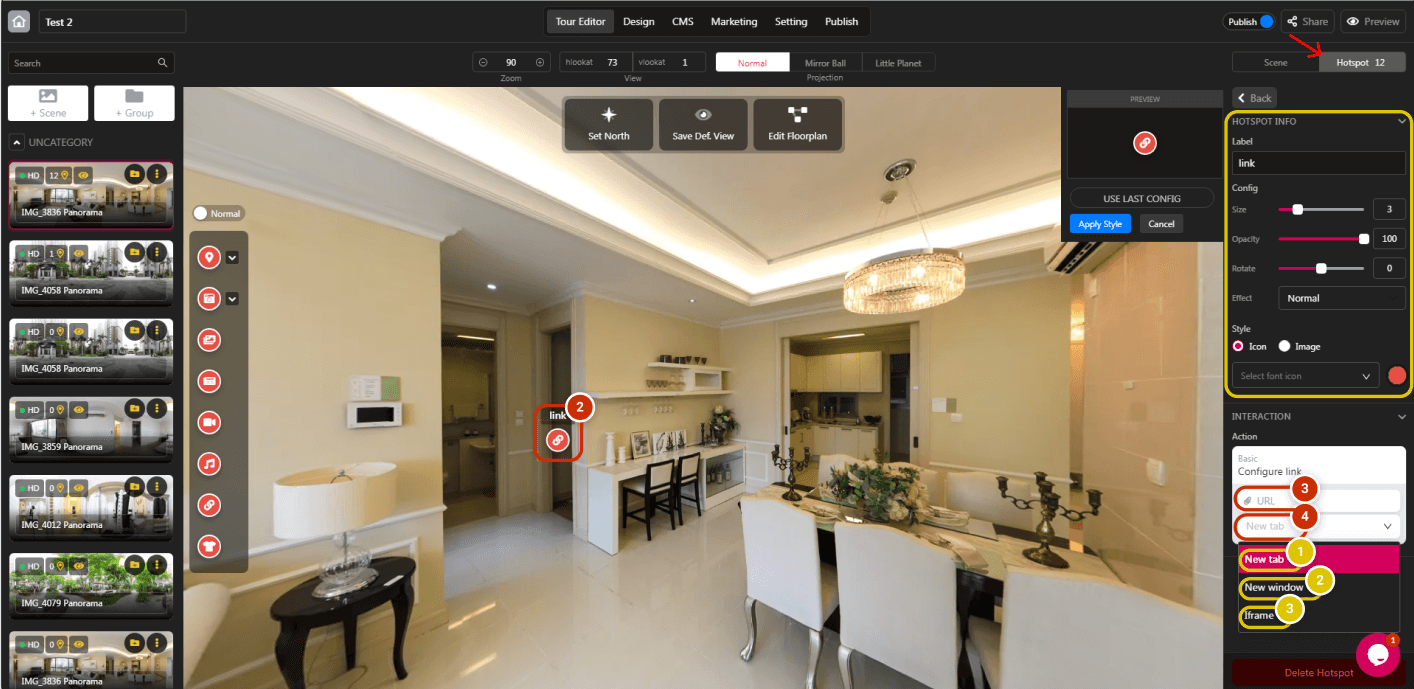
3. Copy and paste your URL link.
4. Select the opening type when clicking the URL:

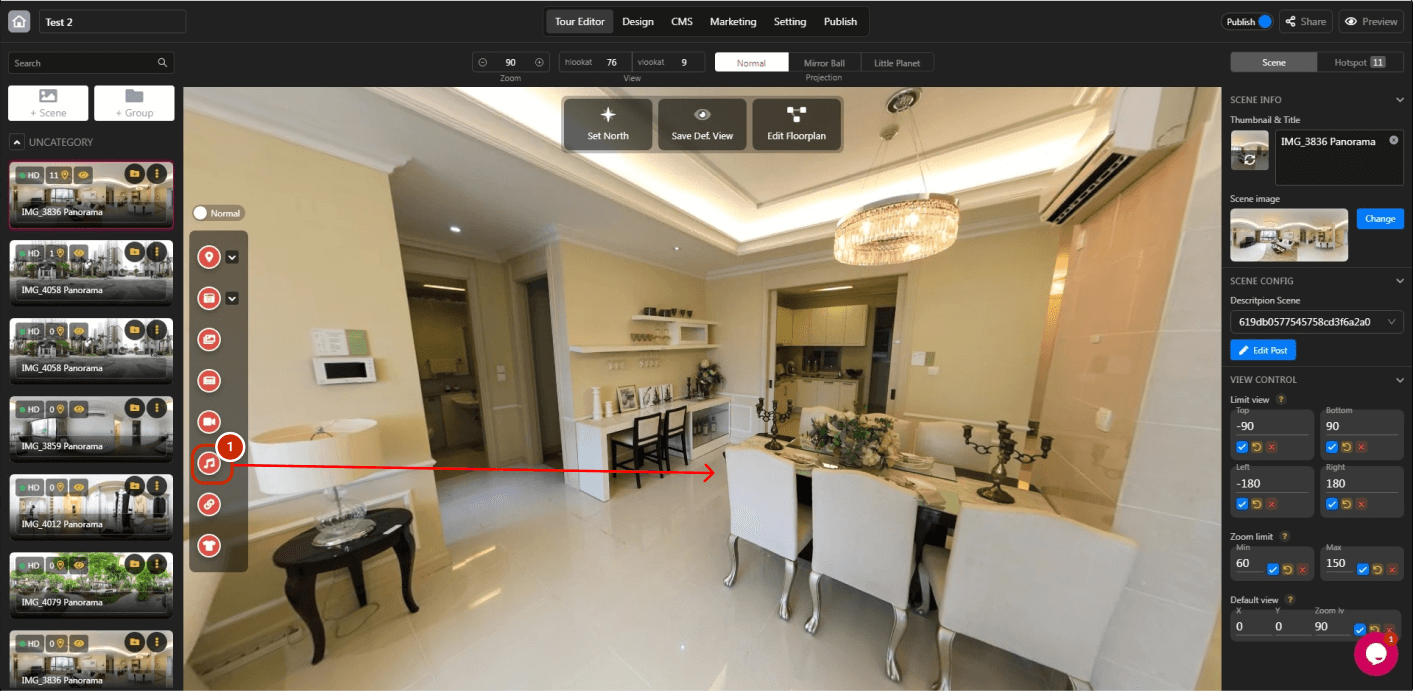
1. Drag and drop sound hotspot to your preference.


2. Click the hotspot icon to open the hotspot panel.
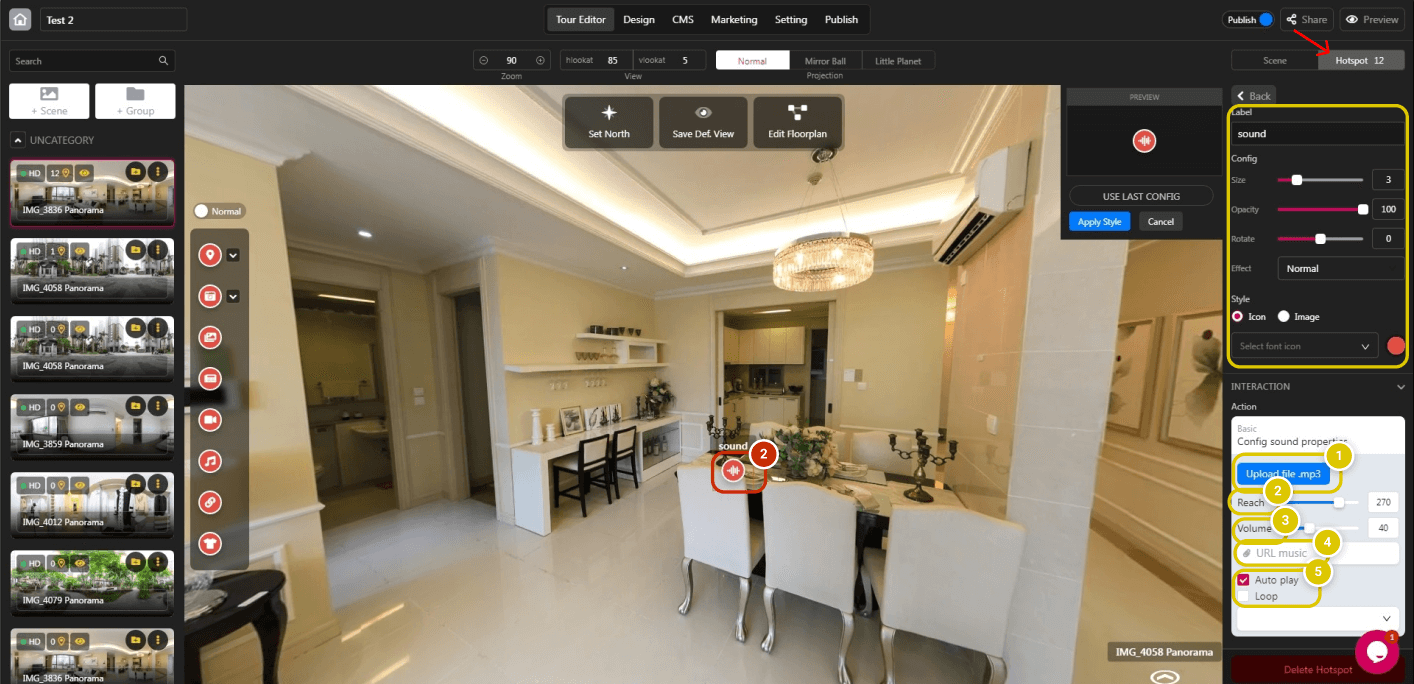
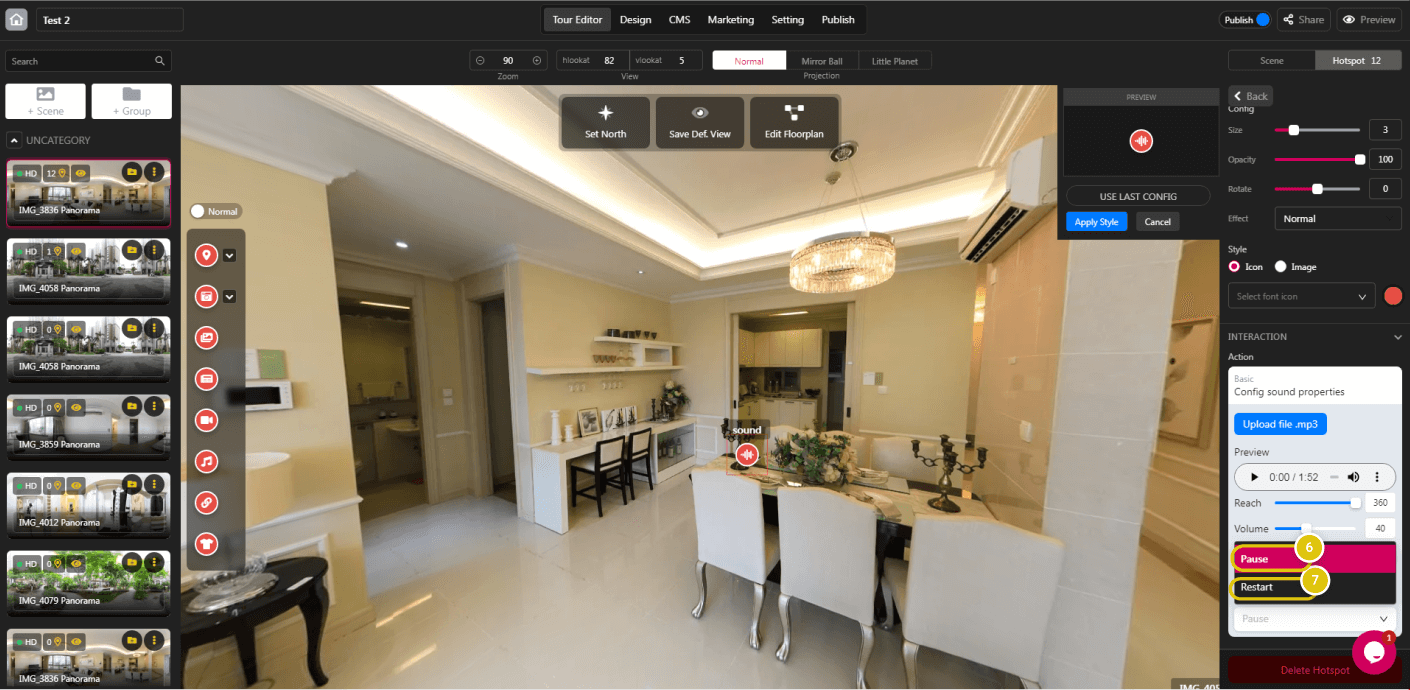
1. Upload your .mp3 file
2. Reach: Set the sound reach to the whole tour. For example: If you set 360, you will hear the sound from every corner through the tour.
3. Volume: Set the volume of the sound.
4. URL music: Use the online music URL instead of uploading the .mp3 file.
5. Autoplay: The sound will be played automatically.
6. Loop: The sound will be looped infinitely.
7. Pause: Click the hotspot to pause the sound.
8. Restart: Click the hotspot to restart the sound from the beginning.

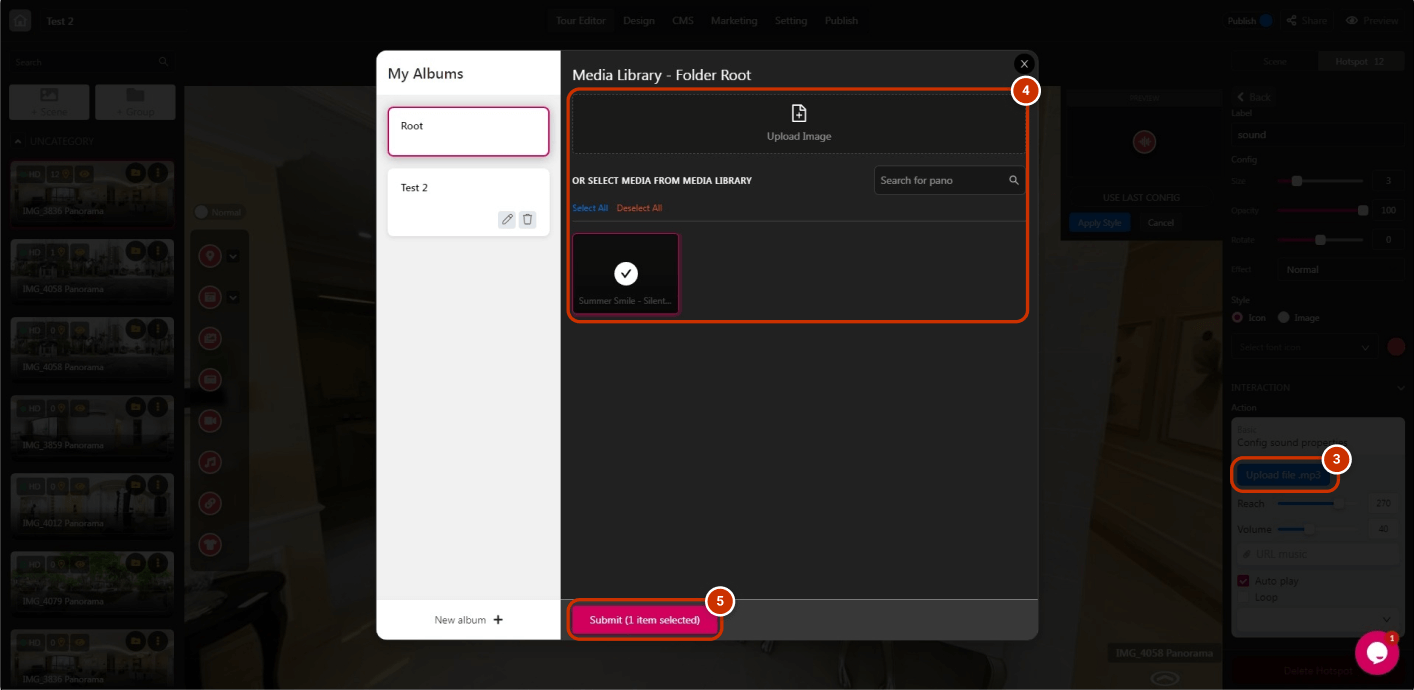
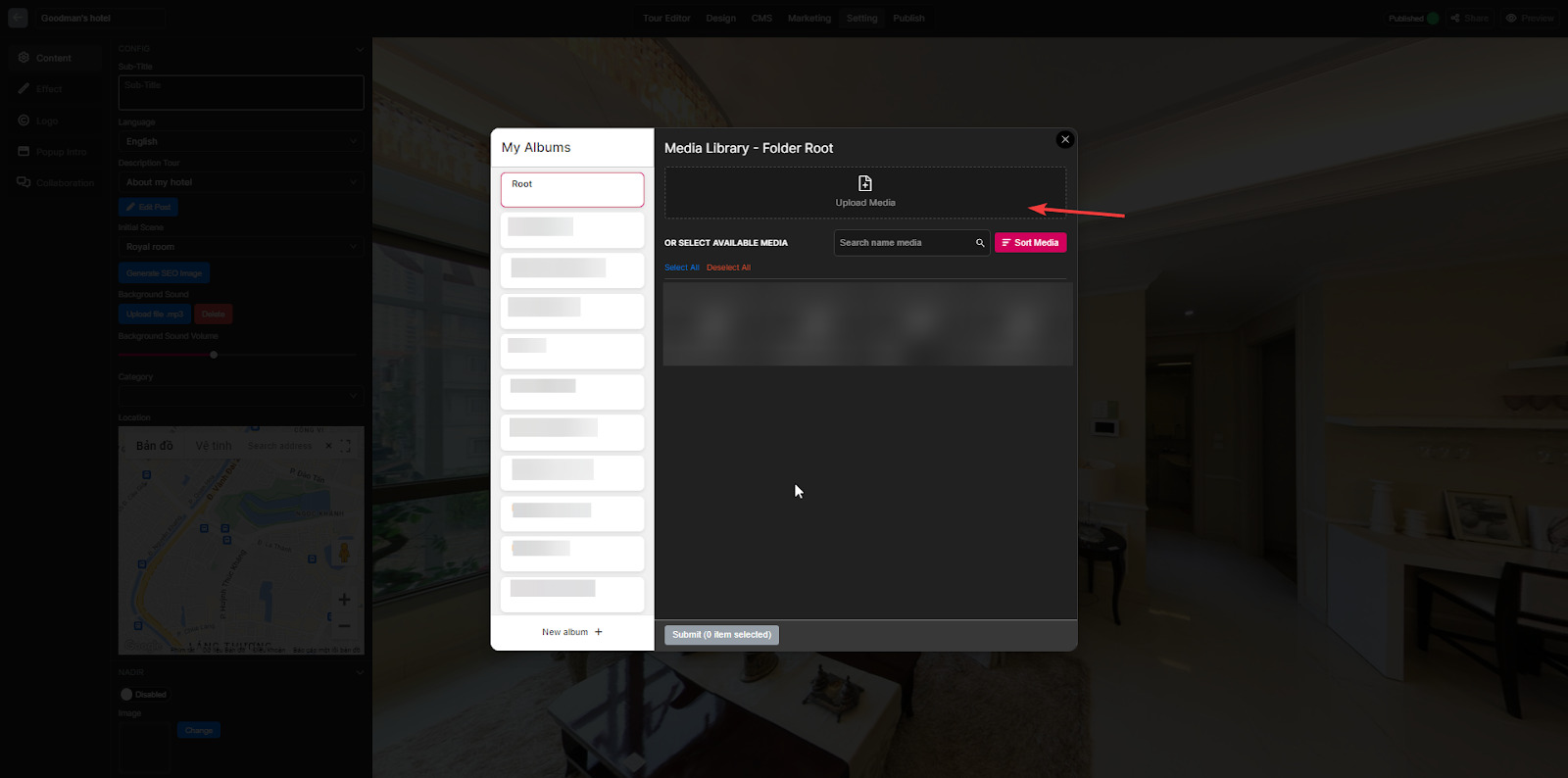
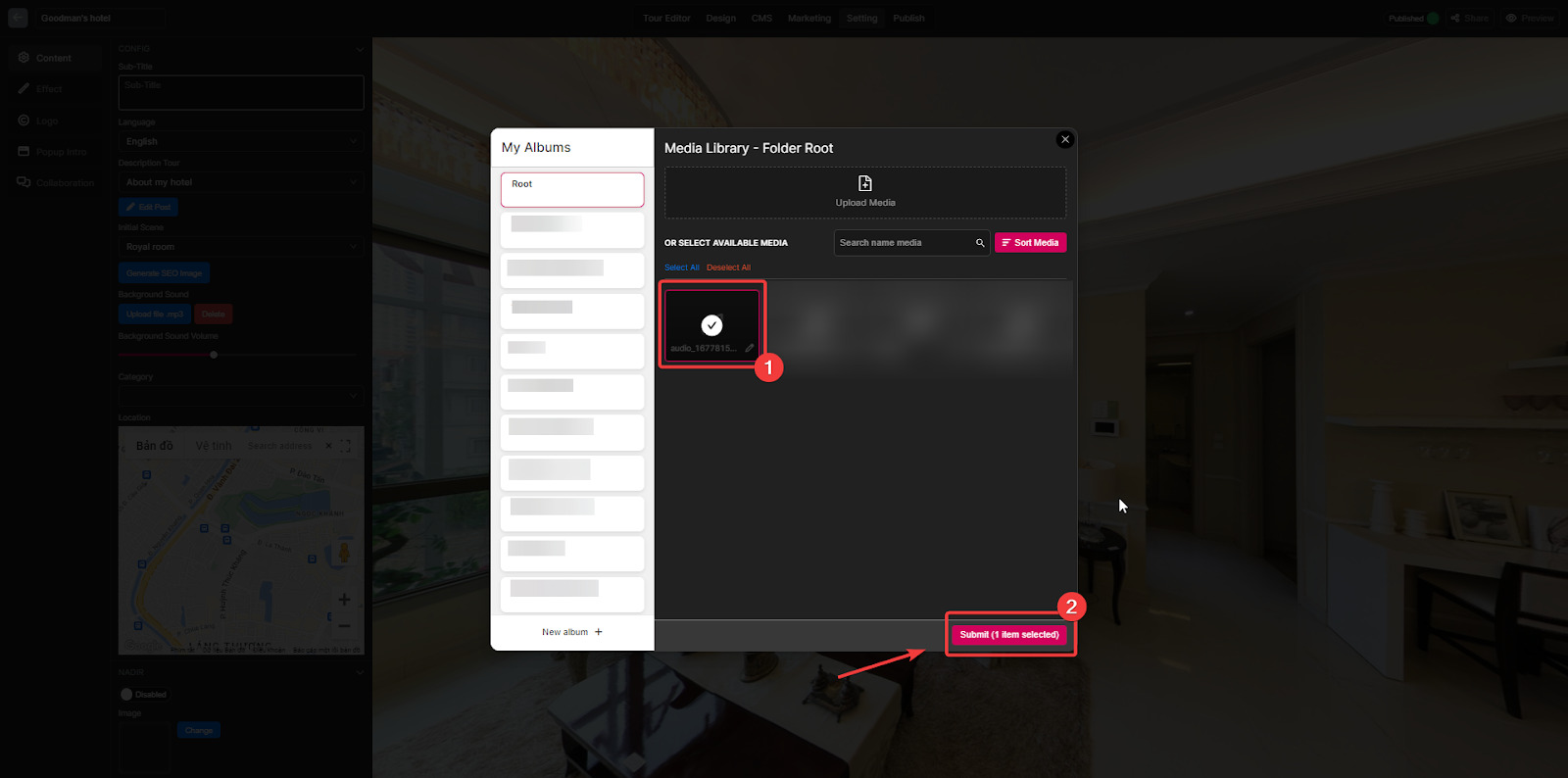
1. Click “Upload file .mp3”
2. Upload your .mp3 file to the media library and select the file.
3. Click “Submit”.
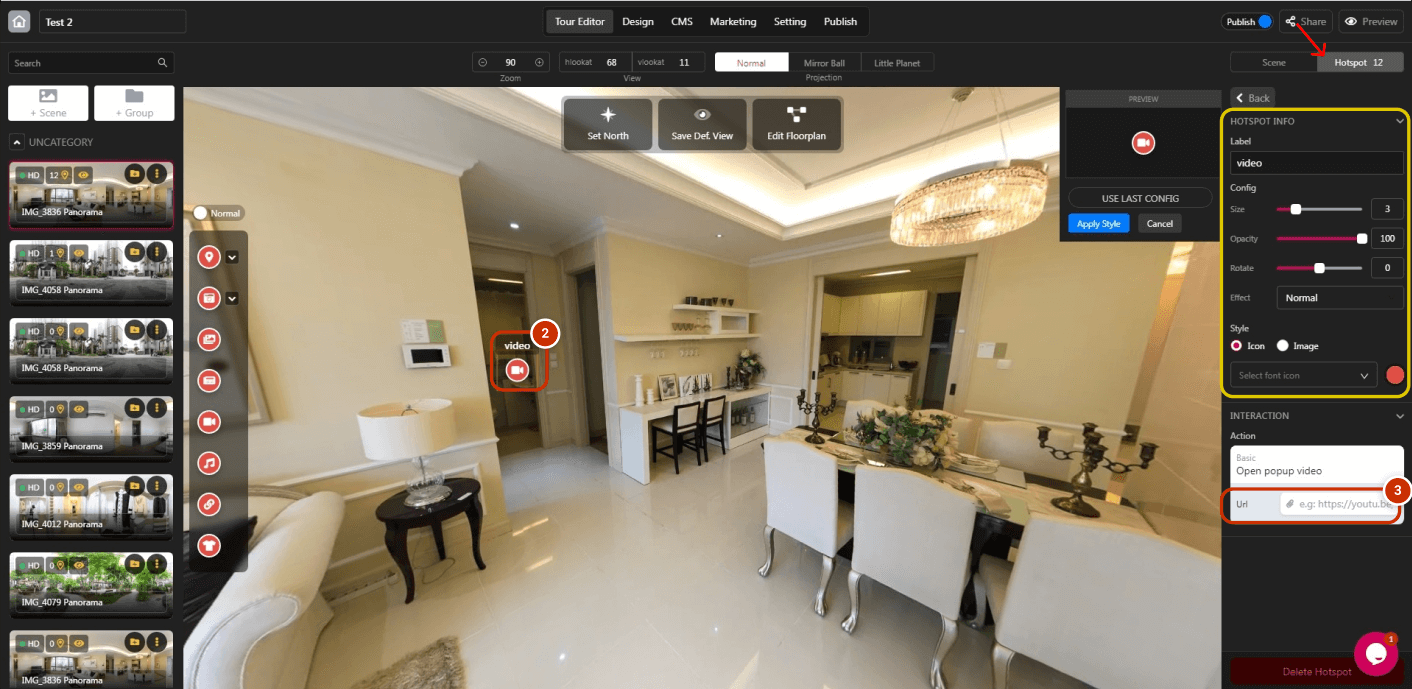
Each hotspot has different objectives. Video hotspot is essential to add popup video to your virtual tours.

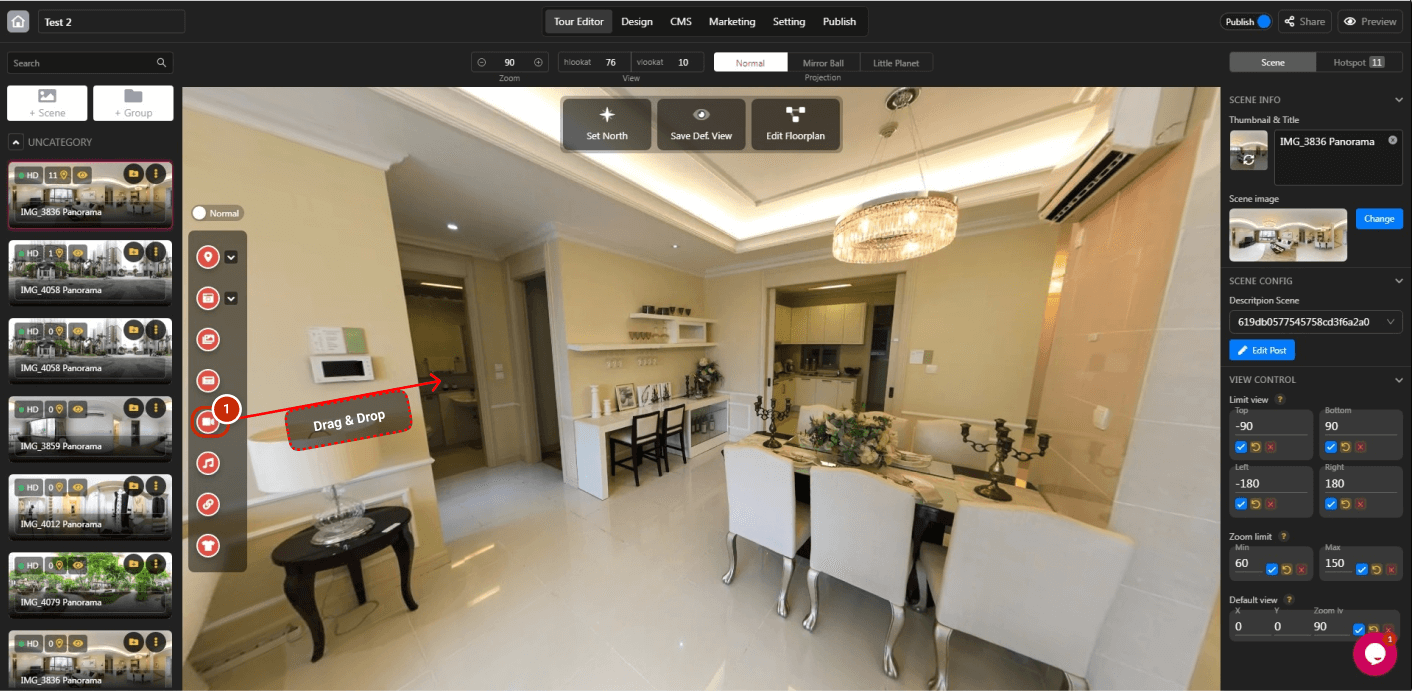
1. Drag and drop article hotspot to your preference.

2. Click the hotspot icon to open the hotspot panel.
3. Copy and paste the video URL that you want to show up.
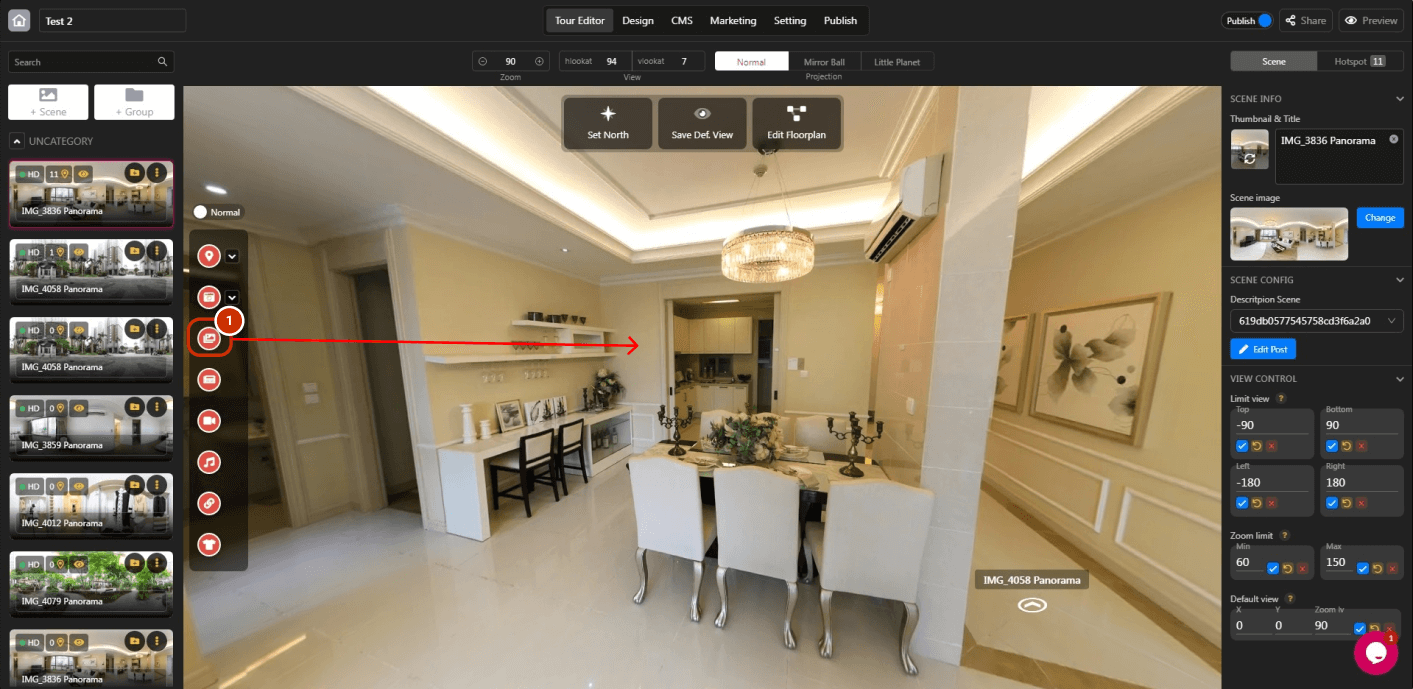
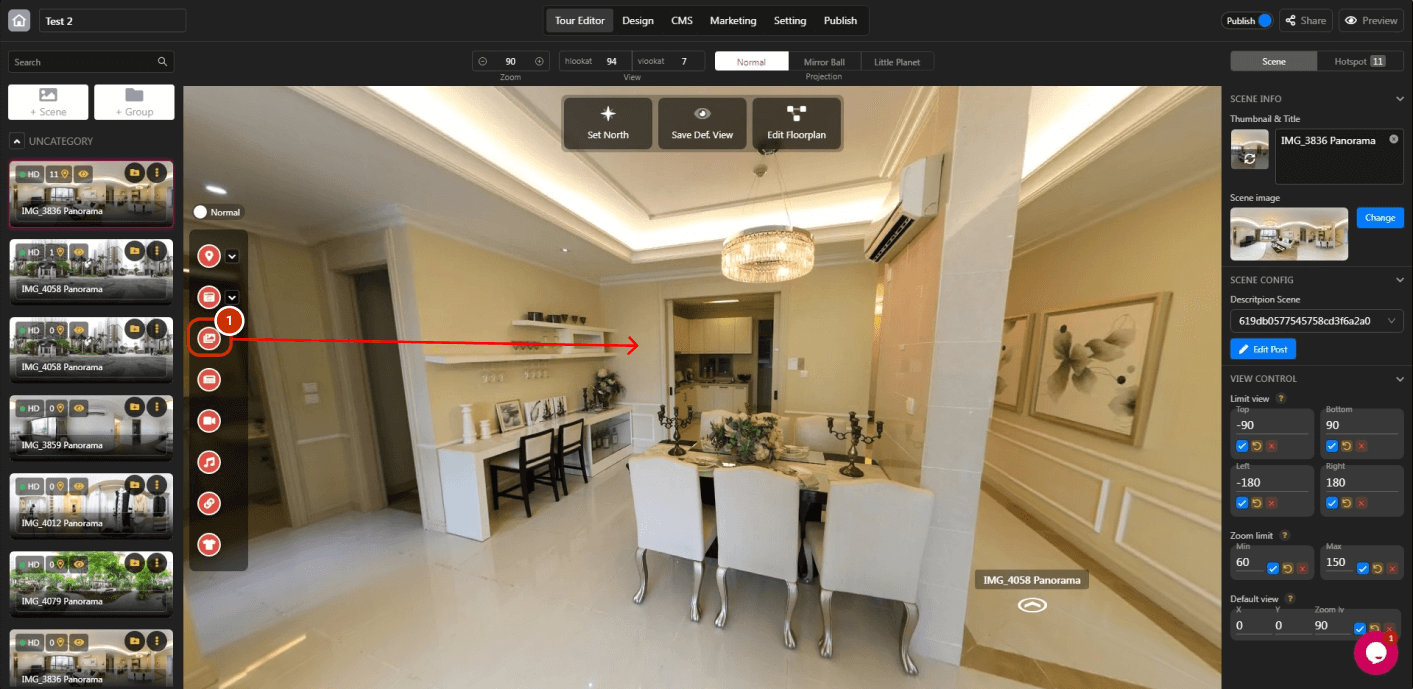
As you have known about objectives of each hotspot. Image hotspot is important to add images to your virtual tours as a gallery:

1. Drag and drop the hotspot image to the specific spot.

2. Click hotspot icon to open the hotspot panel.

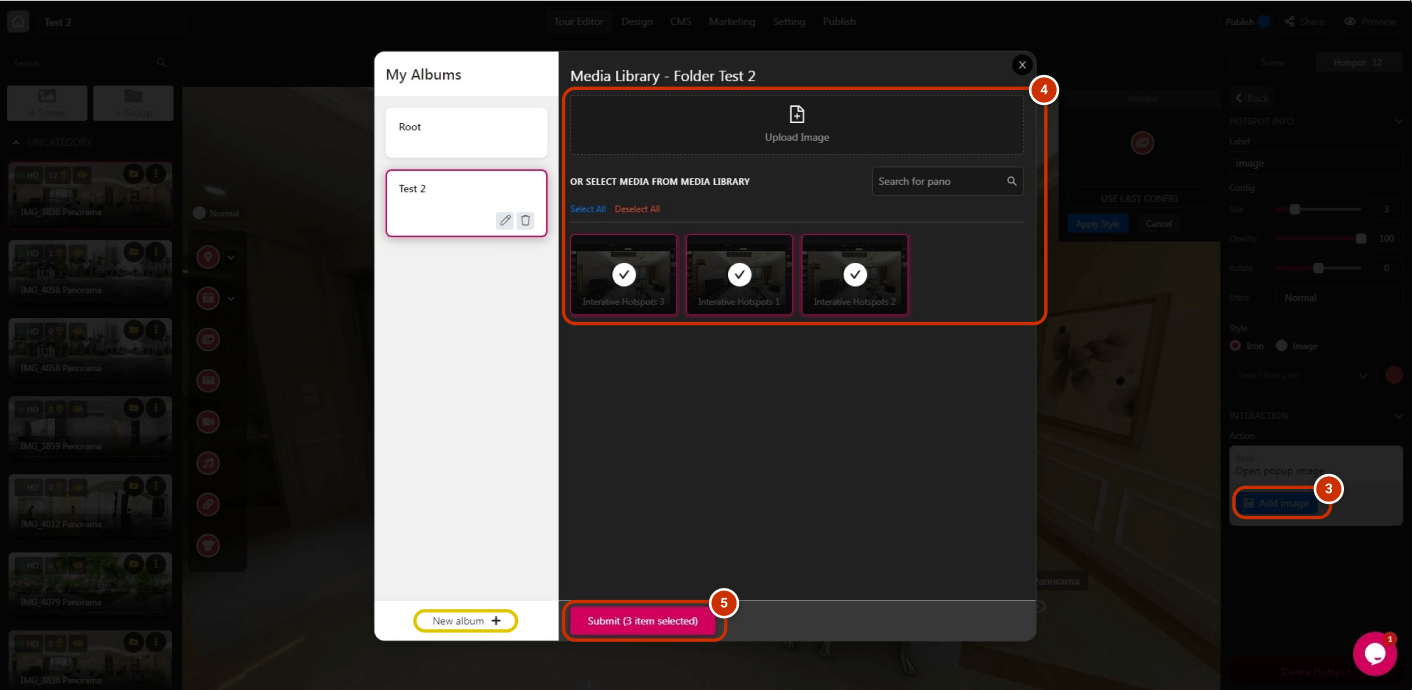
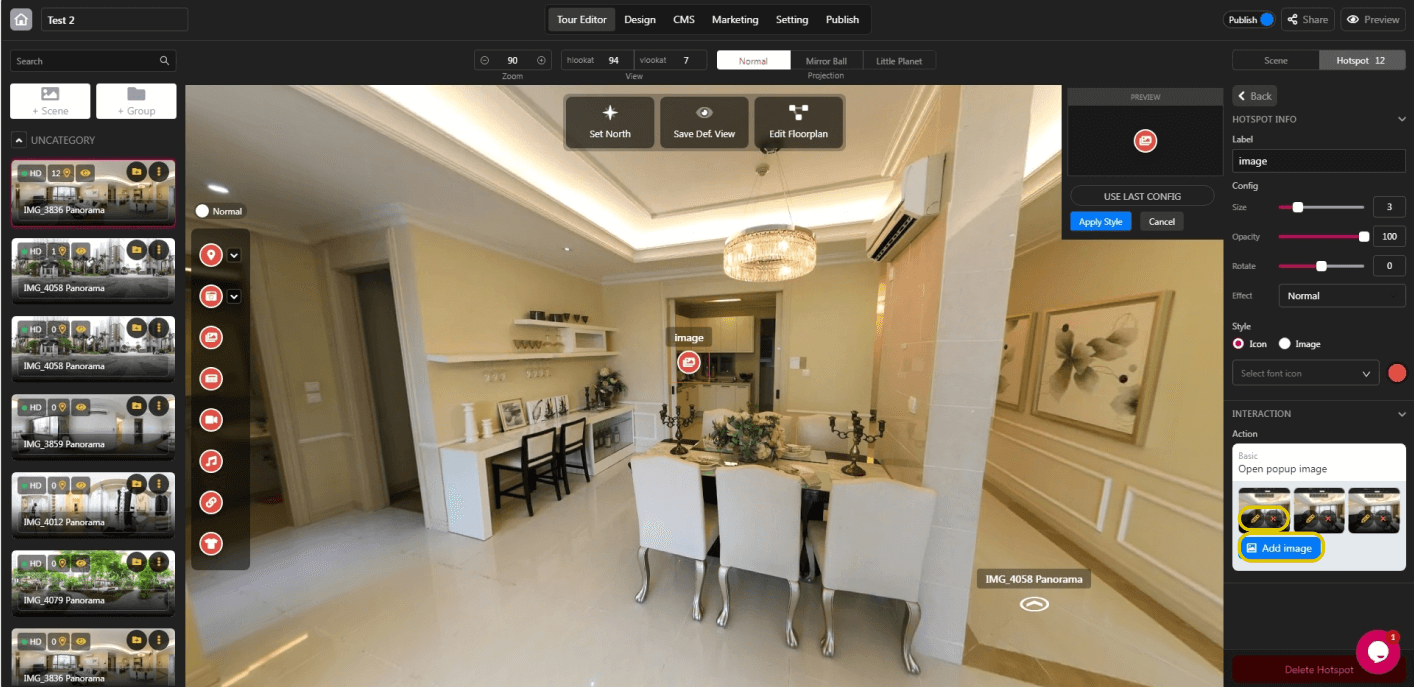
3. Click “Add image”.
4. Add images that you want to exhibit on the tour.
* Using album to sort photos might be helpful.
5. Click “Submit”.

* You can rename or remove the image by clicking the pencil or X button.
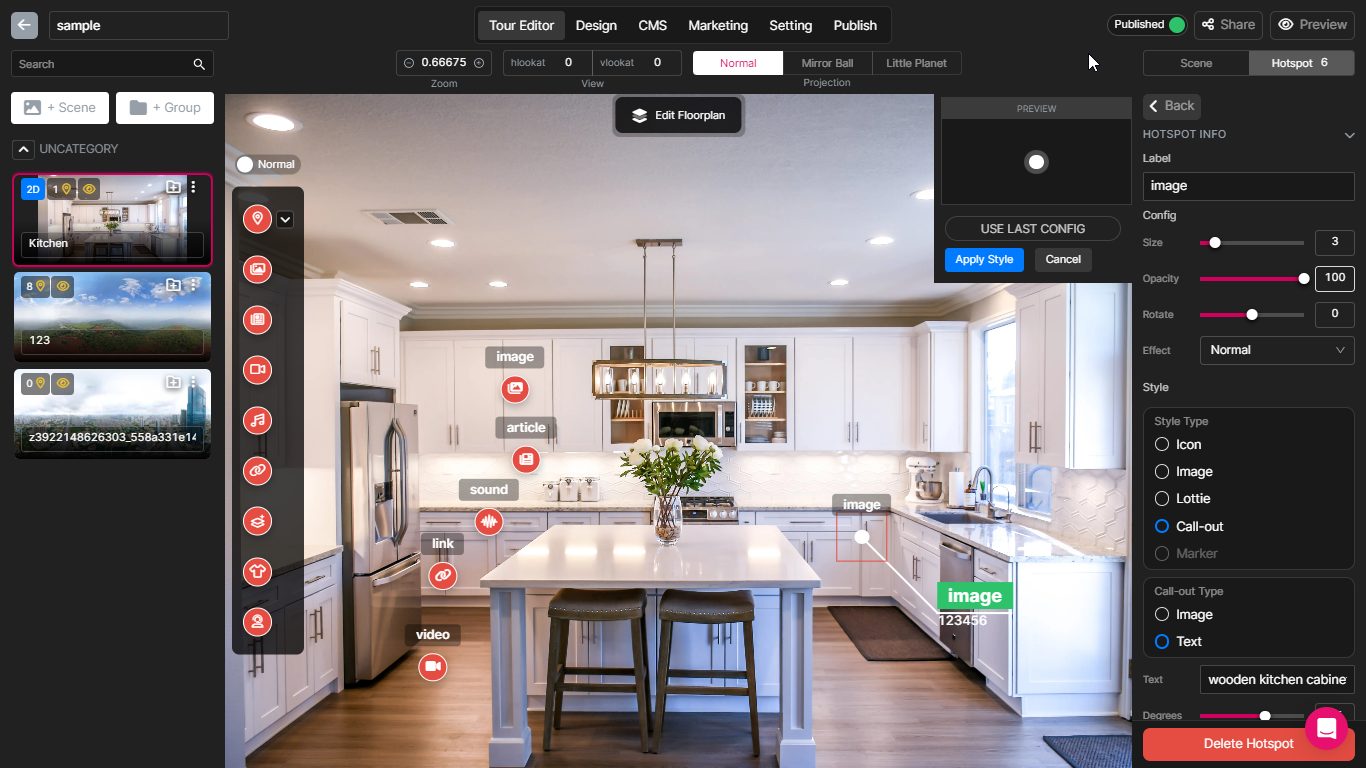
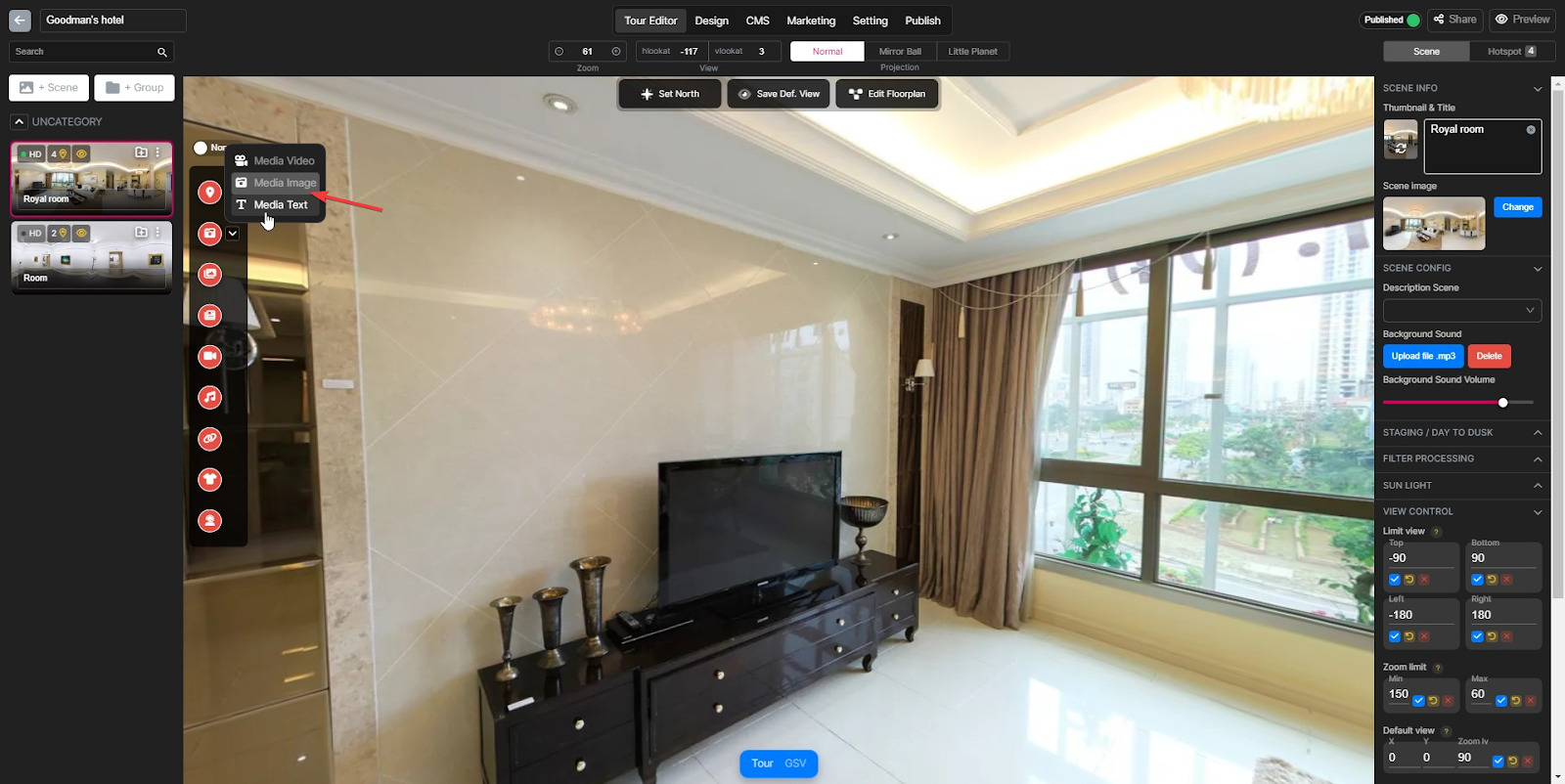
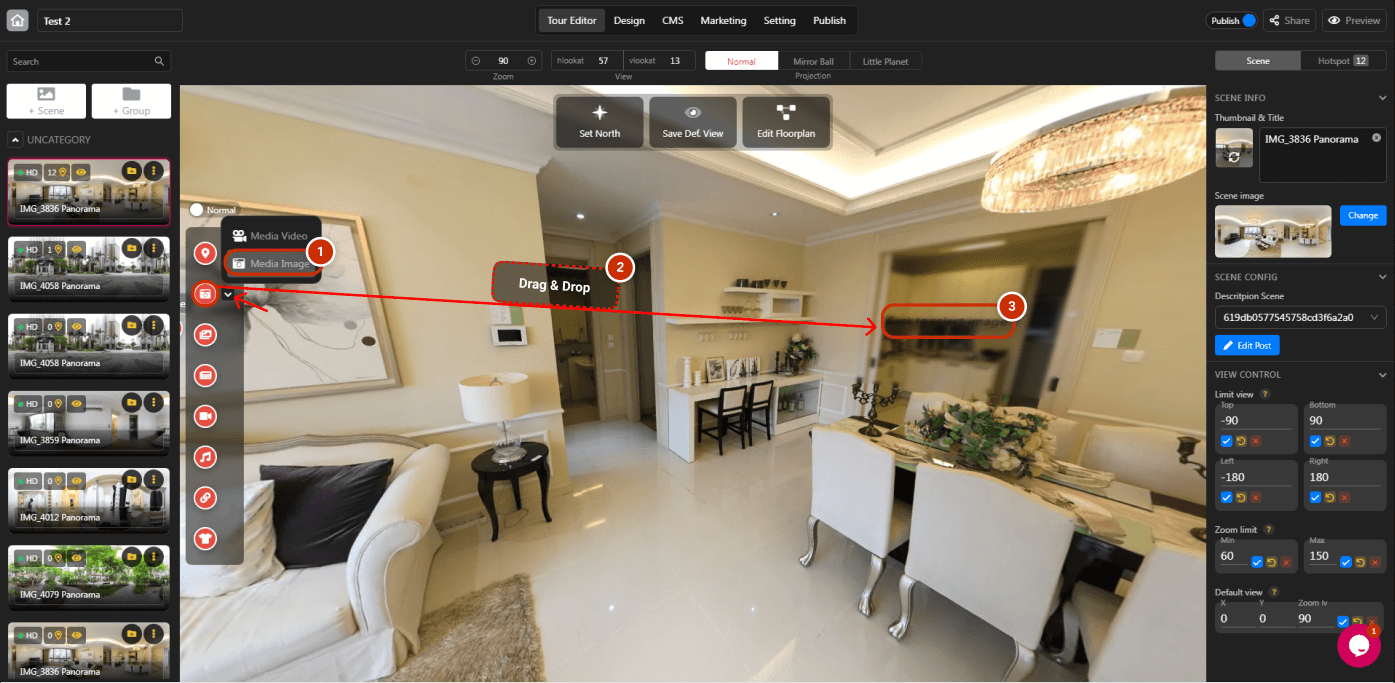
As the introduction of interactive hotspots, media image is a super helpful feature:


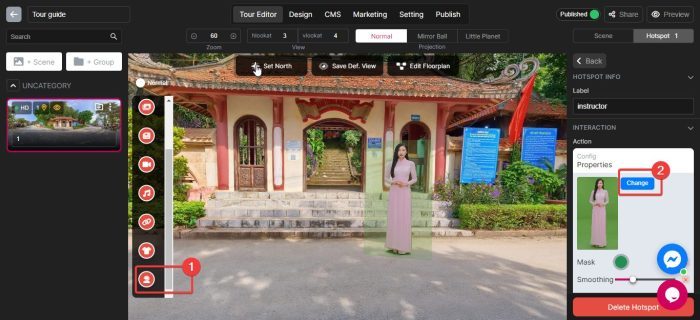
1. Click the toggle-down button and choose “Media Image”.
2. Drag and drop media video hotspot icon to the scene.
3. Click the hotspot to open the hotspot panel.
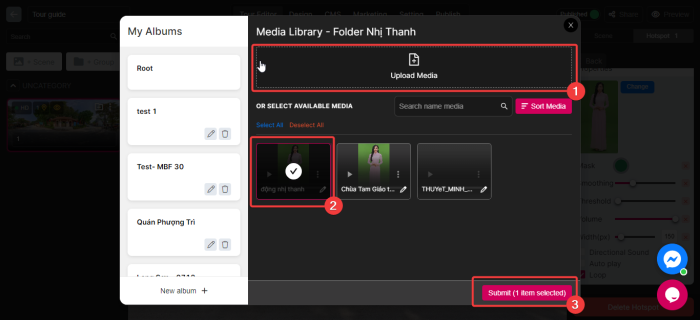
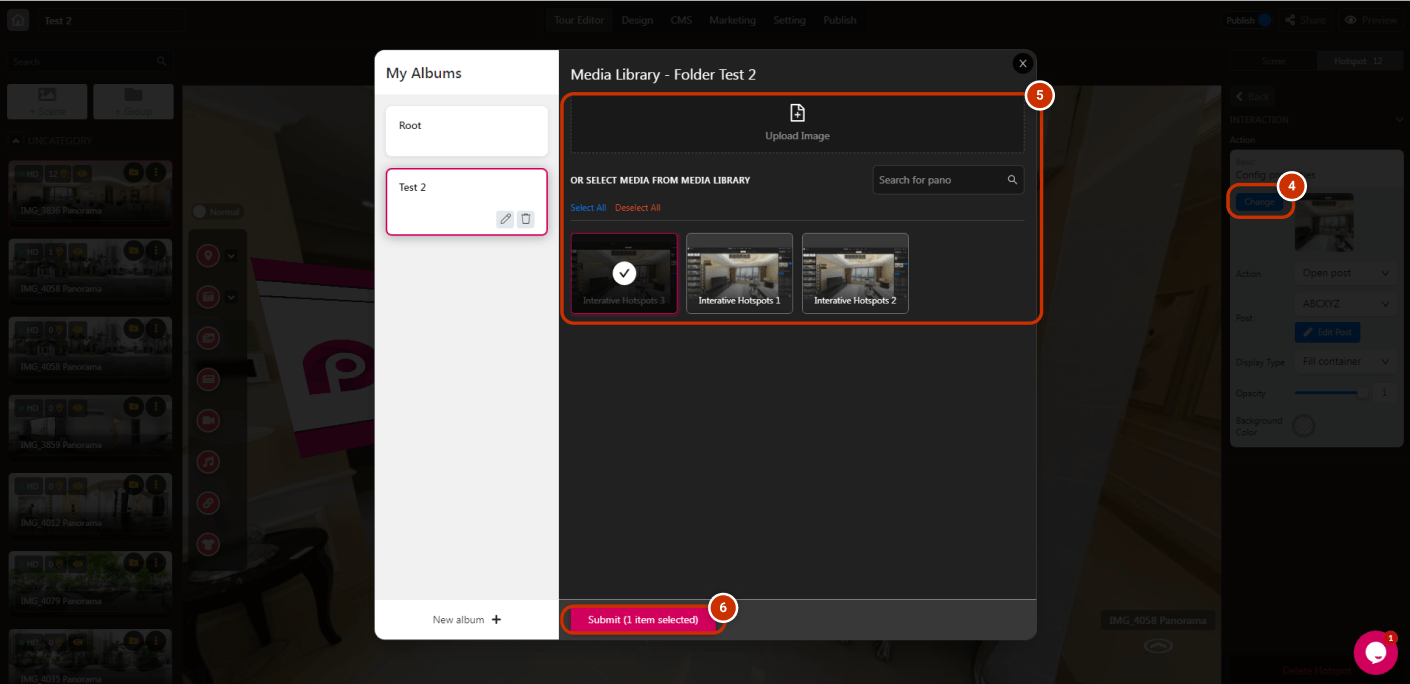
4. Click “Change” to open Media Library
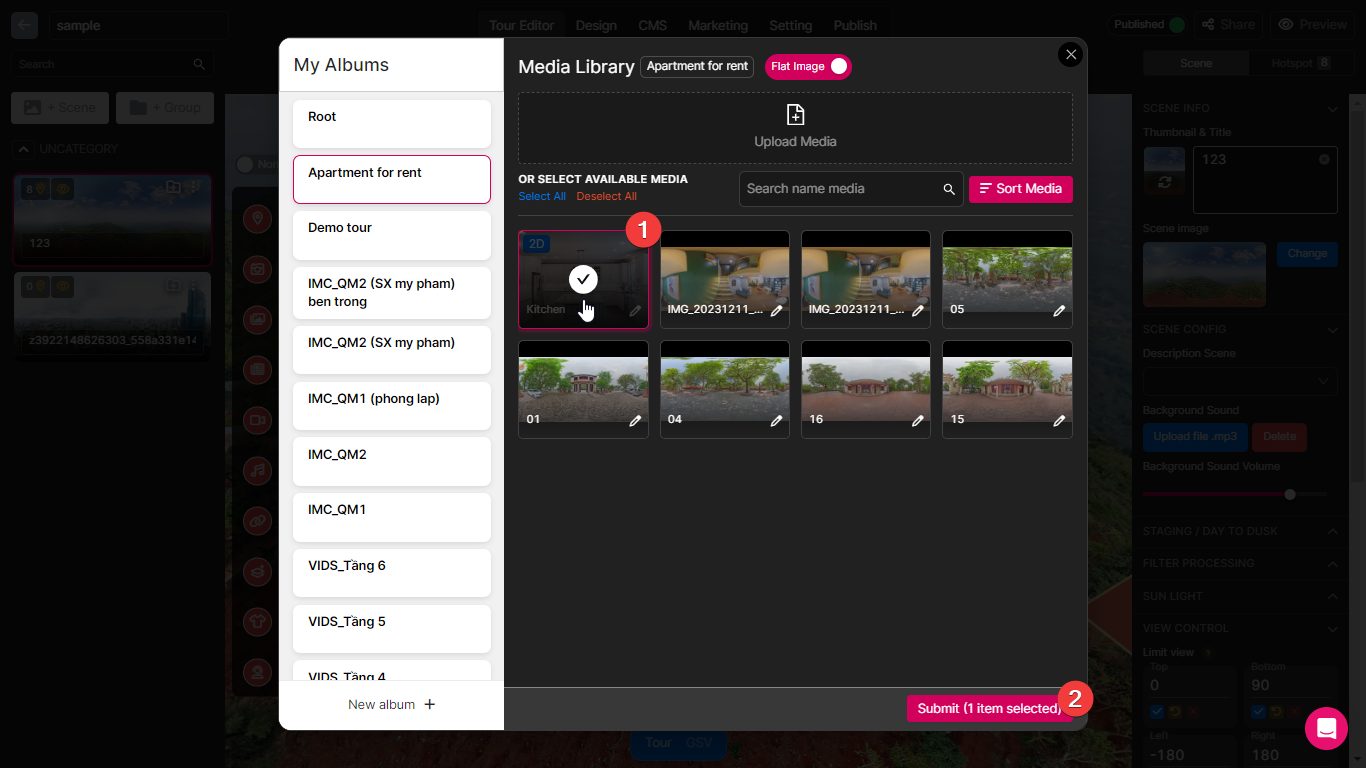
5. Upload and select your image.
6. Click “Submit”.

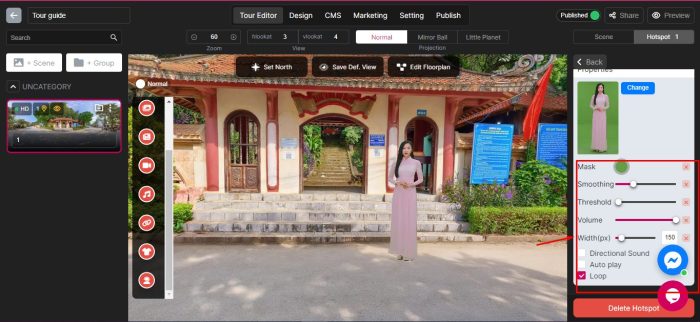
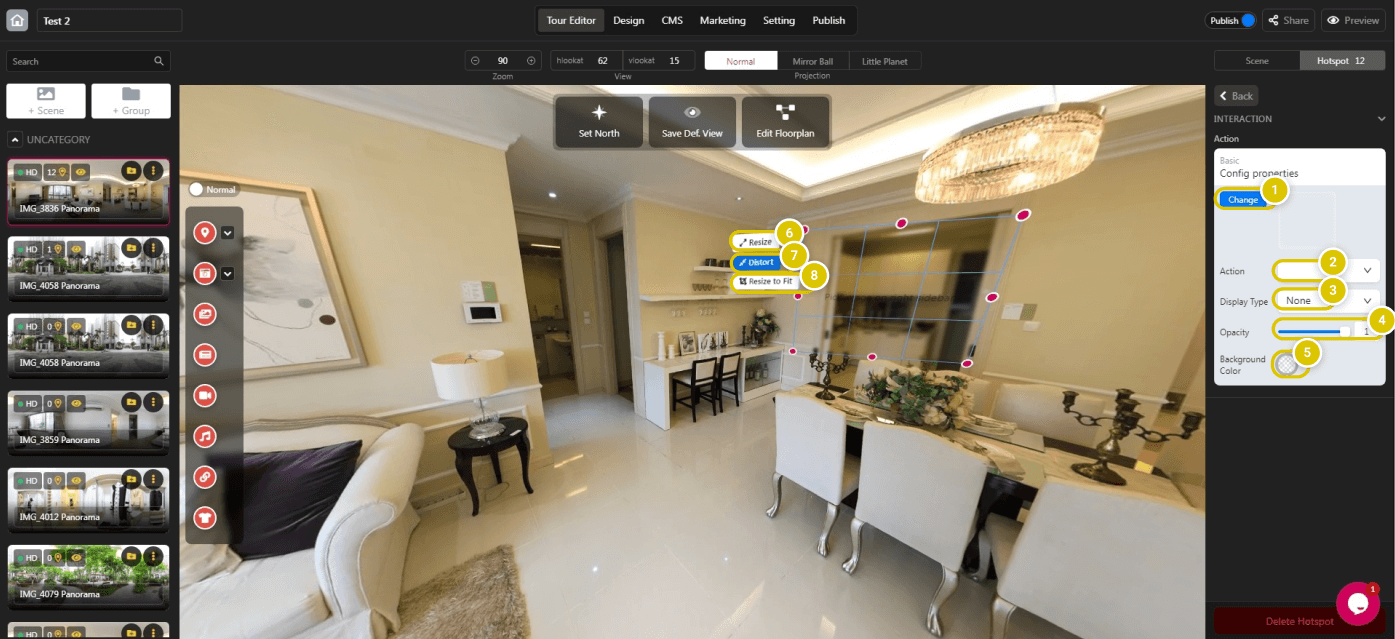
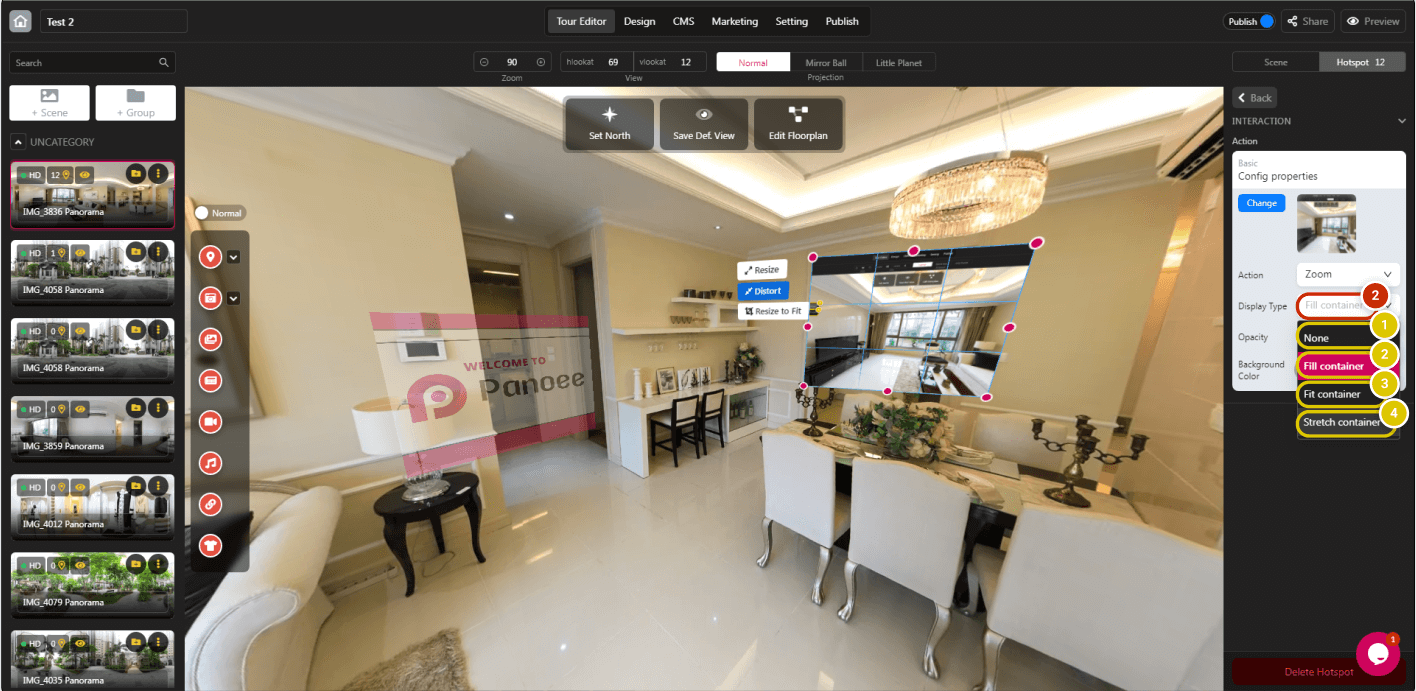
1. Upload and select your video in Media Library.
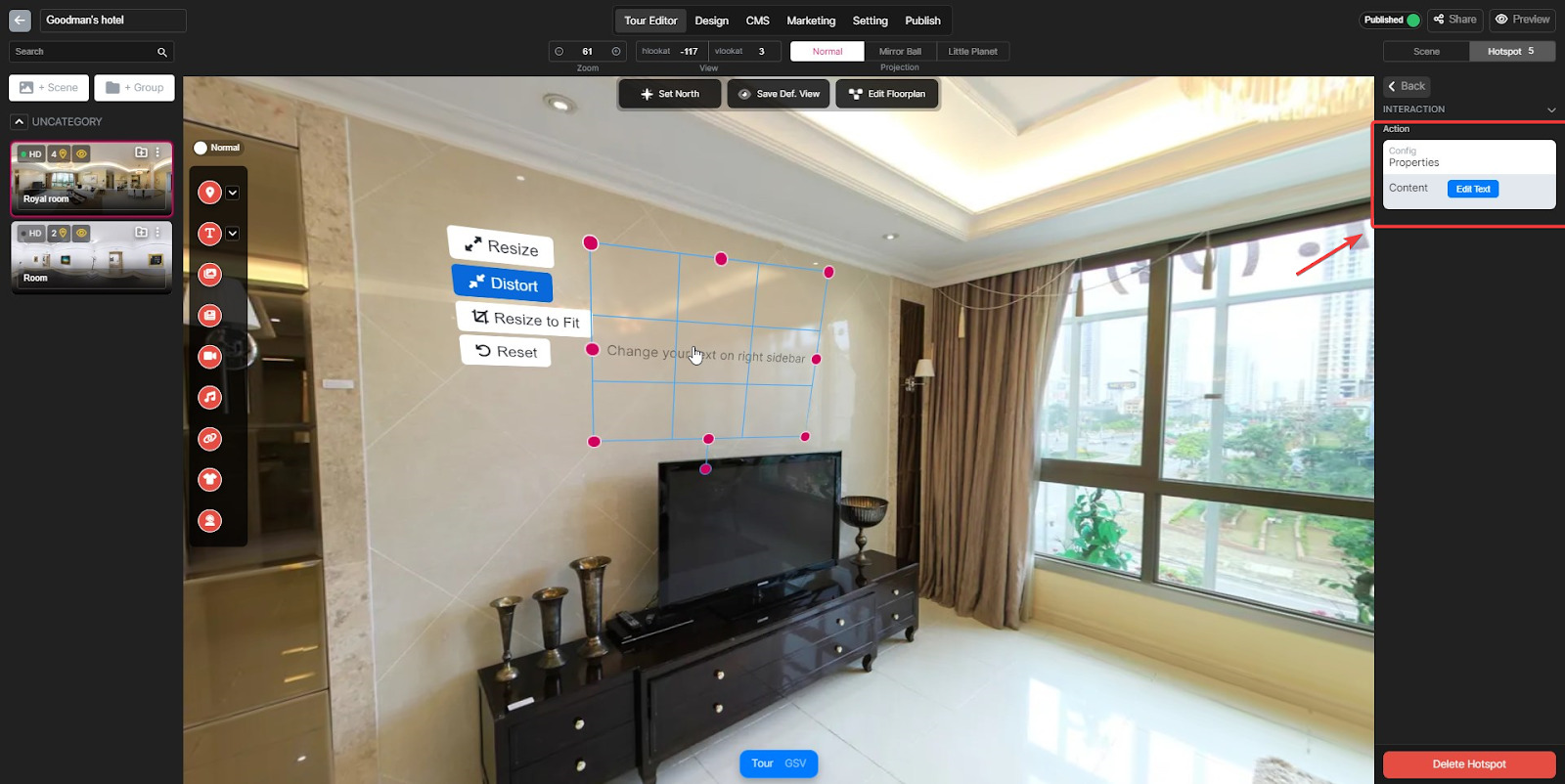
2. Two actions: Open post and Zoom.
3. Select your display type.
4. Set the opacity of the image.
5. Set the background color.
6. Resize the image.
7. Distort the image.
8. Resize to fit the scene.

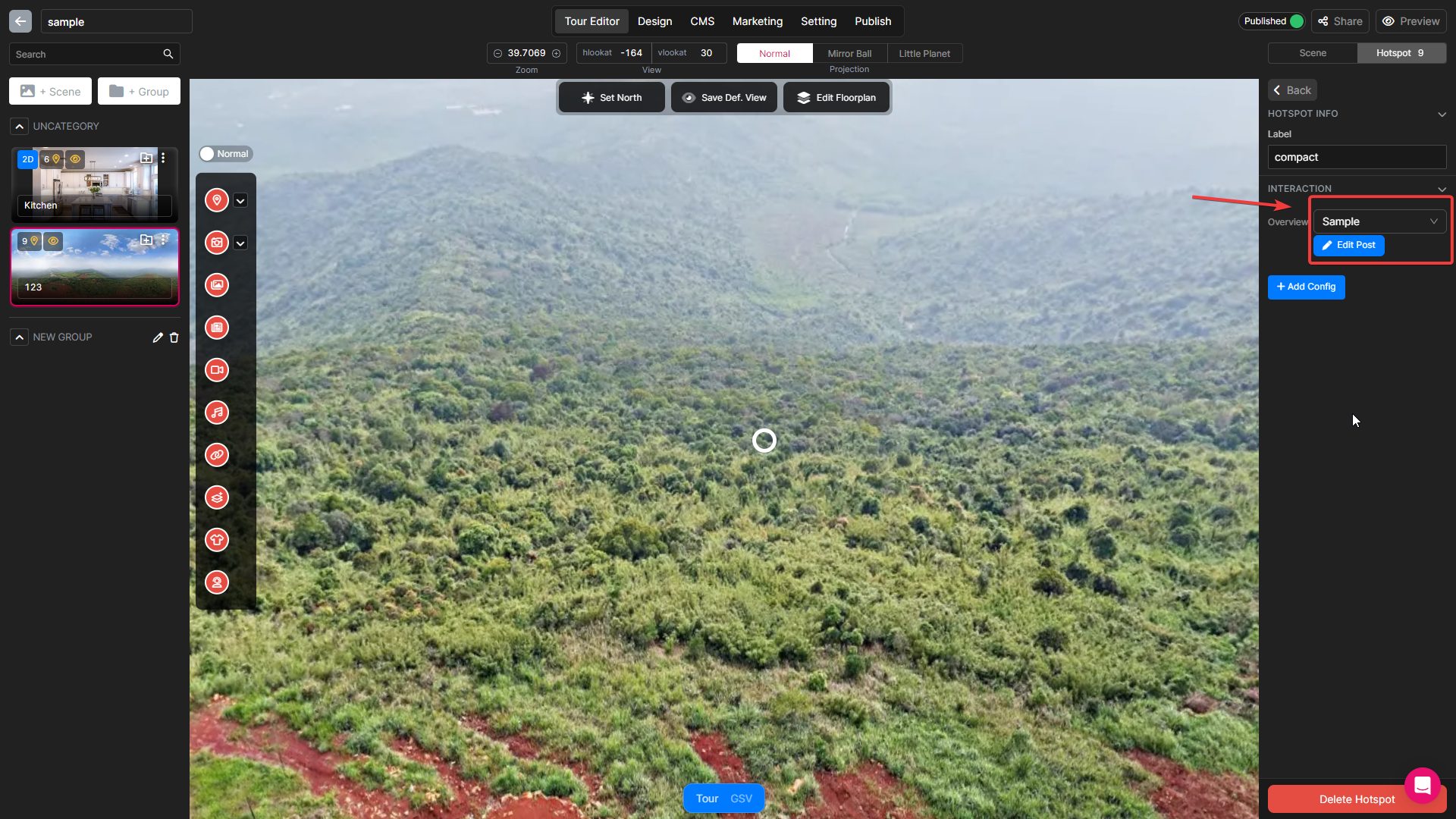
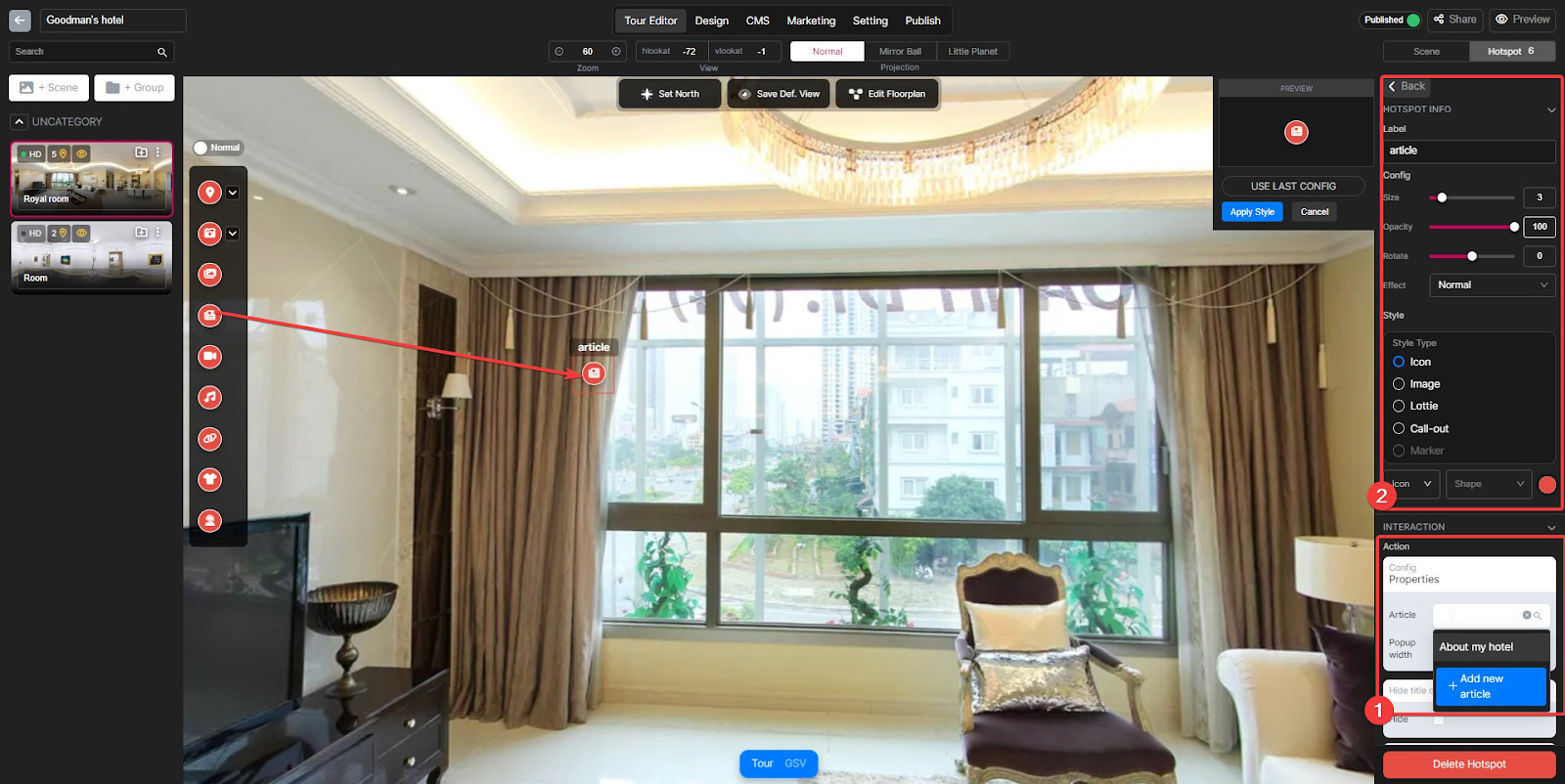
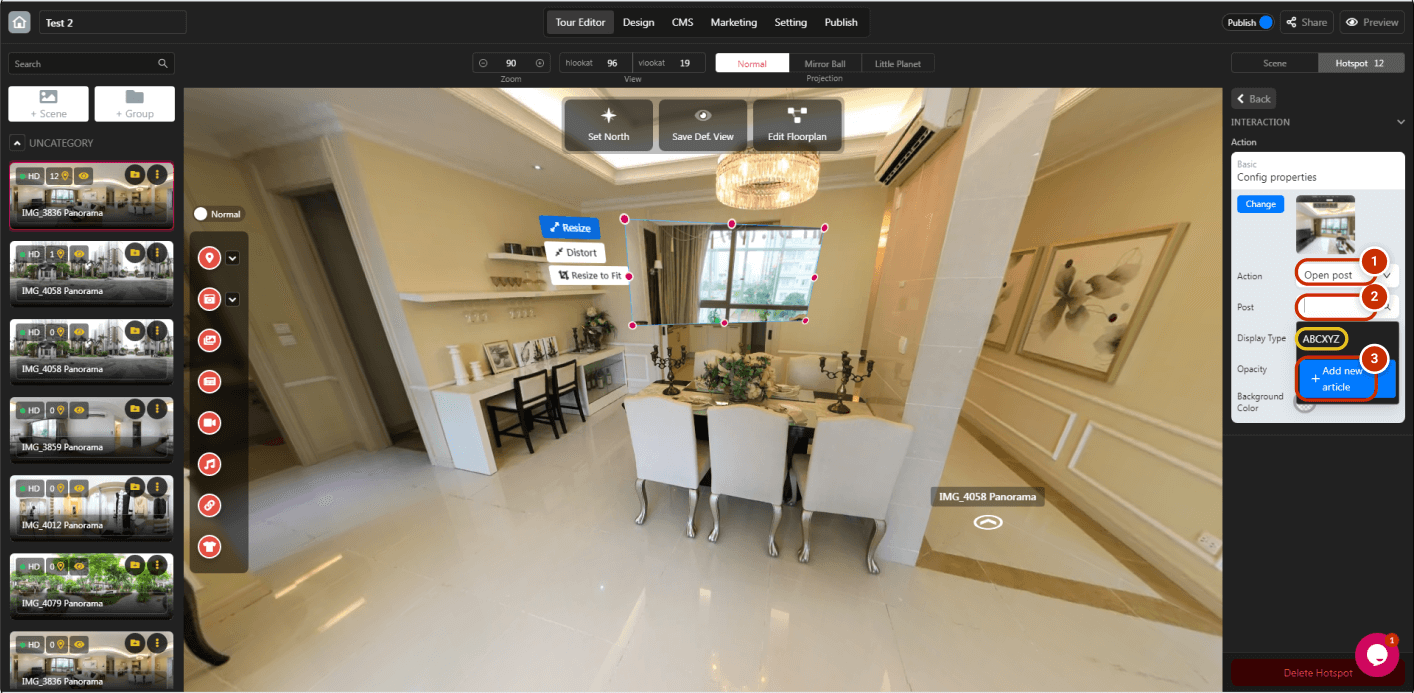
1. Select “Open post”
2. Open your post list.
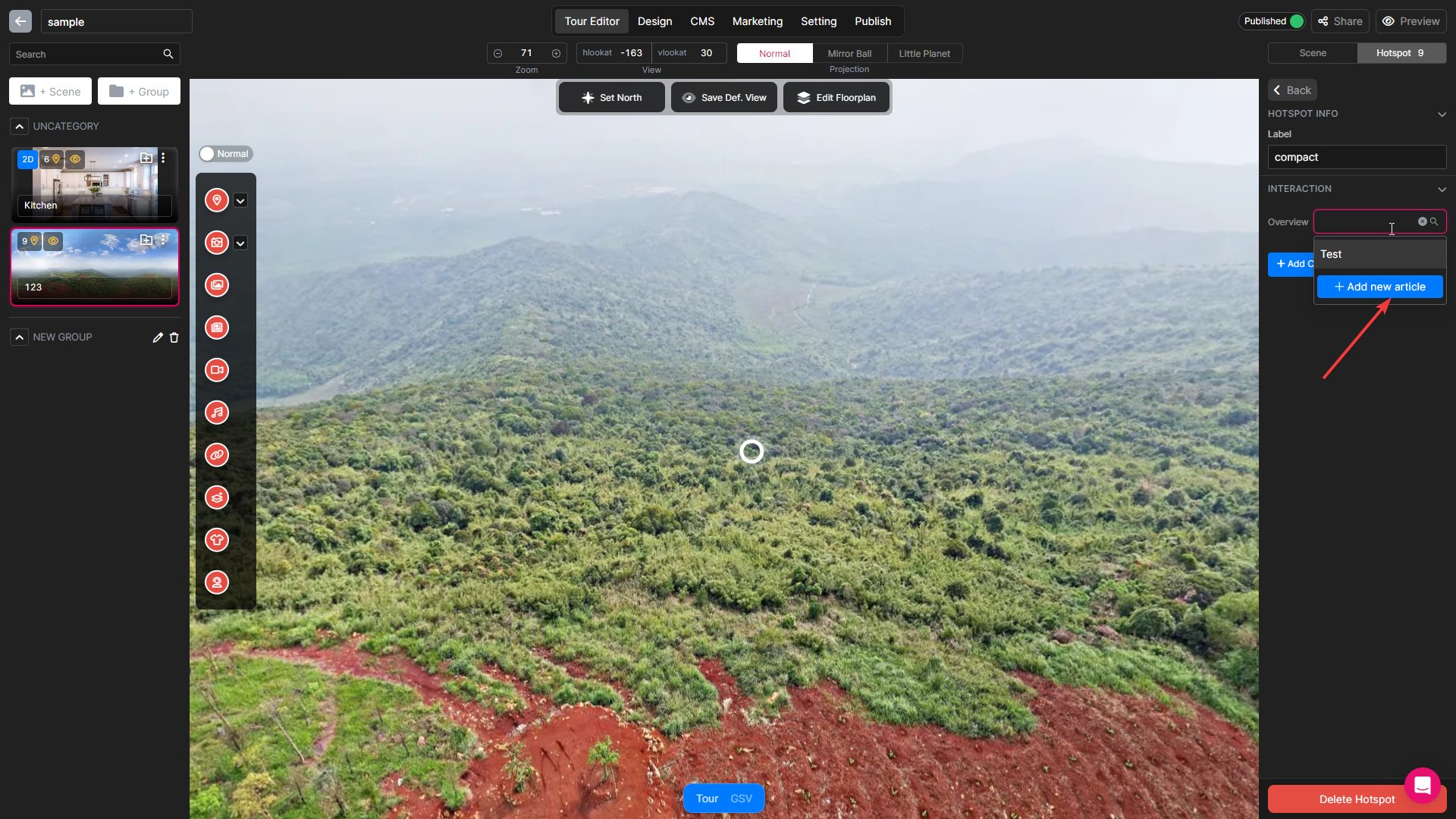
3. Add new article or select your created post.
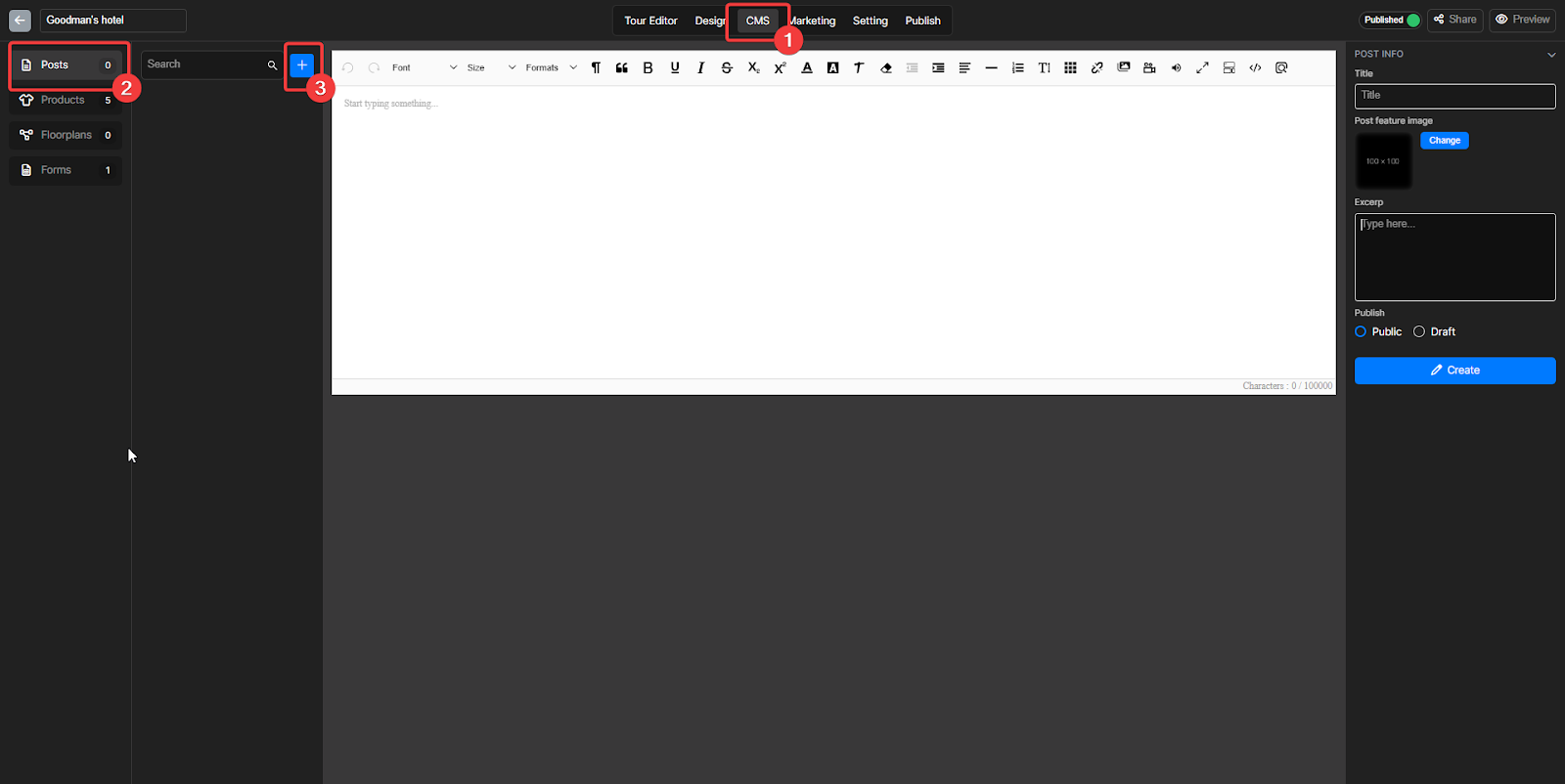
When you add new article, it will switch to the “CMS” tab

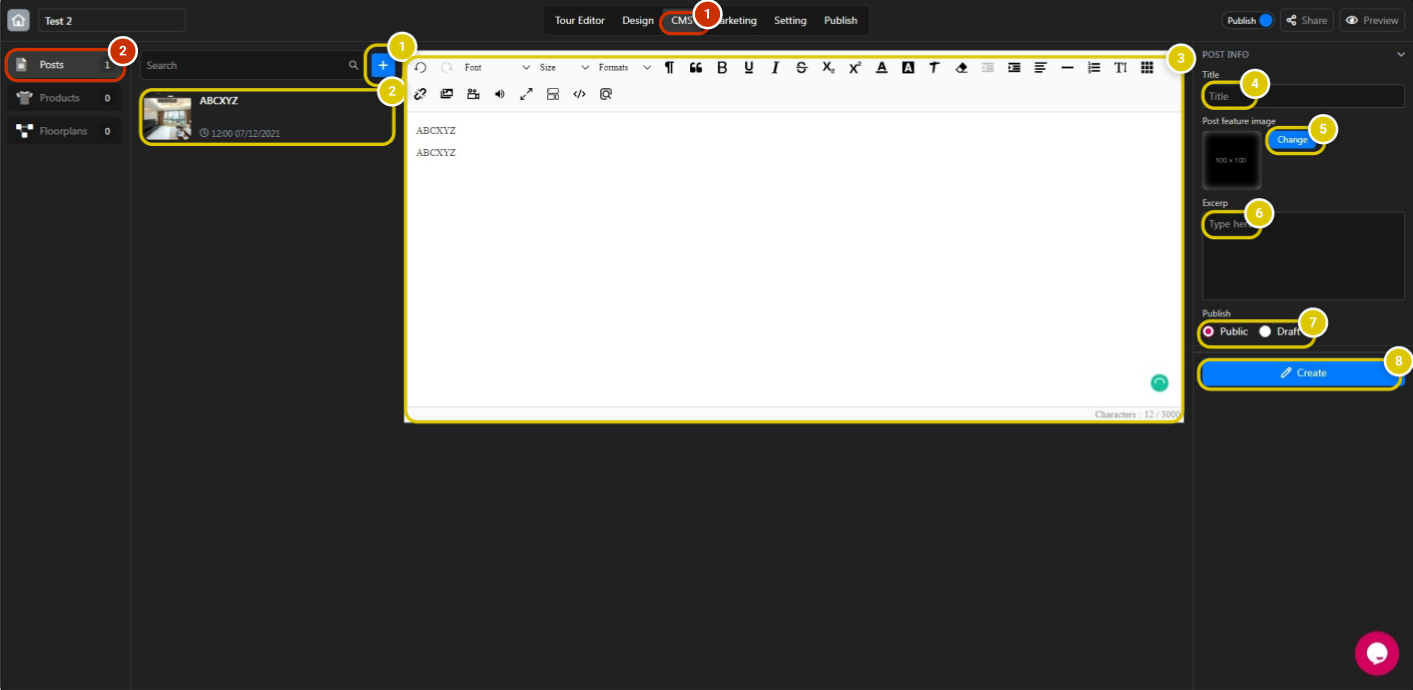
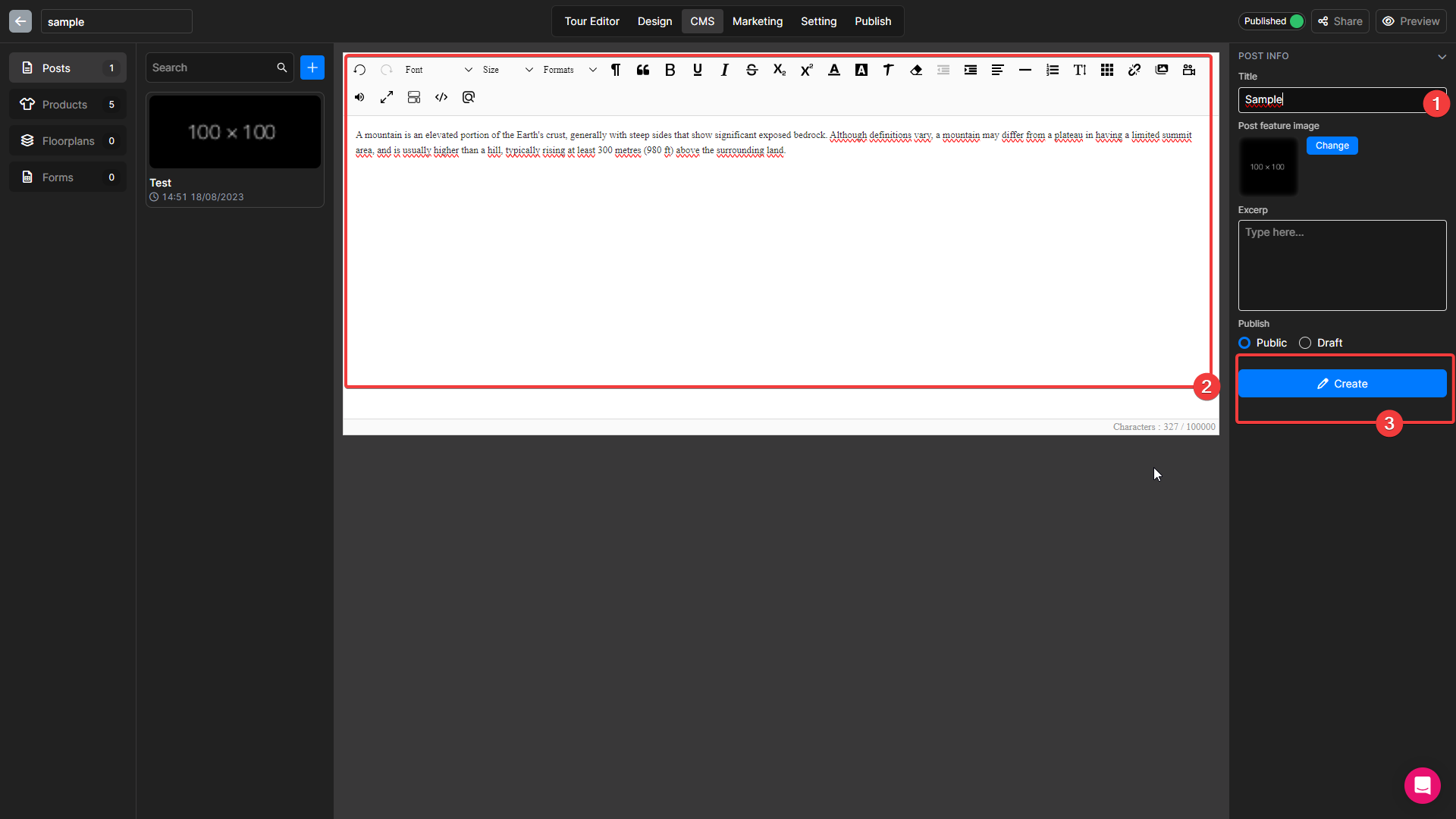
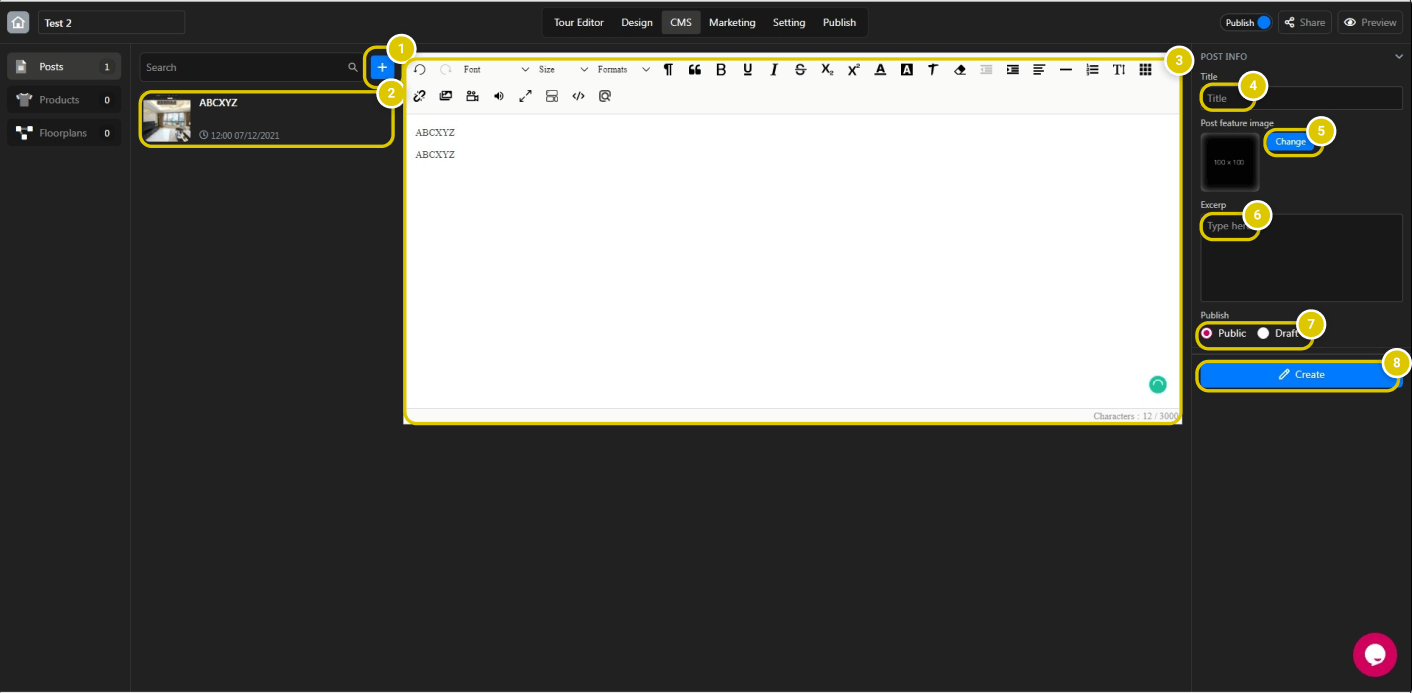
1. Create a new blank post.
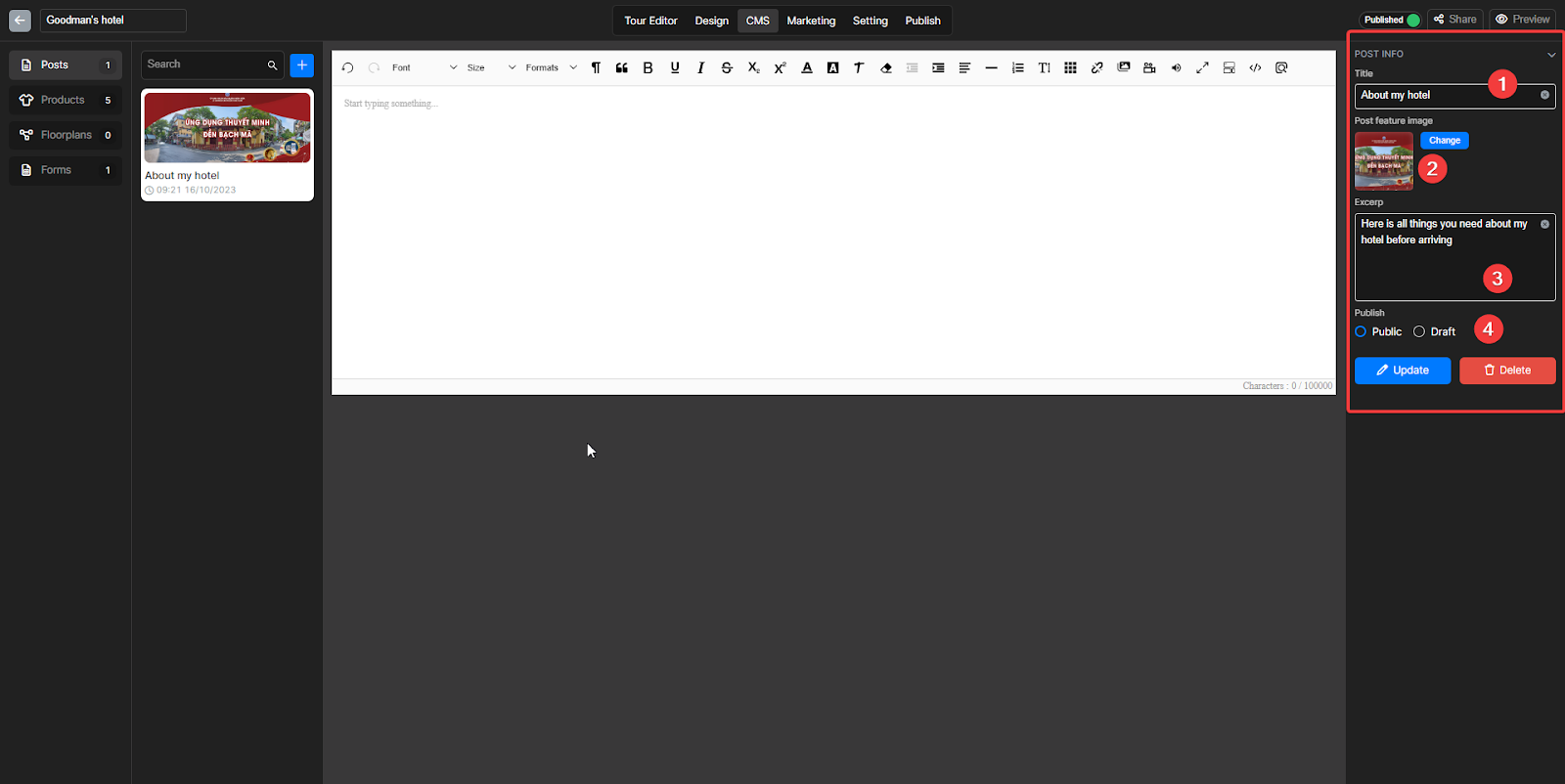
2. Select one of your created posts.
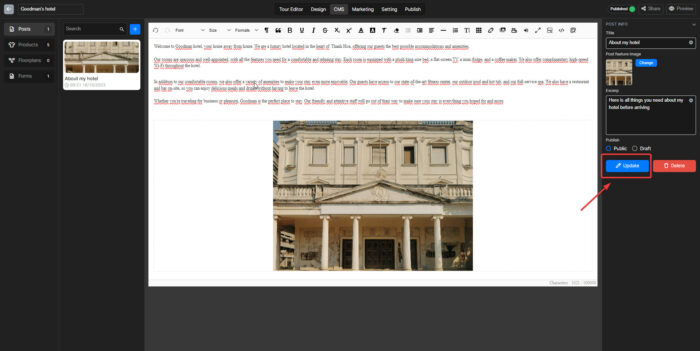
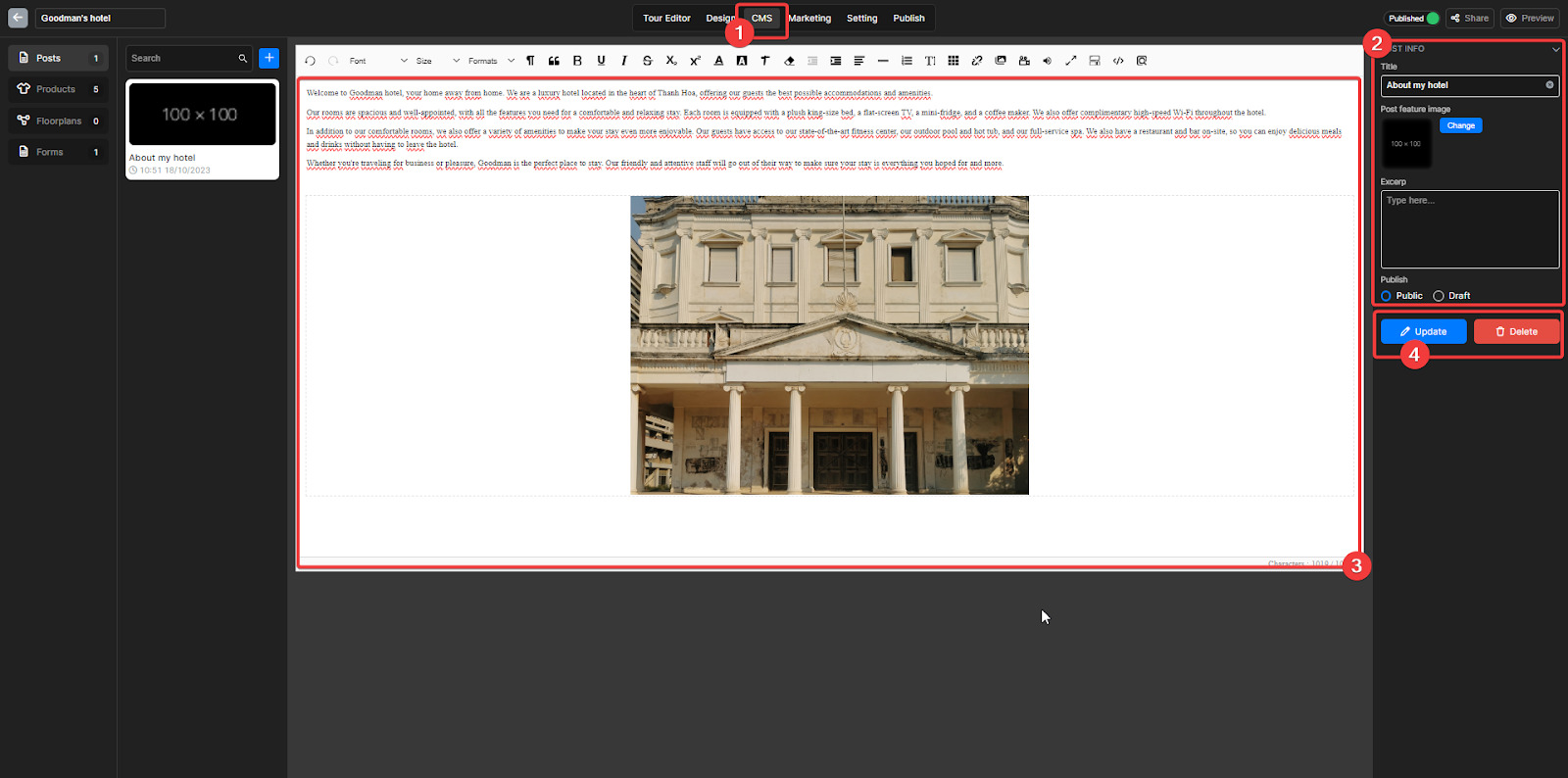
3. Add information to your post.
4. Set the title.
5. Set the post feature image.
6. Excerpt the short-written text.
7. Publish your post or set as draft.
8. Create the post.

4. Select your favorite display type:

1. Select “Zoom”

2. Select your favorite display type:
As the introduction of interactive hotspots, media video is a super helpful feature:

1. Click the toggle-down button and choose “Media Video”.
2. Drag and drop media video hotspot icon to the scene. Click the hotspot to open the hotspot panel:
Click the hotspot to open the hotspot panel:


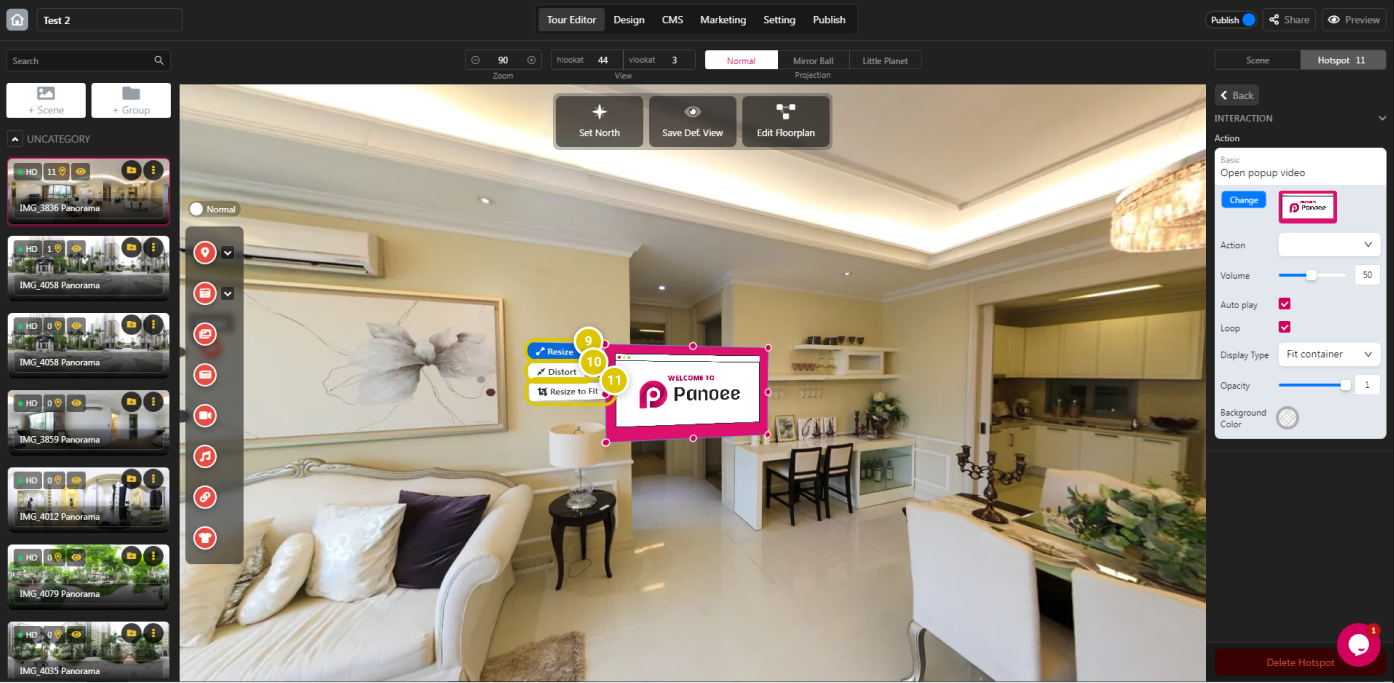
1. Upload and select your video in Media Library.
2. Two actions: Play / Pause (12) & Zoom (13).
3. Set the volume of your video.
4. Tick to turn on autoplay.
5. Tick to turn on video loop.
6. Display Type: None (14), Full container (15), Fit container (16), and Stretch container (17).
7. Set the opacity of the video.
8. Set the background color.
9. Resize the video.
10. Distort the video.
11. Resize to fit the scene.

3. Open the hotspot panel.
4. Upload and select your video.
5. Click submit.

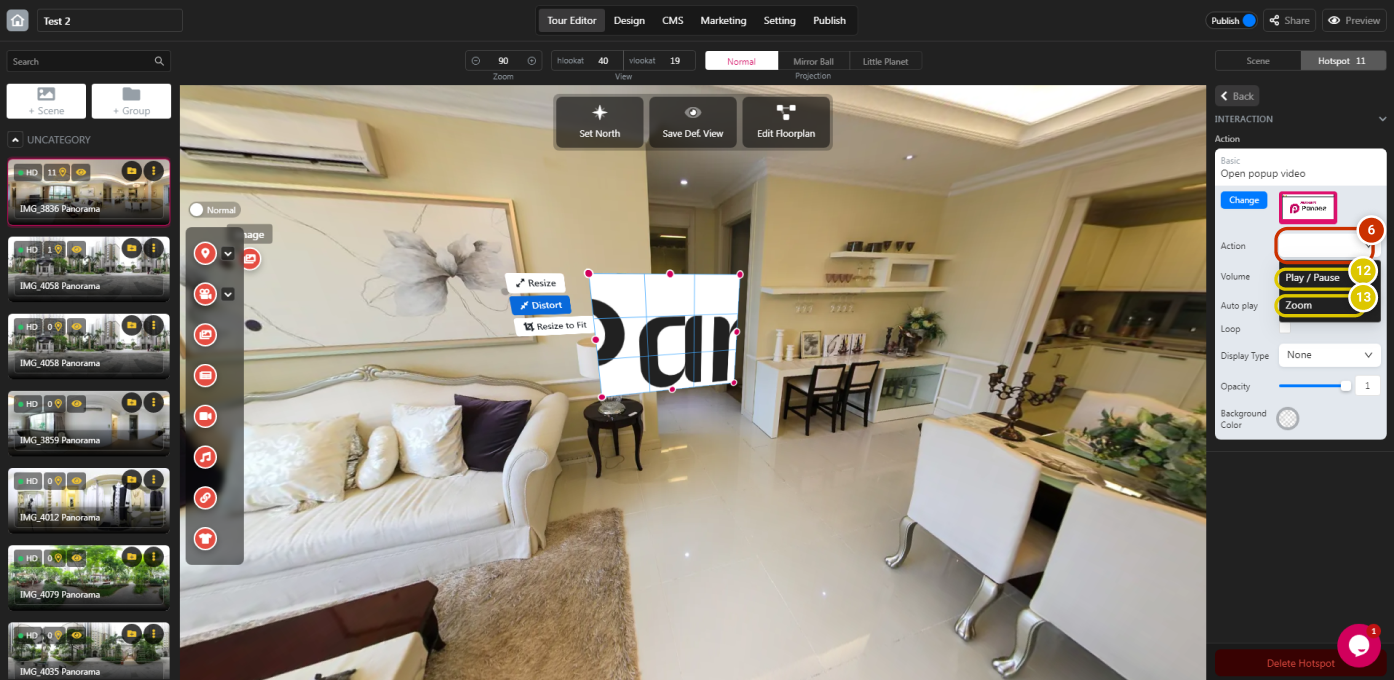
6. Set your action:
12. Play / Pause: Click play / pause on the scene directly.
13. Zoom: Open the video popup.
7. Select your display type:
14. None: Keep original size of the video.
15. Fill the video frame.
16. Fit the video frame.
17. Stretch the video frame.
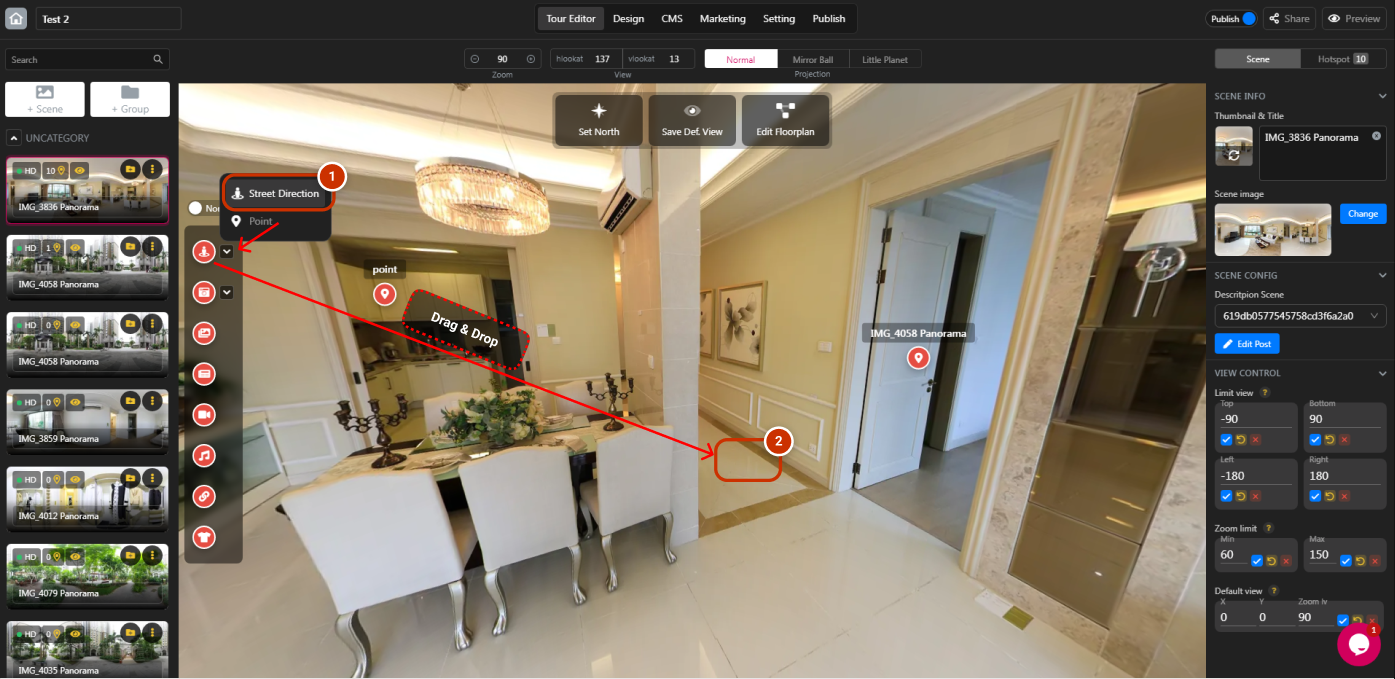
Let’s focus on the “Street Direction” hotspot on how to use it step by step:

1. Click the toggle-down button and choose “Street Direction”.
2. Drag and drop the hotspot to the destination.

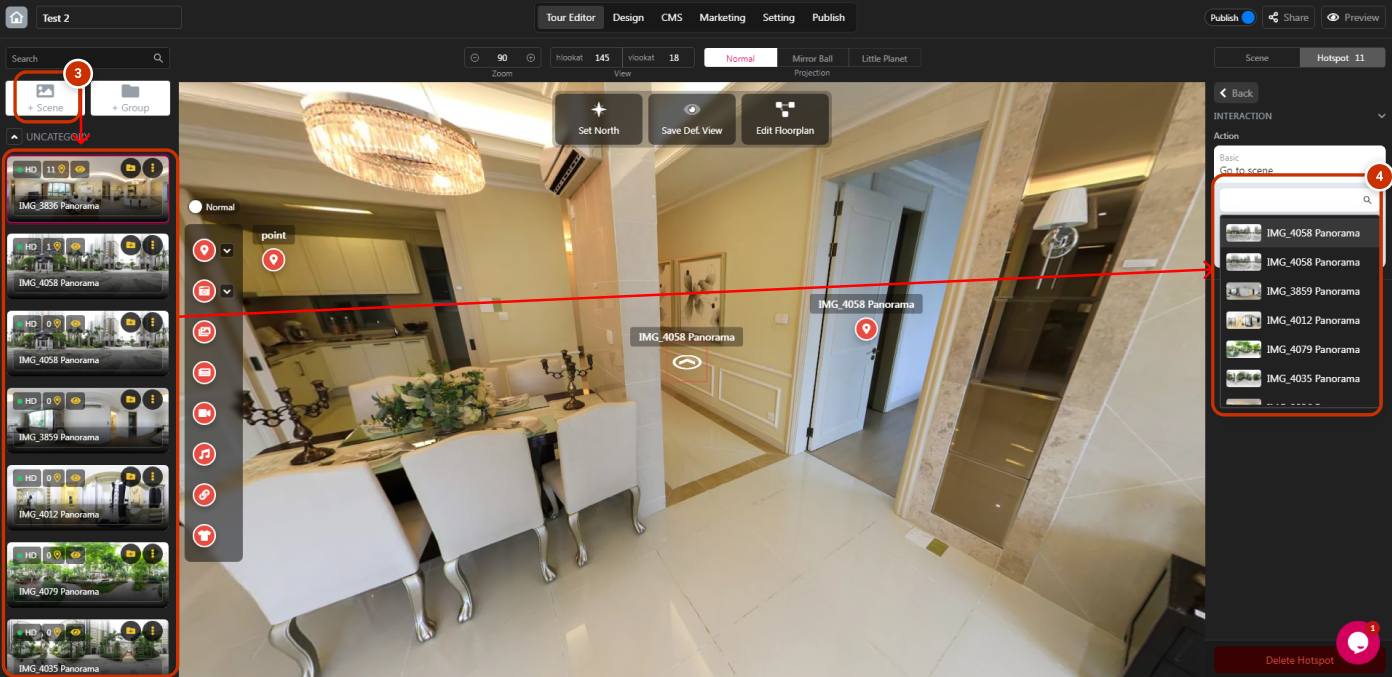
3. You need other scenes to set as the destination.
4. Click the hotspot to open the hotspot panel. Select your destination.

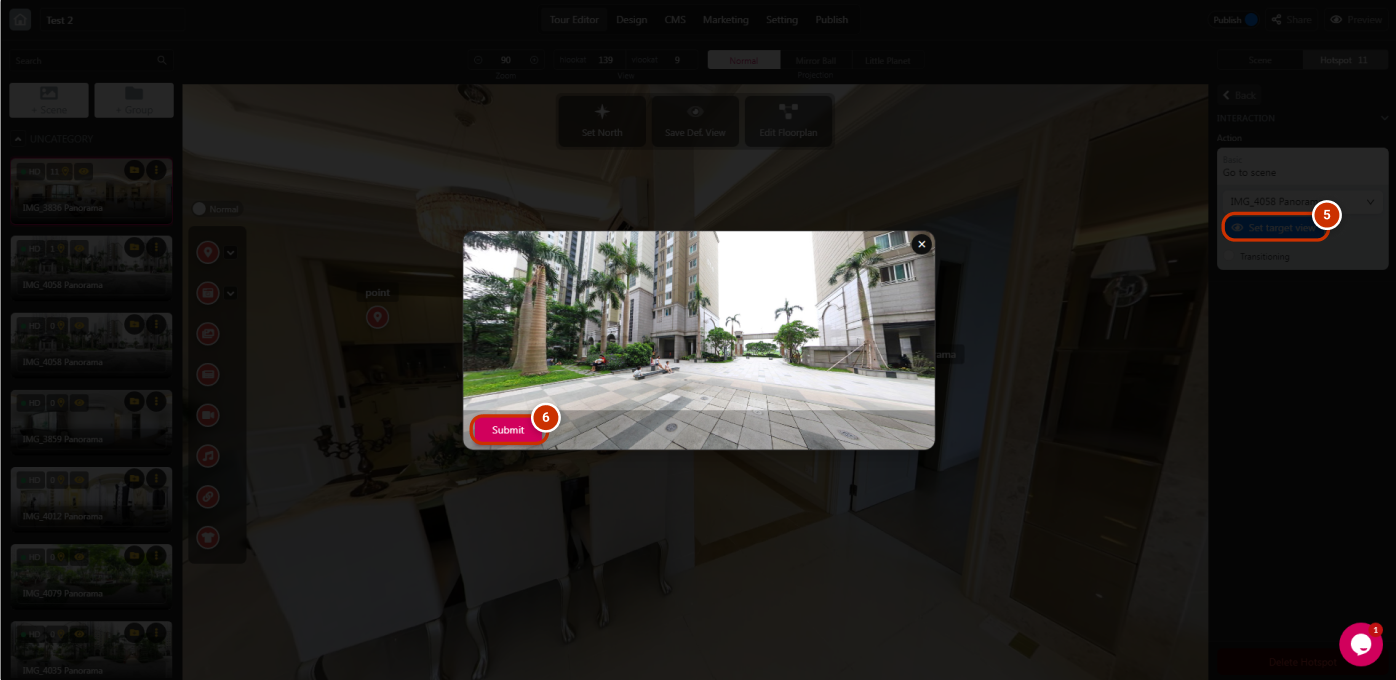
5. Set target view for your next destination.
6. Hit “Submit”.

*Optional: You can add the transition to the destination by ticking “Transitioning” and choose your preference.
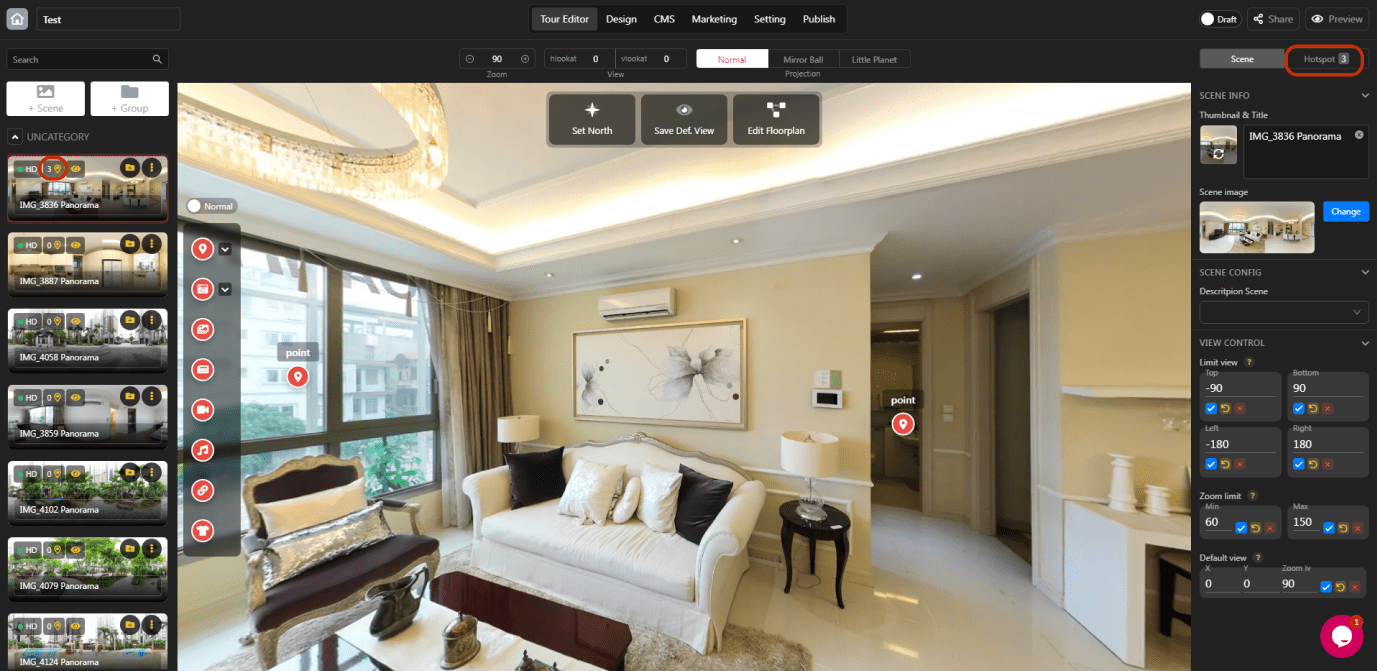
First, you need to create scenes. Then you can manage hotspots with a few clicks:

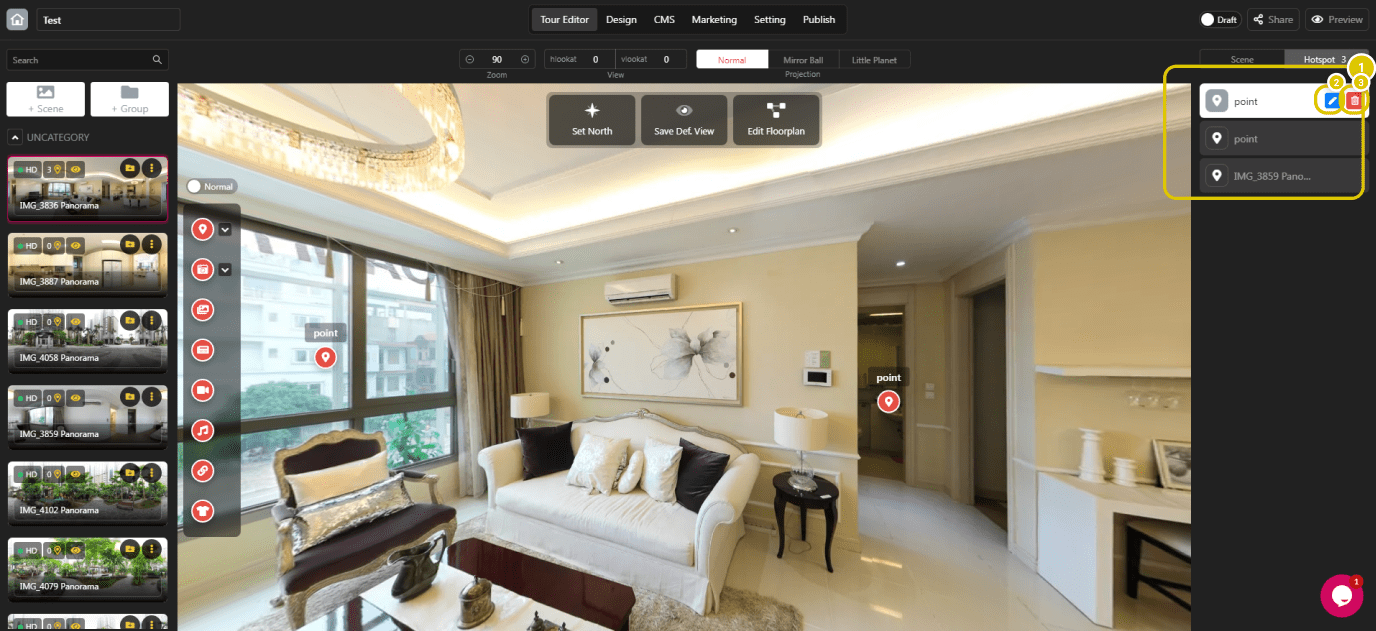
Click the hotspot icon on the scene that you want to manage, or open the scene and click “Hotspot” in the left corner.

1. Now you see the hotspot manager.
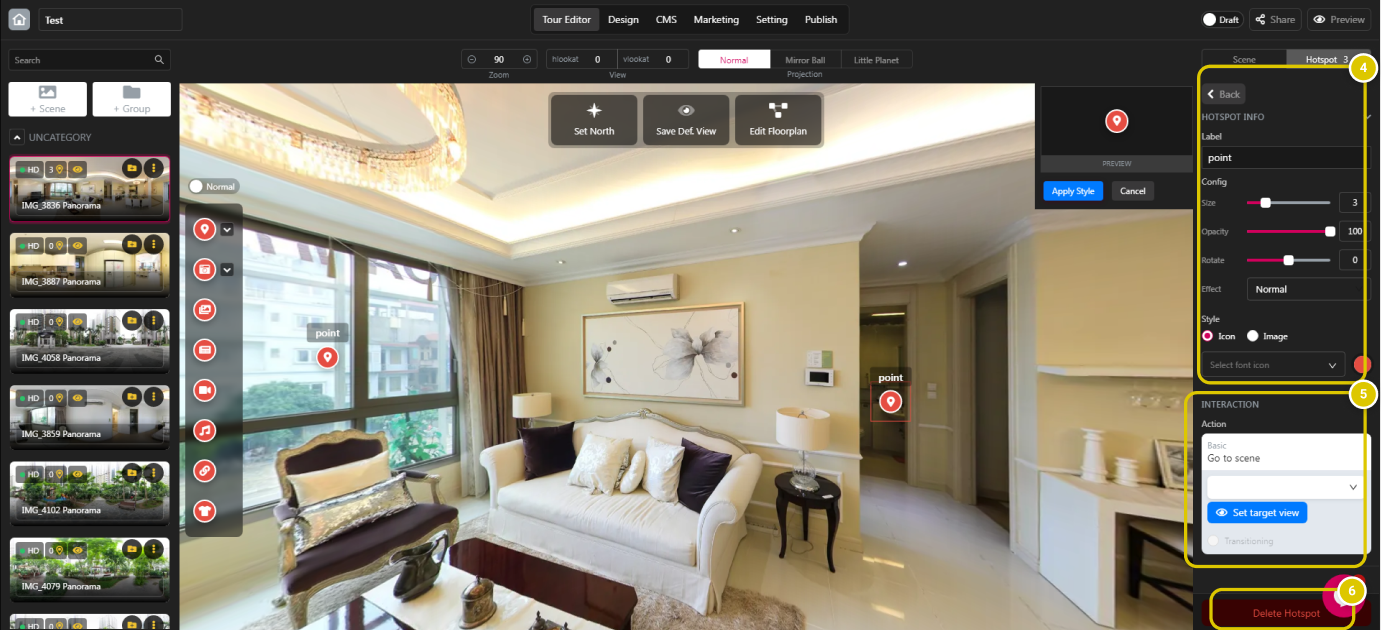
2. If you want to edit the hotspot, click then you will open the panel with (4), (5), and (6).
3. You can delete the hotspot quickly.

4. Styling: Where you can edit your hotspot icon. Click “Back” when you have done everything.
5. Interaction
6. Delete the hotspot.
You need to create a project or open existed project and add scenes before linking scenes with navigation hotspot:

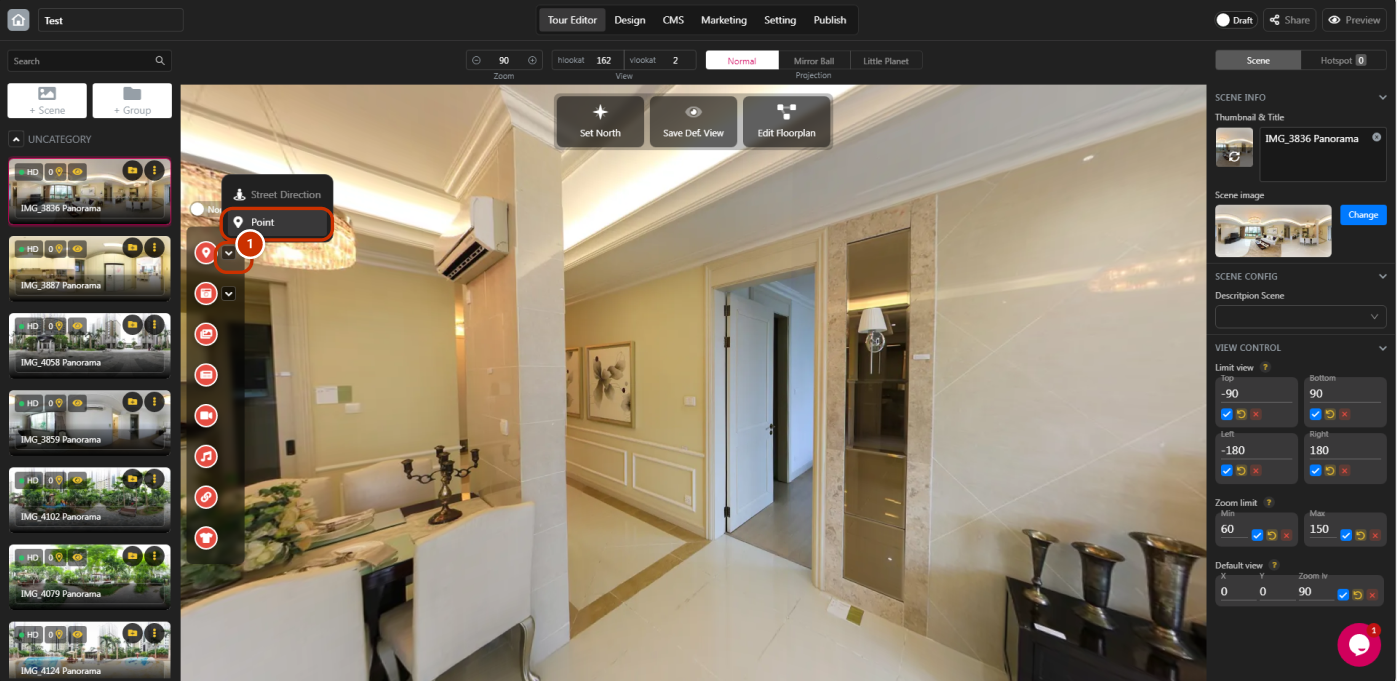
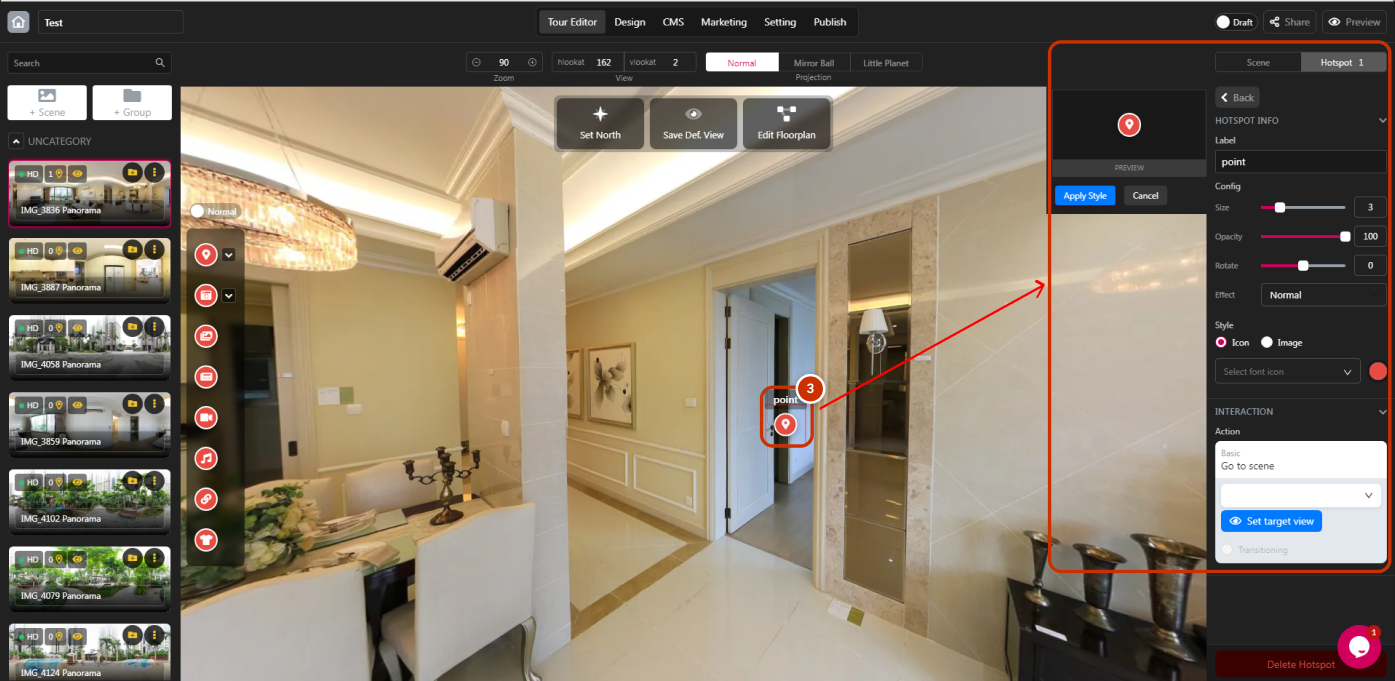
1. Click the toggle-down button and choose “Point”.

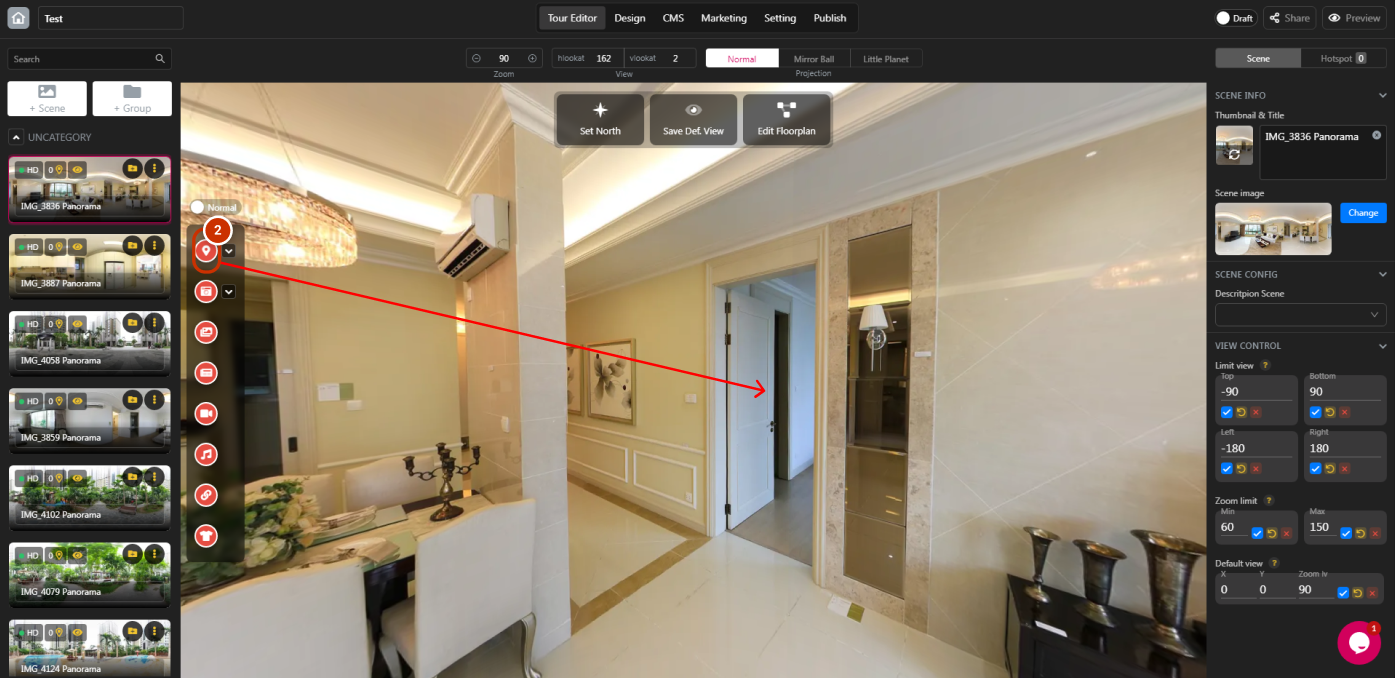
2. Drag and drop hotspot icon into the destination.

3. Click dragged hotspot to open hotspot panel.

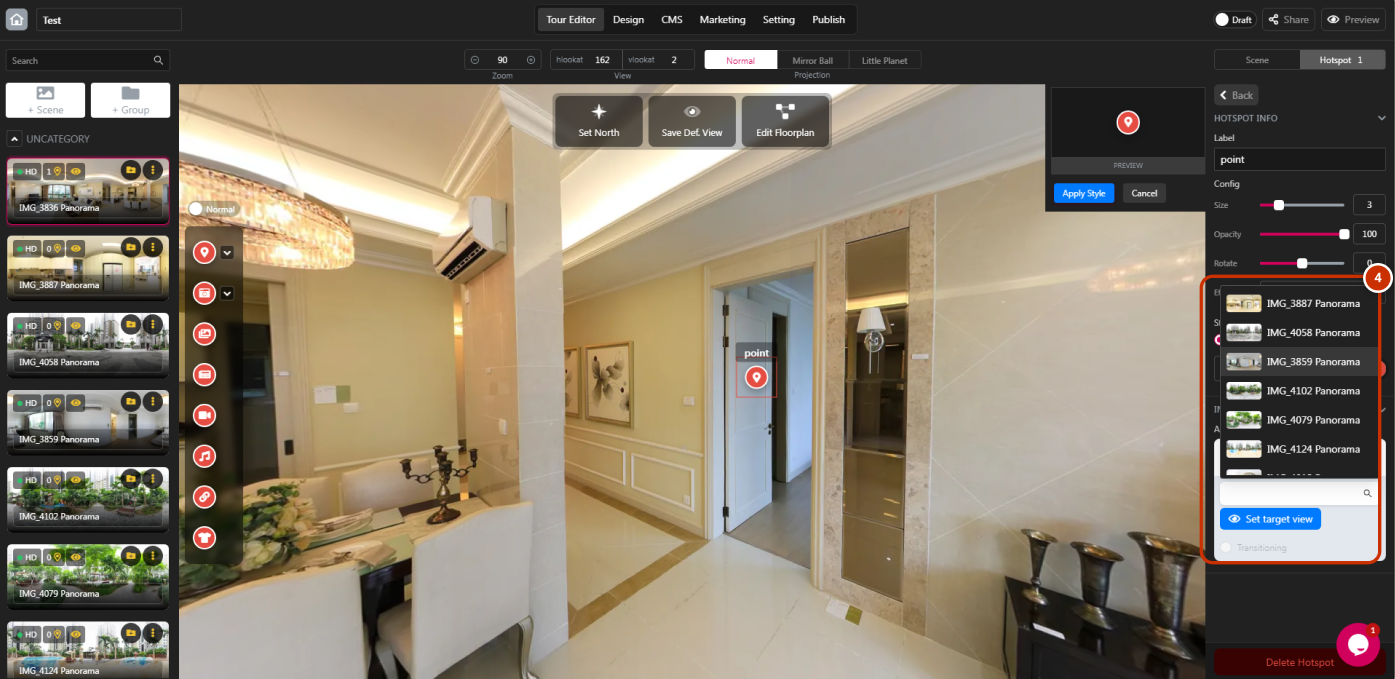
4. Select your destination scene (You need to add other scenes first).

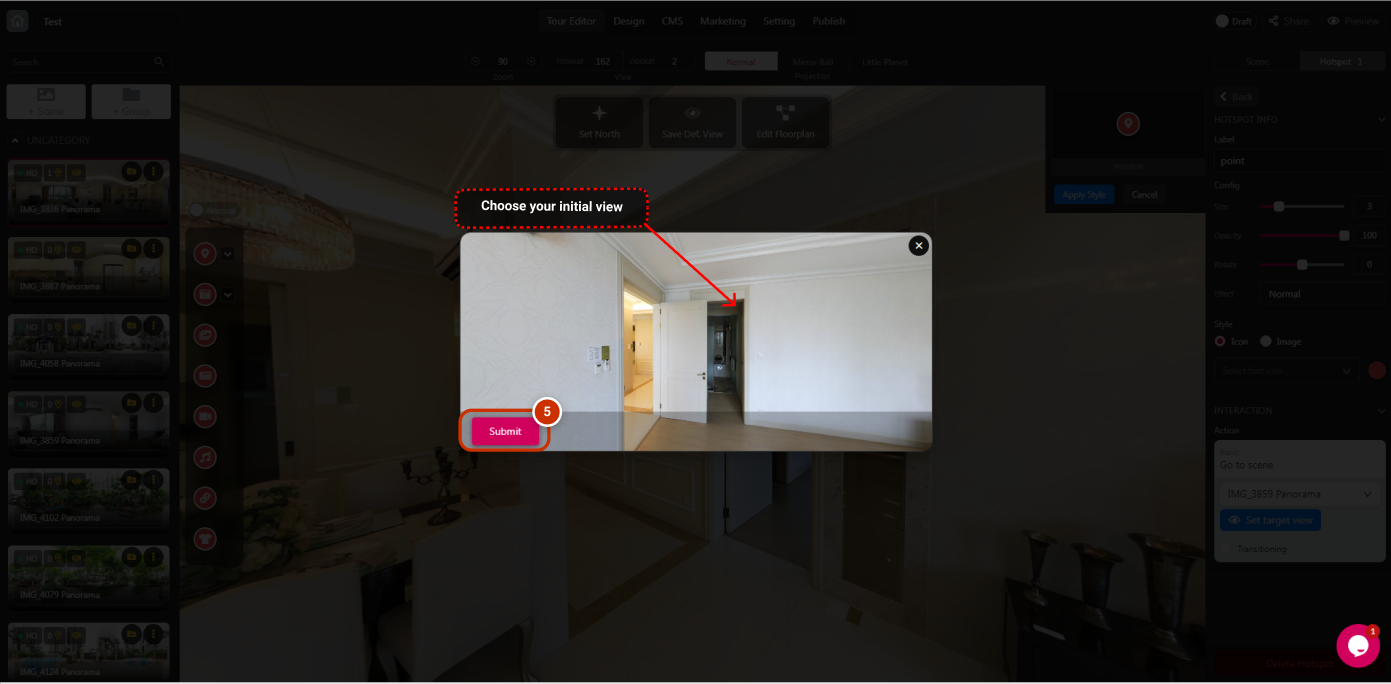
5. Click “Set target view” and choose your initial view for the next destination. Click “Submit”.

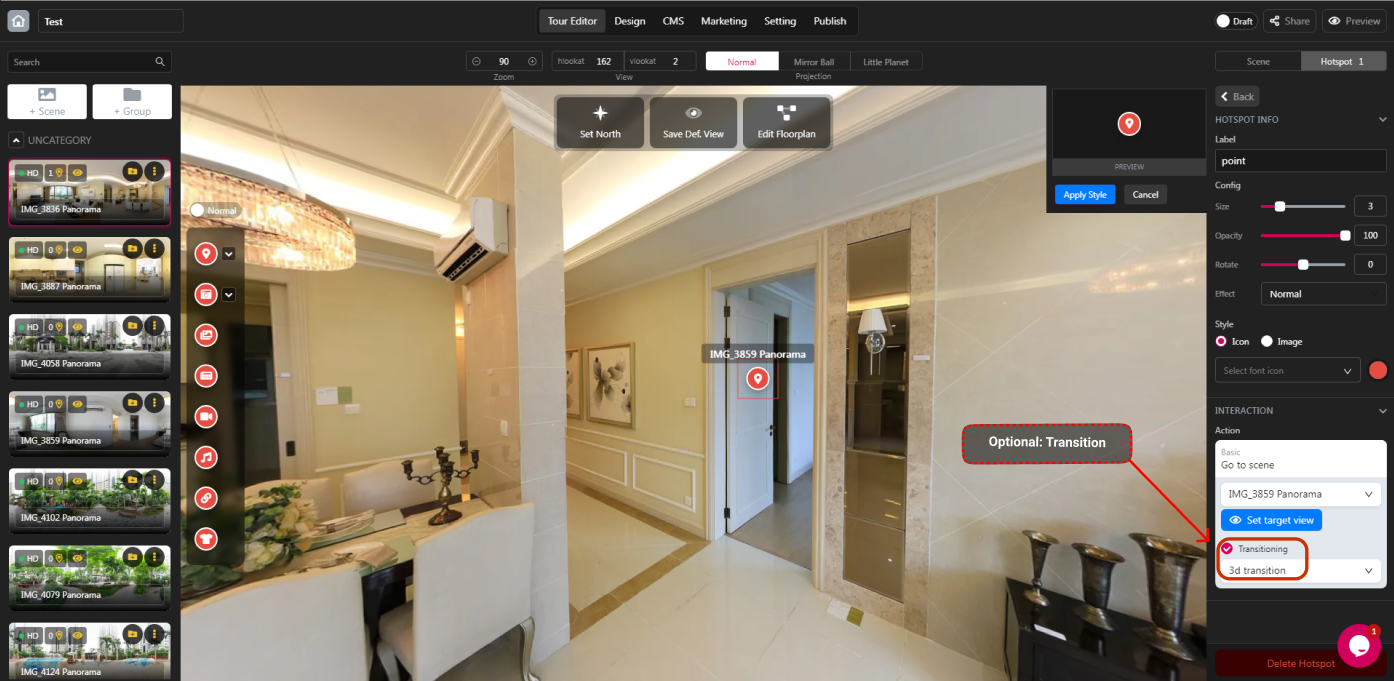
*Optional: Tick “Transitioning” to add the transition to the next destination
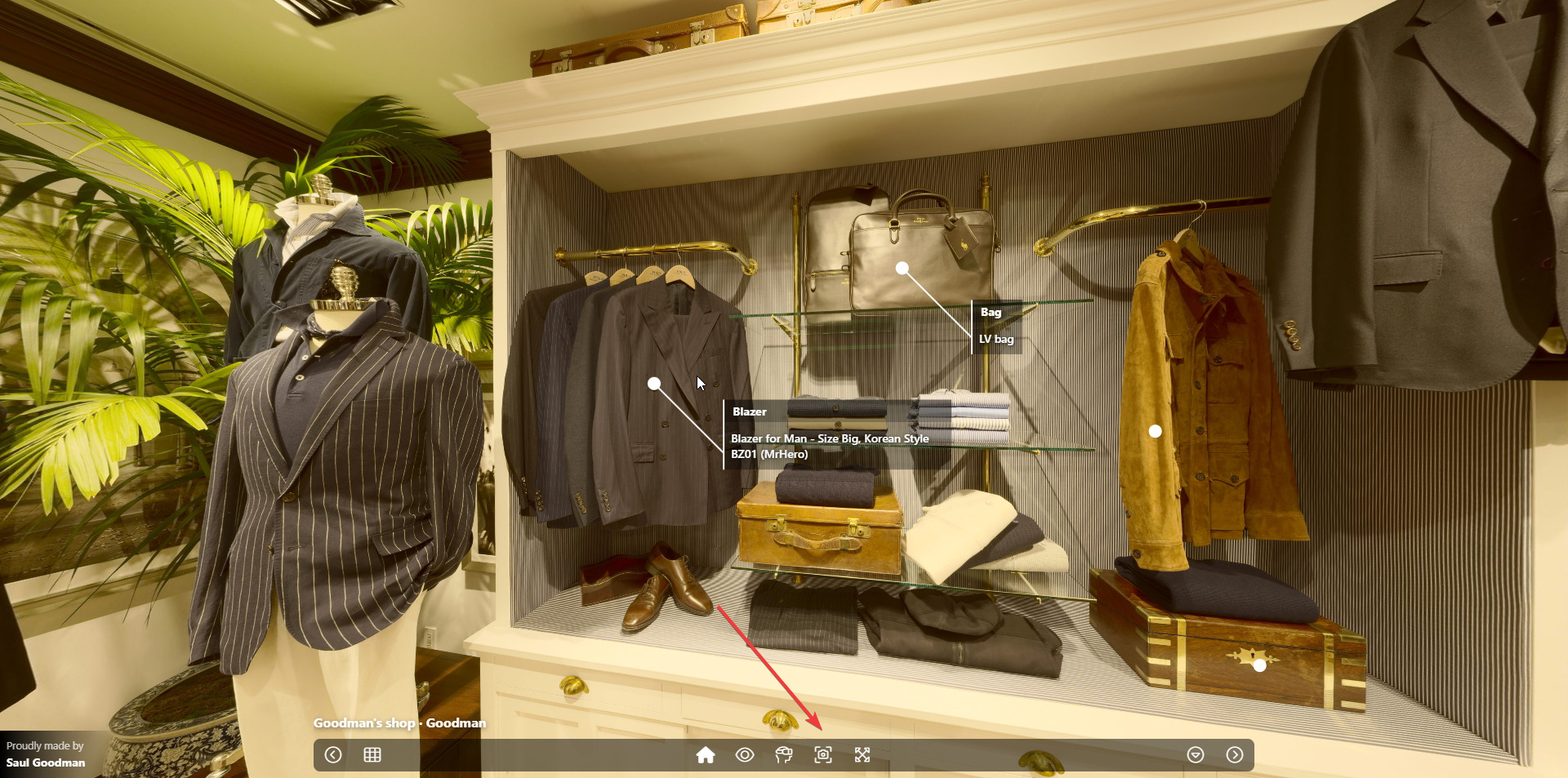
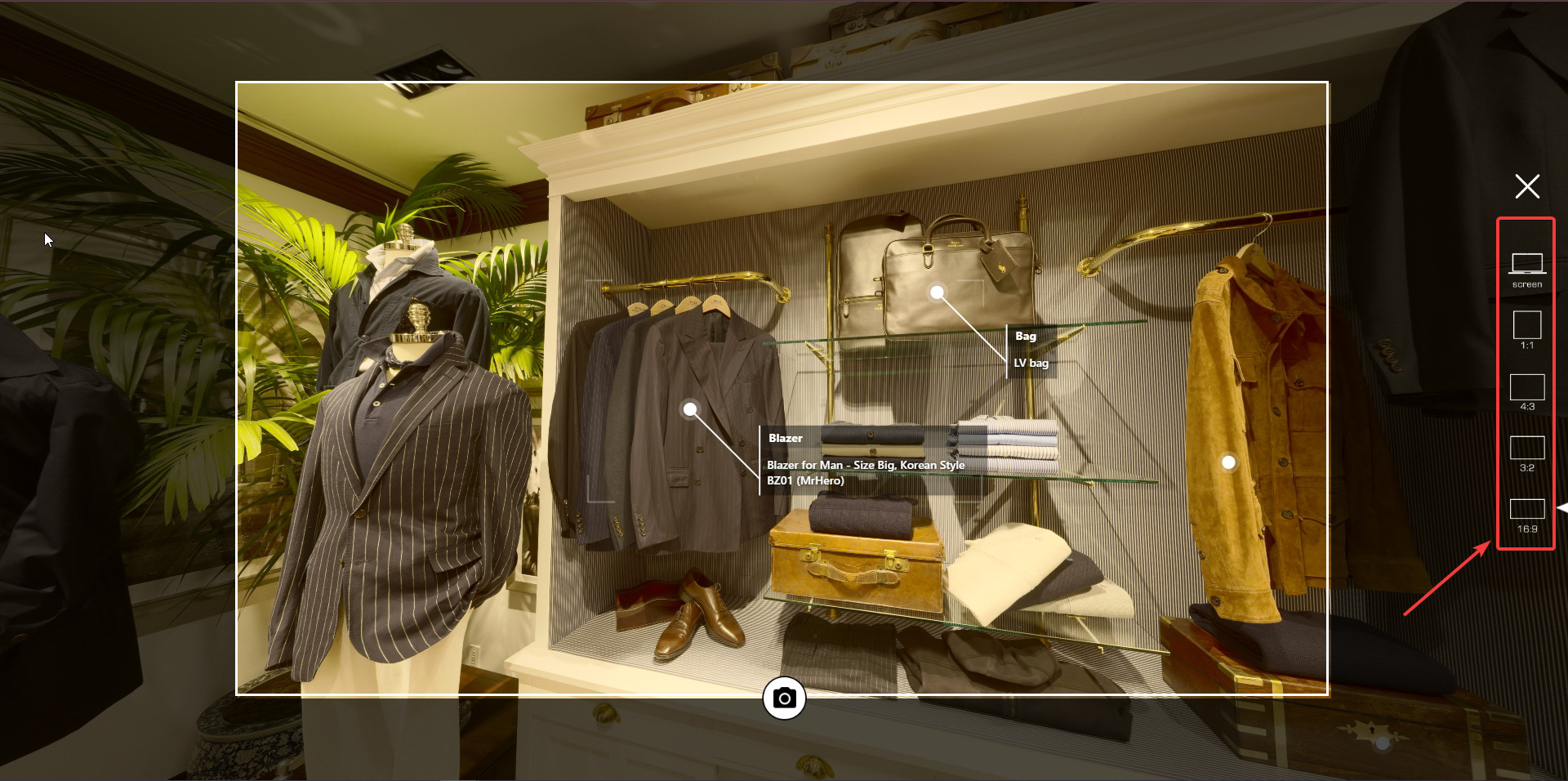
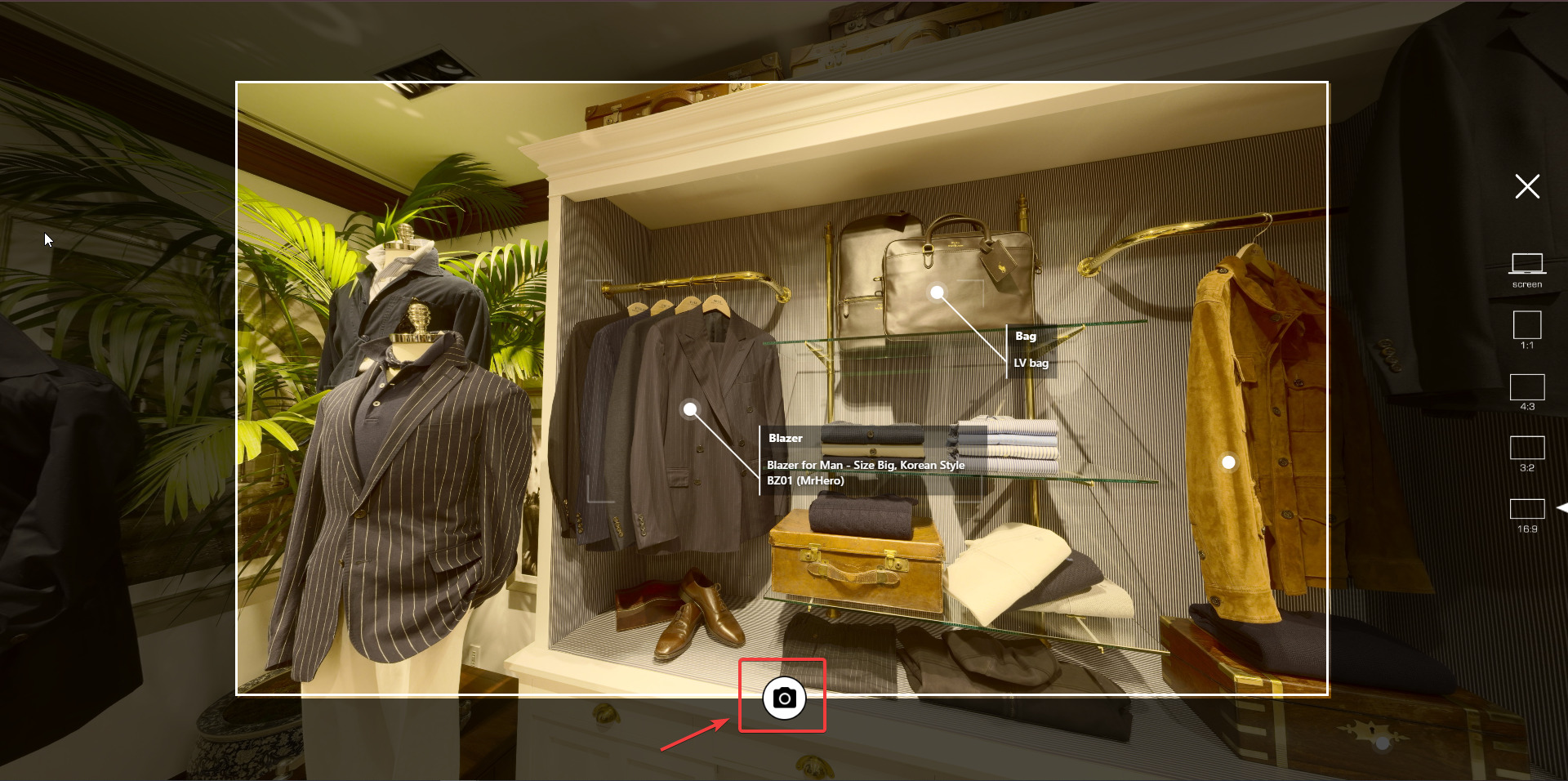
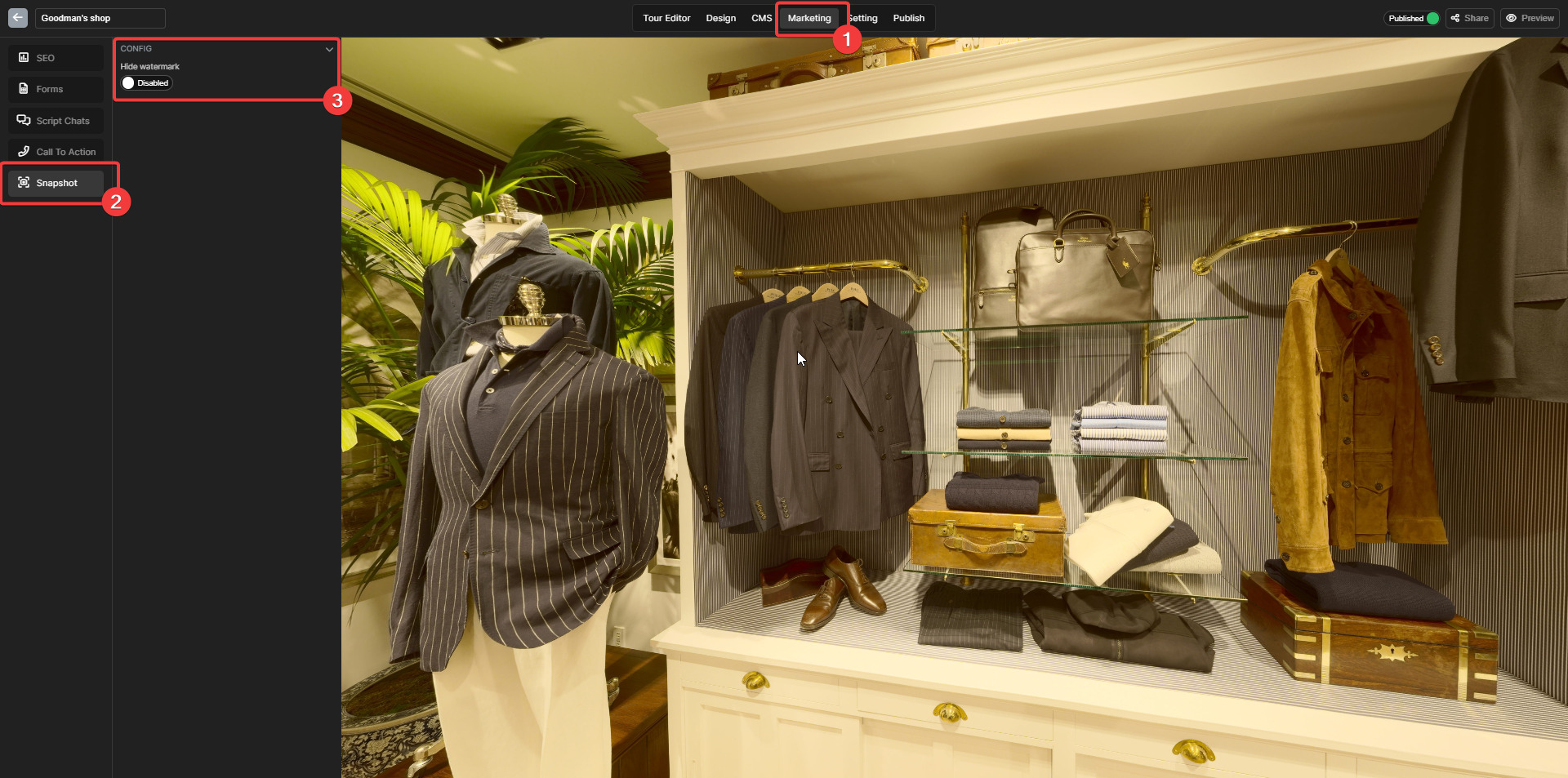
The snapshot feature of Panoee is a powerful tool that allows you to capture and share memorable moments from your virtual tour experience when you are in the Preview mode. It is easy to use, and it can be used to create stunning images that can be shared on social media, in marketing materials, on your website or download it to your device.





Panoee’s form feature allows you to add a form to a virtual tour quickly and embed them in virtual tours with fields like text, email address, phone number, checkbox, radio button, dropdown menu, etc. You can also customize their appearance and behaviour, such as colour, size, position, etc.
To use Panoee’s Form feature to add a form to a virtual tour, firstly you need to make a form for it first, follow these simple steps:
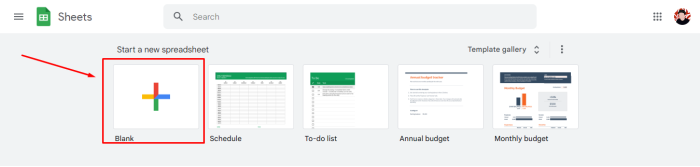
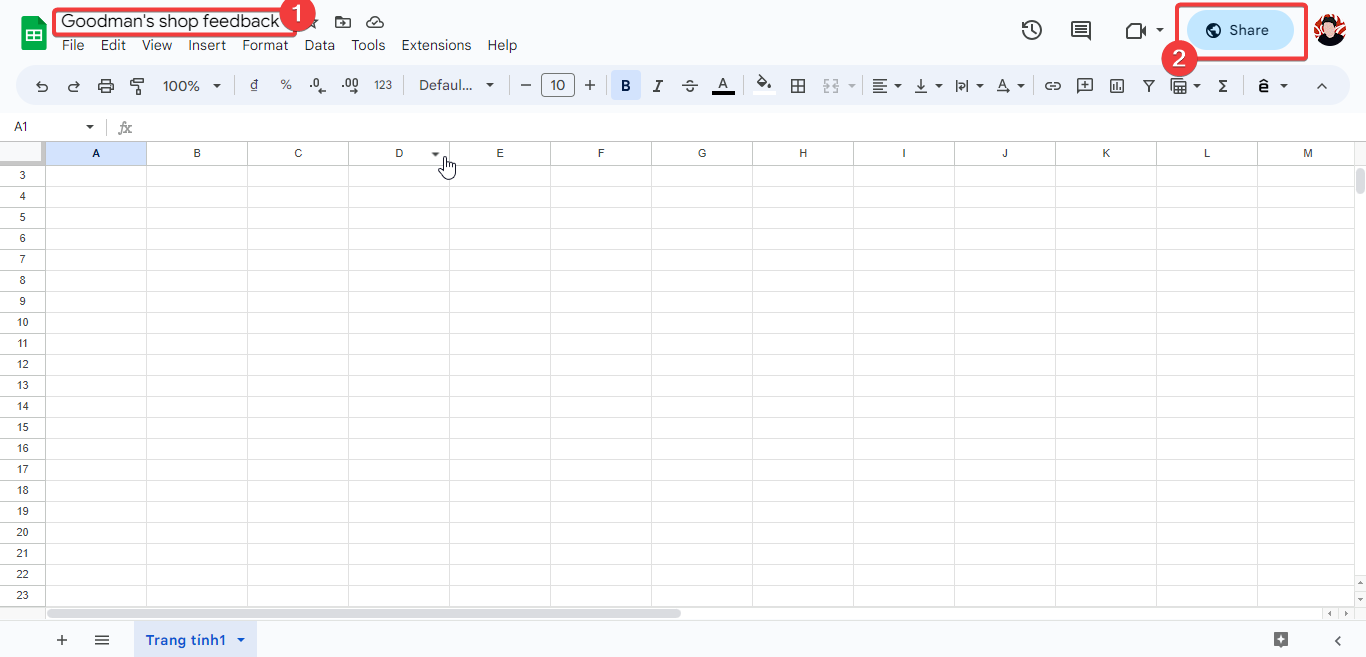
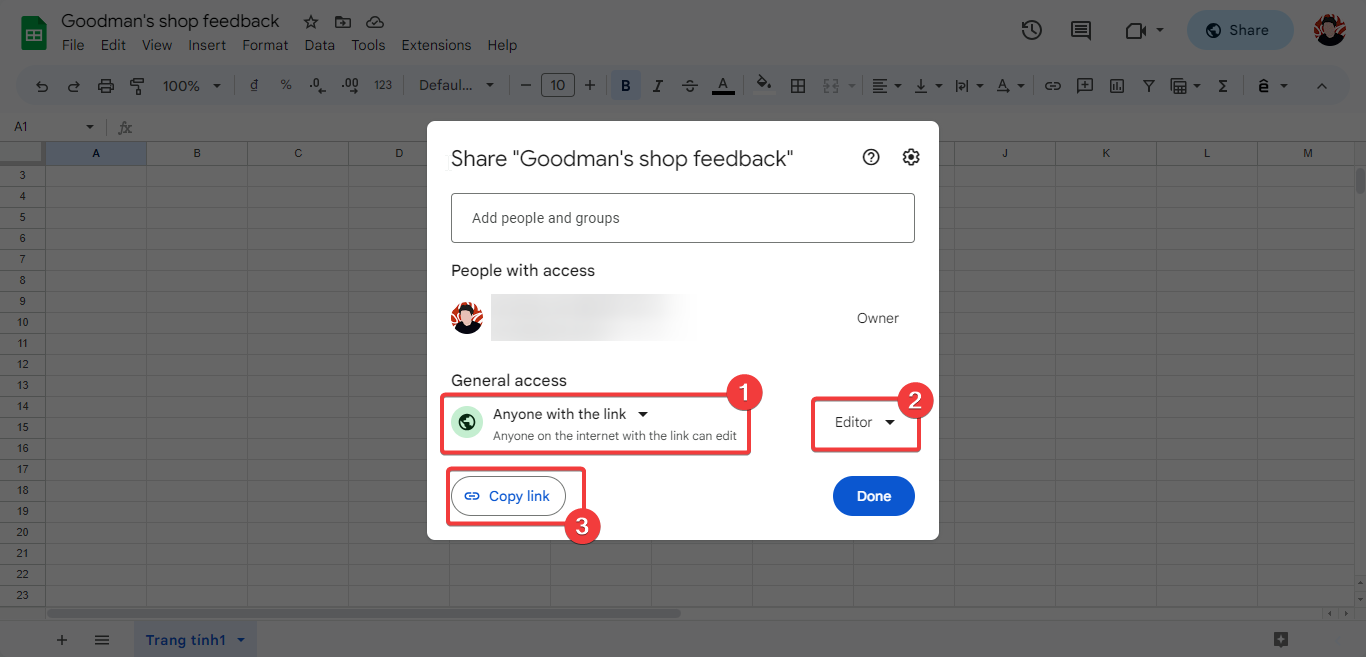
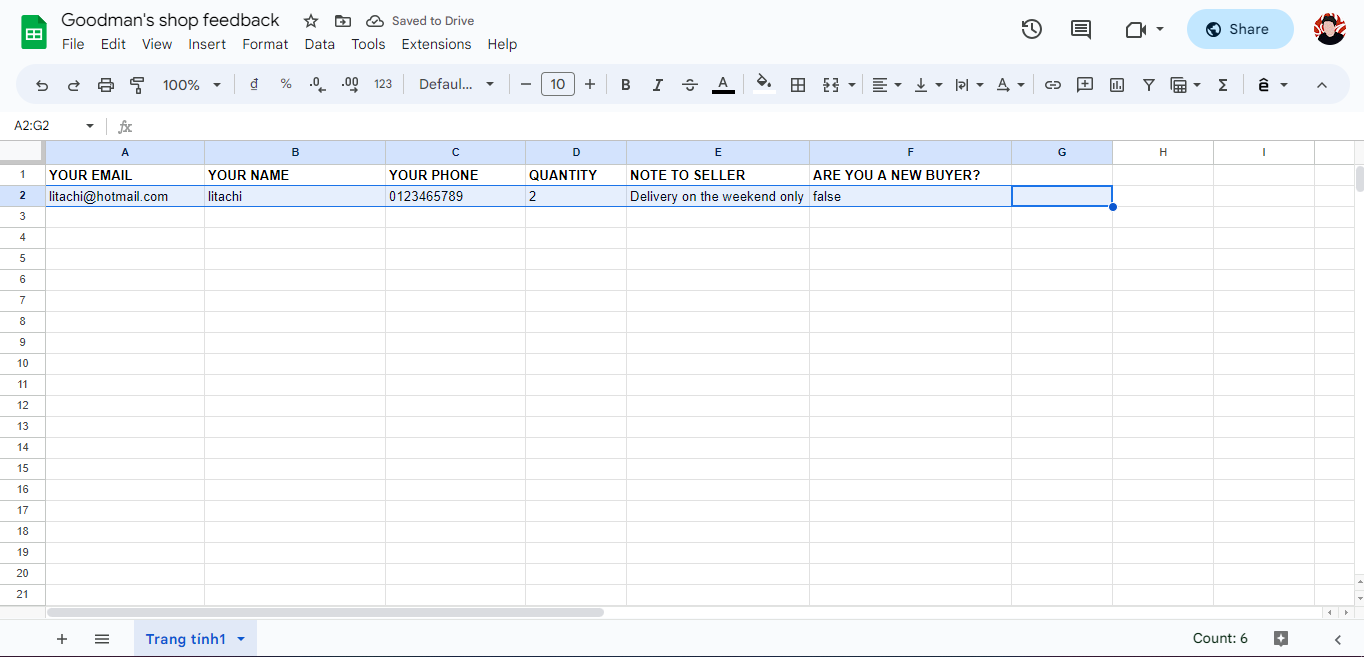
Firstly you need to create a new Google spreadsheet to store your collected data from customers.



After copying the link, let’s go to the next step ????
The link format is https://docs.google.com/spreadsheets/d/GOOGLE-SHEET-ID/edit?usp=sharing
Let’s save your Google sheet ID somewhere to use in the next step

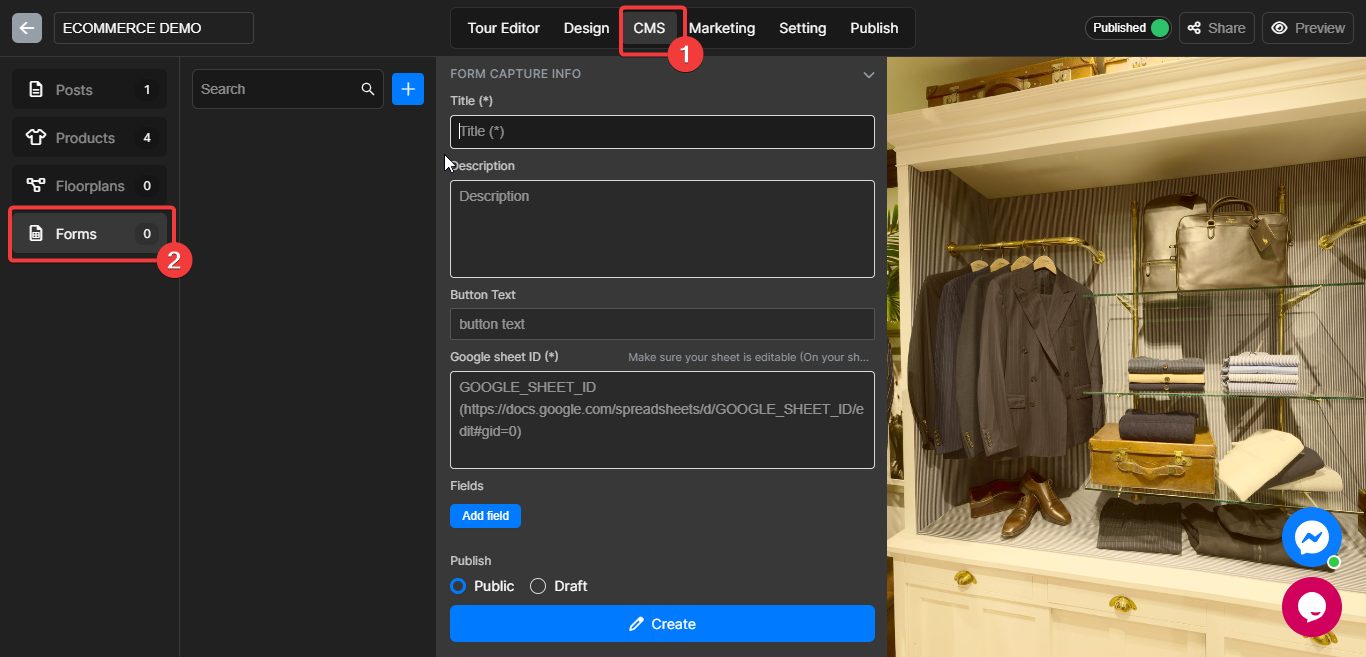
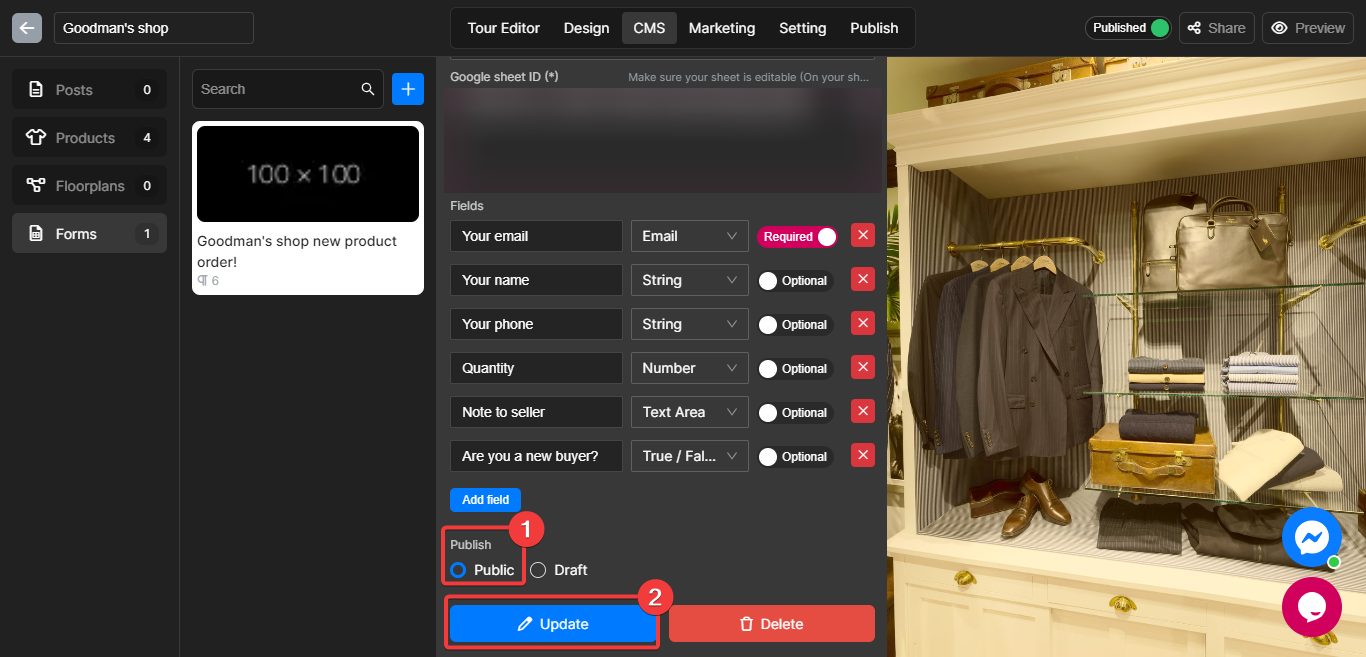
This is how you fill in your information:
– Title: Your form name
– Description: Describe the form intention
– Button text: Your text in the button (Example: Submit now, Done,etc.)
– Google sheet ID: The ID you have saved in Step 2
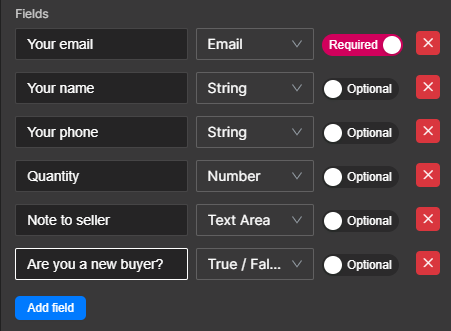
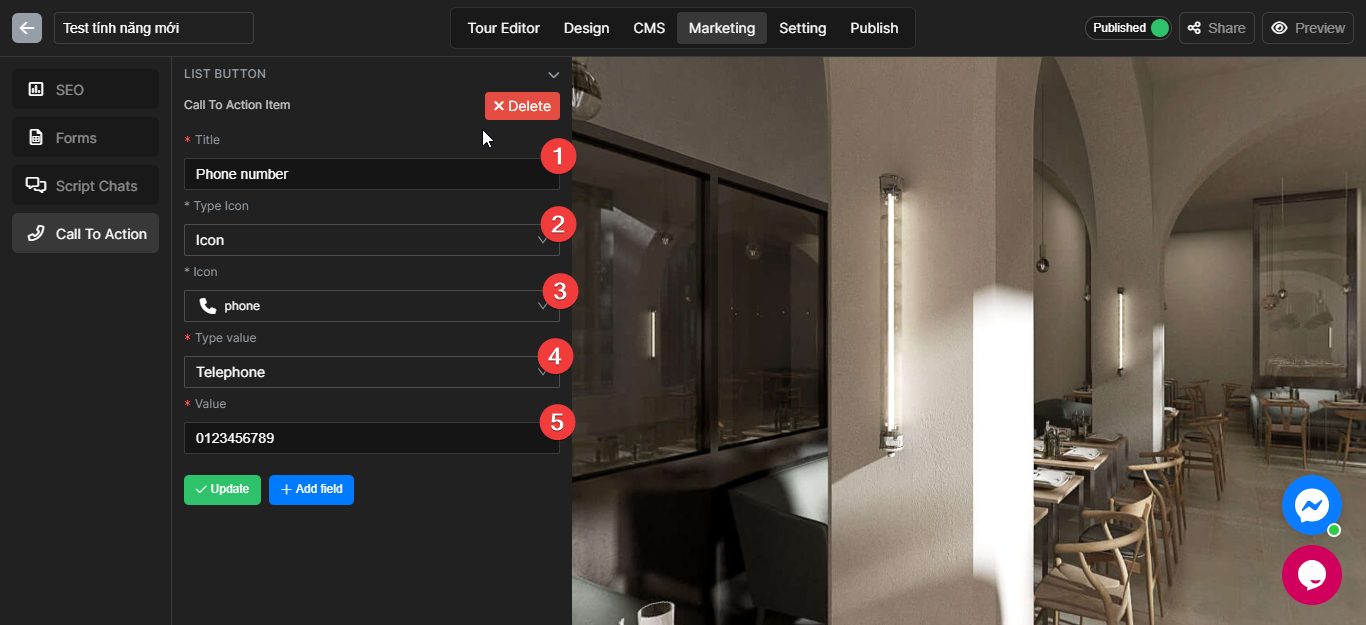
Add field: There are 5 types of fileds:


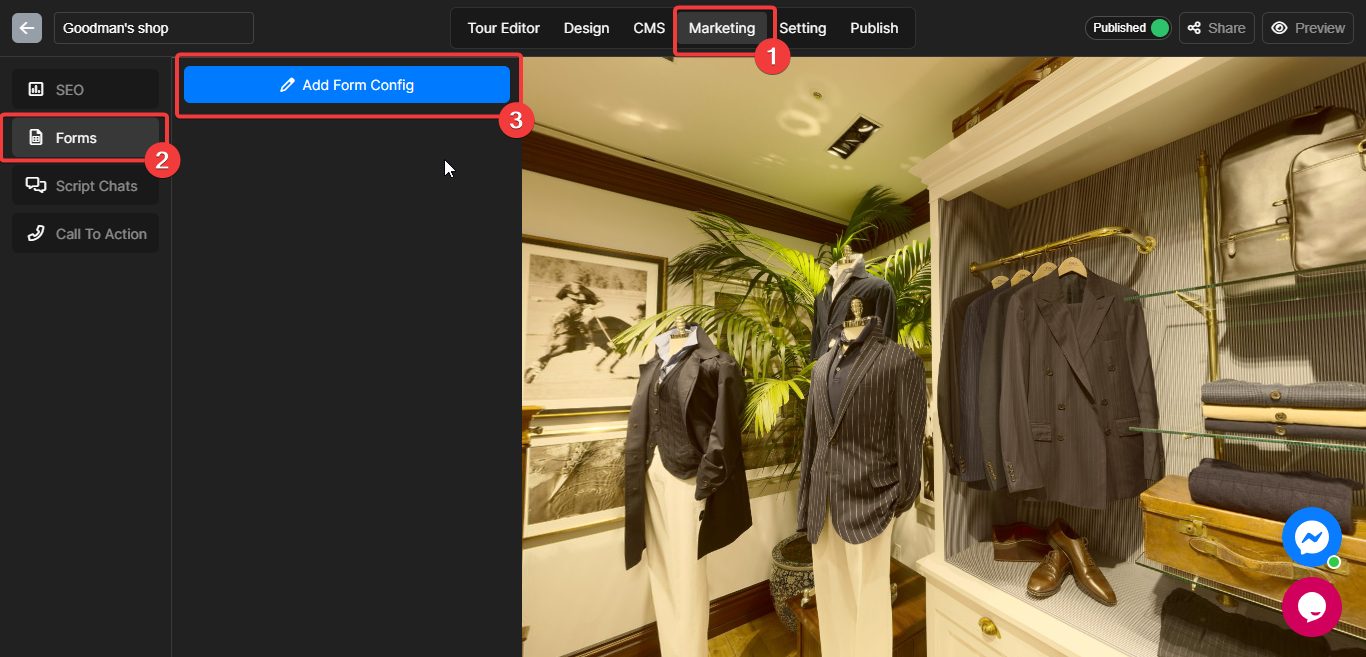
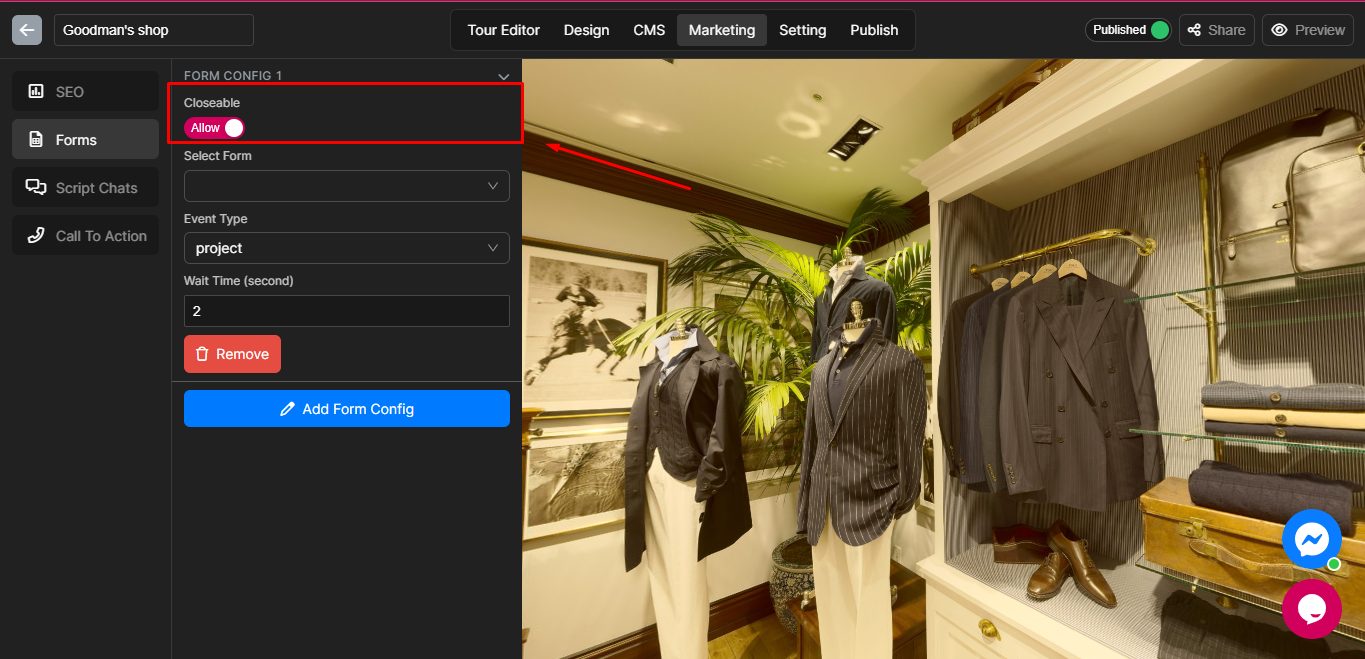
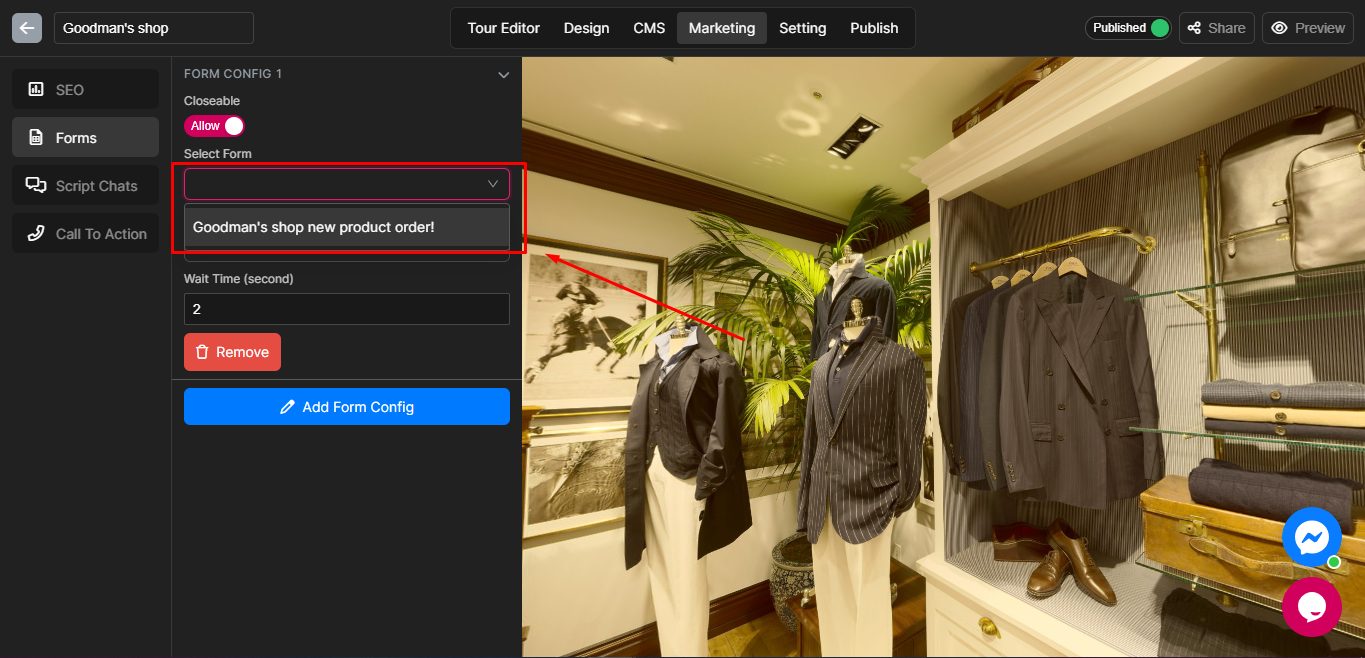
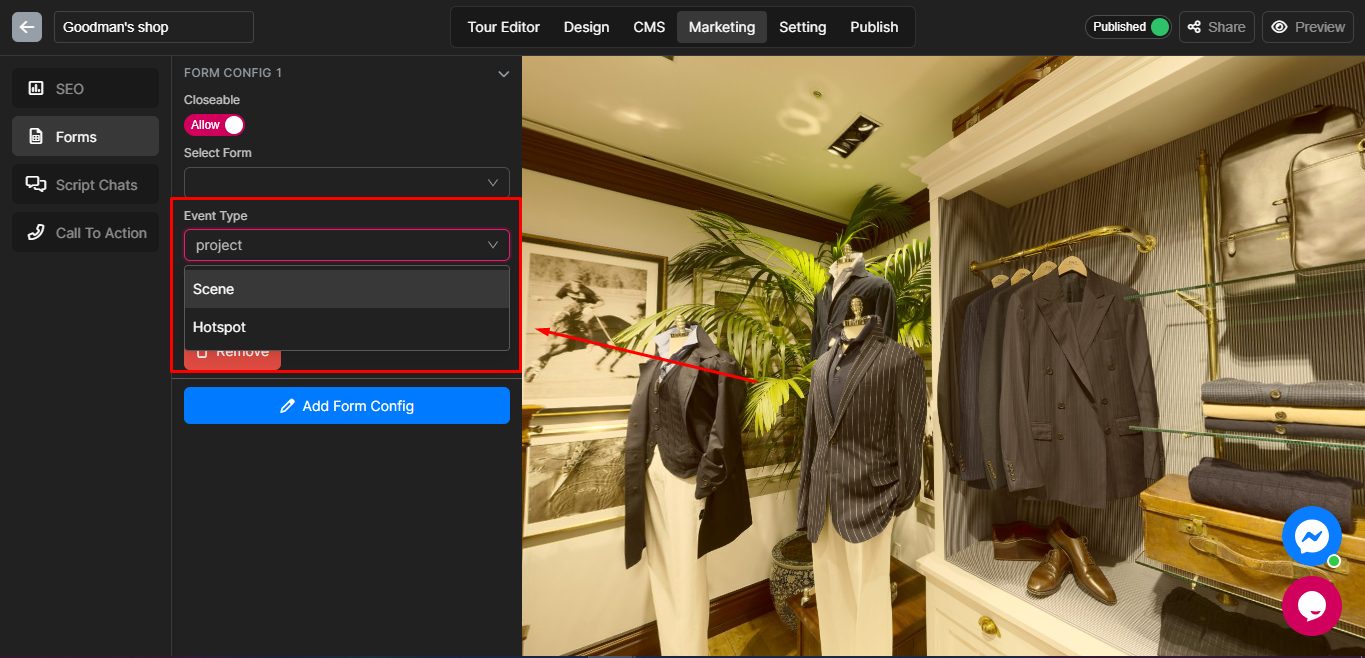
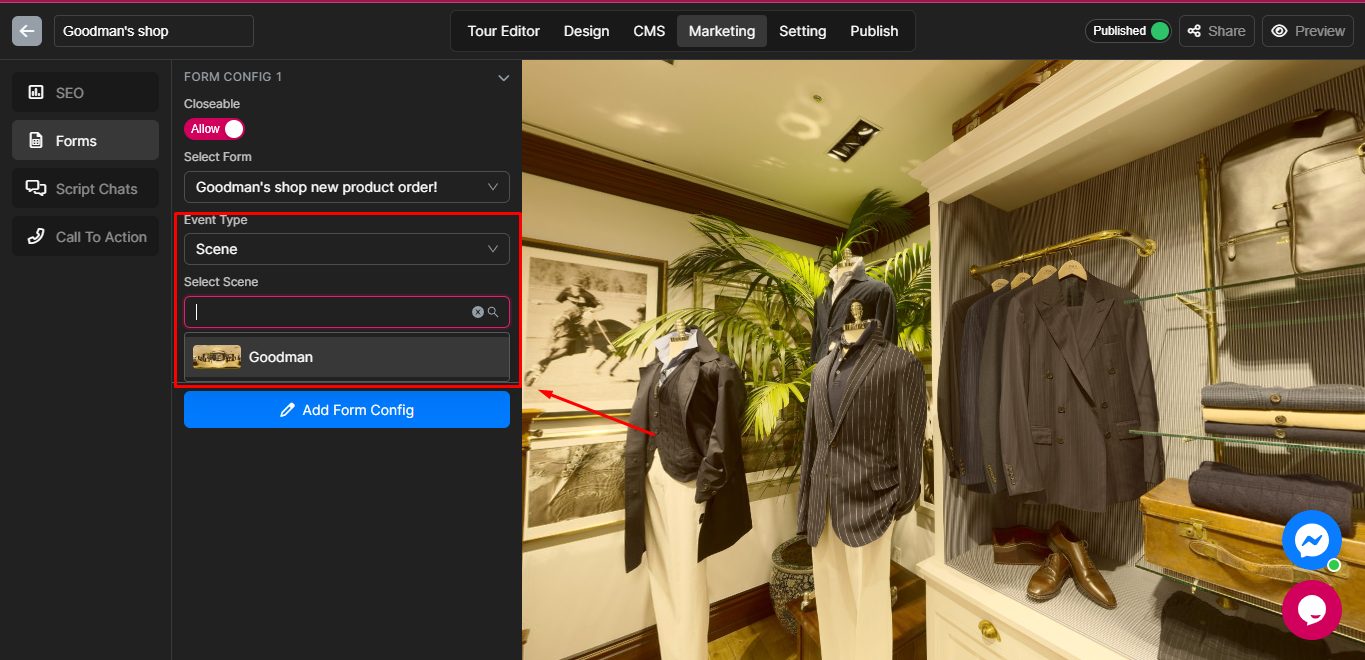
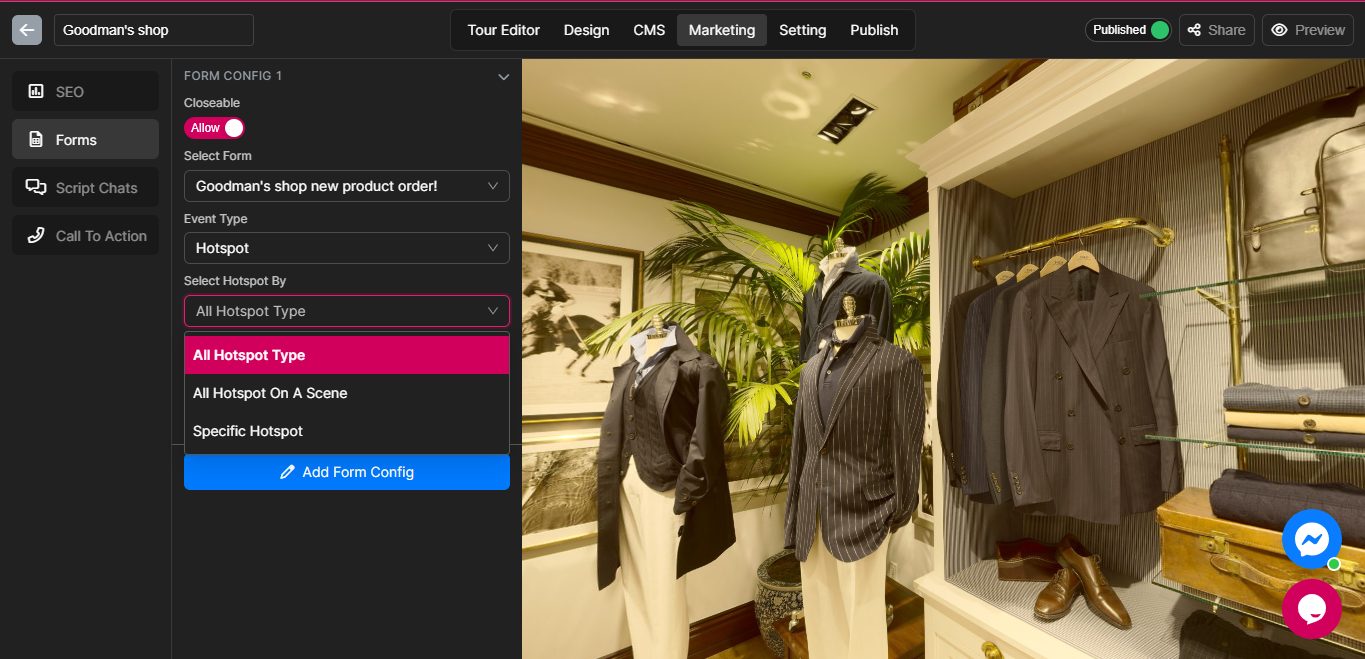
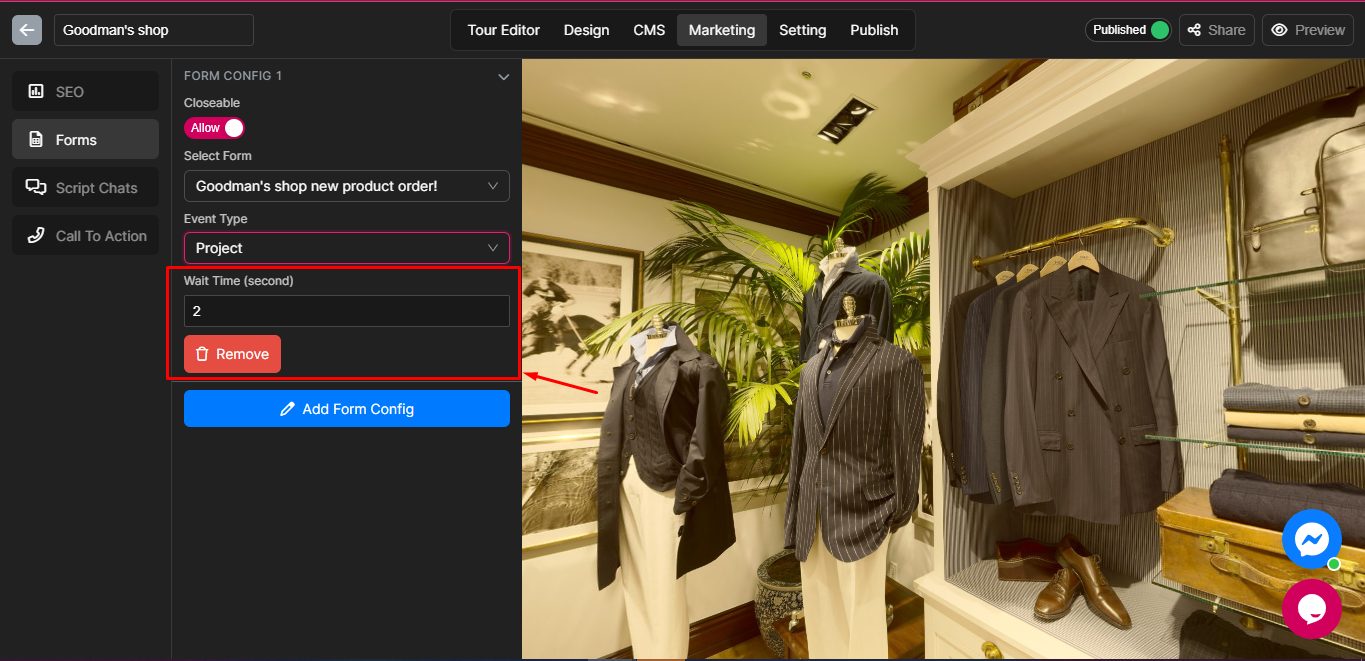
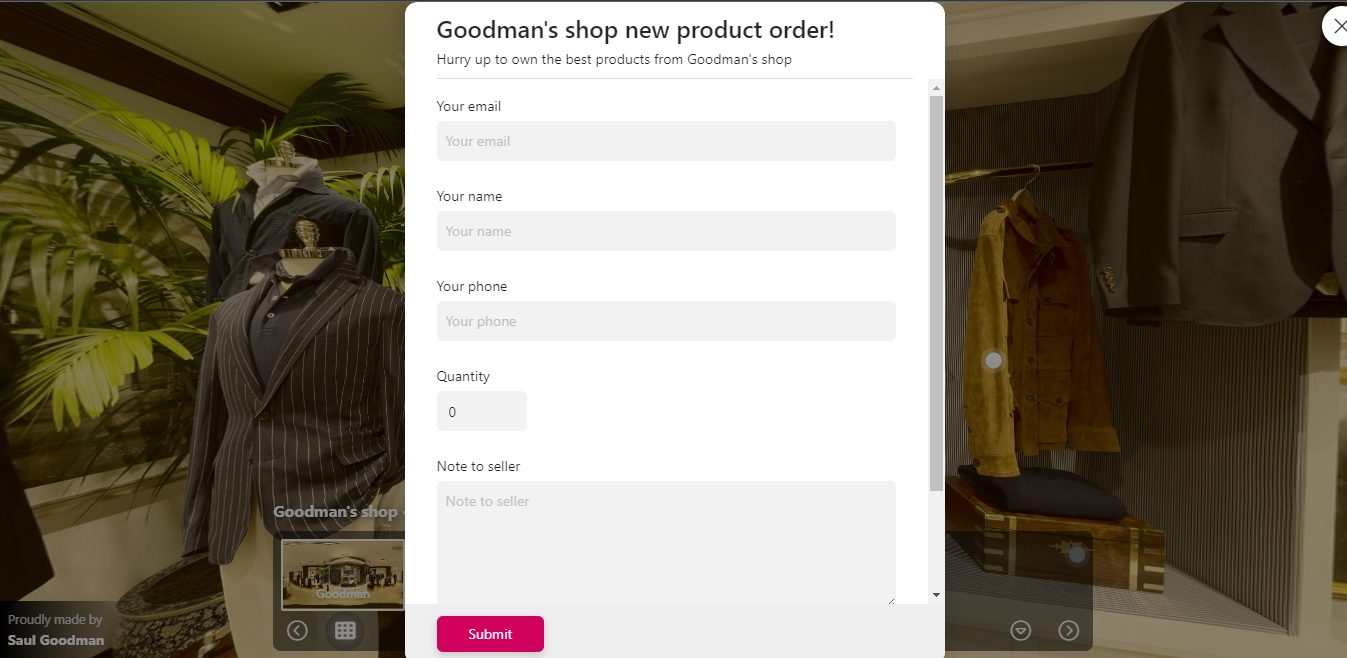
You can add a form to a virtual tour after creating a form with Panoee’s form feature by following these steps:







That’s it. So now you can achieve the data from your customers


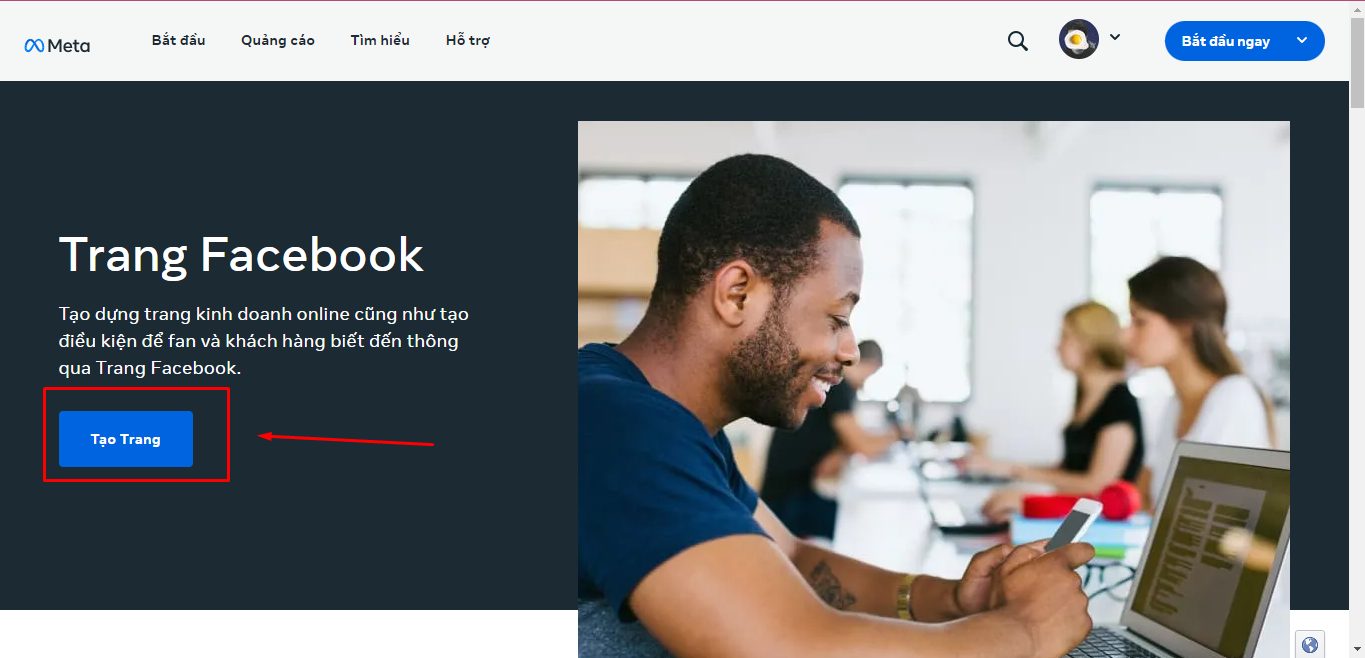
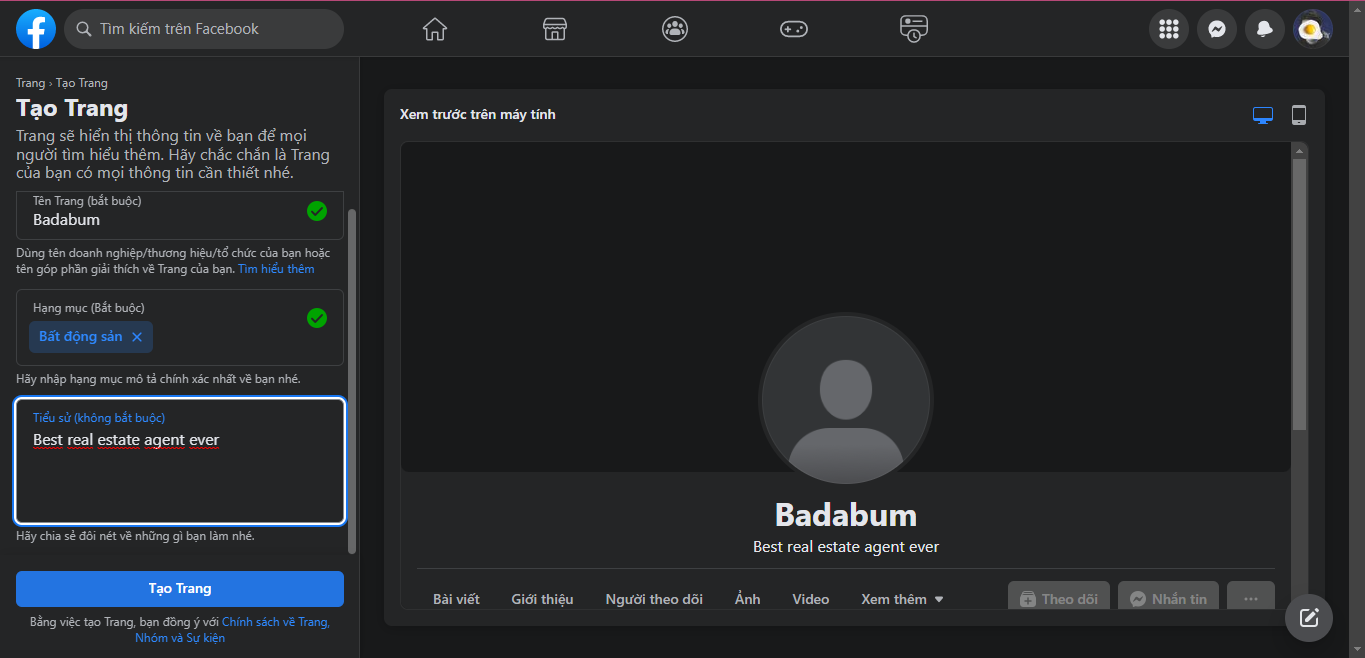
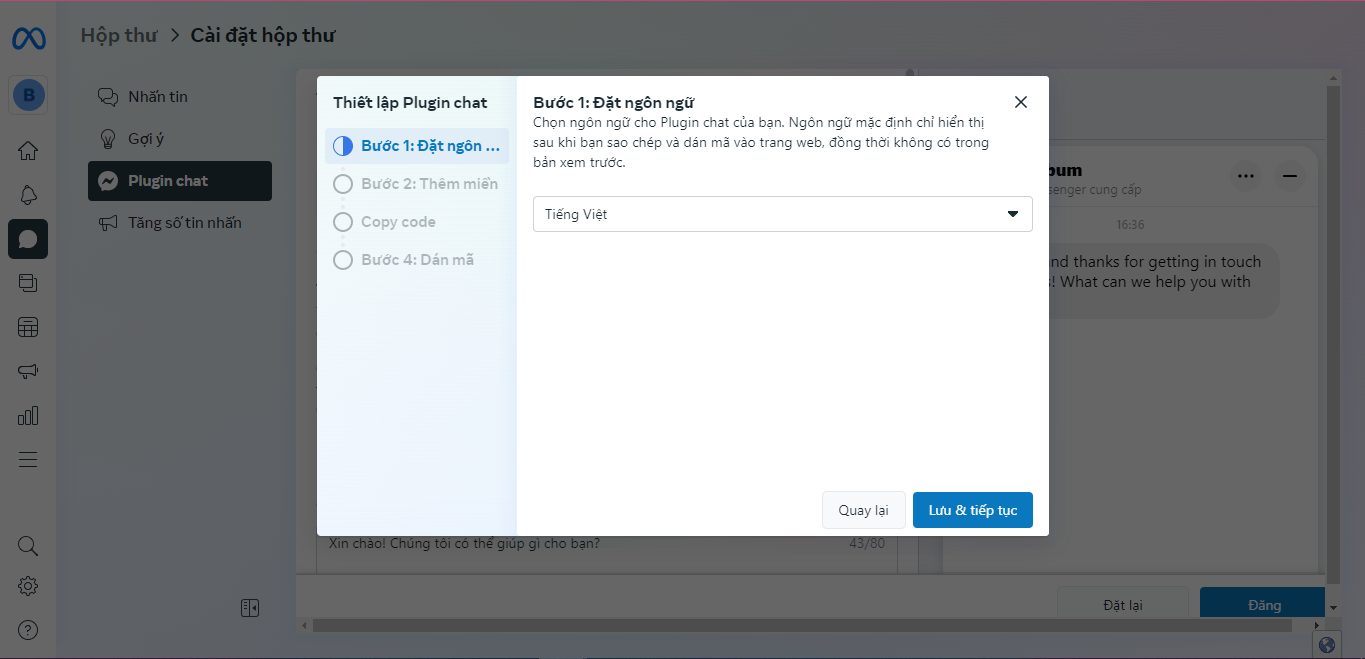
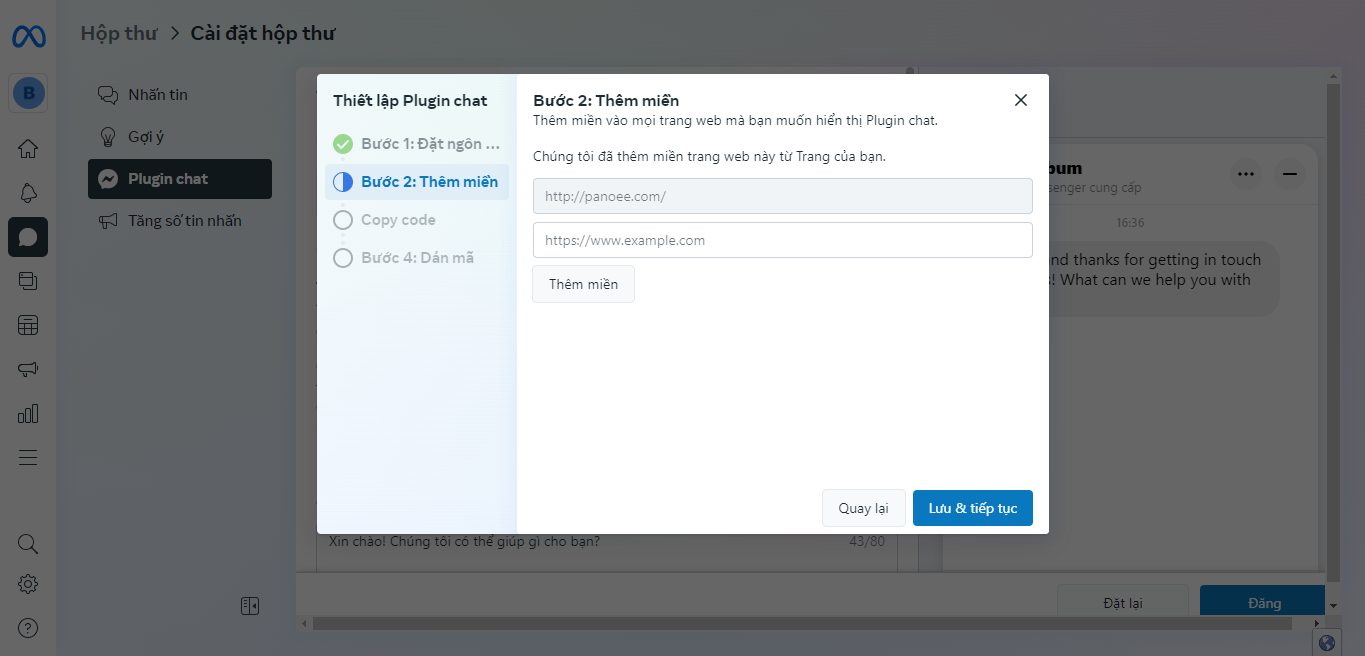
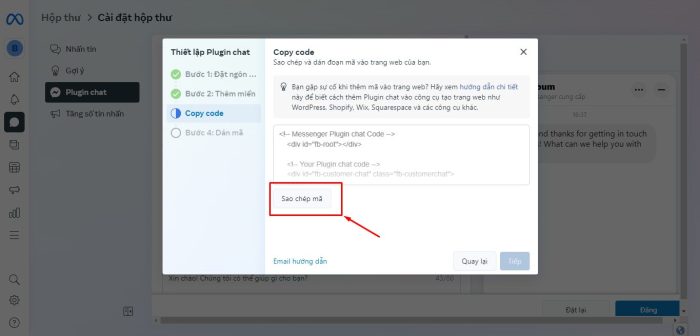
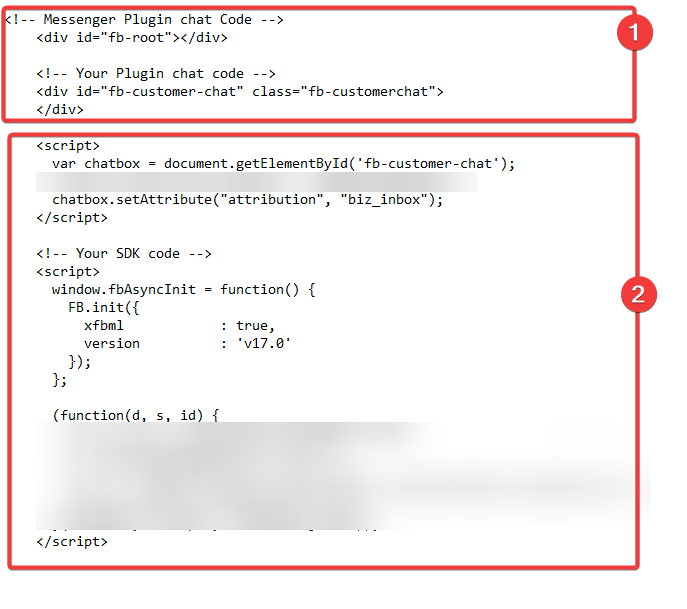
All you need is to click here and fill in your business information. It also has a preview section so that you can see what your page will look like.


You need to access your Meta Business










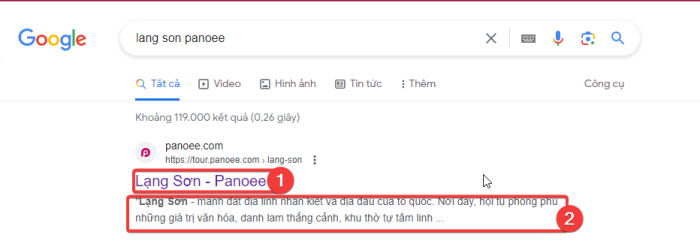
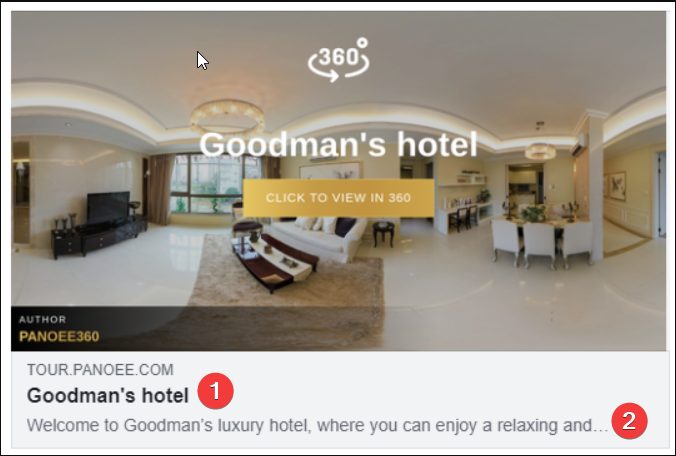
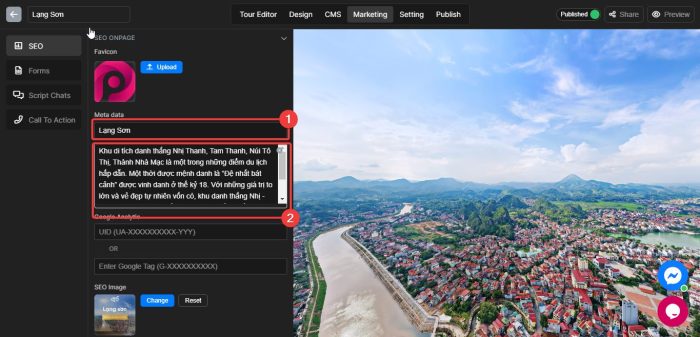
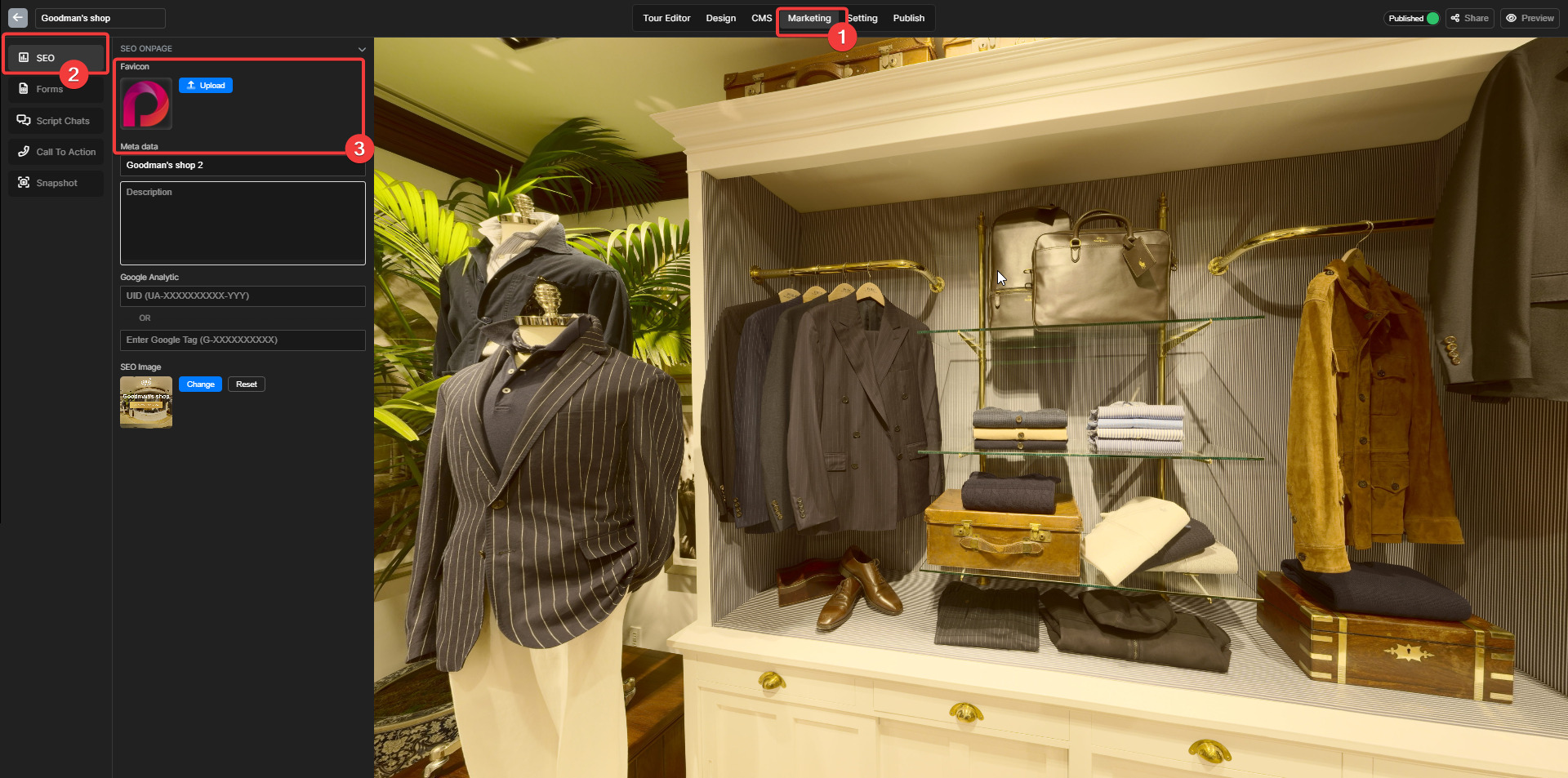
Title and meta description meta tags provide vital information to search engines and users about your web page, appearing as clickable headlines (title) and summaries (description) in search results pages.


1. Title
2. Meta description


1. Enter your virtual tour’s name
2. Enter your virtual tour description briefly
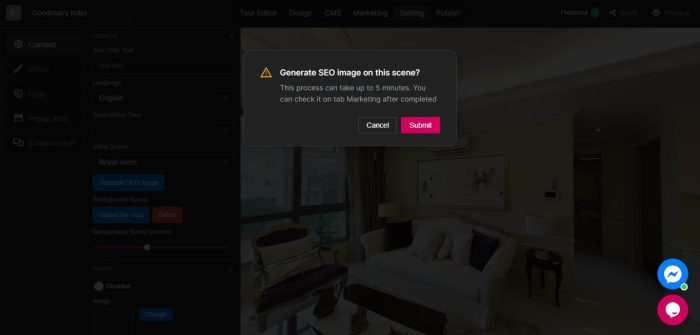
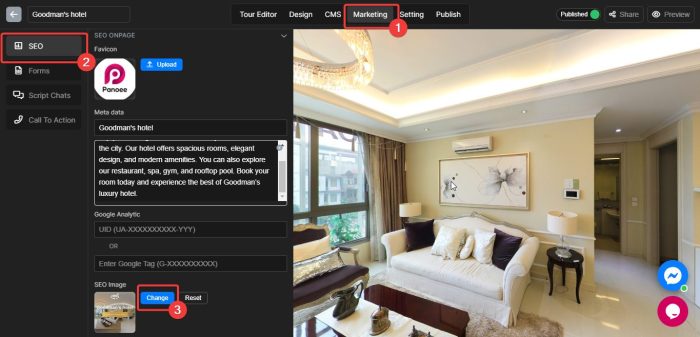
SEO thumbnails are small images used in search results to catch the user’s eye and provide a visual preview of the content, such as web pages, videos, images or any other media type. By making results more appealing and relevant to a search query’s criteria, thumbnails can increase click-through rates significantly and boost SEO presence and click-through rates.




If you want to personalize your SEO thumbnail, you can upload it to Panoee and use it as a new custom SEO thumbnail. The ideal size of it is 1200×628 (Width x Height).


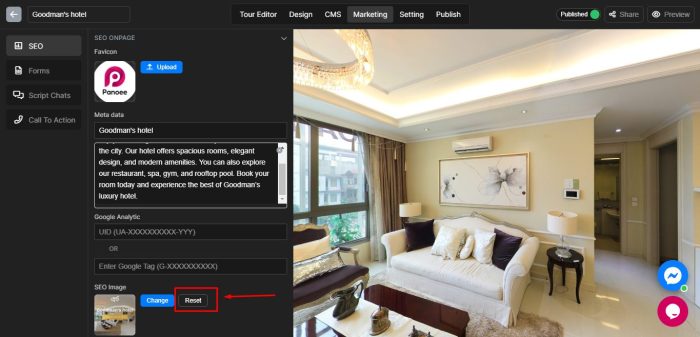
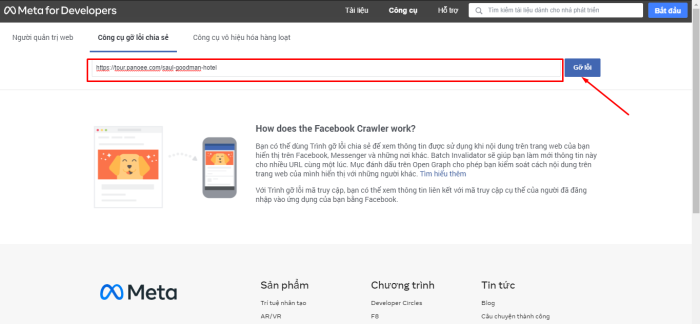
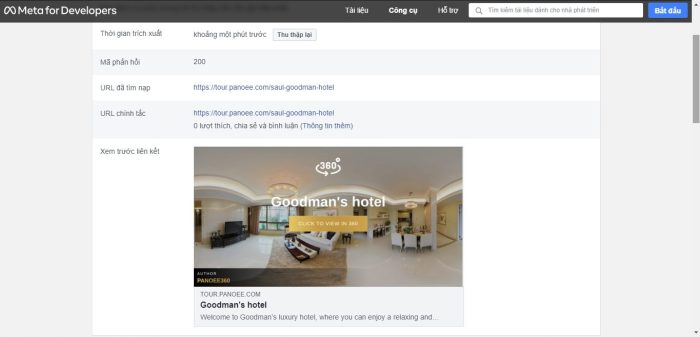
There are several tools on the Internet, but Panoee recommends this link to check it immediately without a cache issue.


A call to action is a short statement that asks people to do something. It is used in marketing and sales to get customers to take the next step. For example, a call to action can ask people to click a link, buy a product, or contact the seller for advice

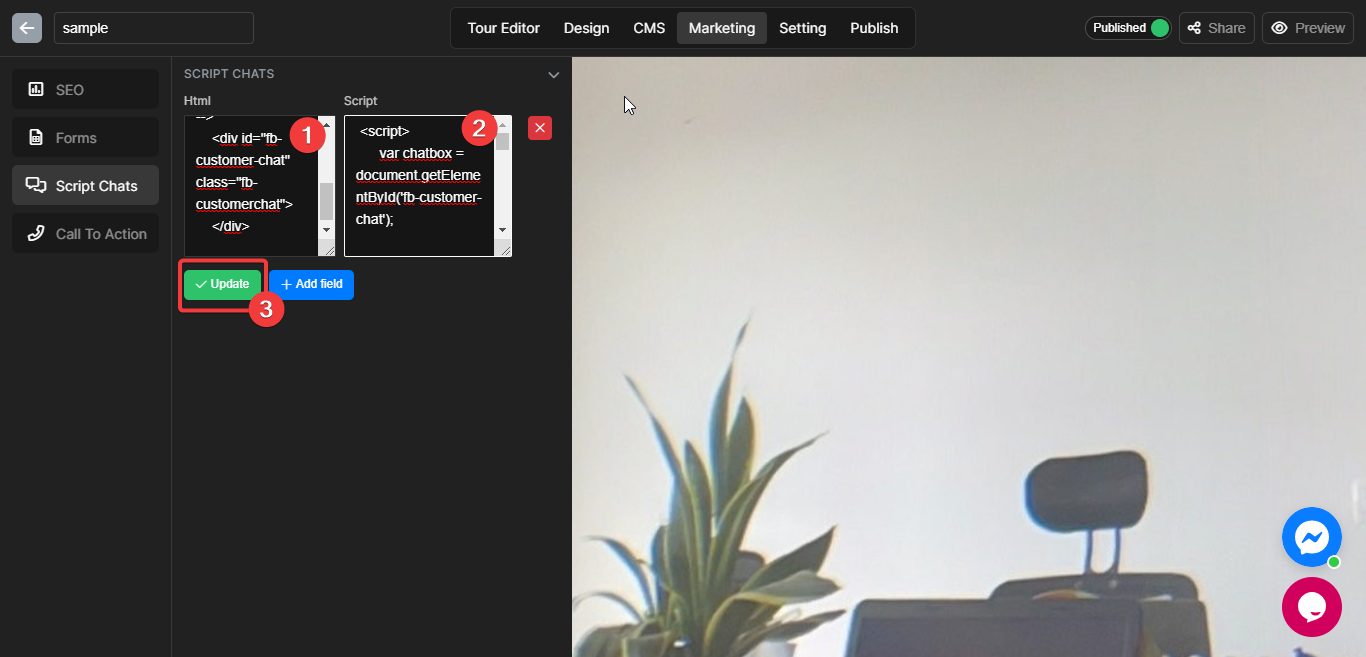
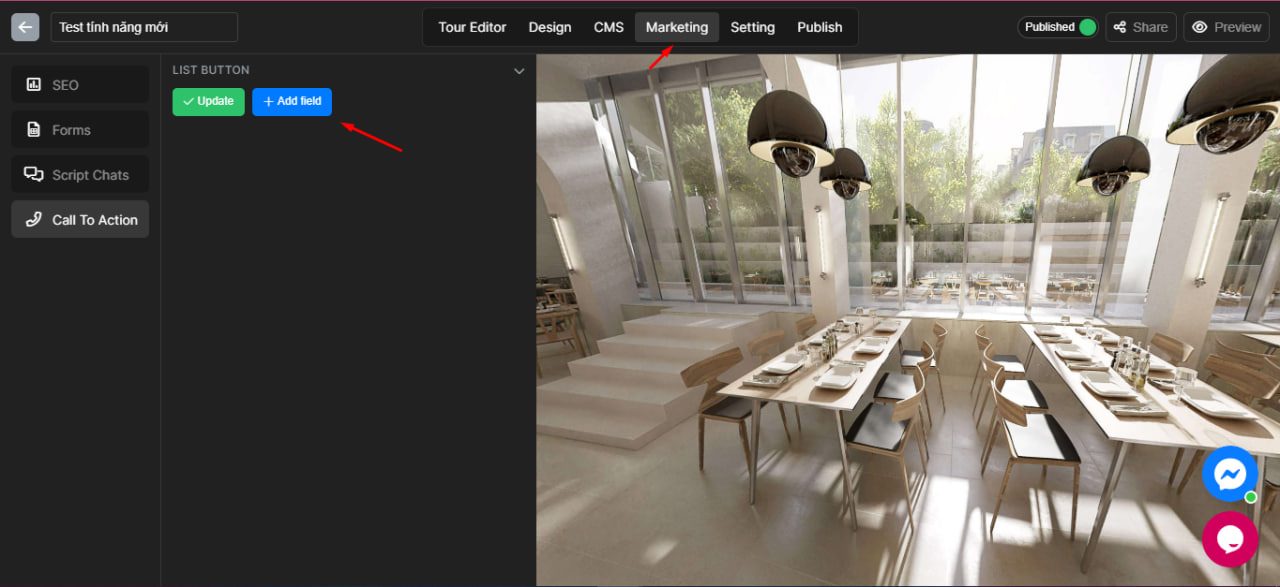
Step 1: In your project, access the Marketing tab. Then choose the Call to Action section and click “Add field”

Step 2: Fill in your information

Step 3: Click Update if you want to save or Delete if you want to remove
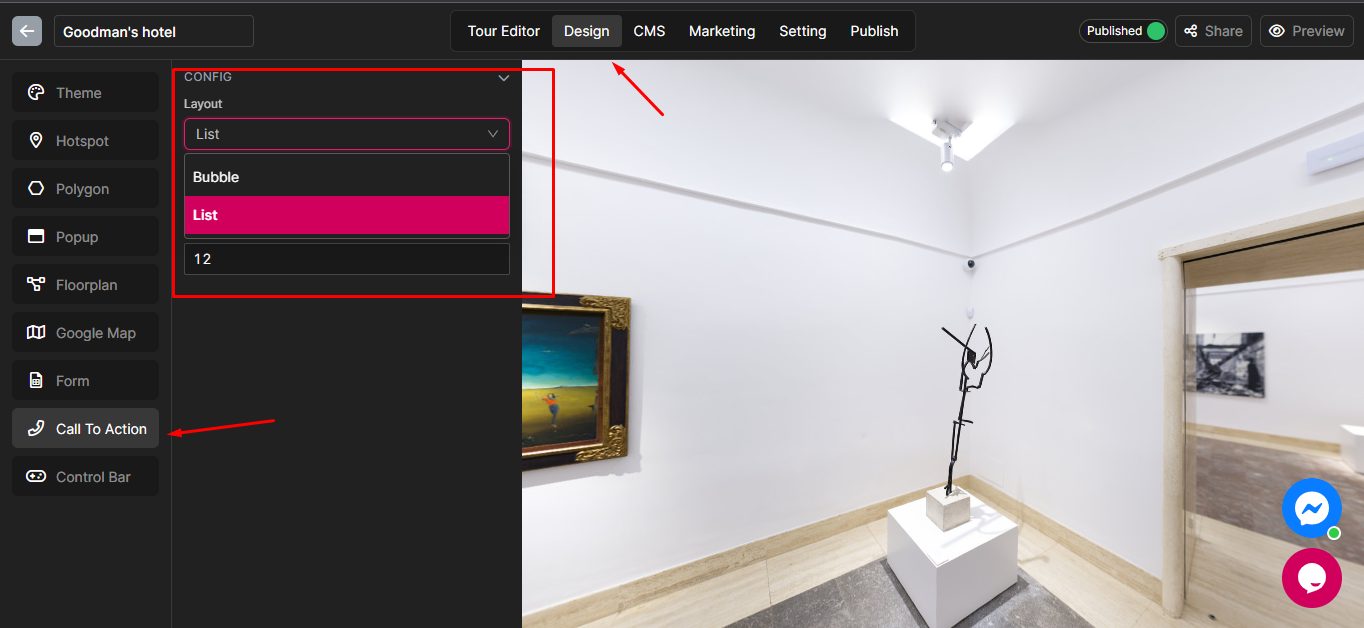
You can also change the CTA’s design in the Design tab

Note: You can create multiple CTA for a virtual tour
A favicon is a small icon that appears next to the title of your website in browser tabs, bookmarks, and search results pages – giving visitors an immediate visual reference when browsing your virtual tour website. Favicons help your virtual tour stand out and create lasting memories for visitors; additionally, they improve virtual tour SEO by increasing brand recognition and trustworthiness among your audience.


Follow these steps to set up your own brand logo:

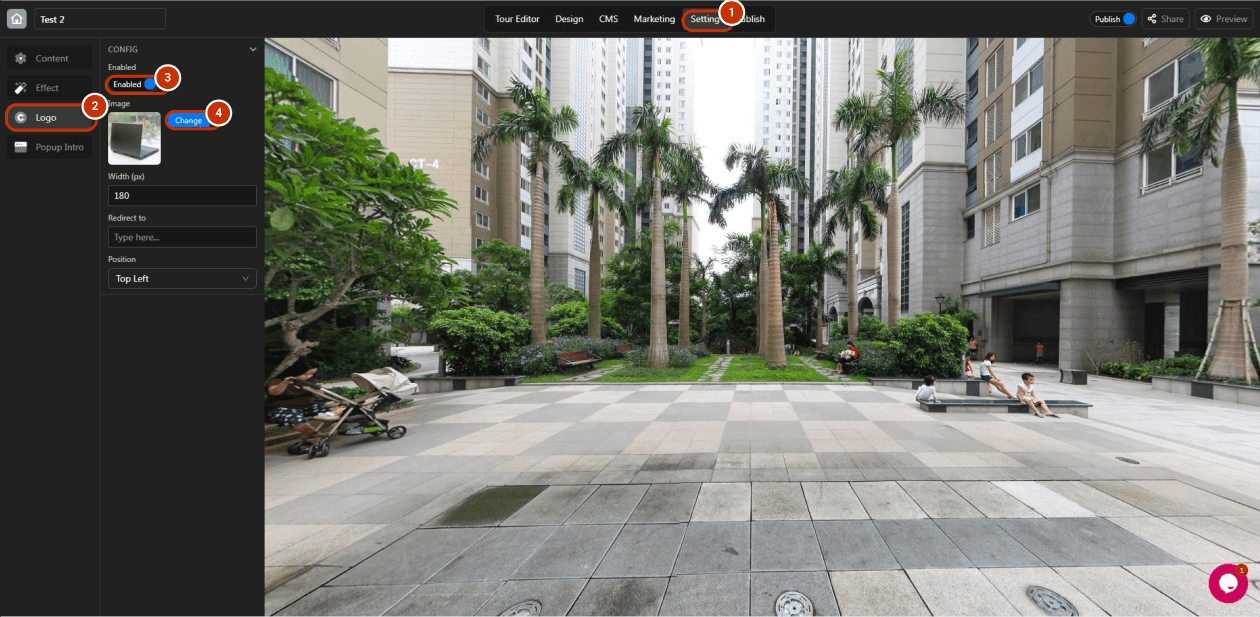
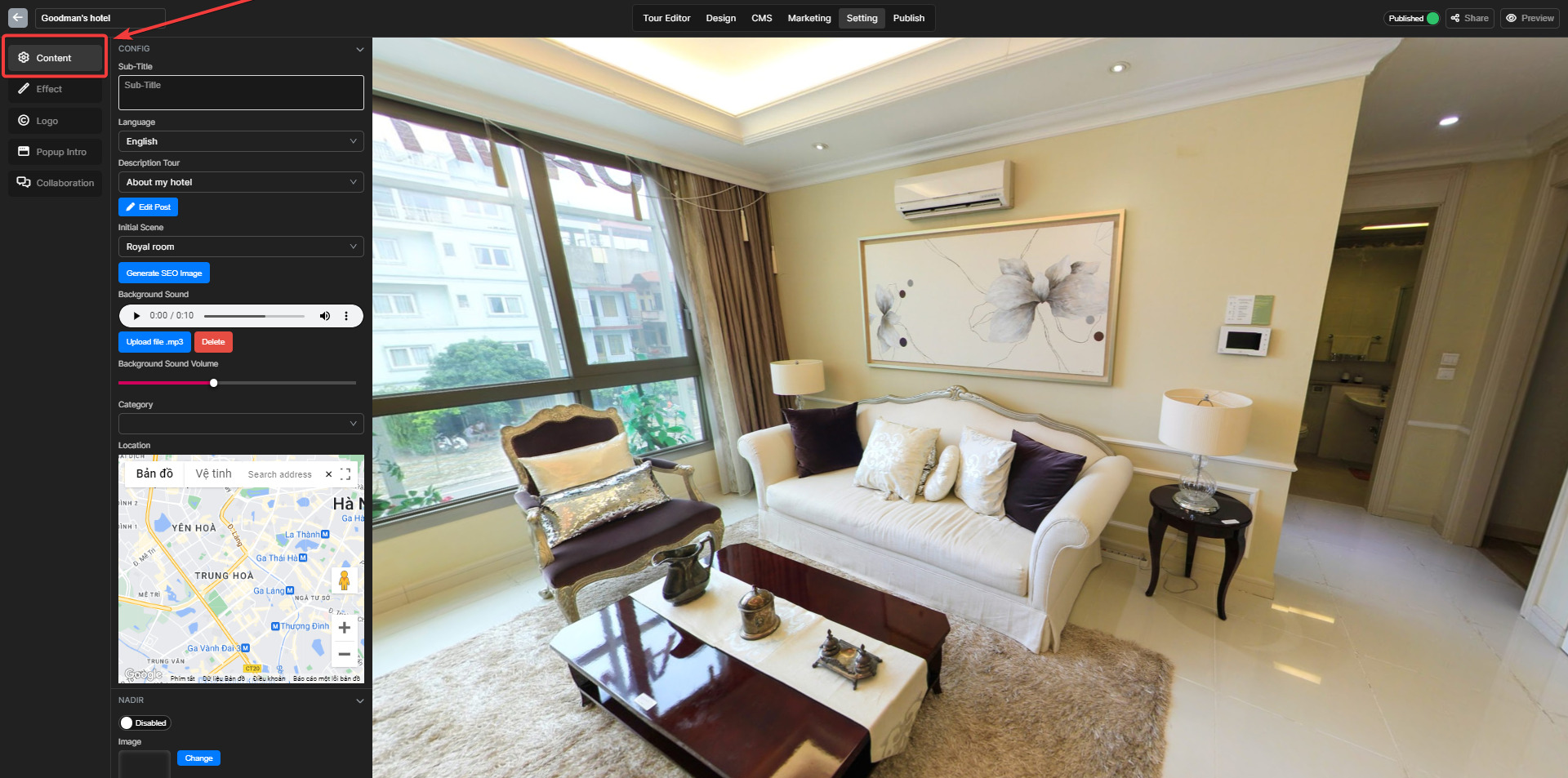
1. Switch to the “Setting” tab.
2. Open the “Content” section.
3. Enable the brand logo.
4. Click “Change” to add the logo.

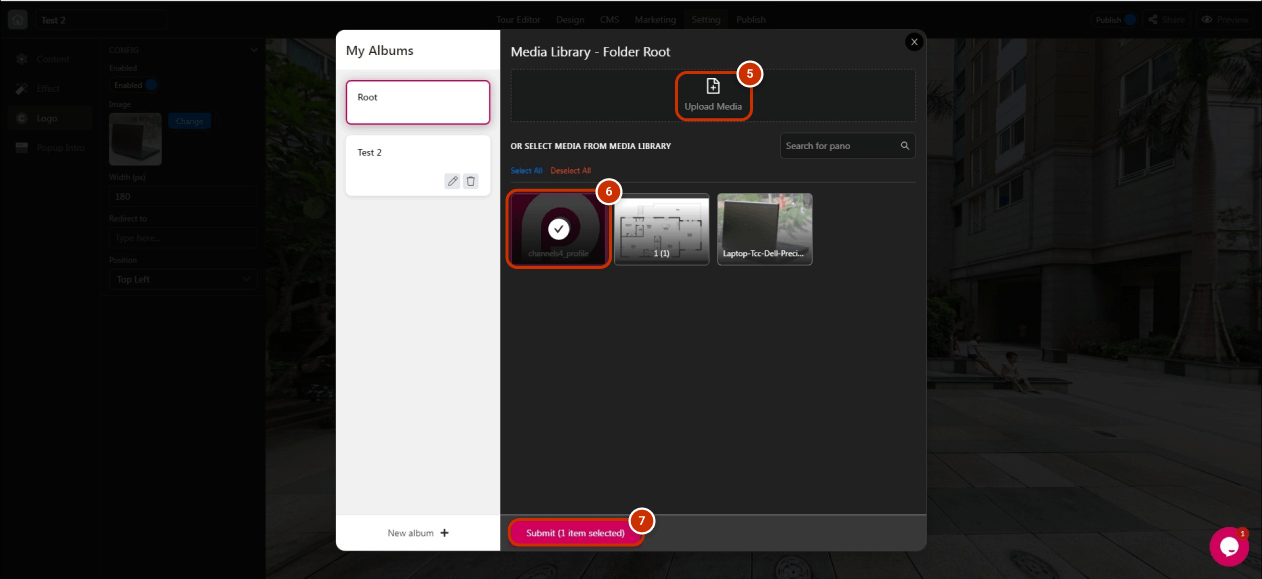
5. Hit upload to upload your own logo.
6. Select your uploaded logo.
7. Click “Submit”.

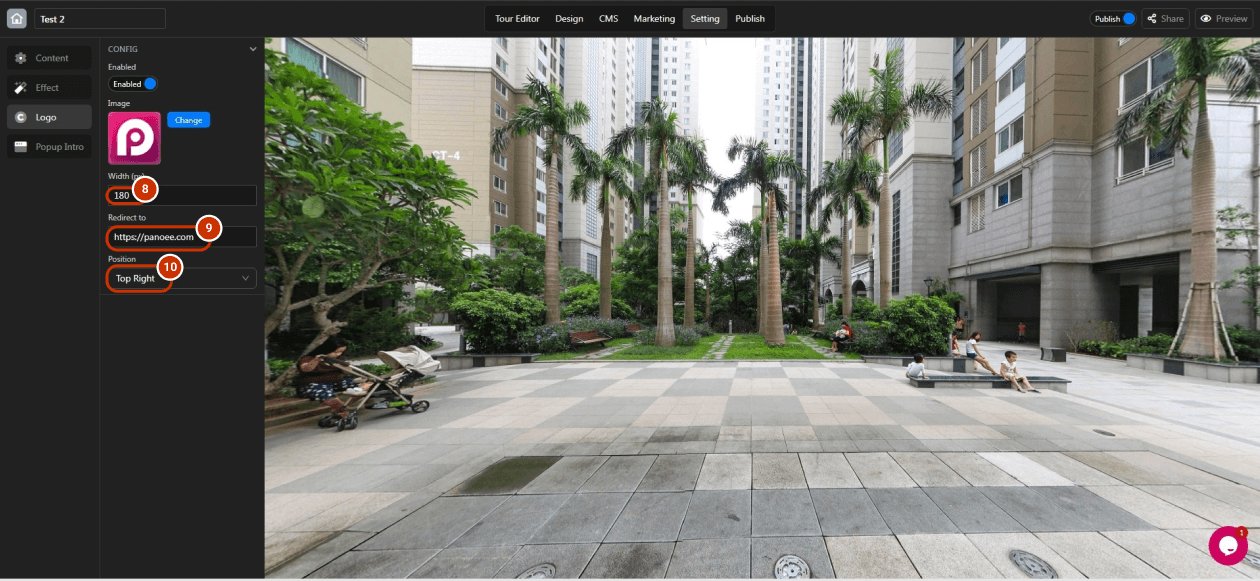
8. Adjust the width of the logo.
9. Add the logo URL link.
10. Select the position.
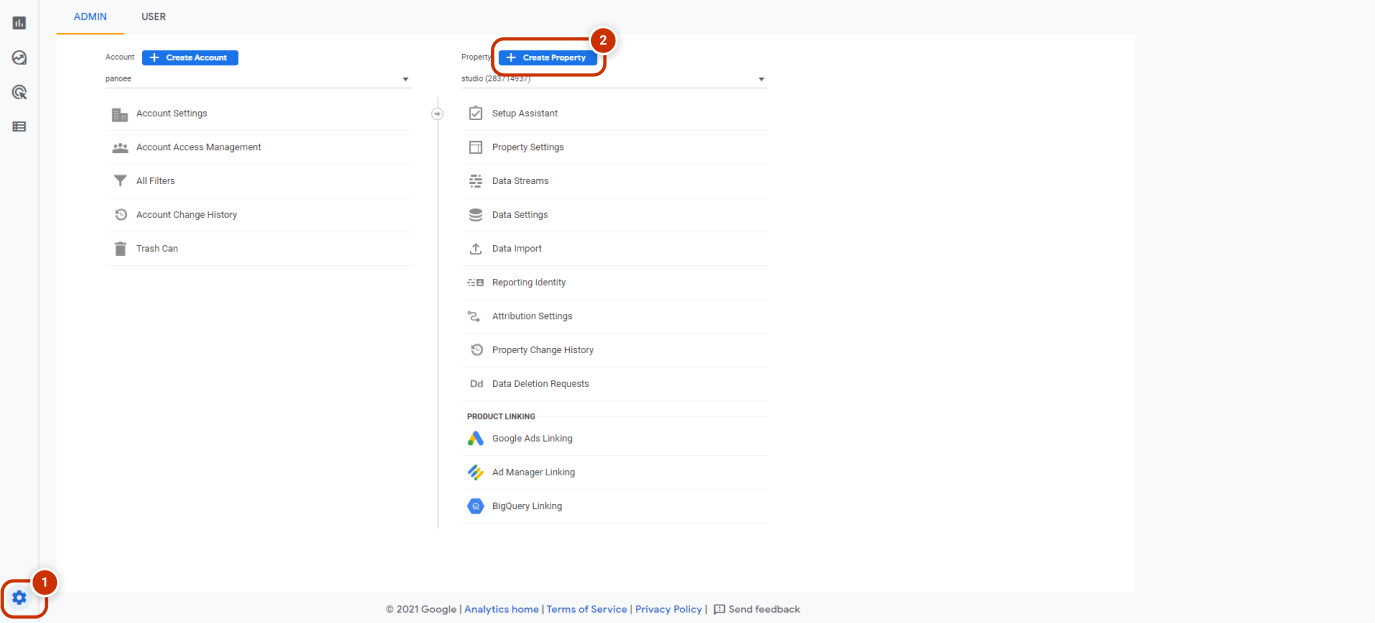
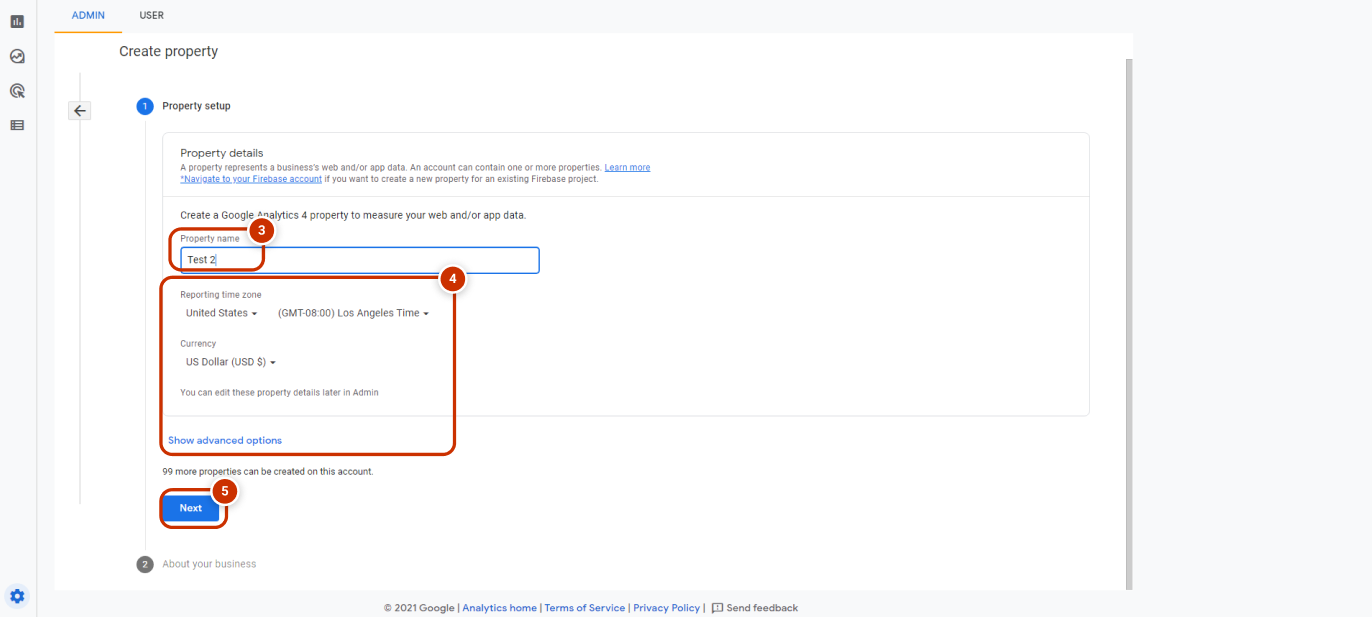
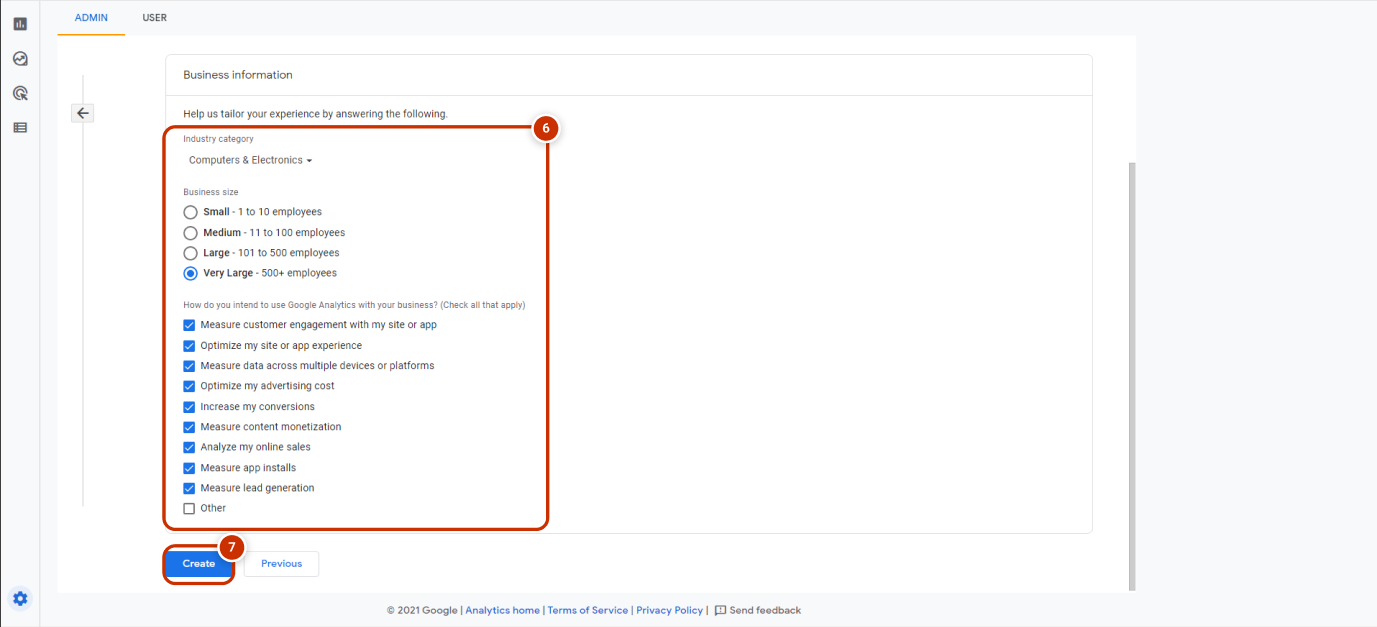
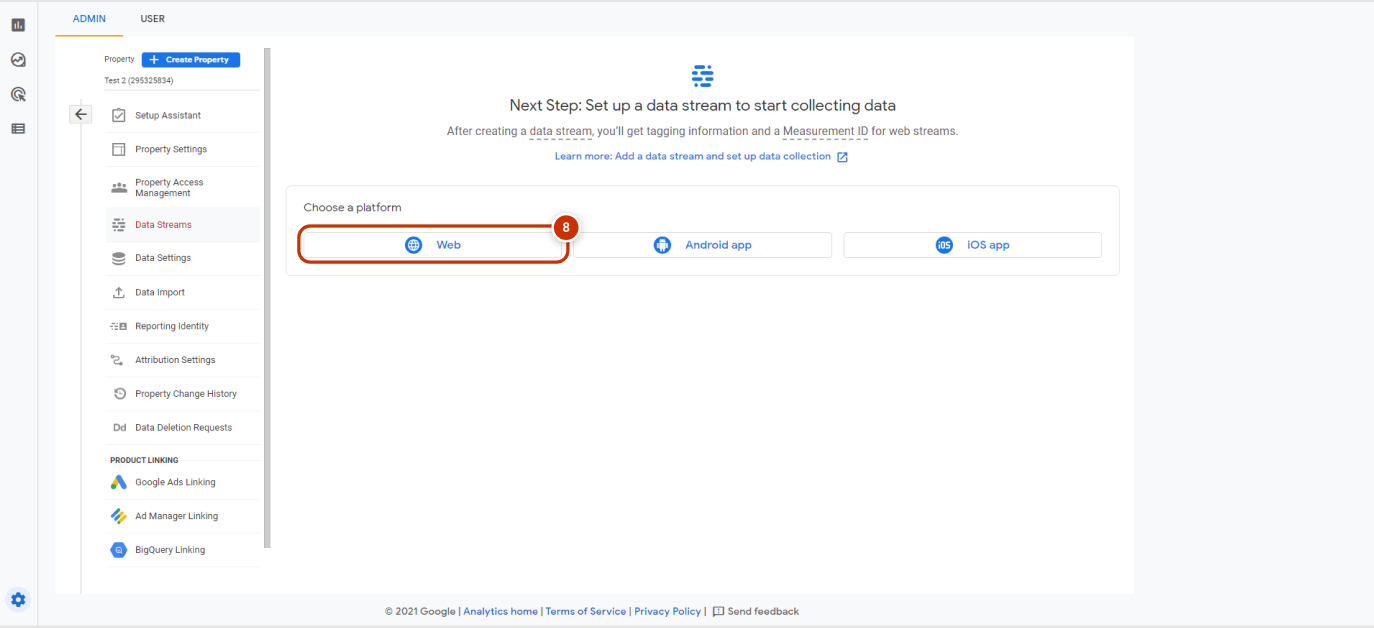
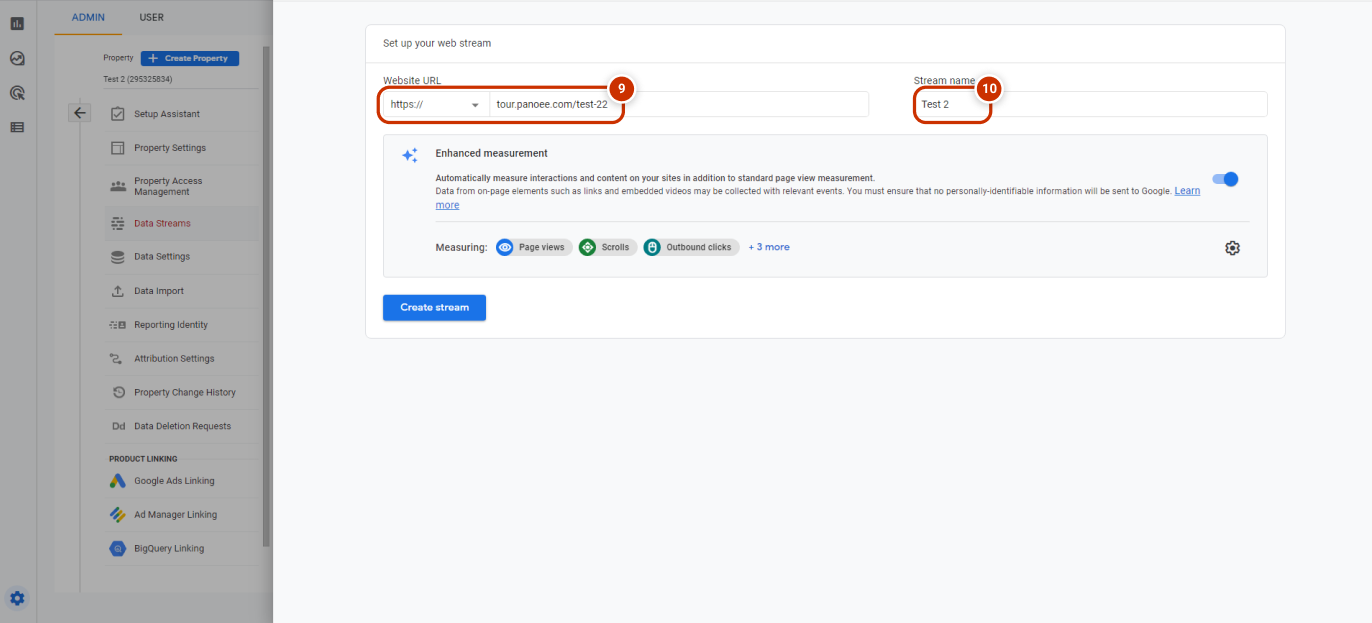
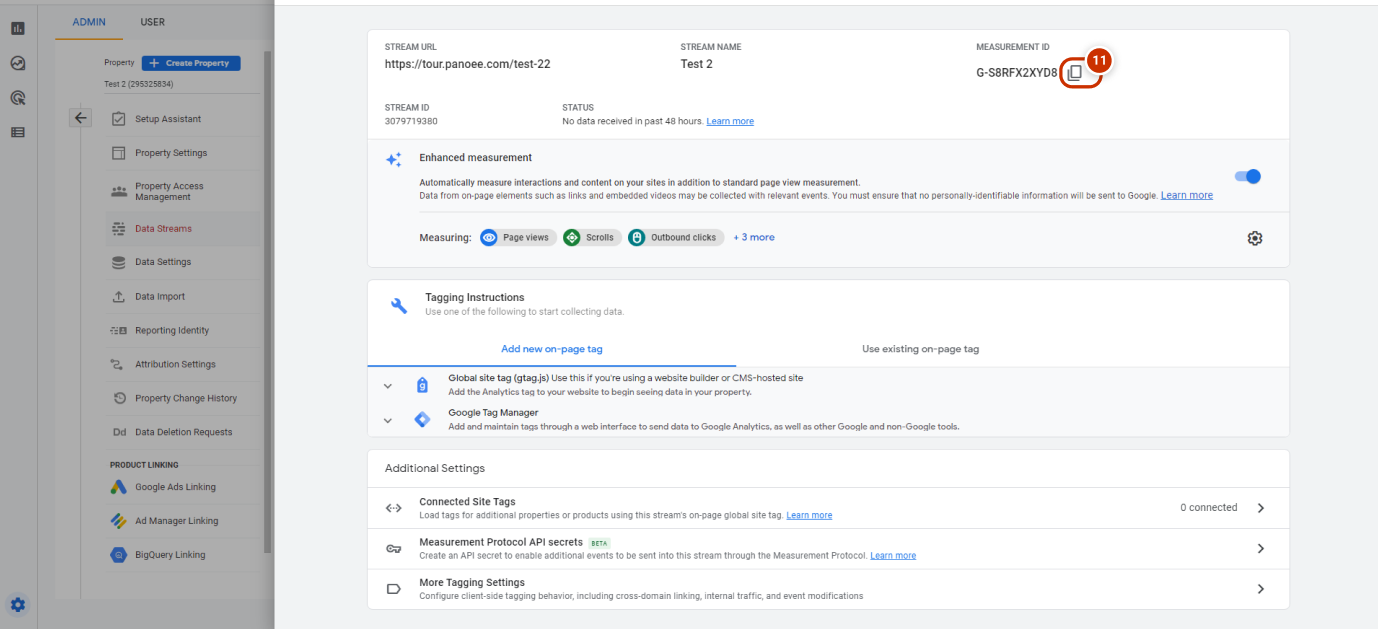
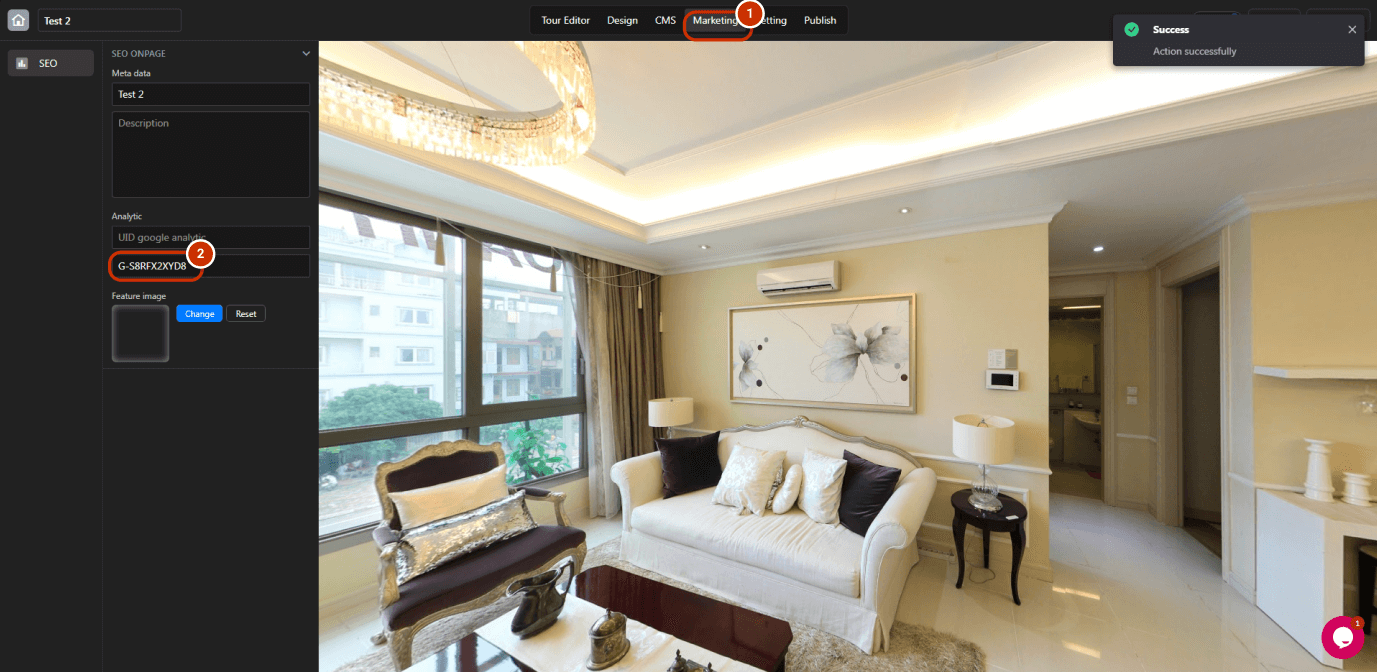
Setting up Google Analytics for your virtual tour is not too complicated, but it will take you more small steps than usual:












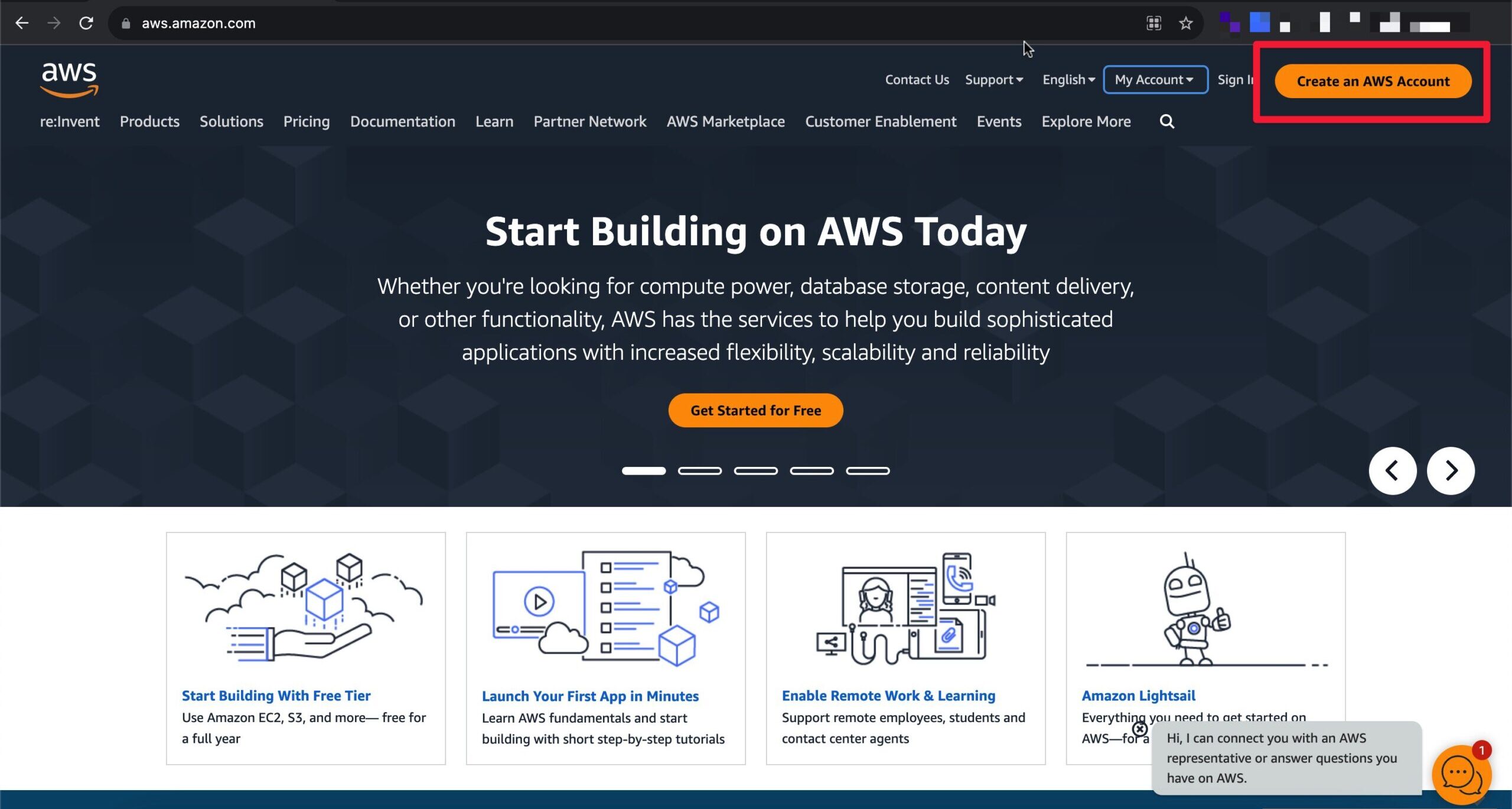
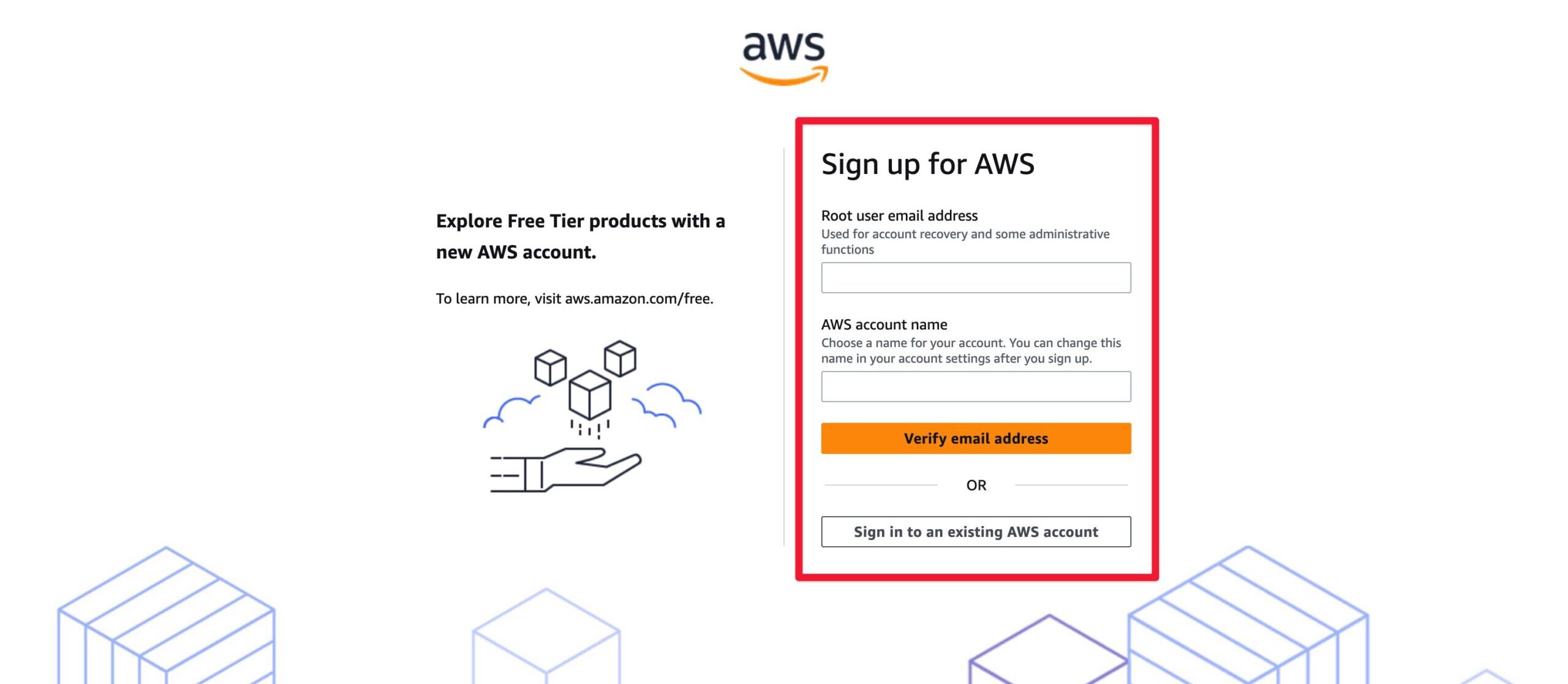
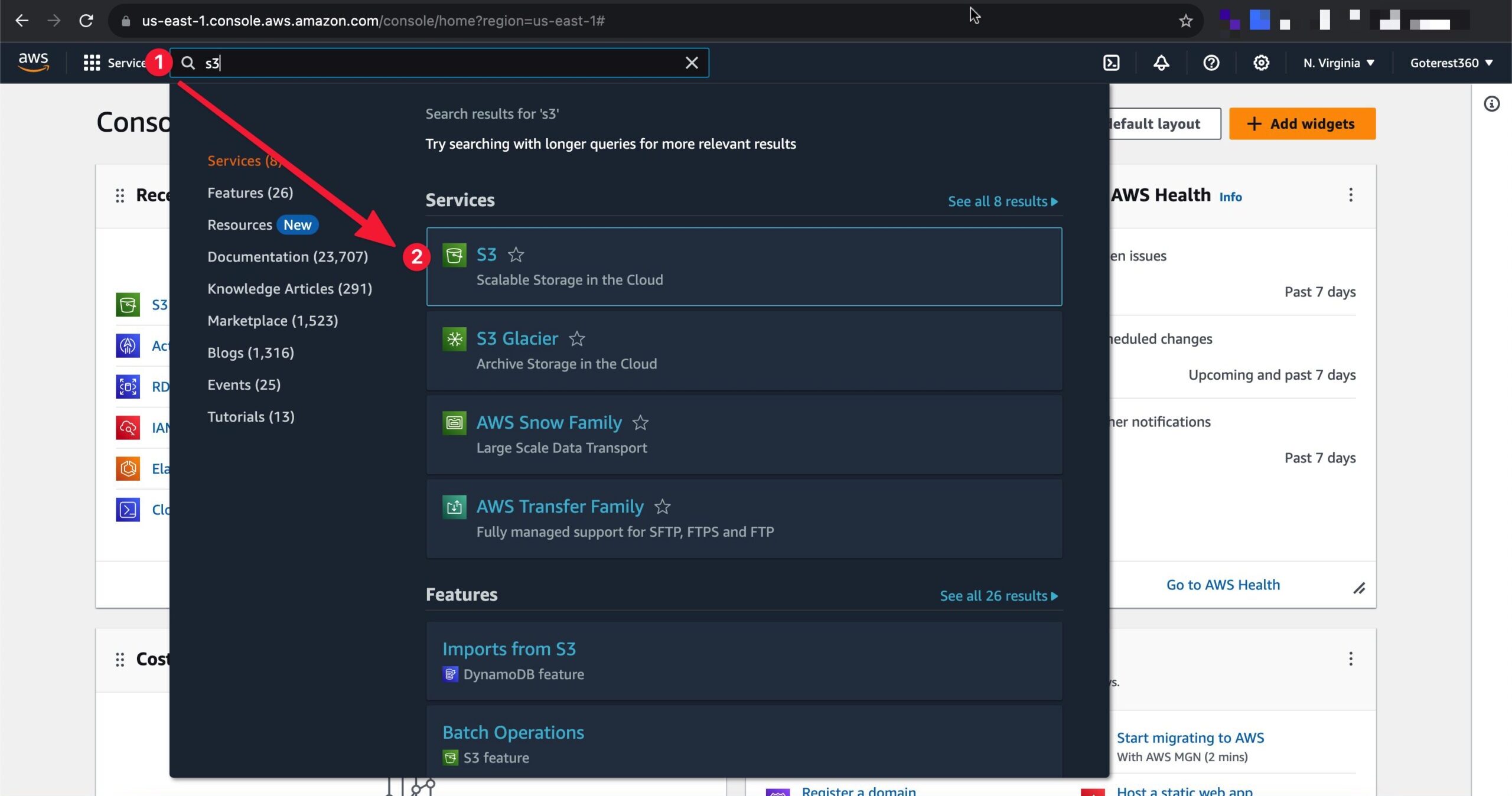
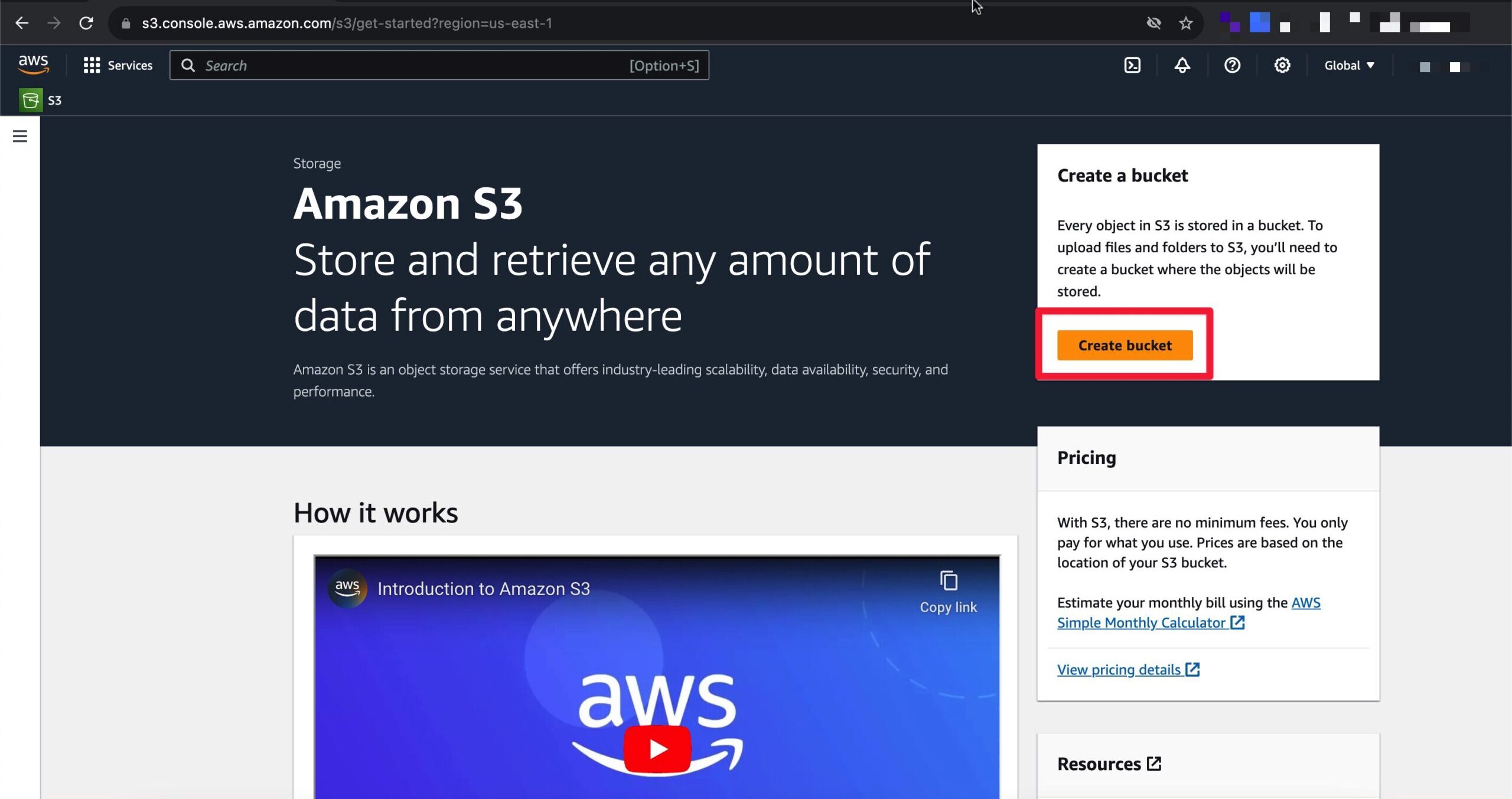
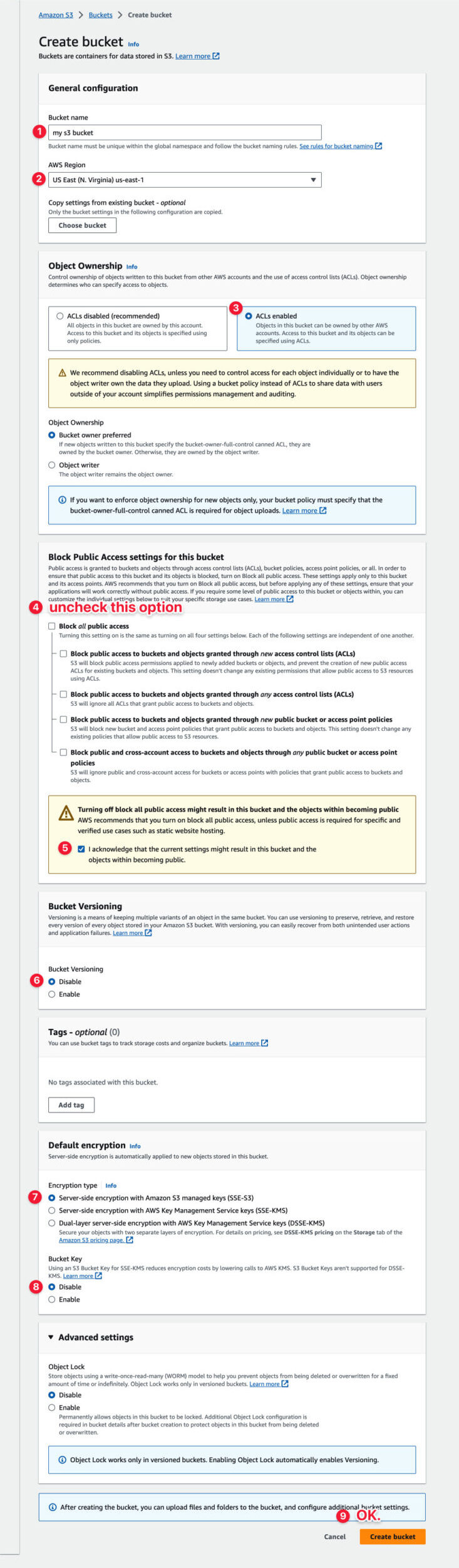
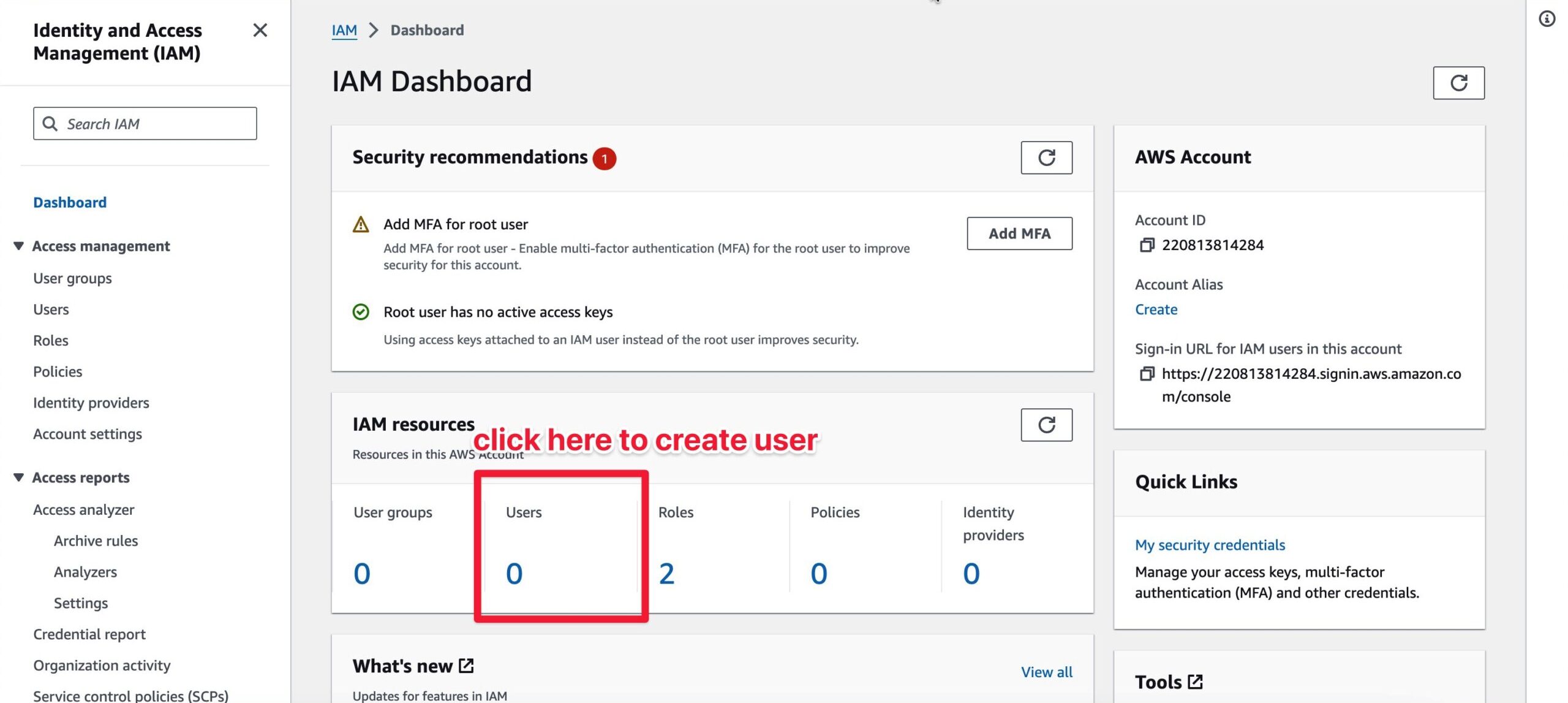
1.1.3. After signing up, please login AWS console with your account.








{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:DeleteObject",
"s3:GetObject",
"s3:ListBucket",
"s3:PutObject"
],
"Resource": [
"arn:aws:s3:::mypanoeesample/*",
"arn:aws:s3:::mypanoeesample"
]
}
]
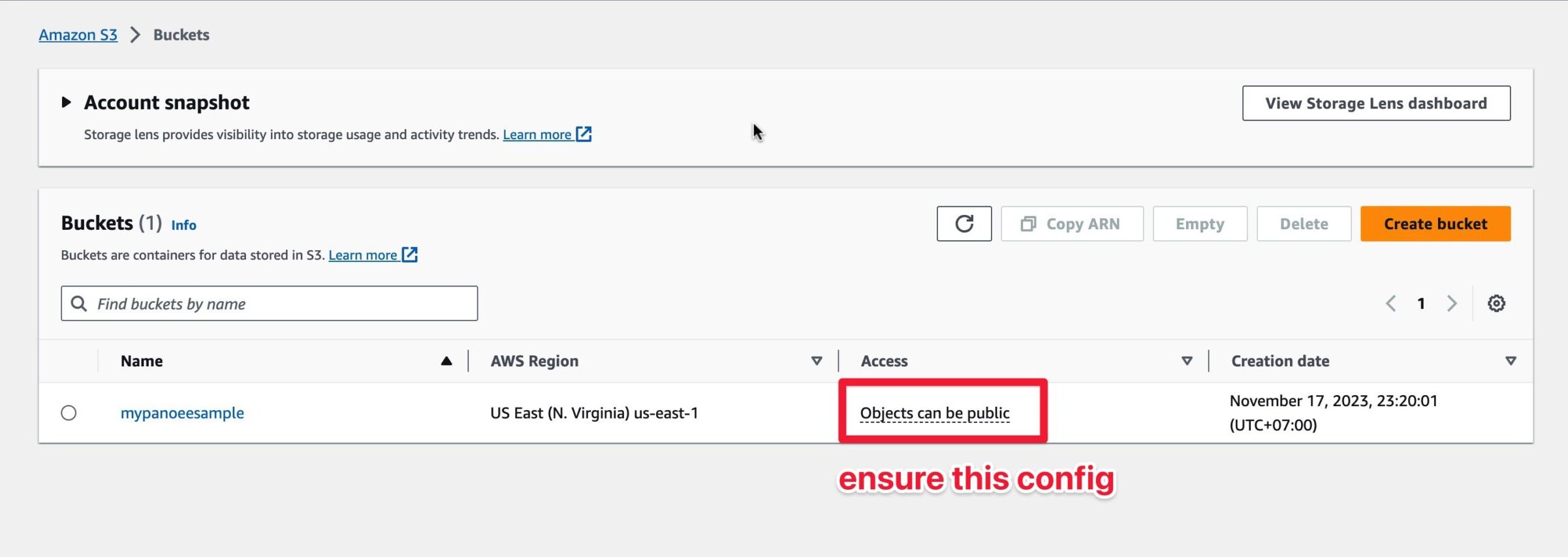
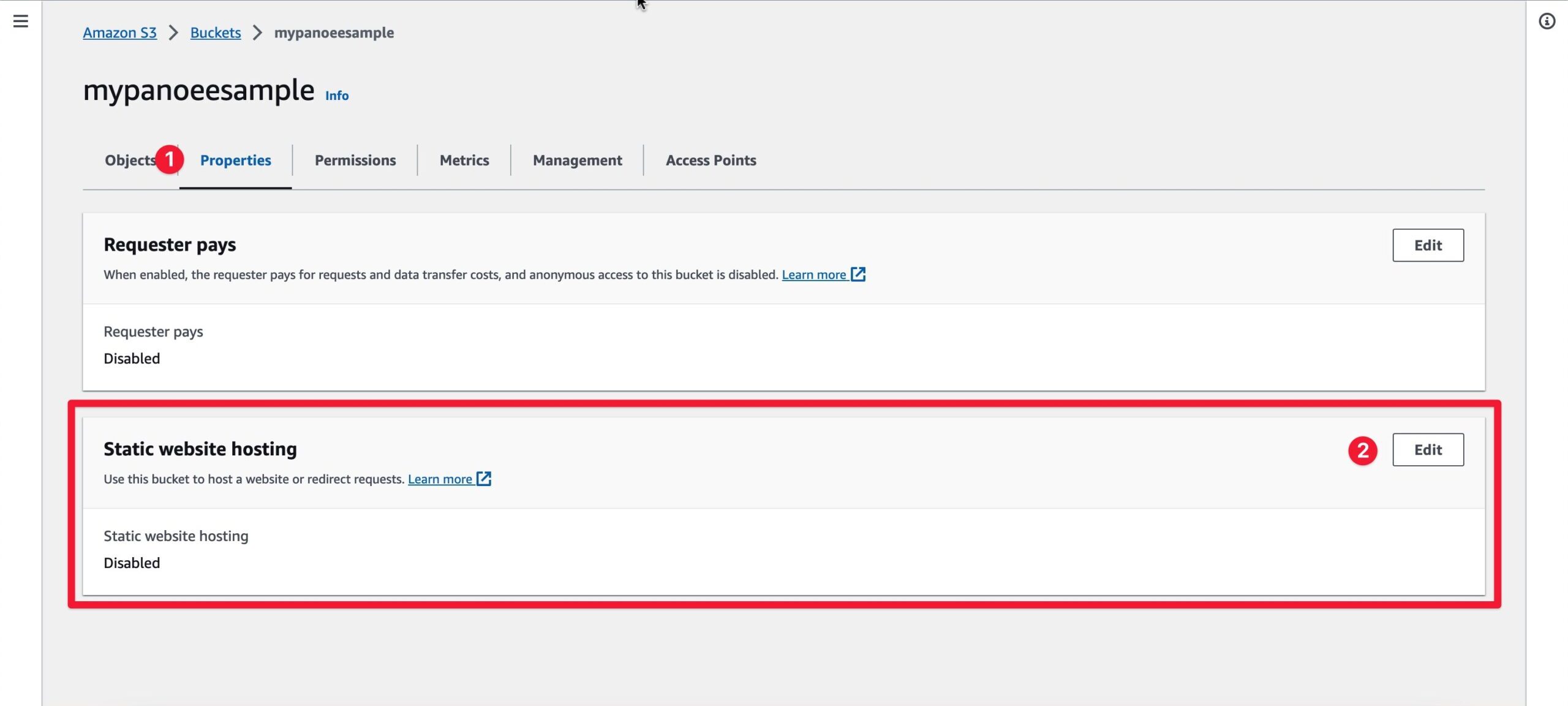
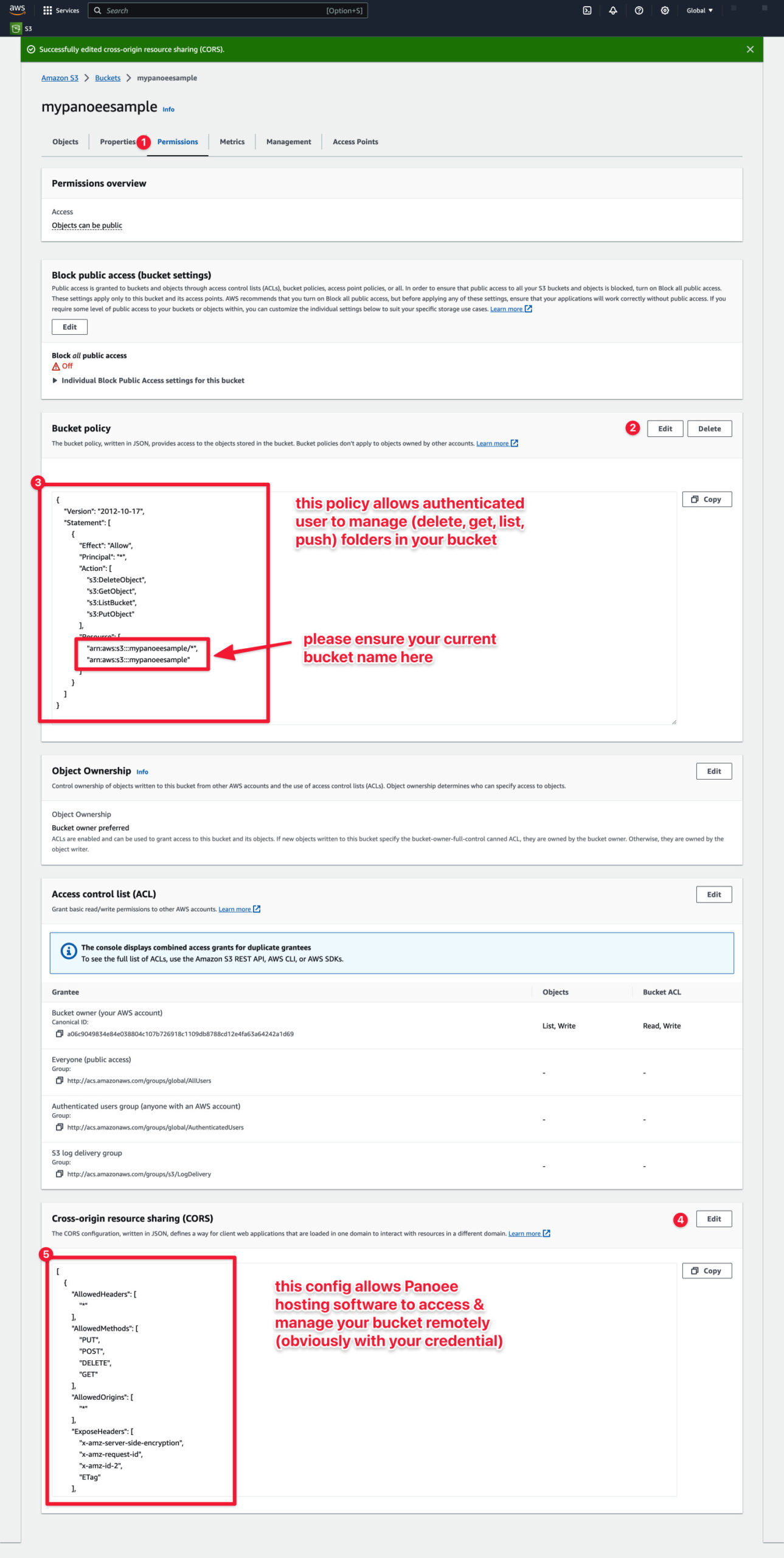
}For bucket policy, please notice that you needs to insert your bucket name in codeblock “Resources”
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"PUT",
"POST",
"DELETE",
"GET"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [
"x-amz-server-side-encryption",
"x-amz-request-id",
"x-amz-id-2",
"ETag"
],
"MaxAgeSeconds": 86400
}
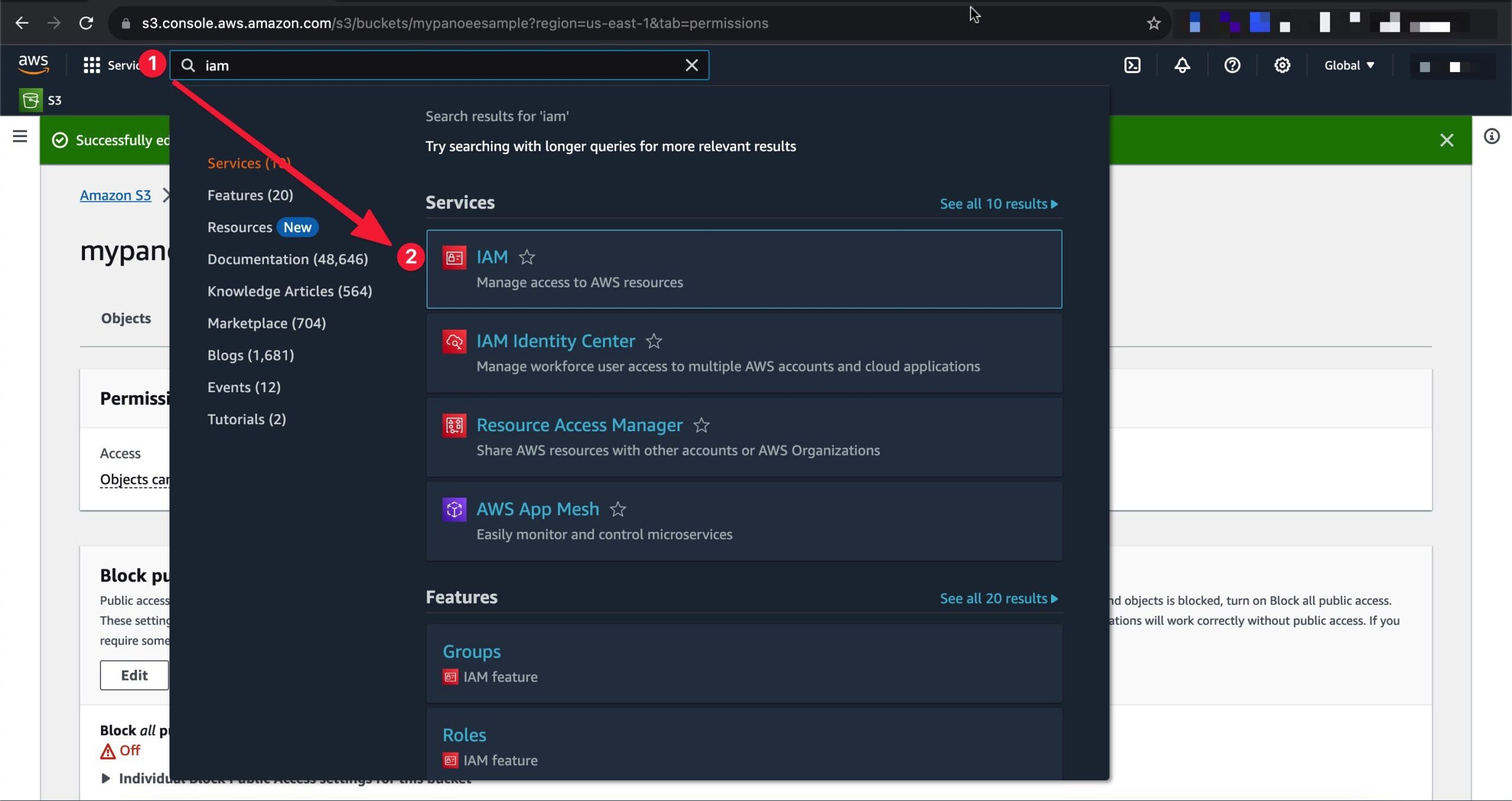
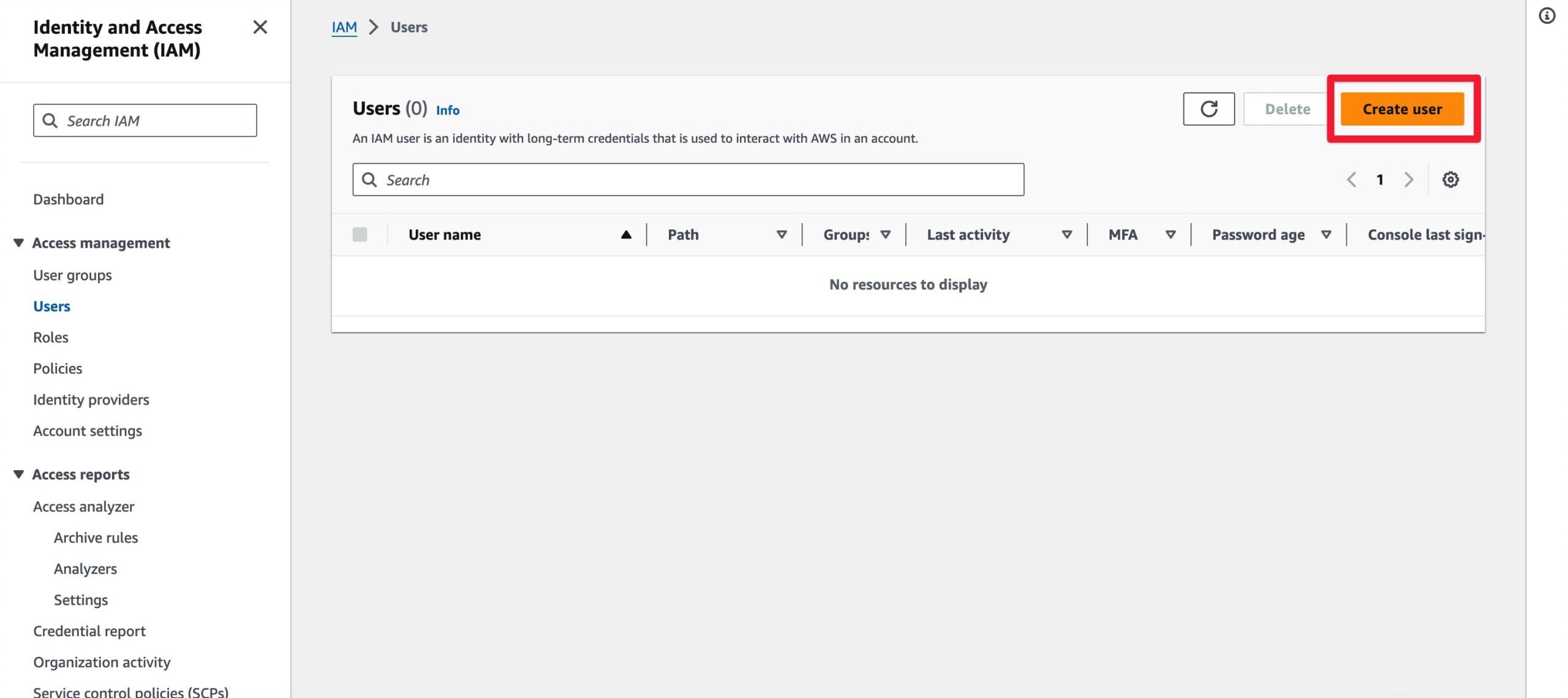
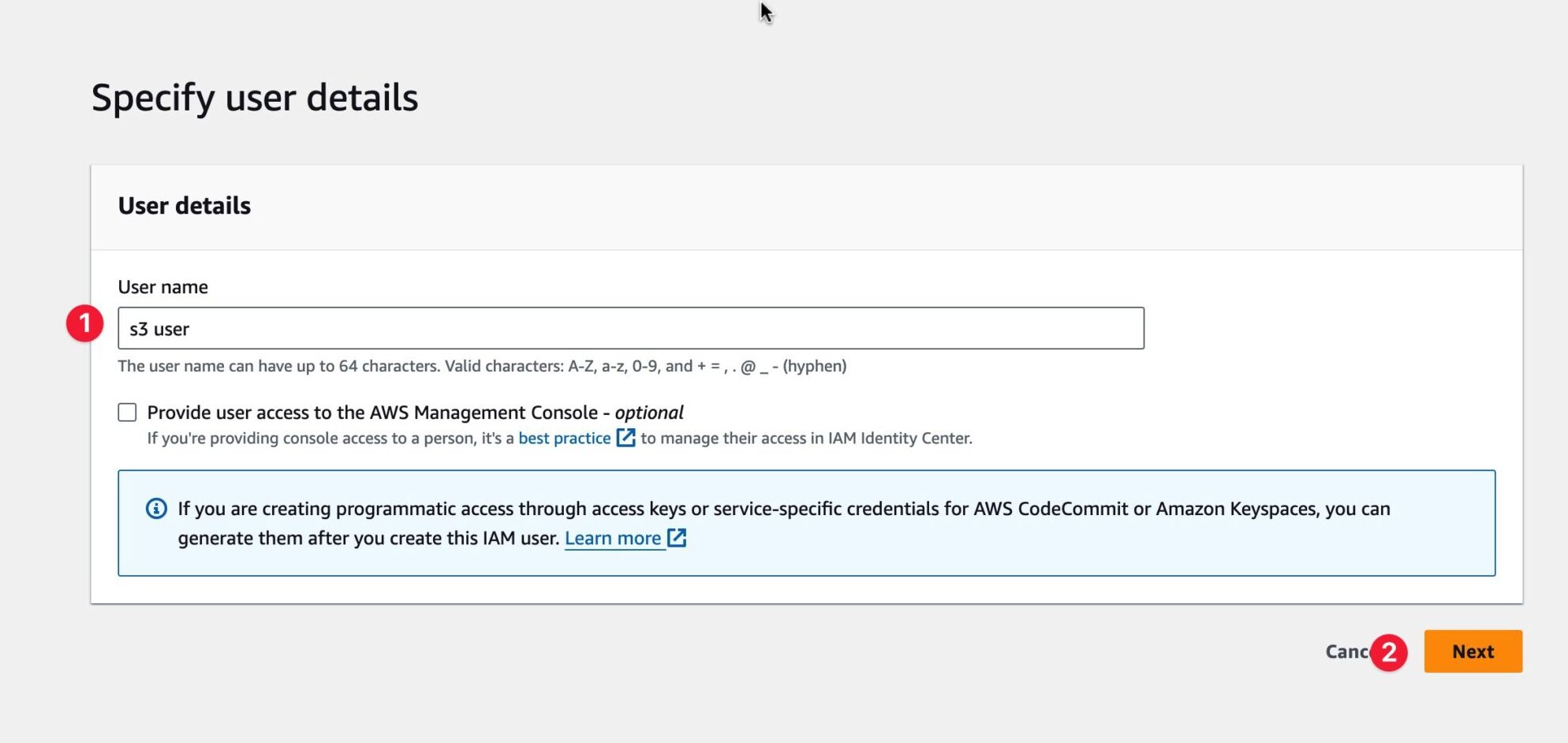
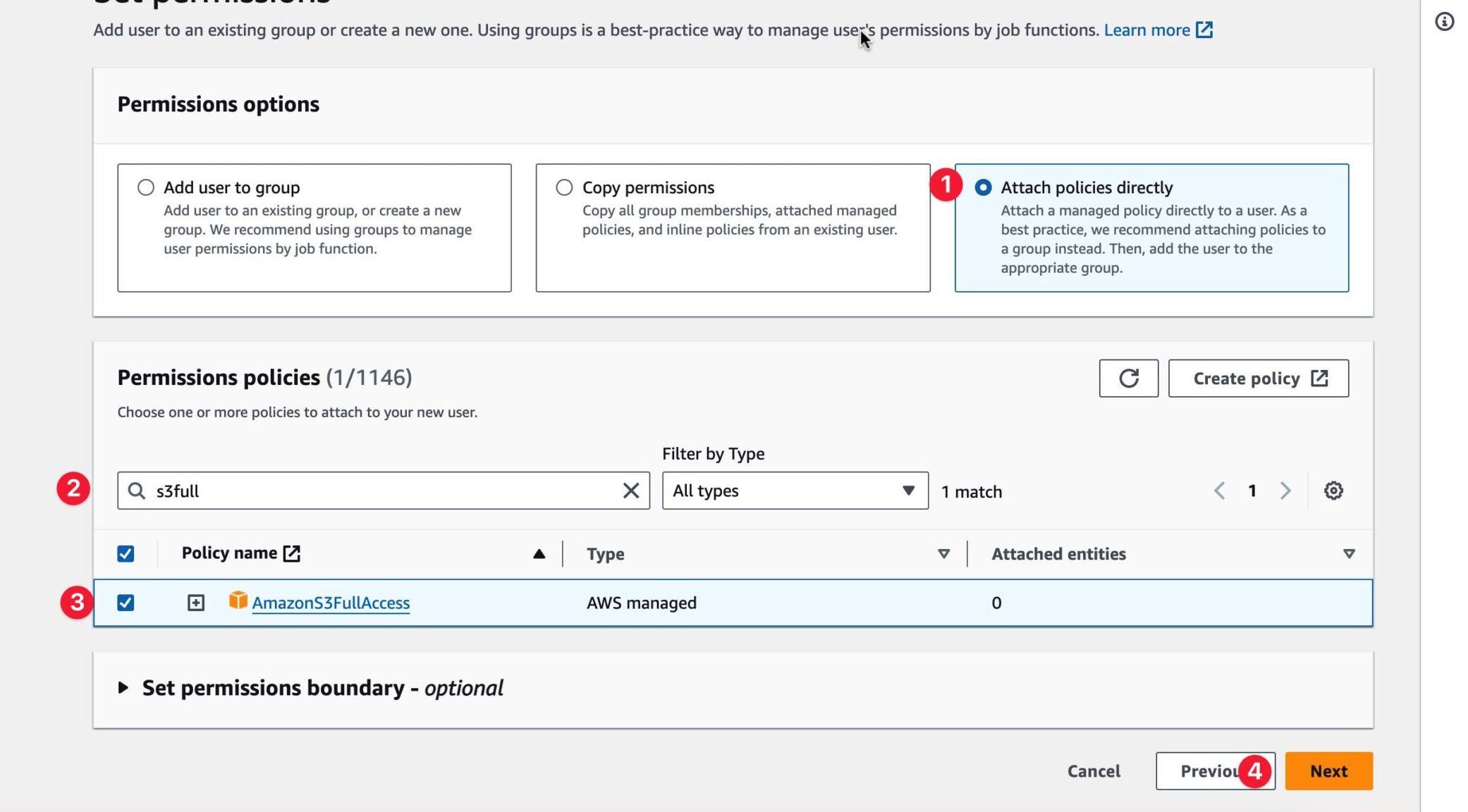
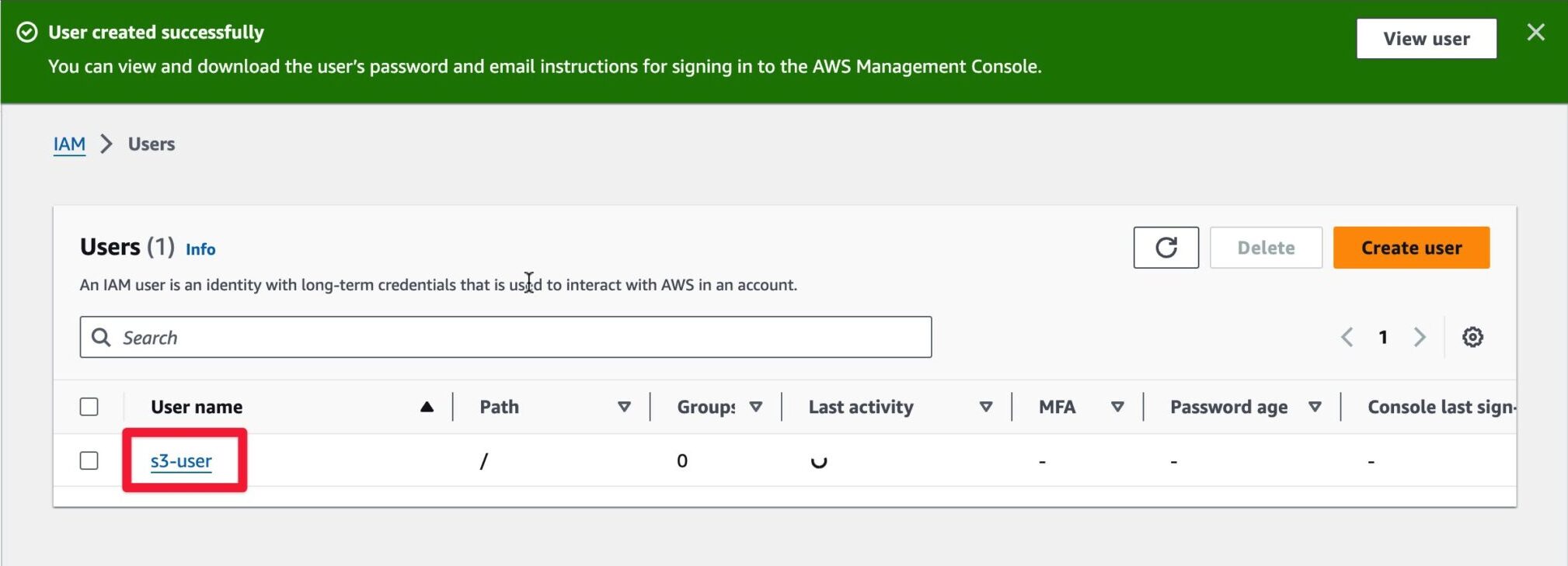
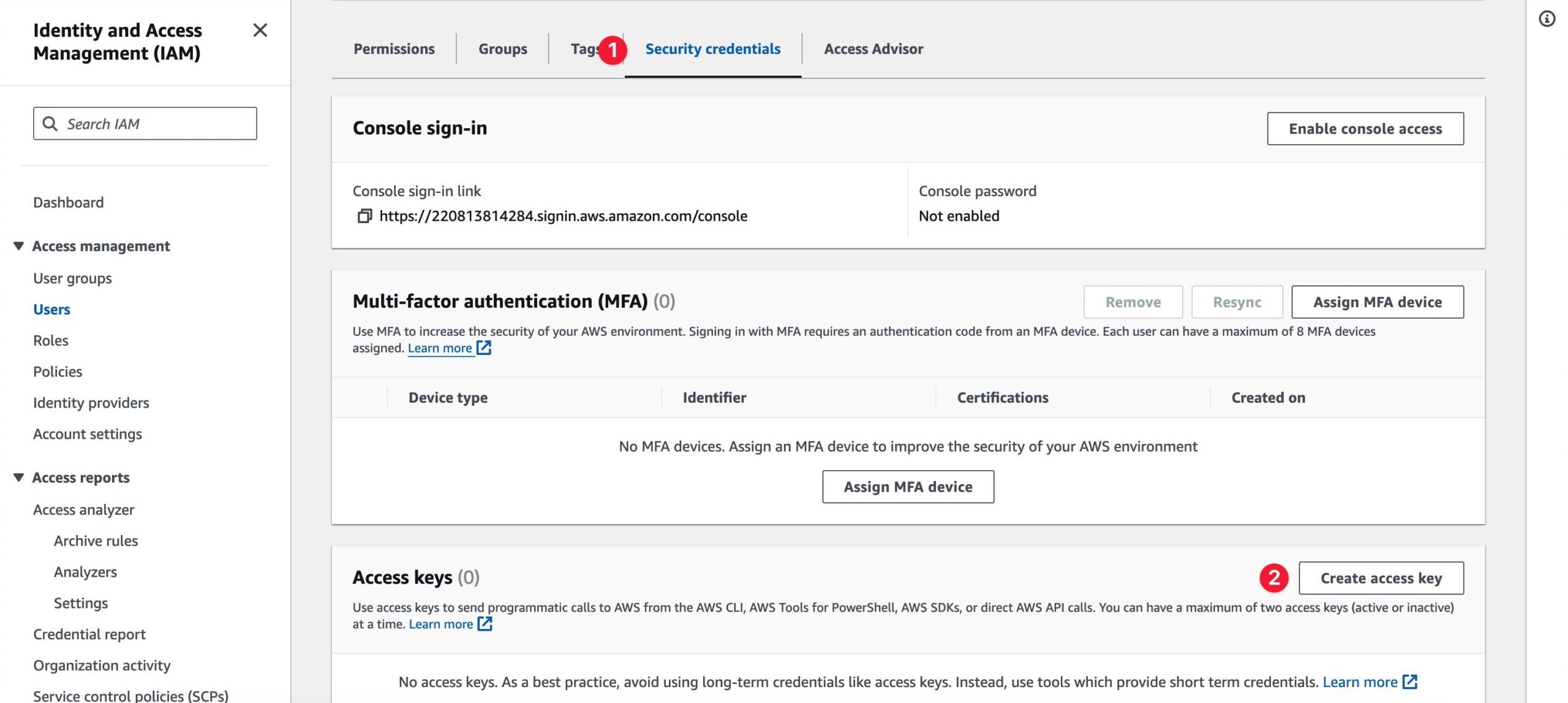
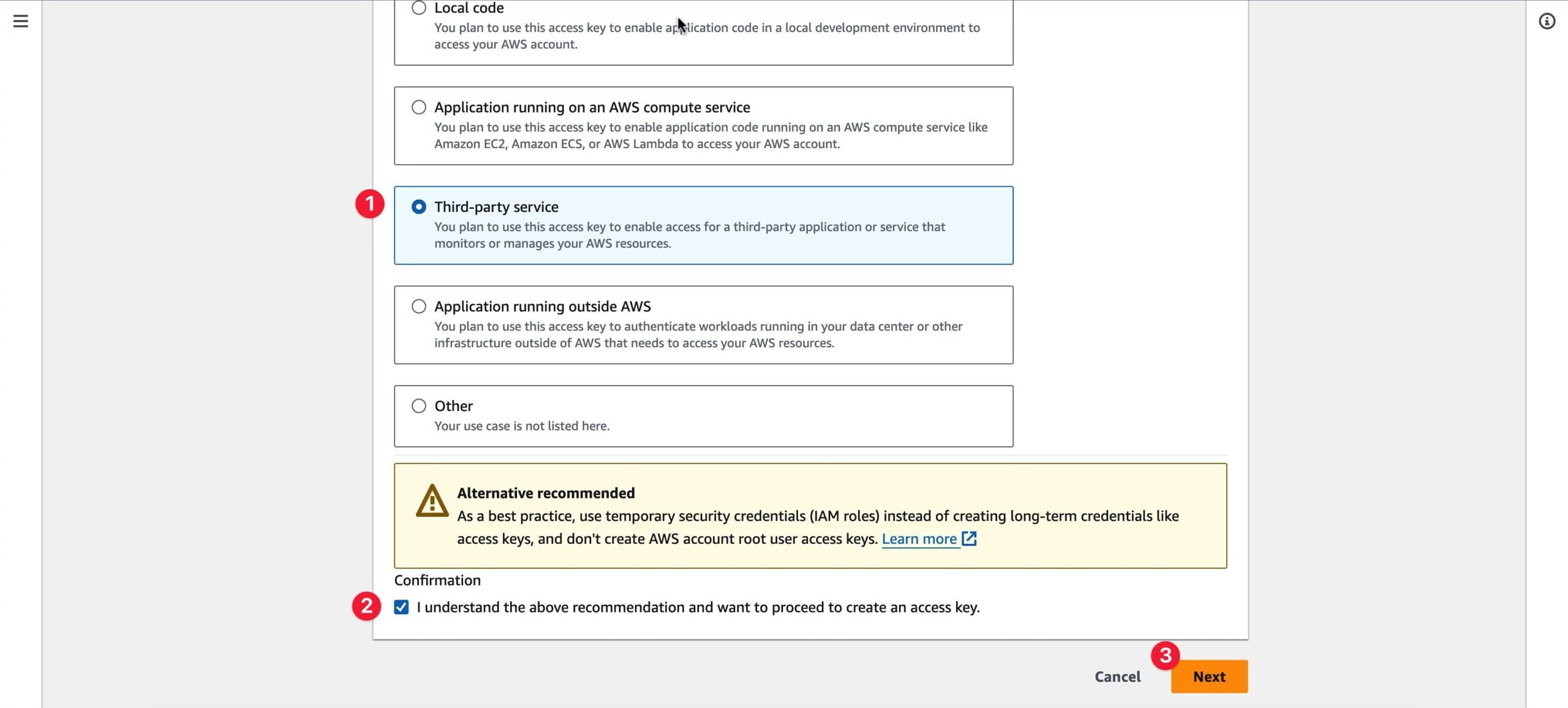
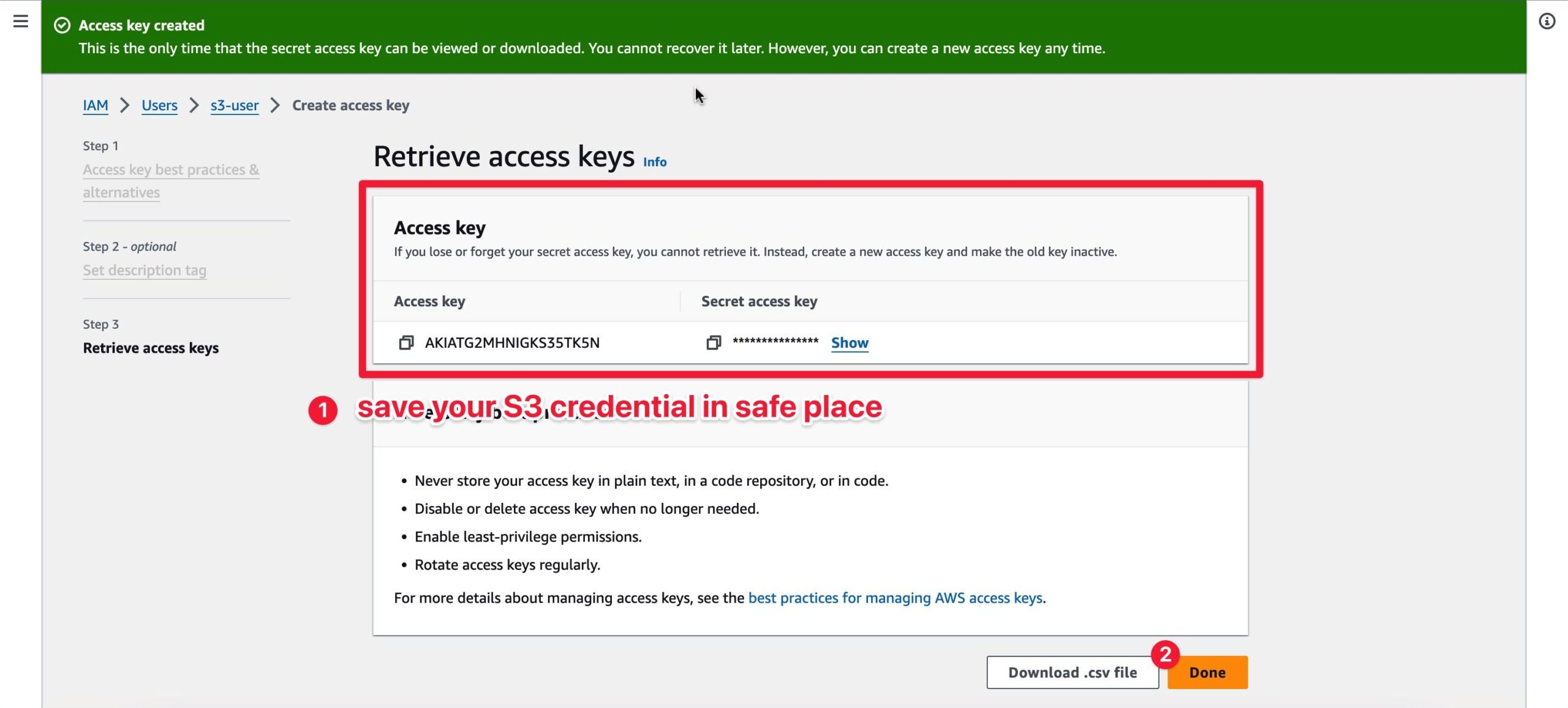
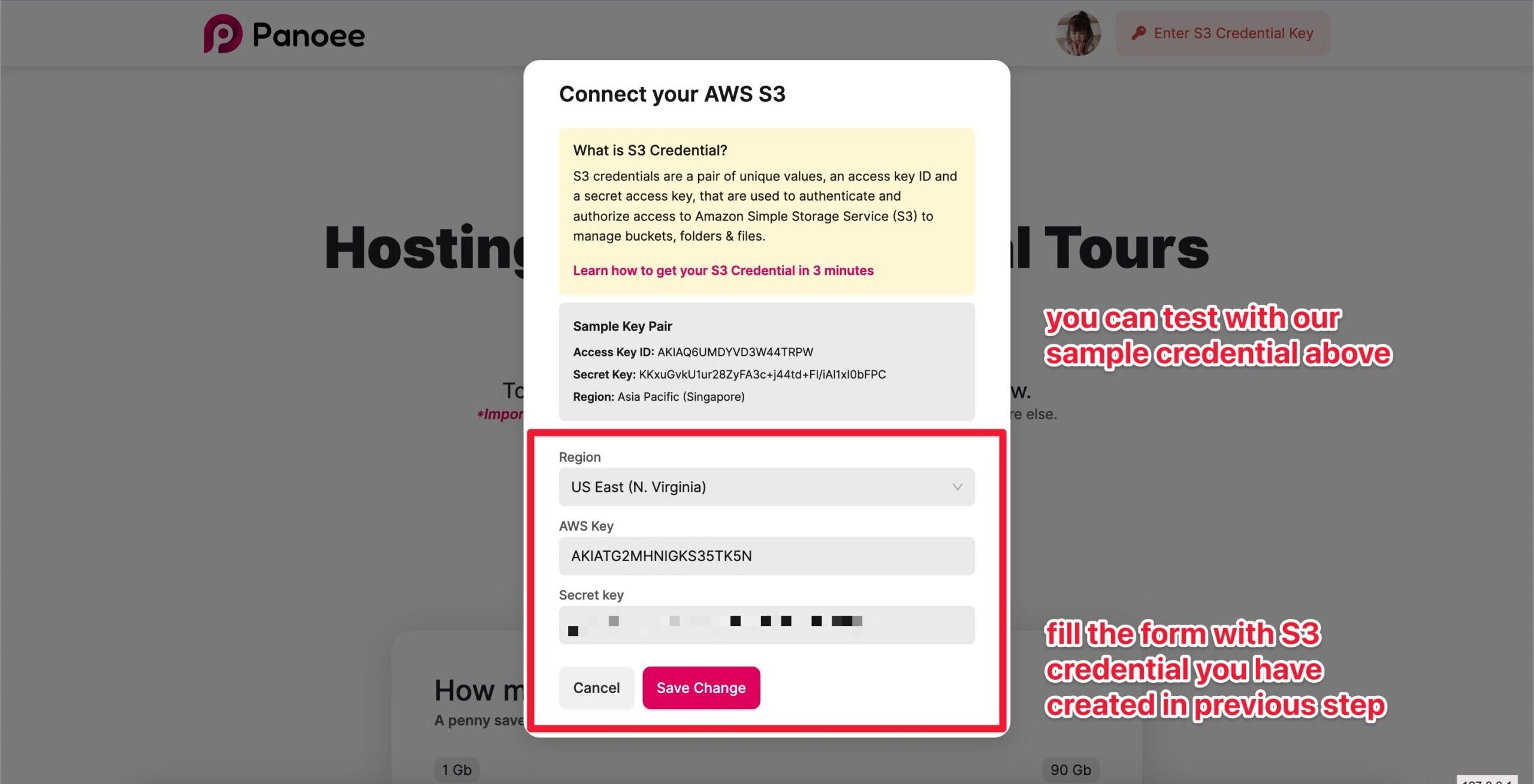
]After setup S3 service, you need to setup IAM service to create the Credential.












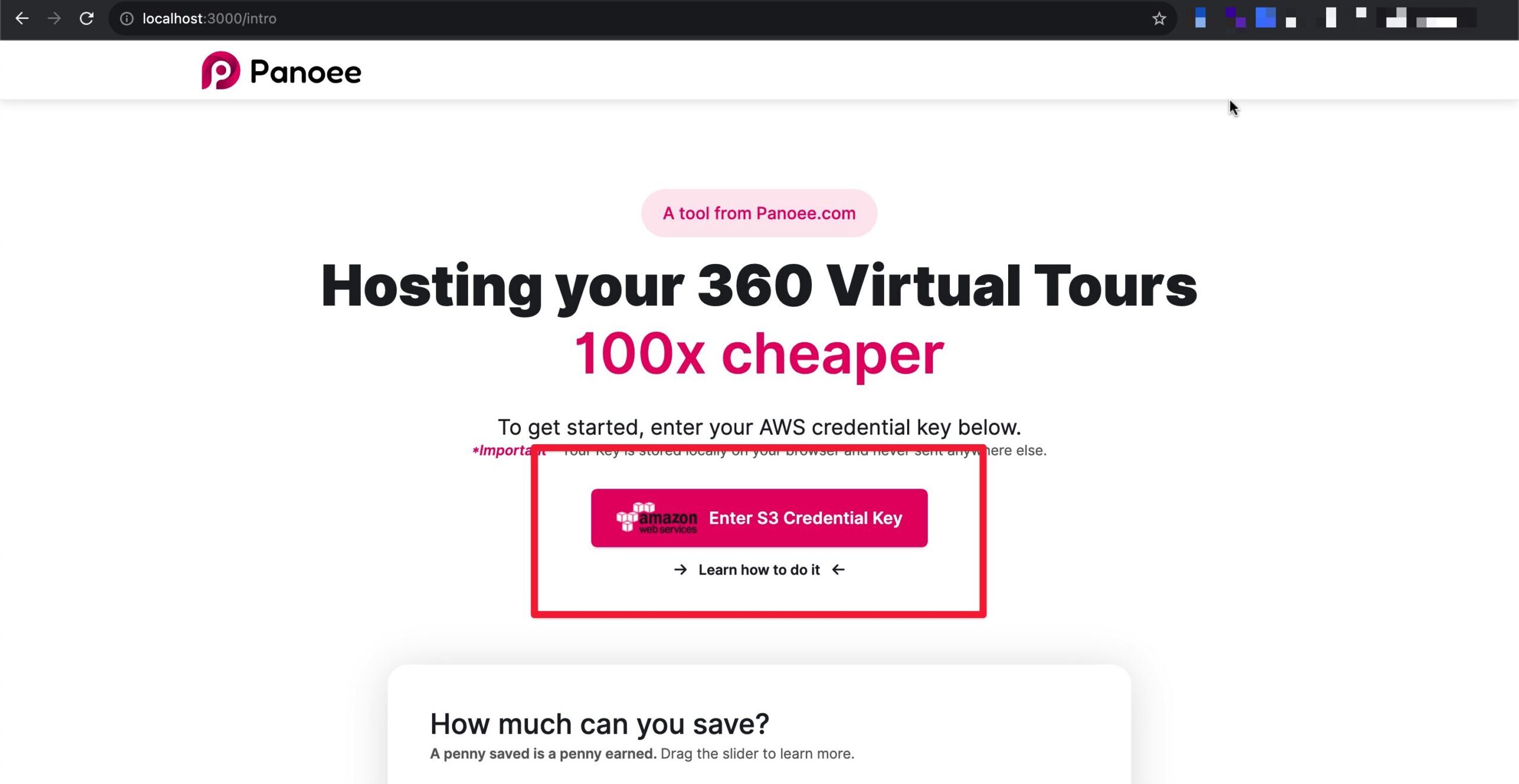
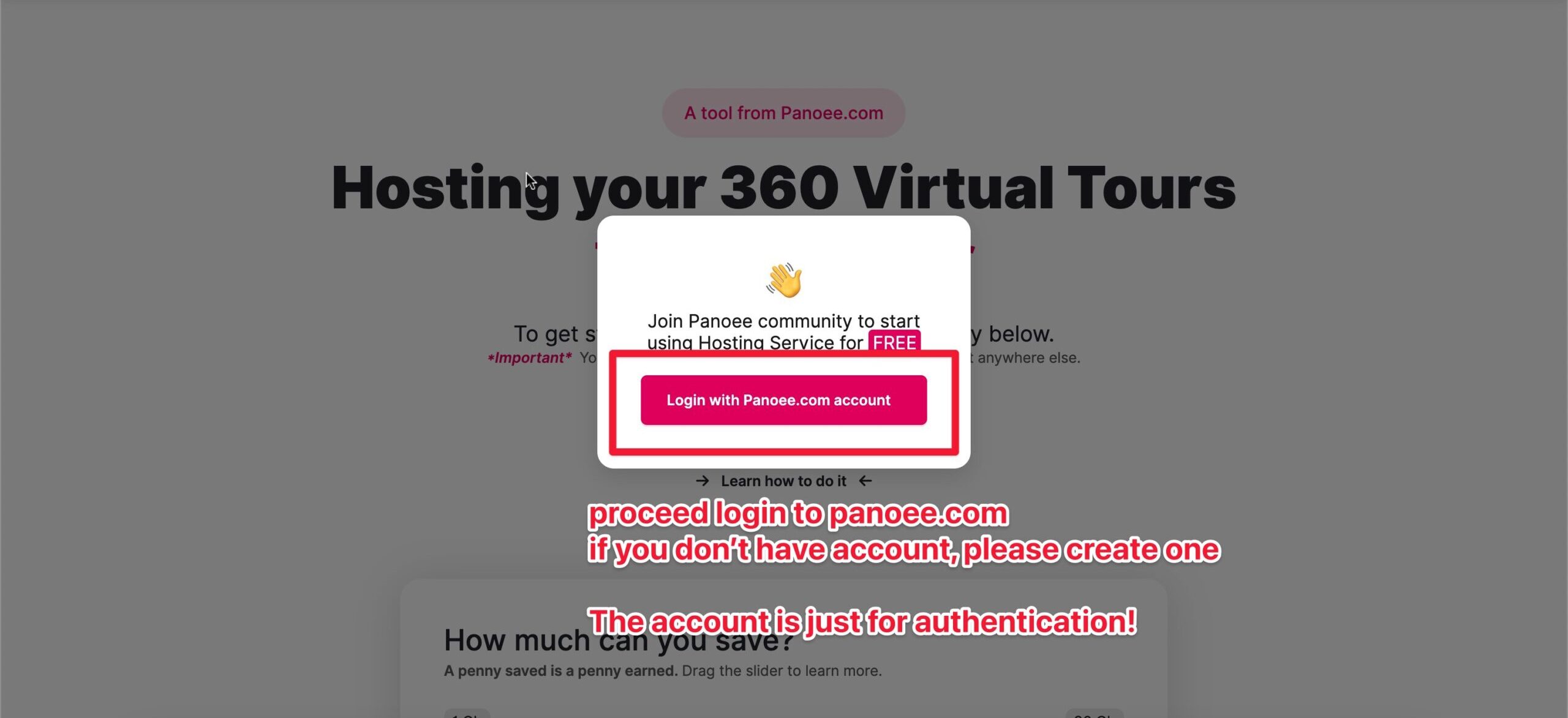
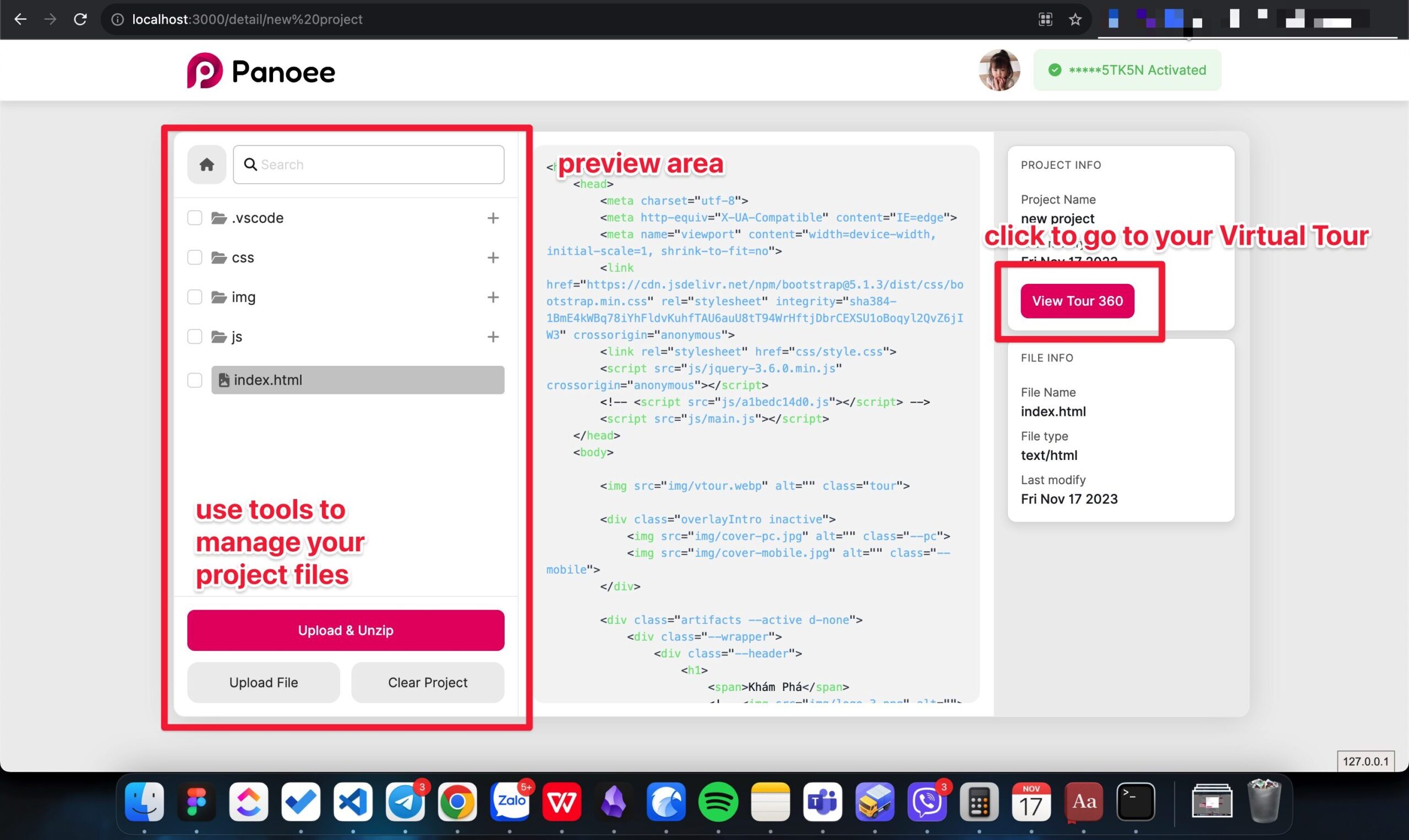
After enter the proper AWS Credential key pair, you can now upload & manage your Virtual Tours easily via the software.



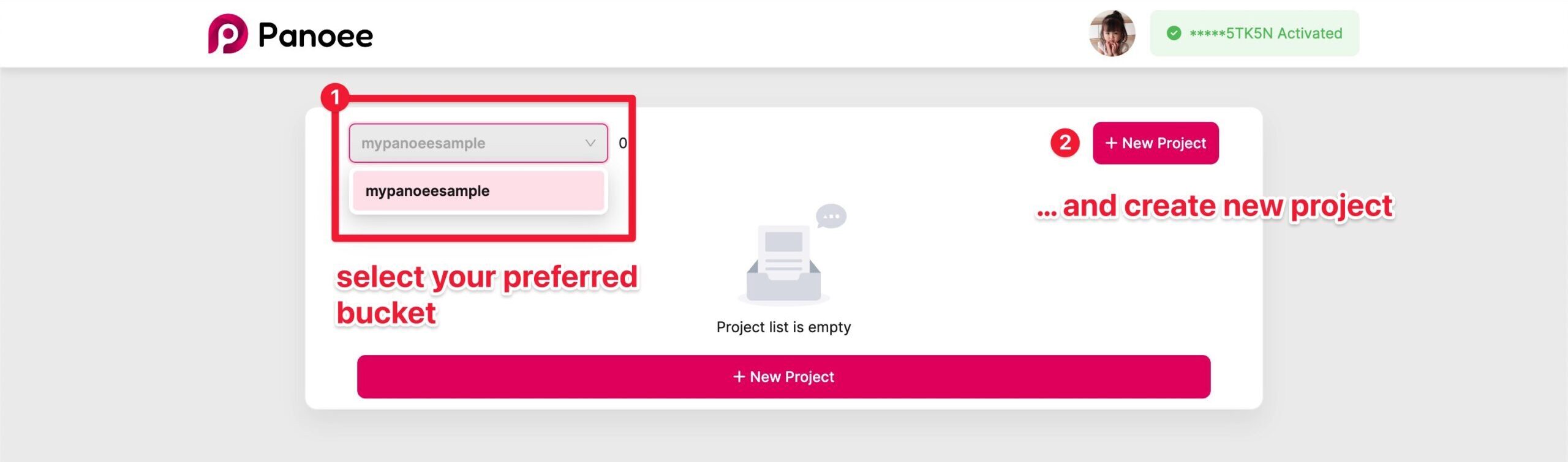
The dashboard is super clean & simple to user. You can switch to any bucket or manage all the projects / folders in any bucket.


The first step is to create a virtual tour using Panoee’s Studio page. You can upload your own 360° images. You can then edit your panoramas, add hotspots, choose a theme, and customize your virtual tour as you like.
Here are some few tips to enhance your virtual tour stand out competitors:

Step two is previewing your virtual tour and verifying all works as expected and looks good. Panoee offers its Preview mode to preview how your tour will appear across devices and browsers before exporting, plus sharing it with others and collecting feedback through Panoee’s Share feature. Another reason you must double-check the virtual tour is it can’t be edited when you export successfully.

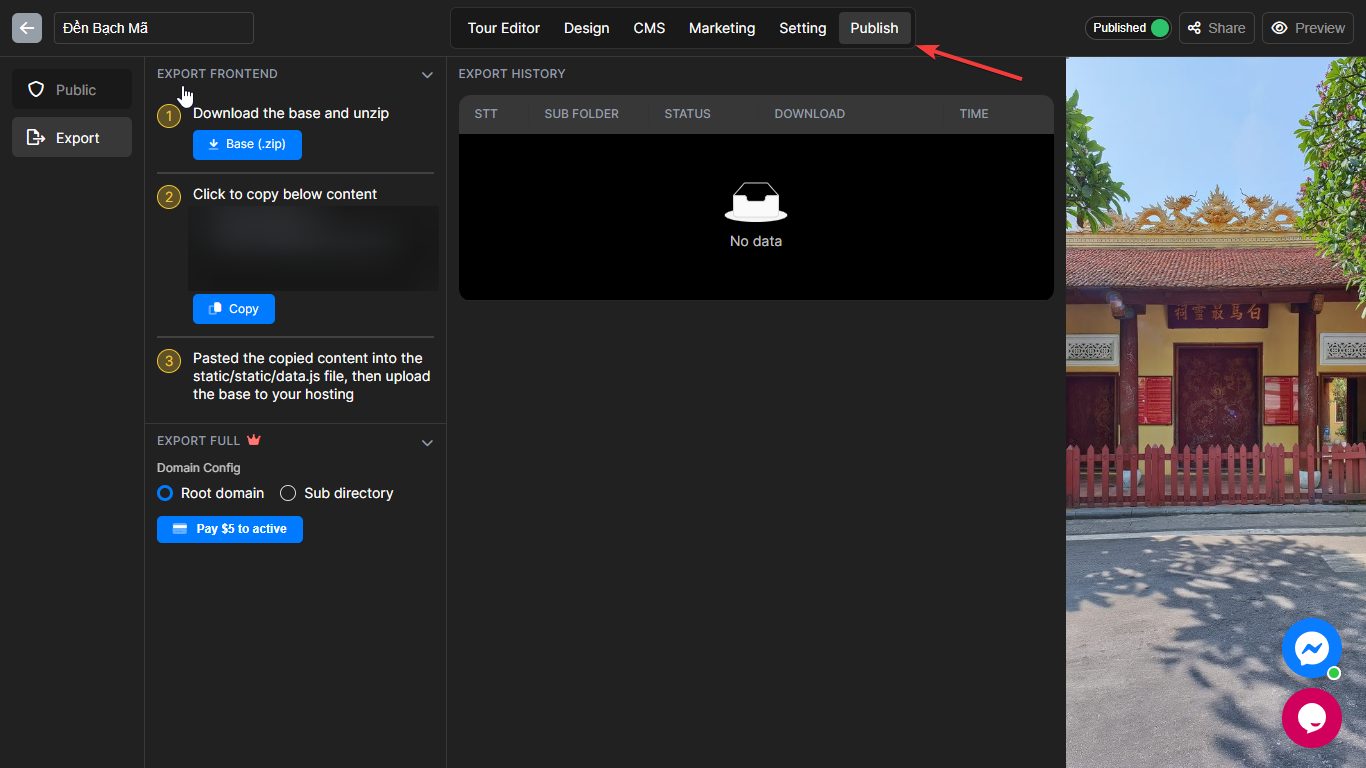
Once completed, accessing the Publish Tab on the Studio page’s top right corner will enable you to export your tour.

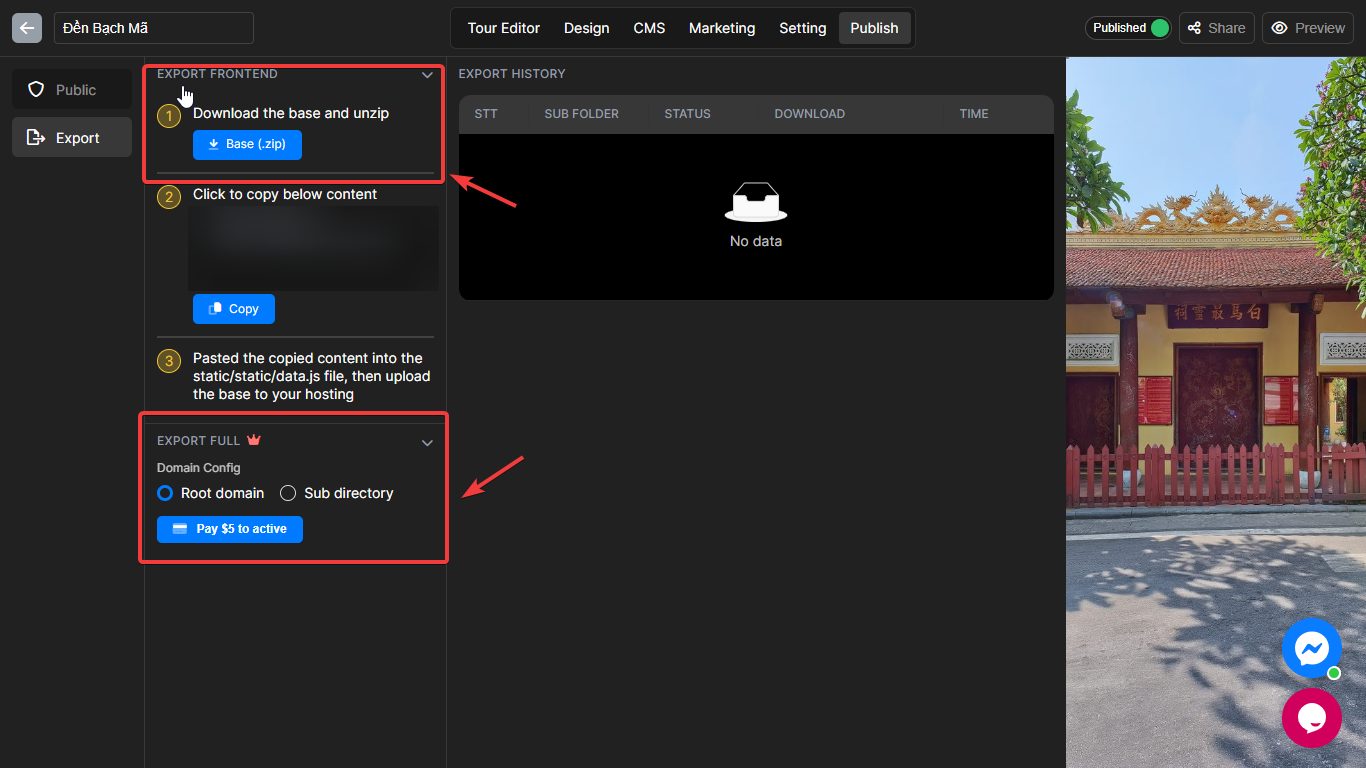
The fourth step is selecting the type of Export that best meets your needs. There are two types: Front-end Export and Full Export.
Front-End Export is a free option that will download your virtual tour as a ZIP file with all its default settings and quality settings but only includes front-end files like HTML, CSS, JS and XML – meaning it still relies on Panoee’s server to load images and resources for loading your virtual tour.
Full Export is an optional paid feature that lets you download your virtual tour in a ZIP file with all its settings and quality options, including images and resources that make up its virtual tour. By taking this route, your virtual tour can become independent from Panoee’s servers, running faster and smoother overall.
Full Export has two sub-options for the Root domain and Sub-directory exporting.
The Root domain will let you host your virtual tour on your website, such as www.yourwebsite.com.
Subdirectory hosting allows you to host your virtual tour on an independent subdomain of your own website – for instance, www.yourwebsite.com/yourname
The full Export costs $10 per Export with unlimited bandwidth and storage capabilities.
Once complete, Panoee generates and downloads your ZIP file depending on its size and quality – this may take one to two business days, depending on its complexity.
The final step involves downloading your virtual tour ZIP file. You should find this in your Downloads folder or wherever your browser configures to save downloaded files.
Copyright is intellectual property that gives you the legal right to control how others use, distribute, modify, or reproduce your virtual tour. It also protects your virtual tour from being stolen, copied, or misused by competitors or malicious actors.

Here is few steps to make your own virtual tour copyright

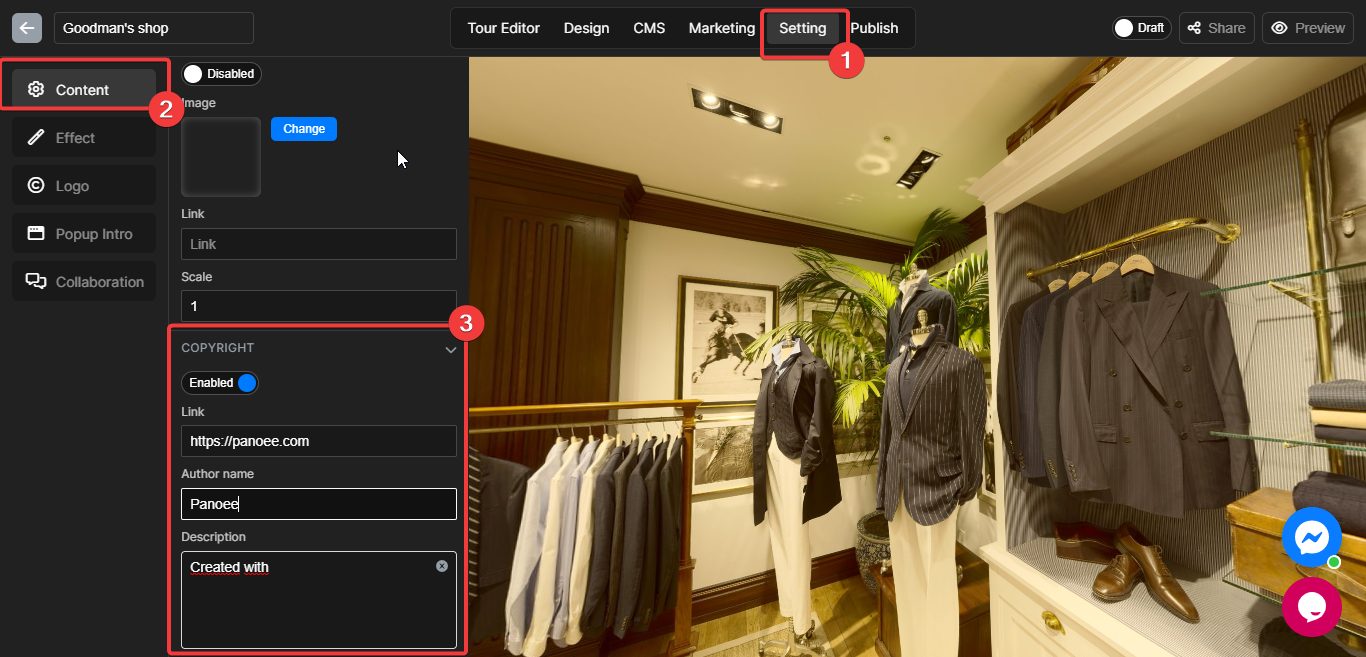
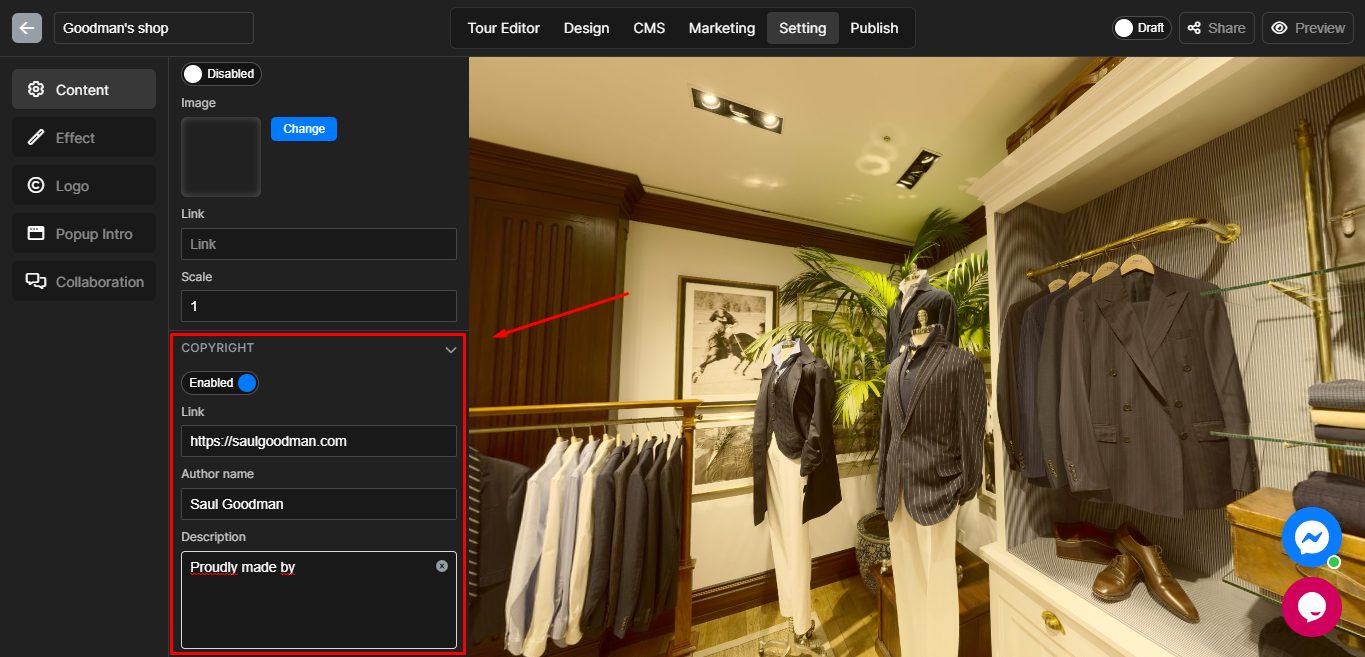
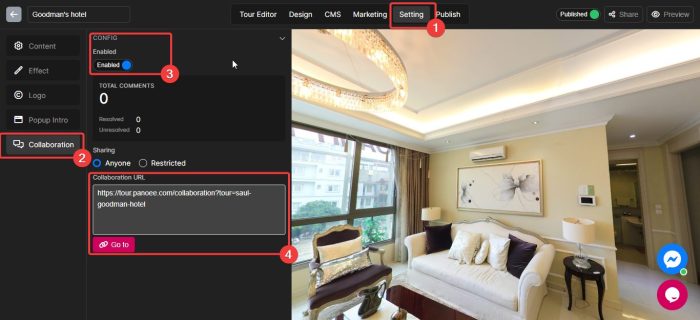
Step 1: Access the Setting tab
Step 2: Select the Contest section
Step 3: Enable the Copyright feature and fill in your information

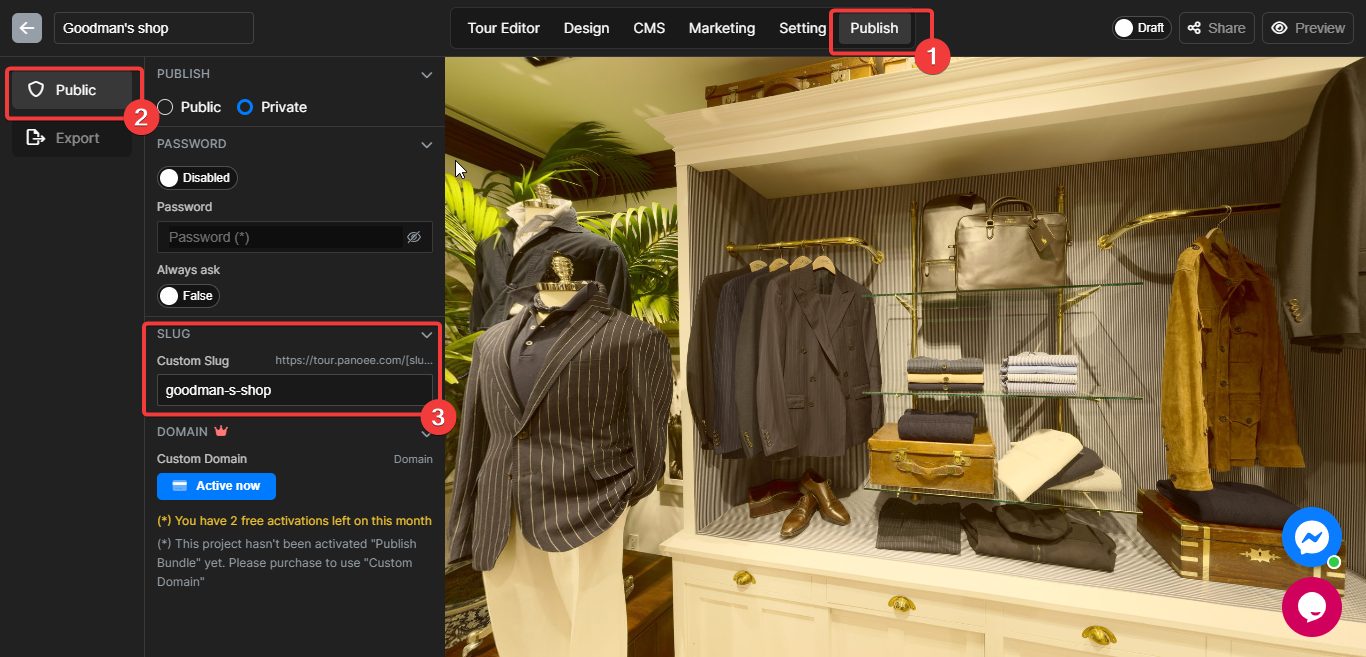
A slug is the part of a URL that identifies a particular page on a website in an easy-to-read form. For example, in the URL https://tour.panoee.com/slug, the slug is ‘slug’. Slugs can help optimize your virtual tour for SEO by making them more user-friendly and relevant.
Here are few steps to customize your slug:

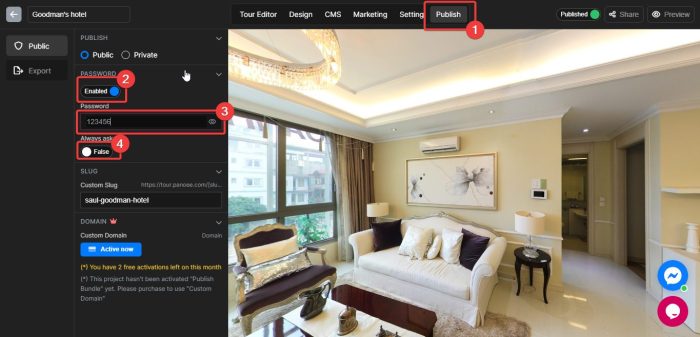
With Panoee, you just need A SECOND to protect your virtual tour with a password. Here is how you do it:


That’s it. Easy right? 😀
Using iFrame is one of the most popular and easiest way to “publish” the Virtual Tour in your website. The embeded Virtual Tour works like any Youtube video.
This method is supported by any website platform like WordPress, Wix, Webflow,…
? Learn more:

Sample embeded Virtual Tour with iframe code.
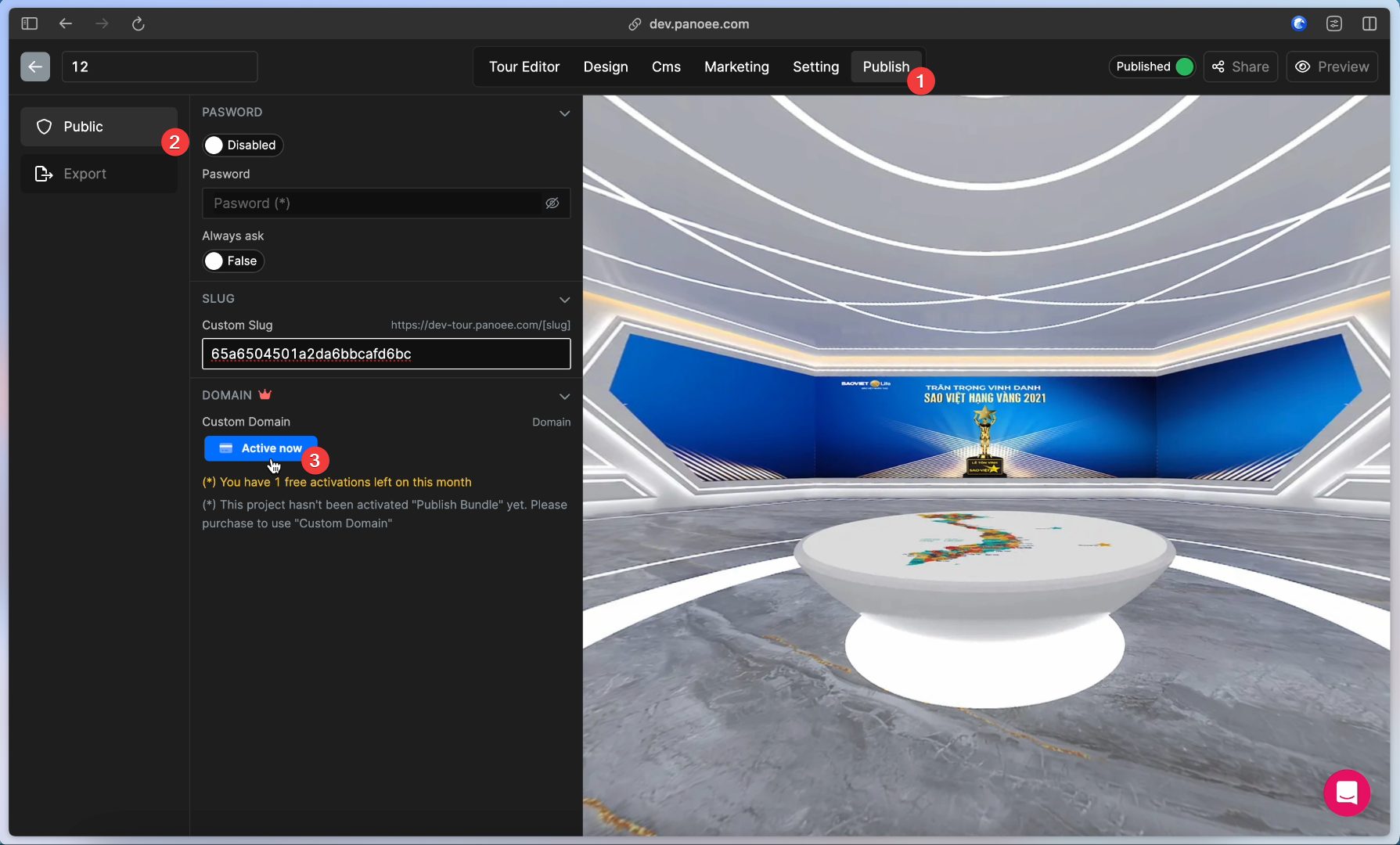
Let’s face it, these long and complex tour links are difficult to remember, even for you. How can you expect your customers to recall them? Introducing Panoee’s Custom Domain feature, your virtual tour becomes easier to remember and share, leaving a lasting impression on your audience and strengthen your brand identity

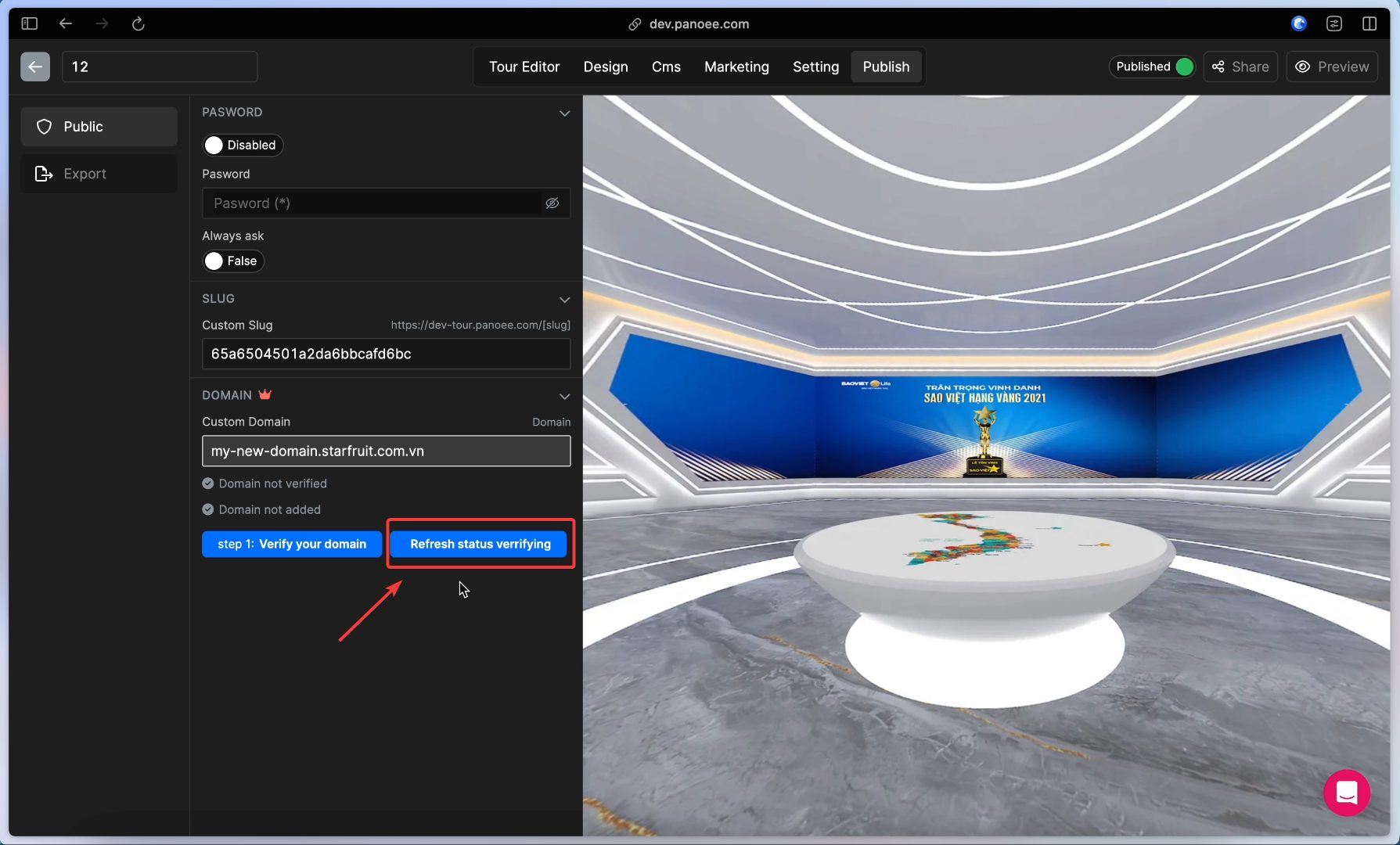
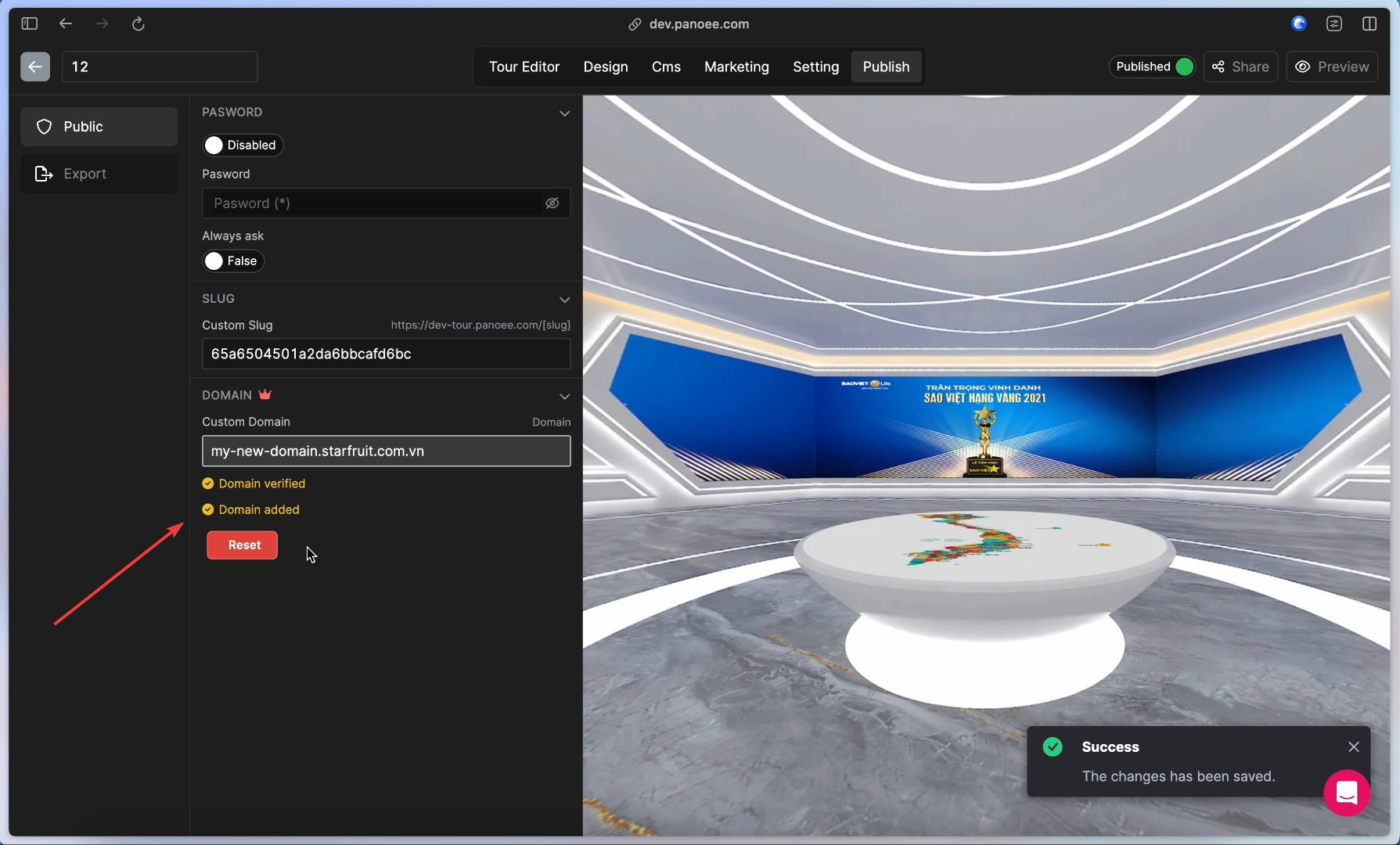
Once you have activated the feature, you can enter your domain name in the box. Please note that you need to buy a domain name from a domain provider before you can use it on Panoee.


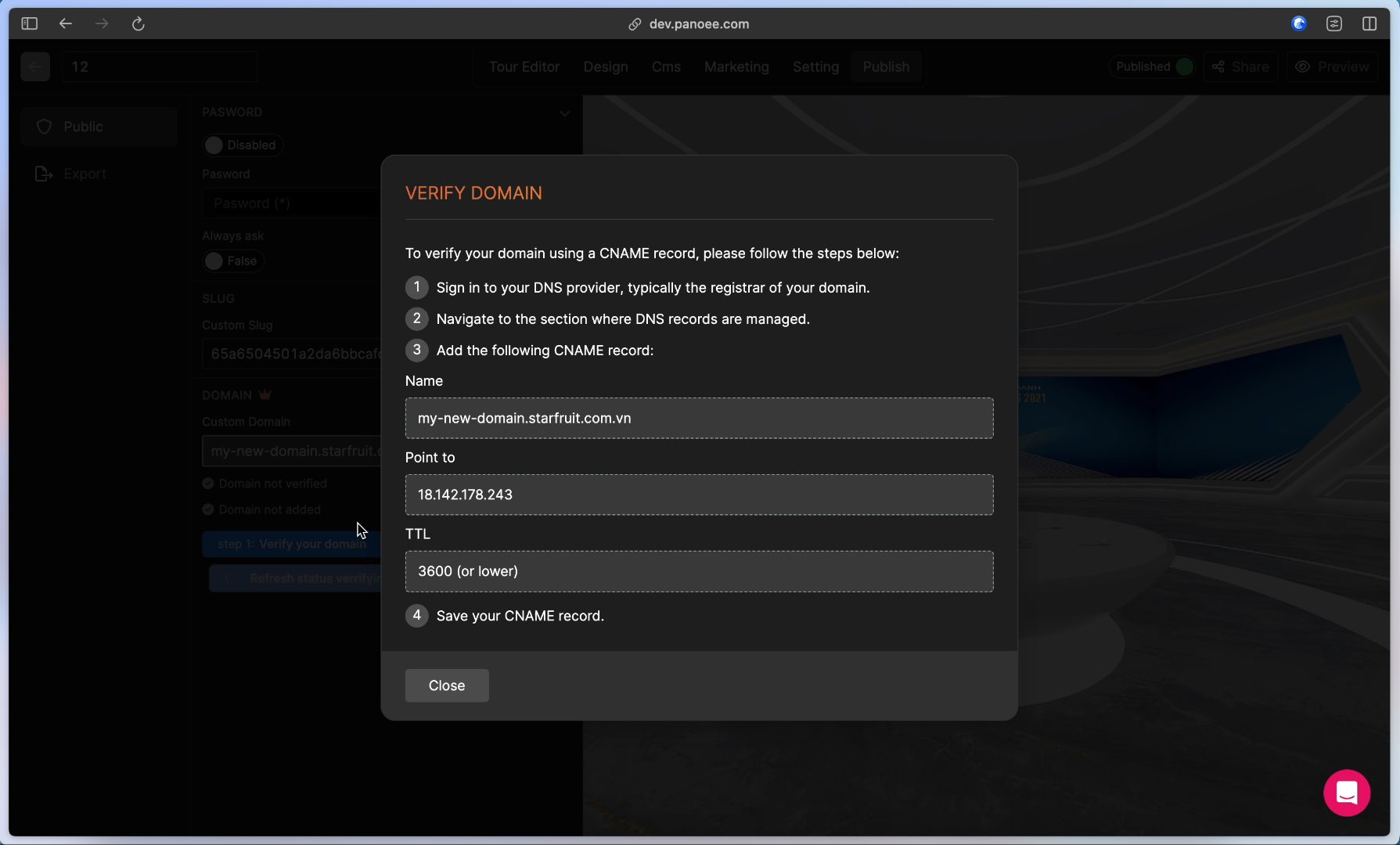
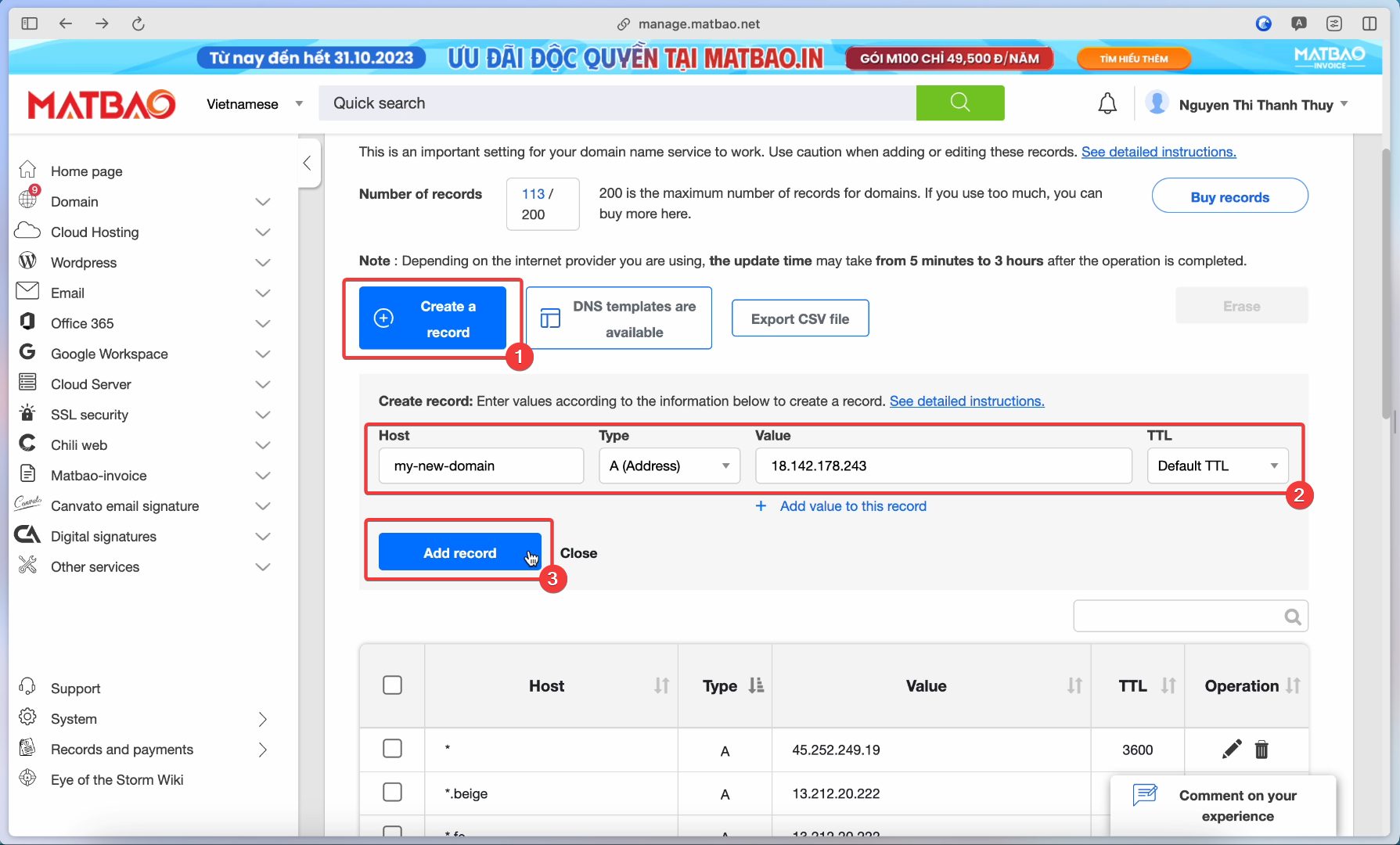
Access your domain provider site and Create a DNS record. Depending on each Provider, you will have some different ways to verify it.


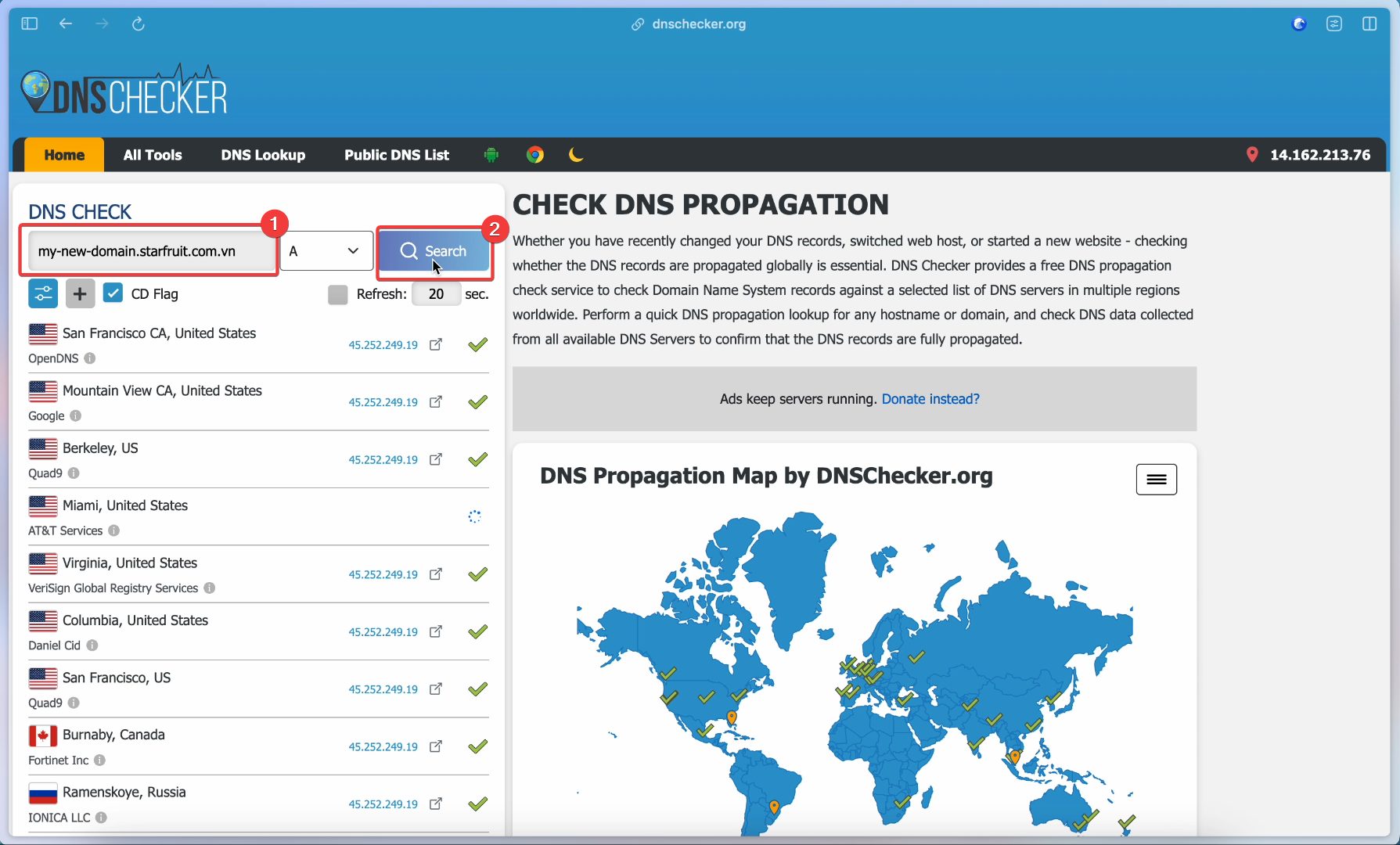
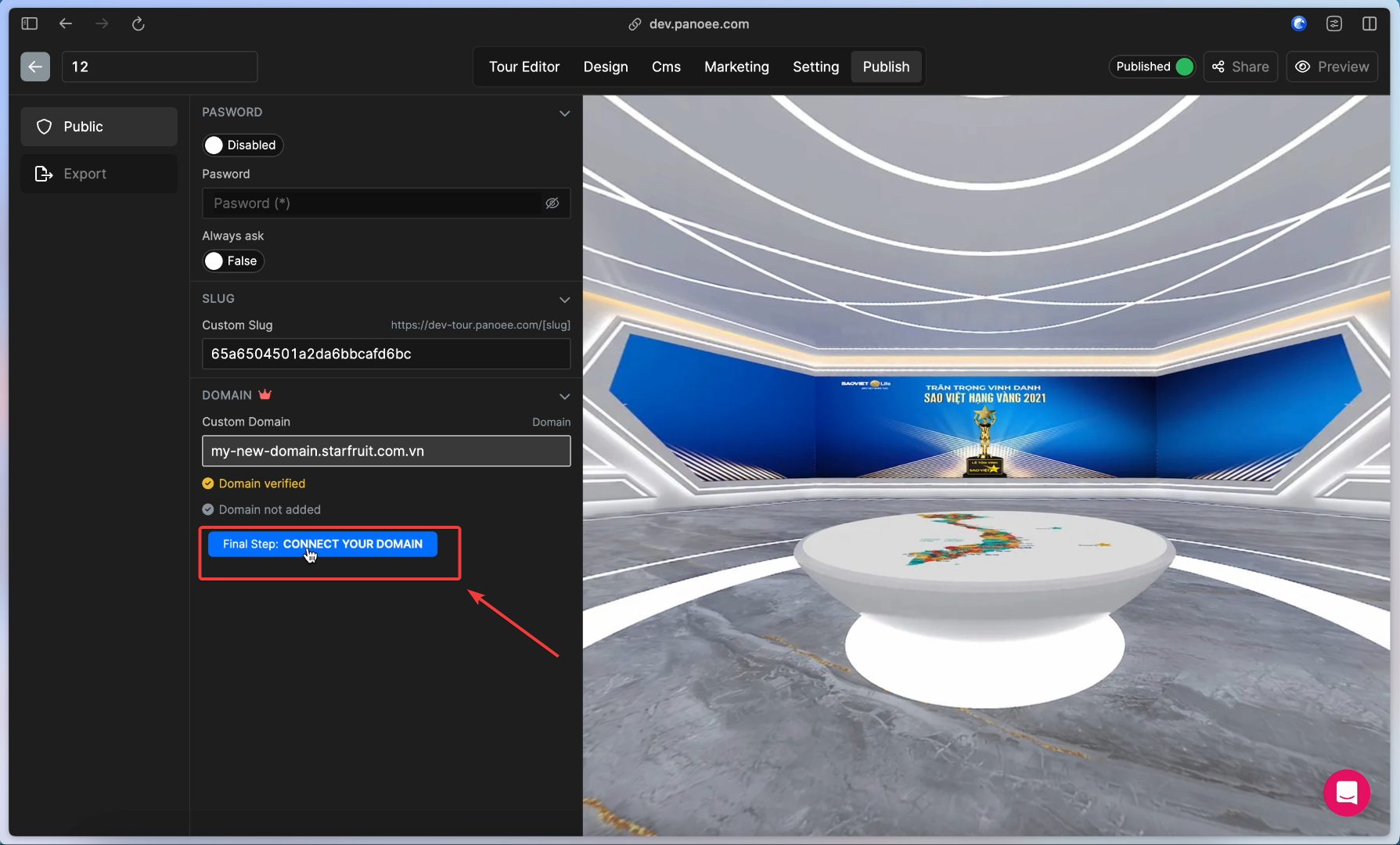
After verifying your domain, you need to check it with dnschecker.com. The reason is to be sure that the domain has the same value as the DNS record. After a few times refresh, you will see it has the same value


Watch Video Tutorial below for full detail
1. Customize & copy embeded code on Editor.
2. Paste the code inside “Custom HTML” block in WordPress Editor.
3. Publish the post.

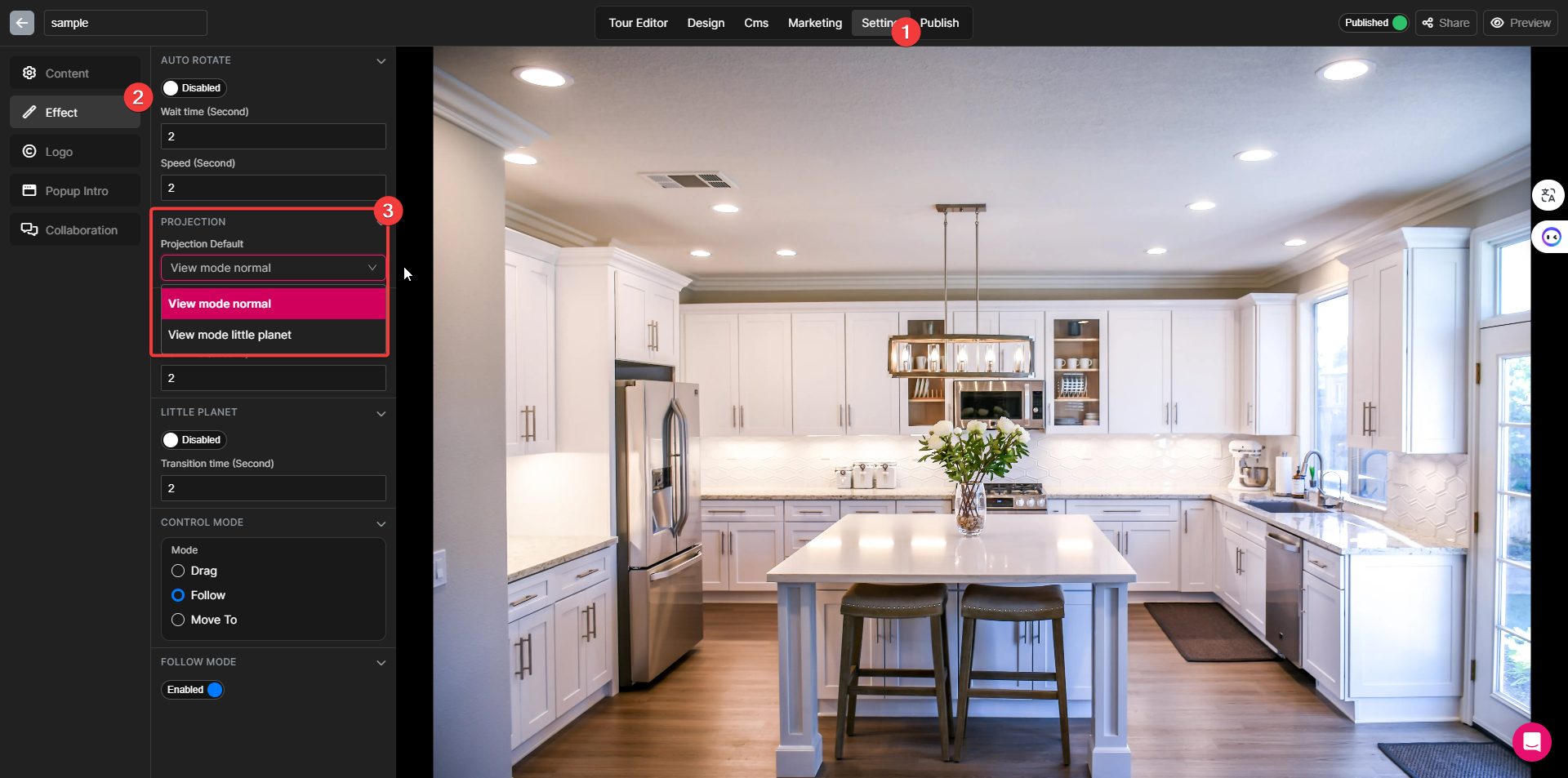
Panoee’s innovative Projection feature lets you tailor how viewers experience your virtual tours. Choose between the standard Normal projection for a classic 360° view, or the creative Little Planet projection, which wraps the image around a sphere for a miniature planet effect. Little Planet is perfect for showcasing smaller spaces like bathrooms, toilets, and closets, offering a wider mobile view without needing to zoom.

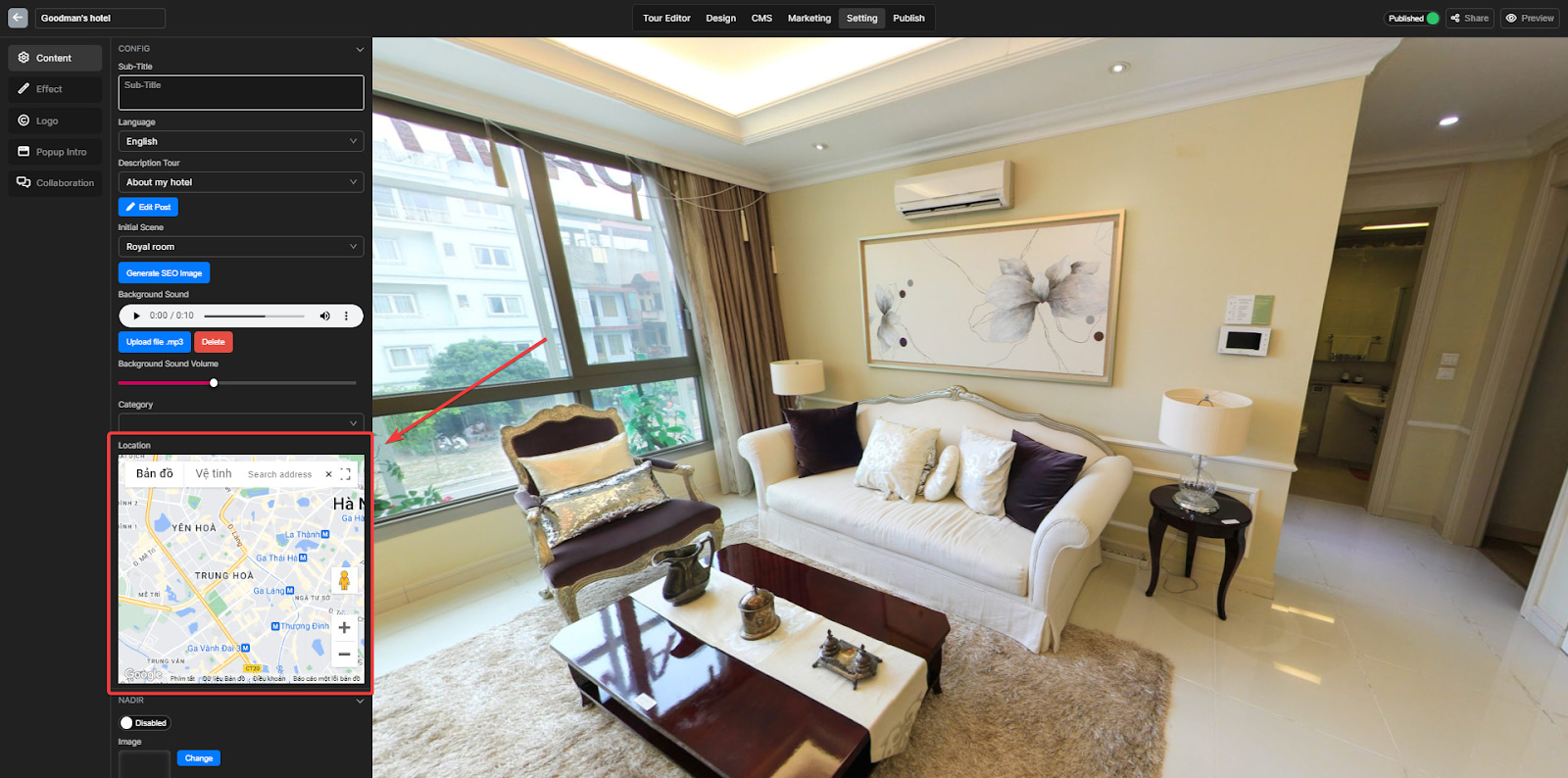
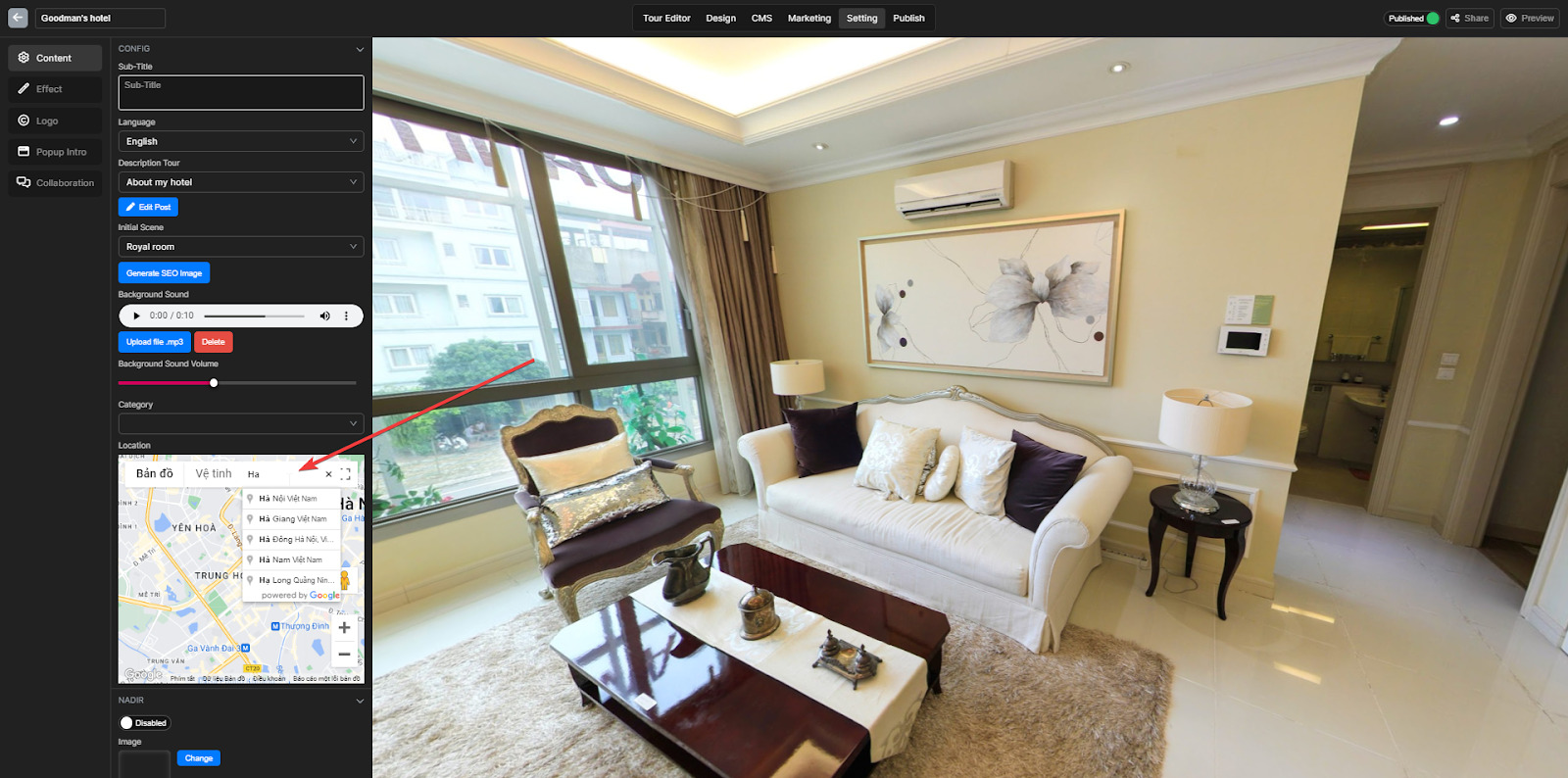
Changing your virtual tour location on Panoee is a simple process that can be done in a few steps. This is useful if you want to use the Google Street View feature or all features using Google Maps on Panoee. For example, if you have a virtual tour of a business that has moved to a new location, you will need to change the tour’s location in order for it to appear in the correct search results.
Here are some steps that let you change your virtual location easily:




When you finish choosing the Location, Panoee will save automatically it.
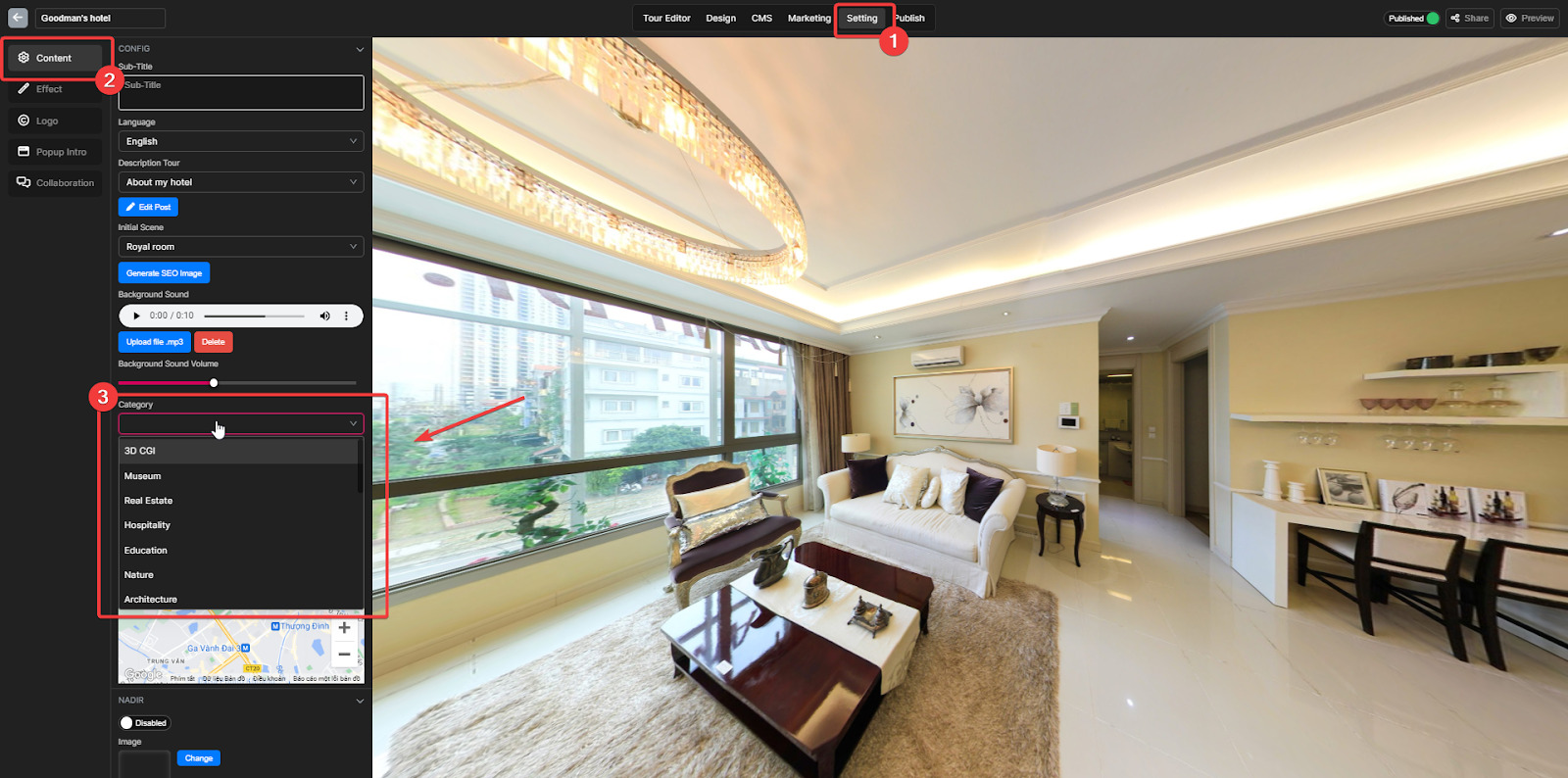
If you have created multiple virtual tours with Panoee, organizing them into categories may simplify the management and finding of these virtual tours. Categories allow you to group virtual tours based on their content – such as museums, real estate and more.
This Article will show you how to change your virtual tour category in some simple steps:

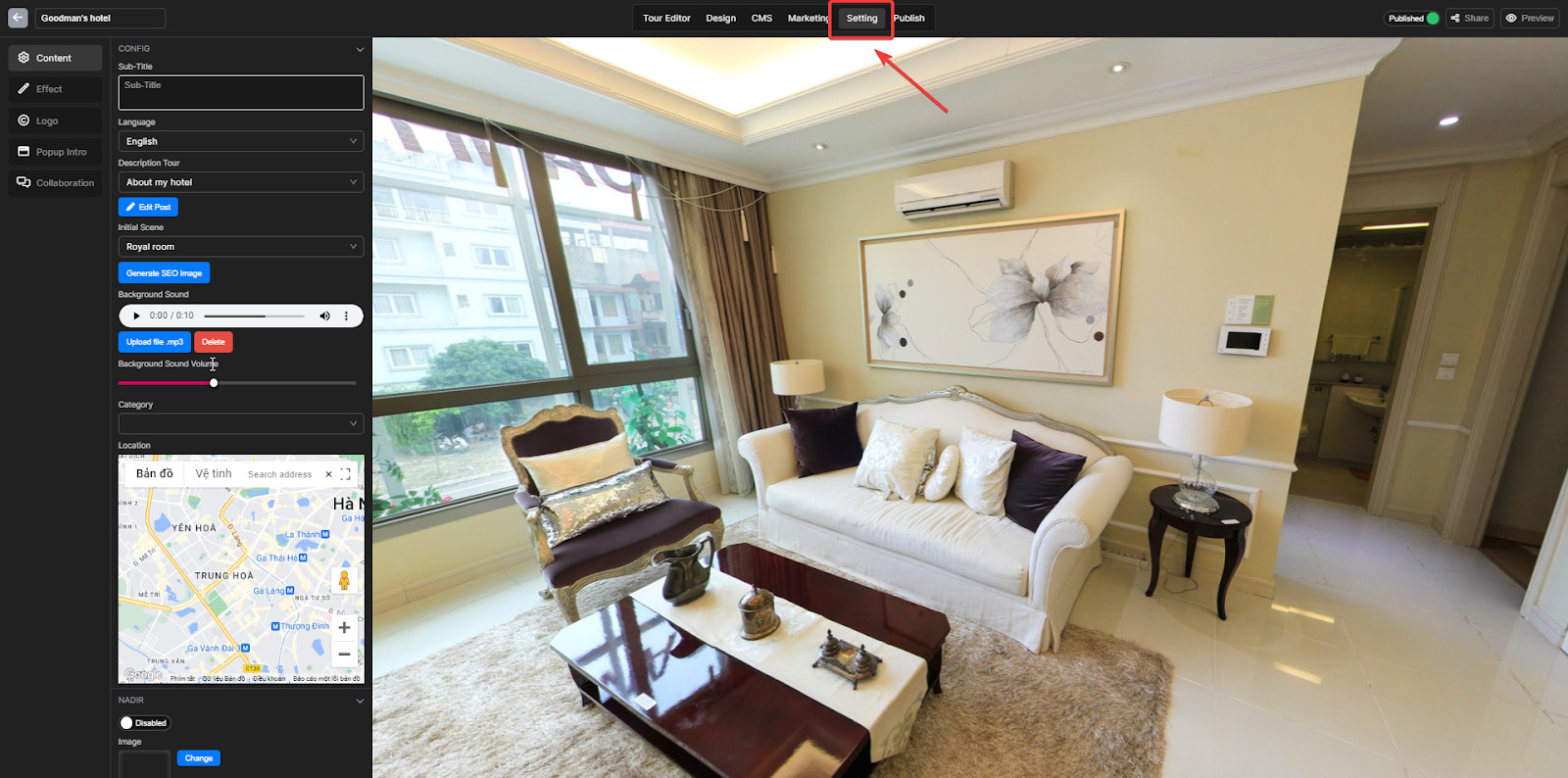
Background sound can add a new dimension to your virtual tour, making it more immersive and engaging for viewers. It can also help to set the tone and atmosphere of the tour, and create a more memorable experience for viewers.

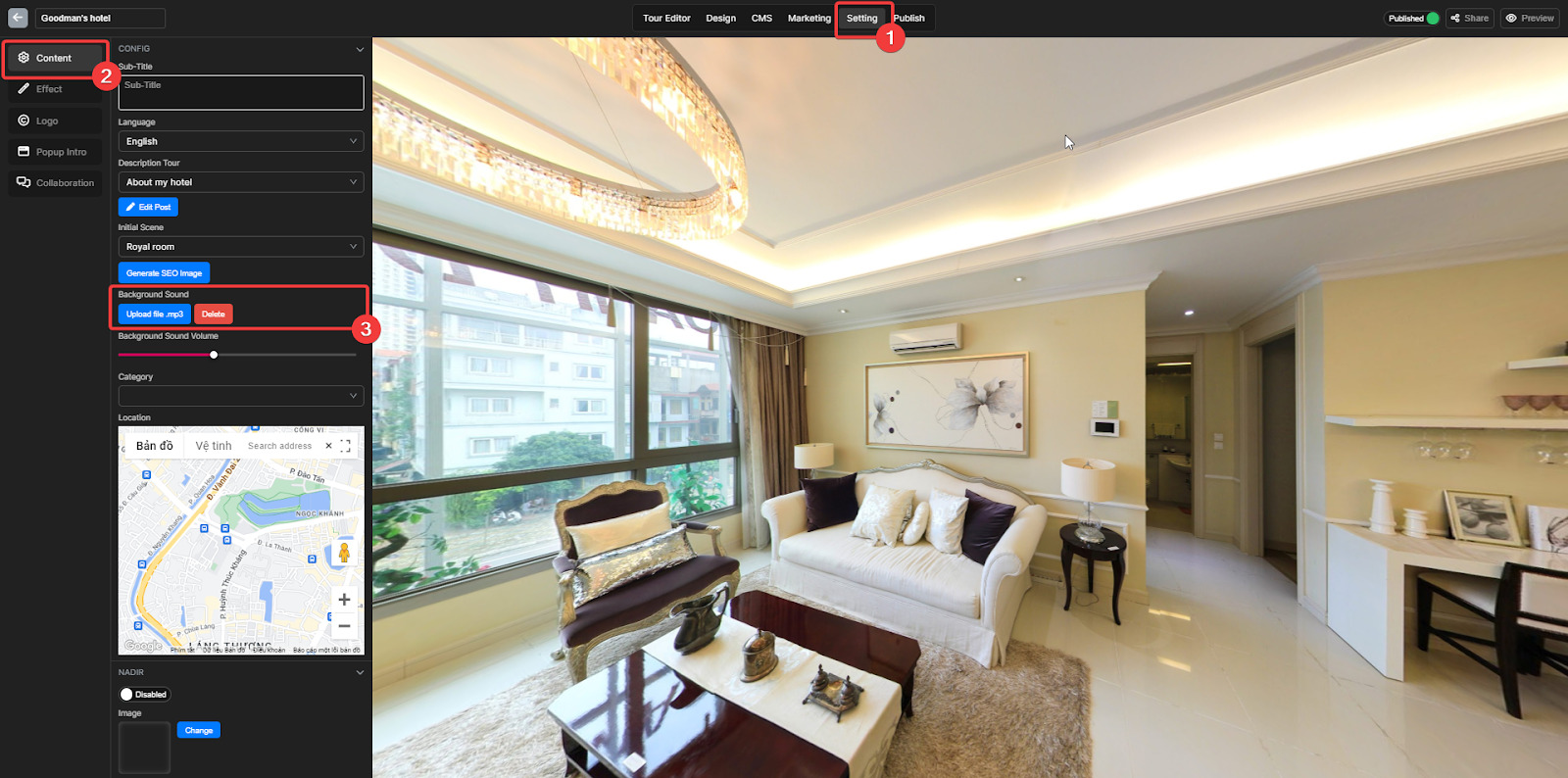
In this article, we will show you how to add the background sound to your virtual tour.




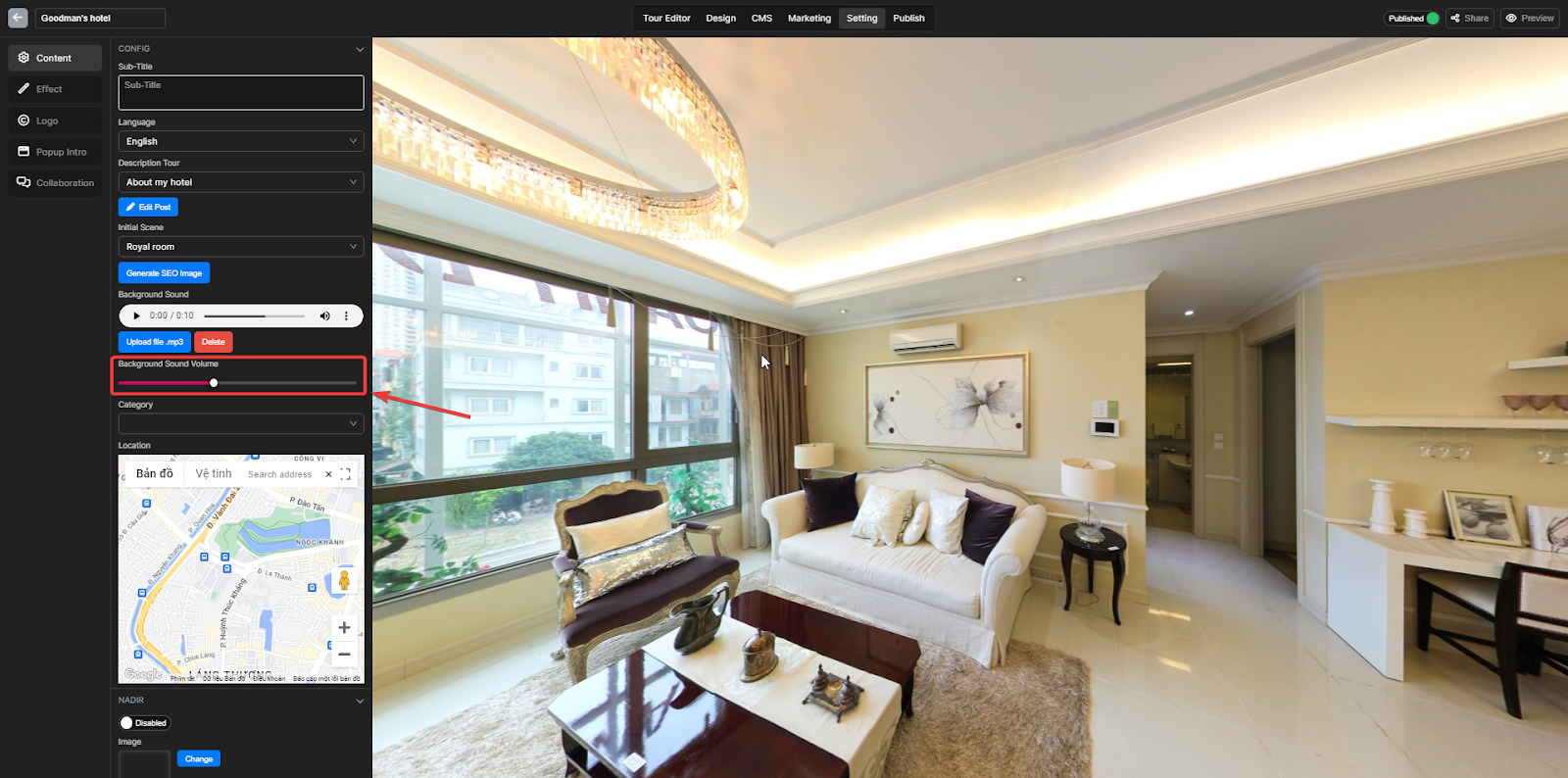
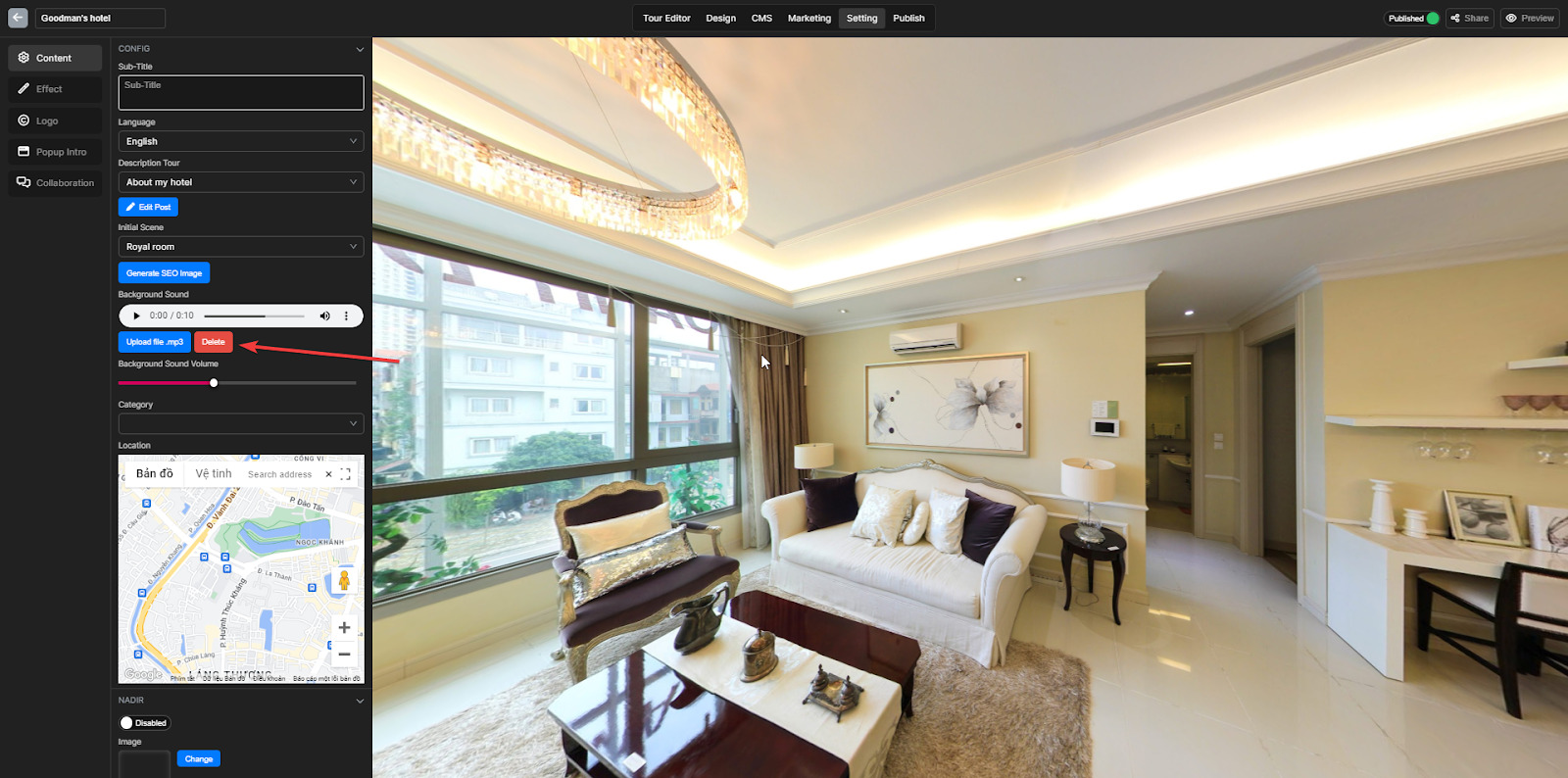
Slide the volume bar to adjust the sound

Click the Delete button to remove the sound
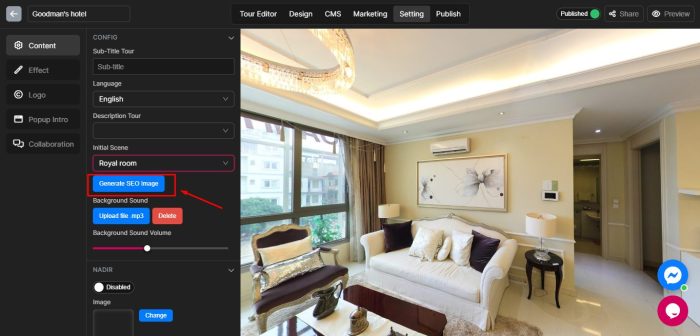
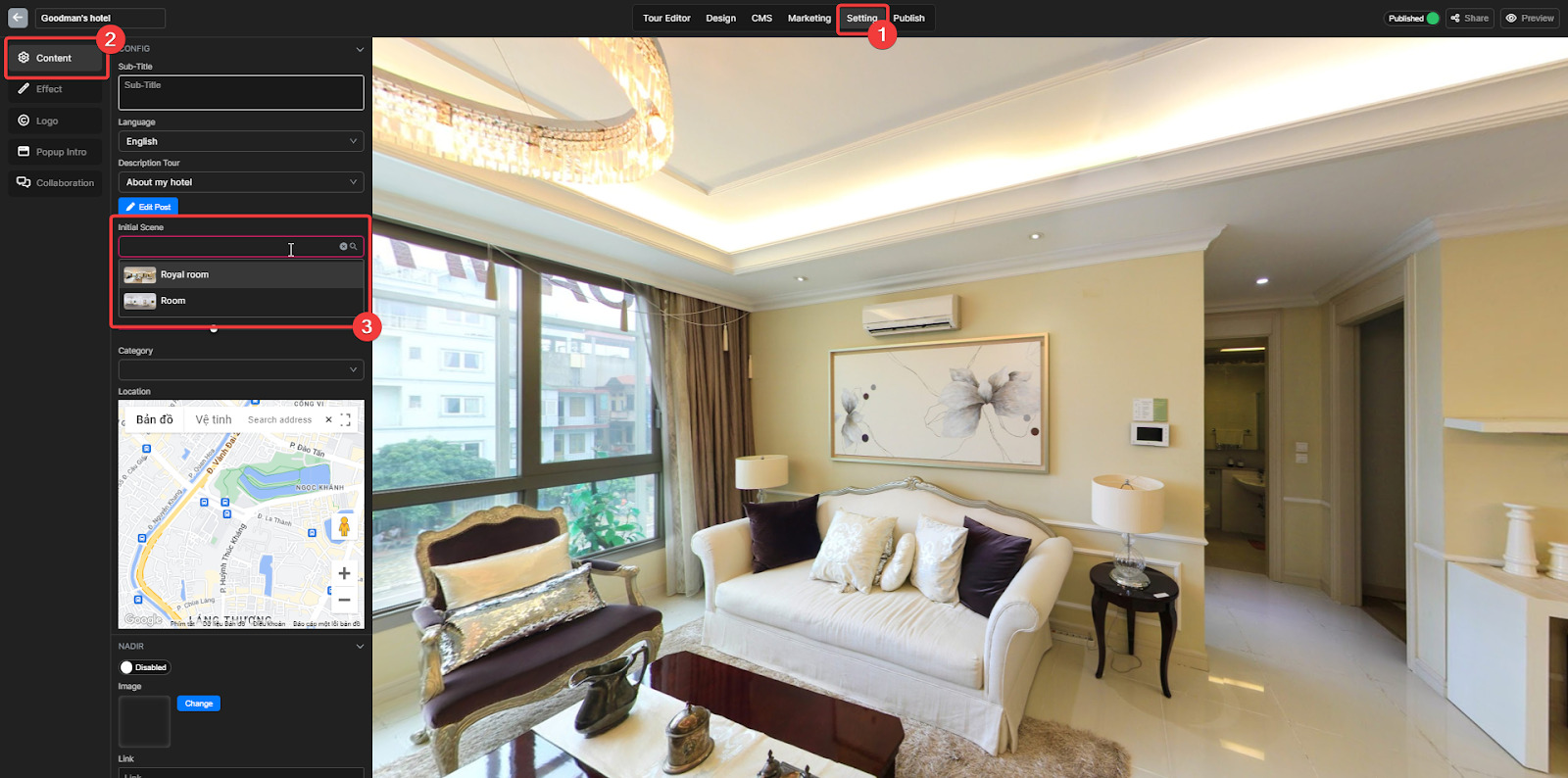
The initial view is the first thing that your visitors will see when they open your virtual tour, so it is important to make a good impression. It should be visually appealing and capture their attention while also giving them a good sense of the tour and why they should take it.

So, How to set up the initial view of your virtual tour? Let us show you

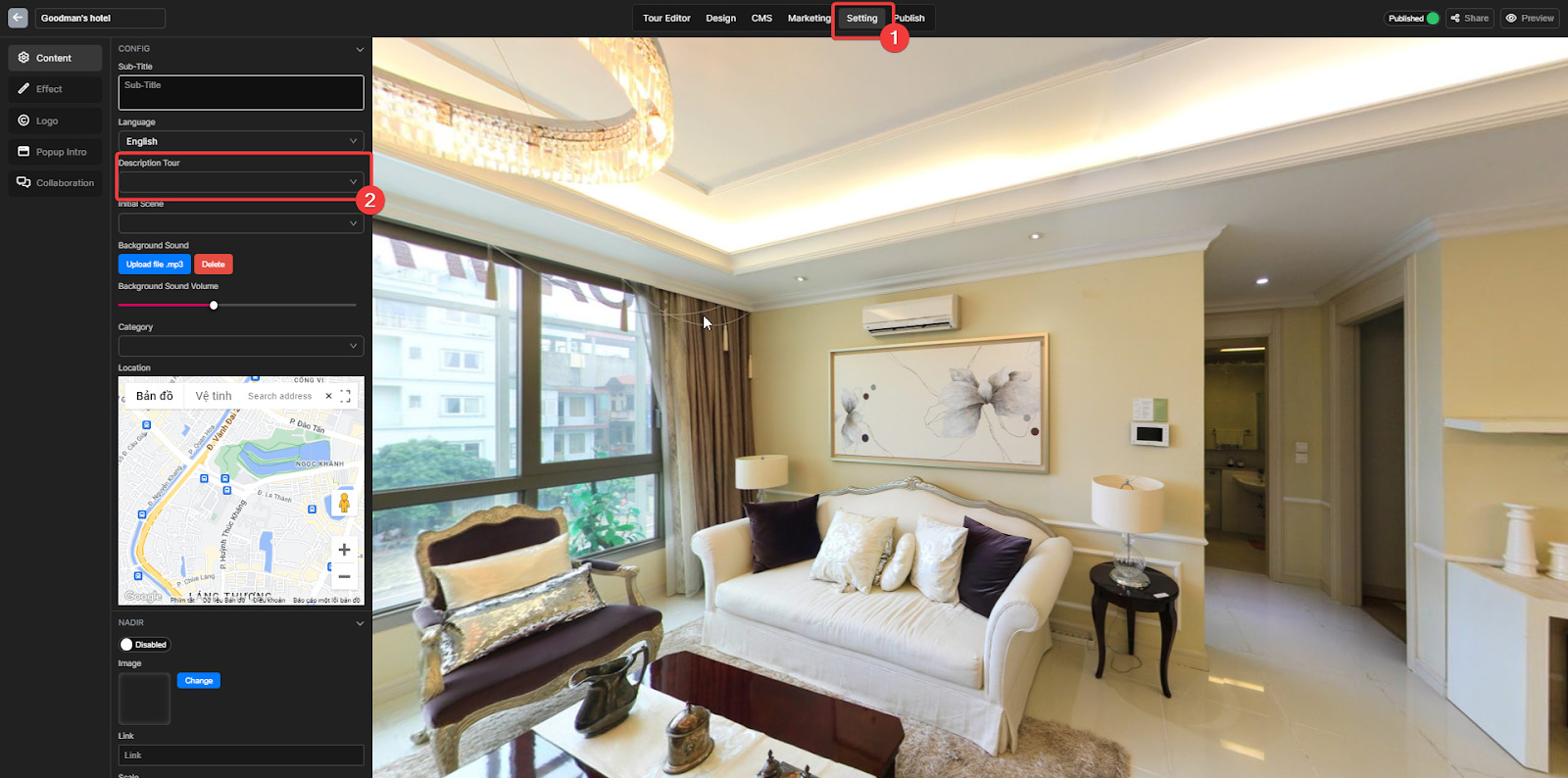
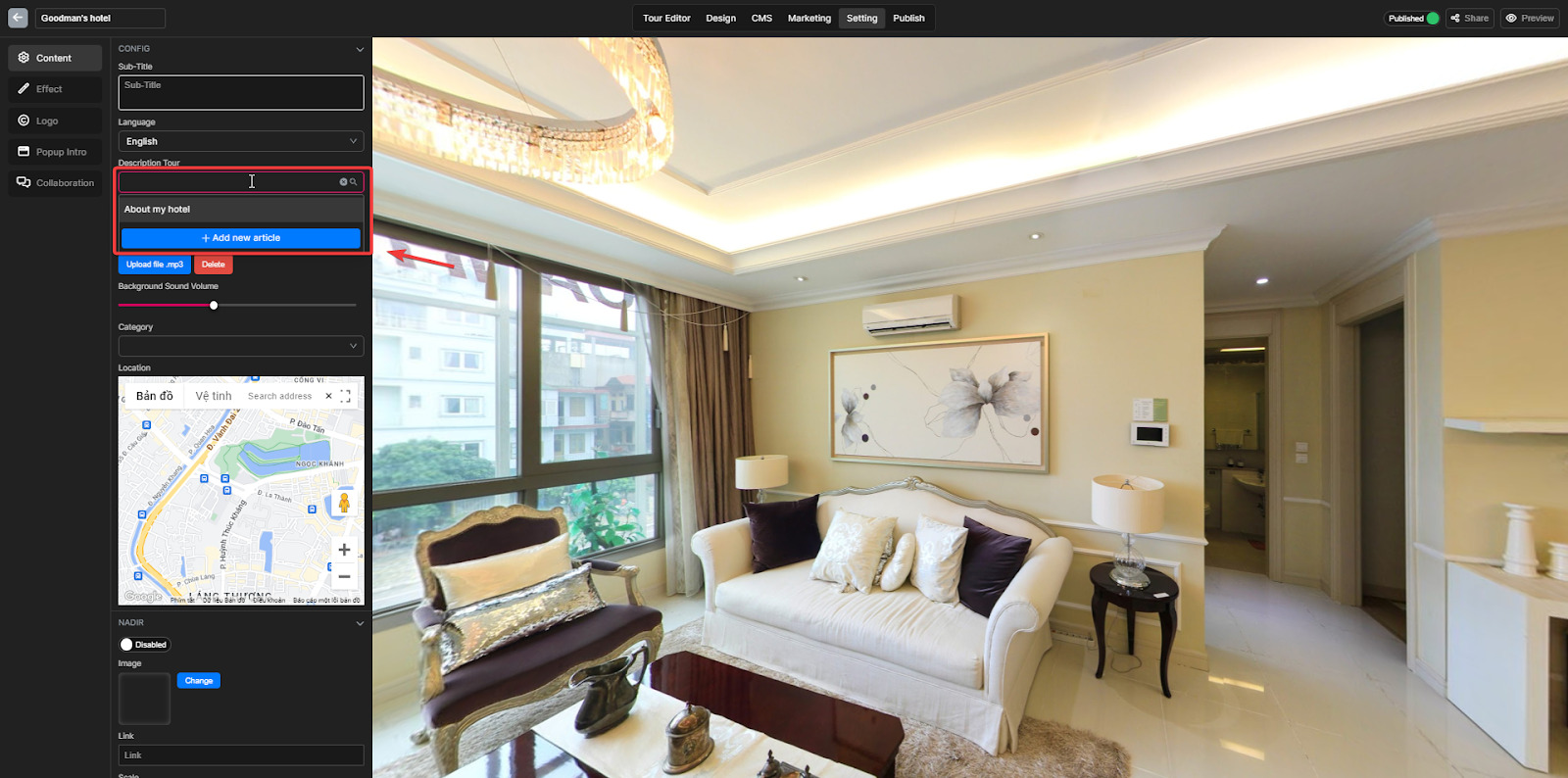
A virtual tour description gives you a brief overview of what you’ll see and learn during your tour. It outlines the major subjects, the unique features, and relevant examples of the virtual tour. For instance, a virtual tour description for museums will inform you about their history, location, and exhibits.


Now, I will guide you in creating a description for your virtual tour with Panoee.



Select the Post that you have created in the Step 1

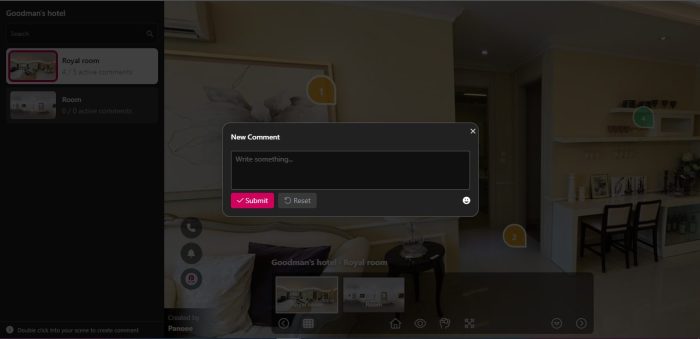
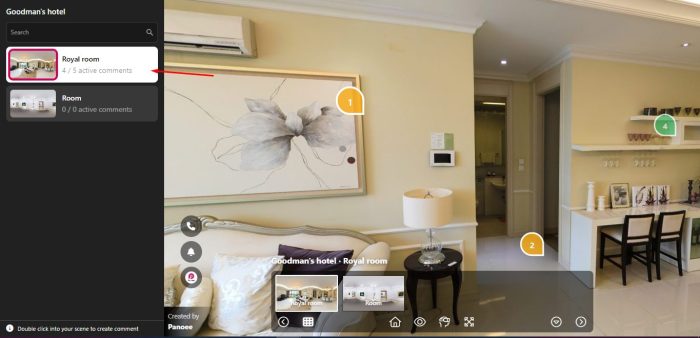
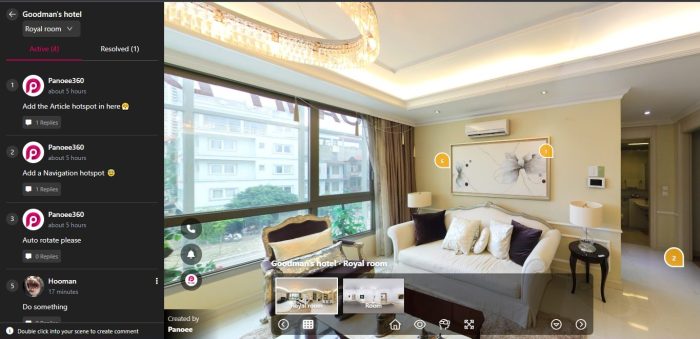
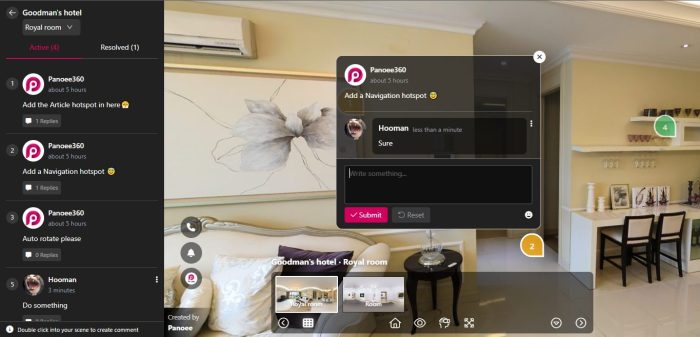
Make a task: Double-click on the position you wish

Task’s checklist: Double-click on the Scene


Reply to your co-worker: Click on their feedback and write something

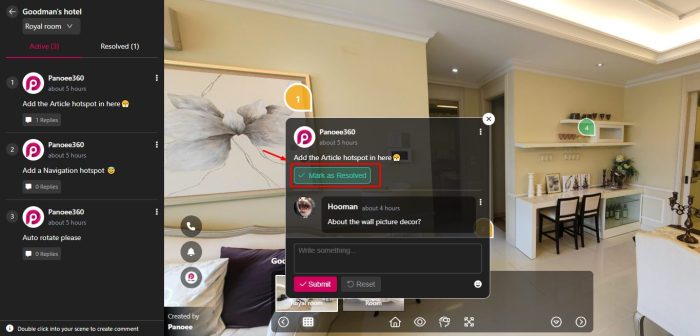
Mark as done (for tour owner’s only): Tick the completed tasks

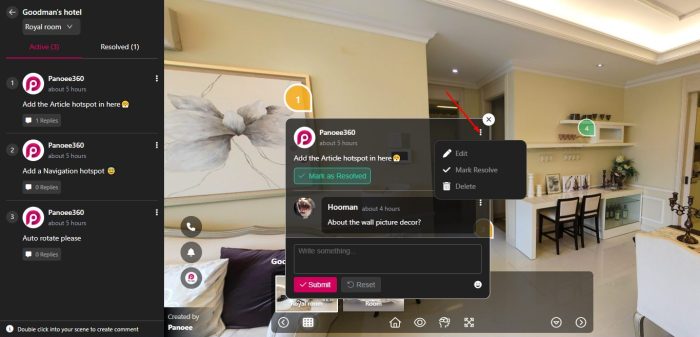
Edit and Delete task (for tour’s owner only)

That’s all about Panoee’s Collaboration mode ?. Easy, right?
A nadir hole is a visible or distorted pattern at the bottom or top of your 360-degree image, where the camera or lens failed to capture the scene. Nadir holes can ruin the beauty and realism of your virtual tour and make it look like it isn’t of employees. But don’t worry, Panoee’s nadir patch tool will make it easier than ever to create high quality and beautiful 360-degree images.
Here are some few steps show you how to add a Nadir Logo to your virtual tour:

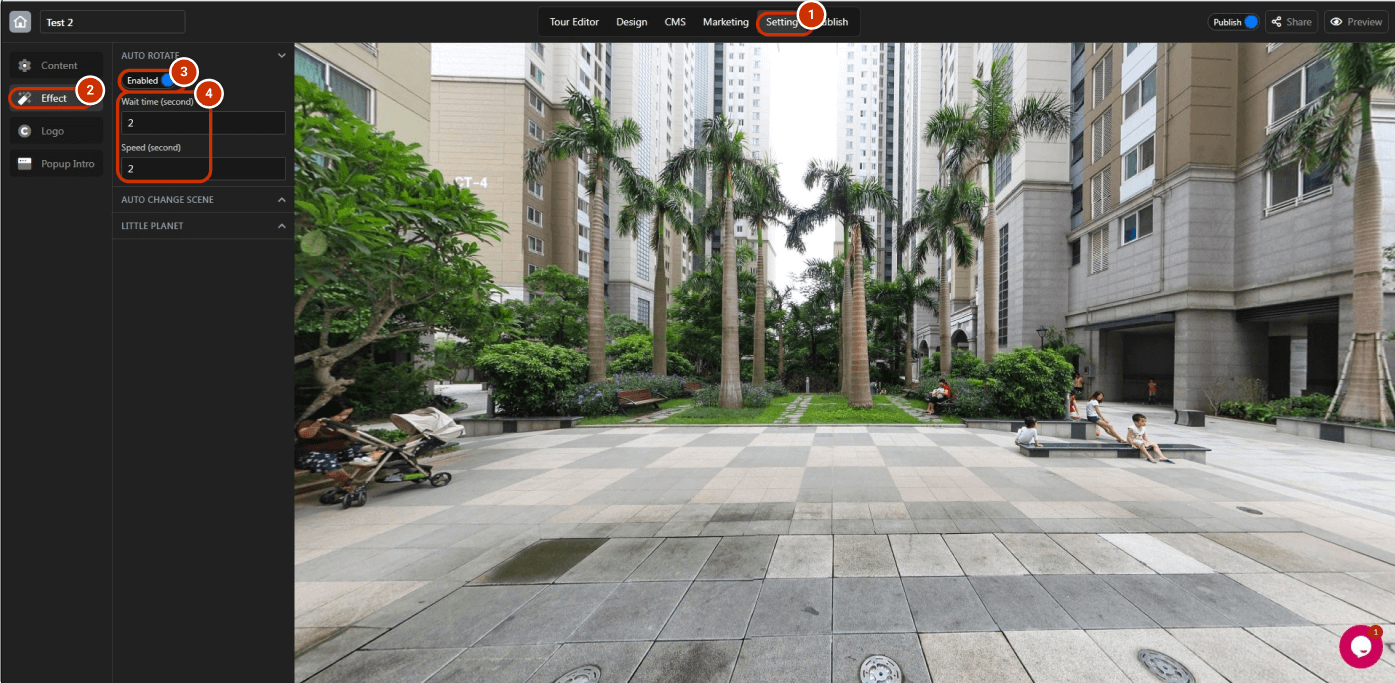
The auto rotate effect is a great way to give your virtual tour a more dynamic and engaging feel. It allows the panorama to rotate automatically, without any user input required. This can be especially useful for showcasing large or complex spaces, as it allows viewers to see everything without having to manually pan around.
You can automatically rotate the scene with a few clicks:

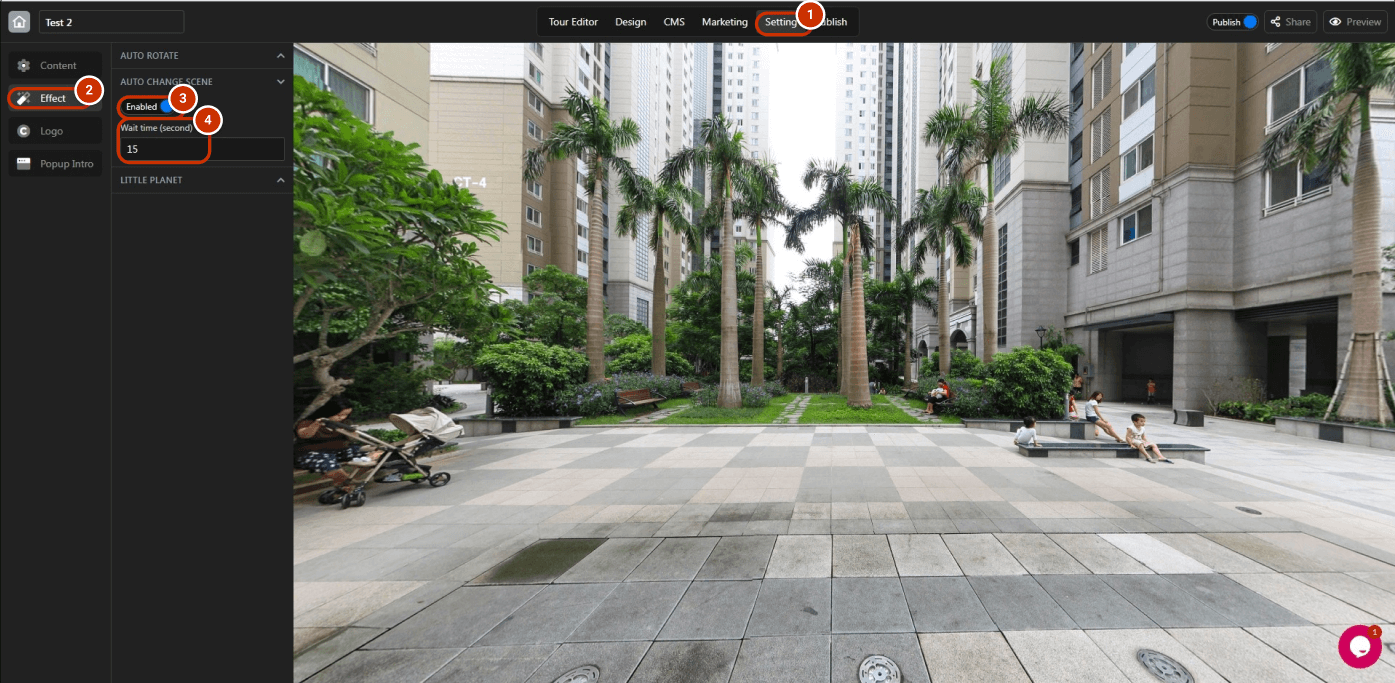
Make your virtual tour even more engaging with our Auto Change Scene feature. Simply set the wait time and your tour will automatically switch to the next scene, showcasing your property or space in a dynamic and immersive way.
You can automatically change the scene with a few clicks:

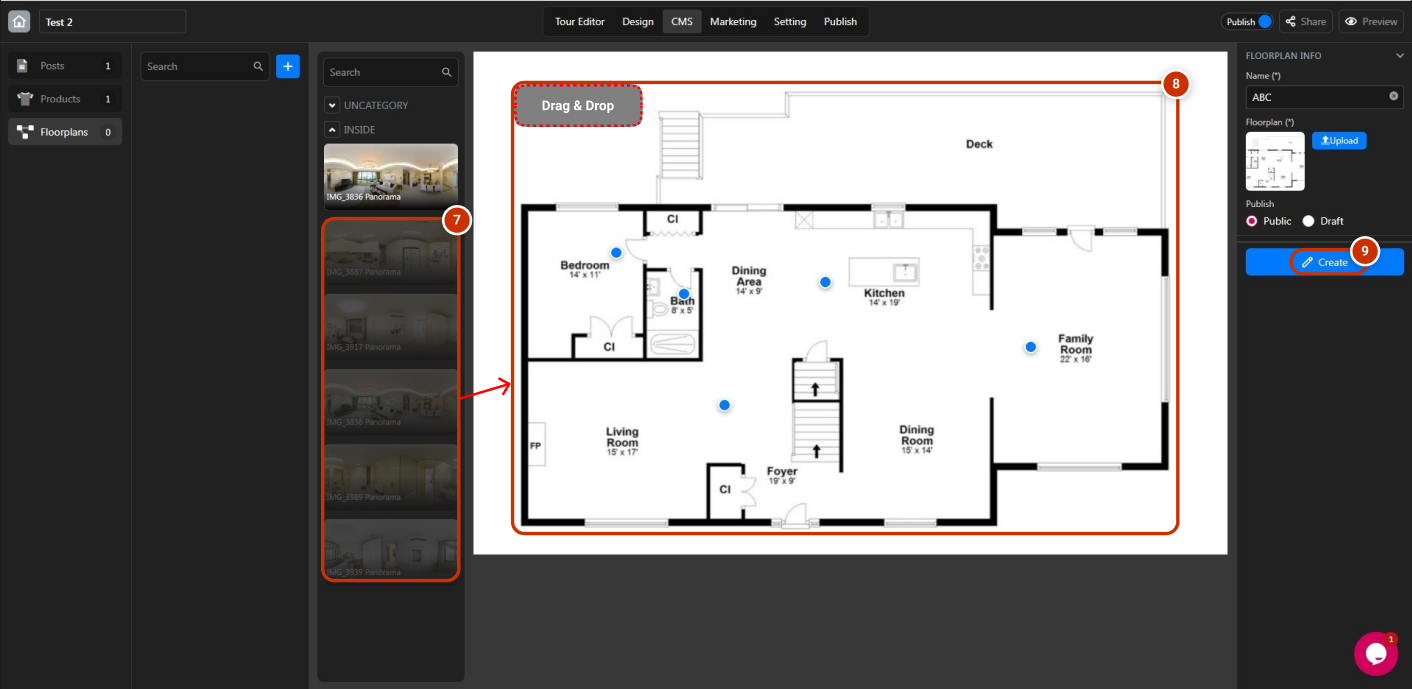
Floorplans are important for the virtual tour when it can navigate visitors easier like following the map:

1. Open the project and switch to the “CMS” tab.
2. Open the “Floorplans” section.

3. Set the name of the floorplan.
4. Upload the floorplan.
5. Set the floorplan as a draft or publish it.
6. Manage your scenes better by using the “Group” feature

7. Drag and drop scenes to the floorplan at the right spot
8. IMPORTANT: Please drag and drop to the right spot, and do not move the point to another spot. If you drop it to the wrong spot, remove it and drag & drop it again. After dragging and dropping, these scenes must have a fade-black color to be valid.
9. Click “Create” to add the floorplan to the project.

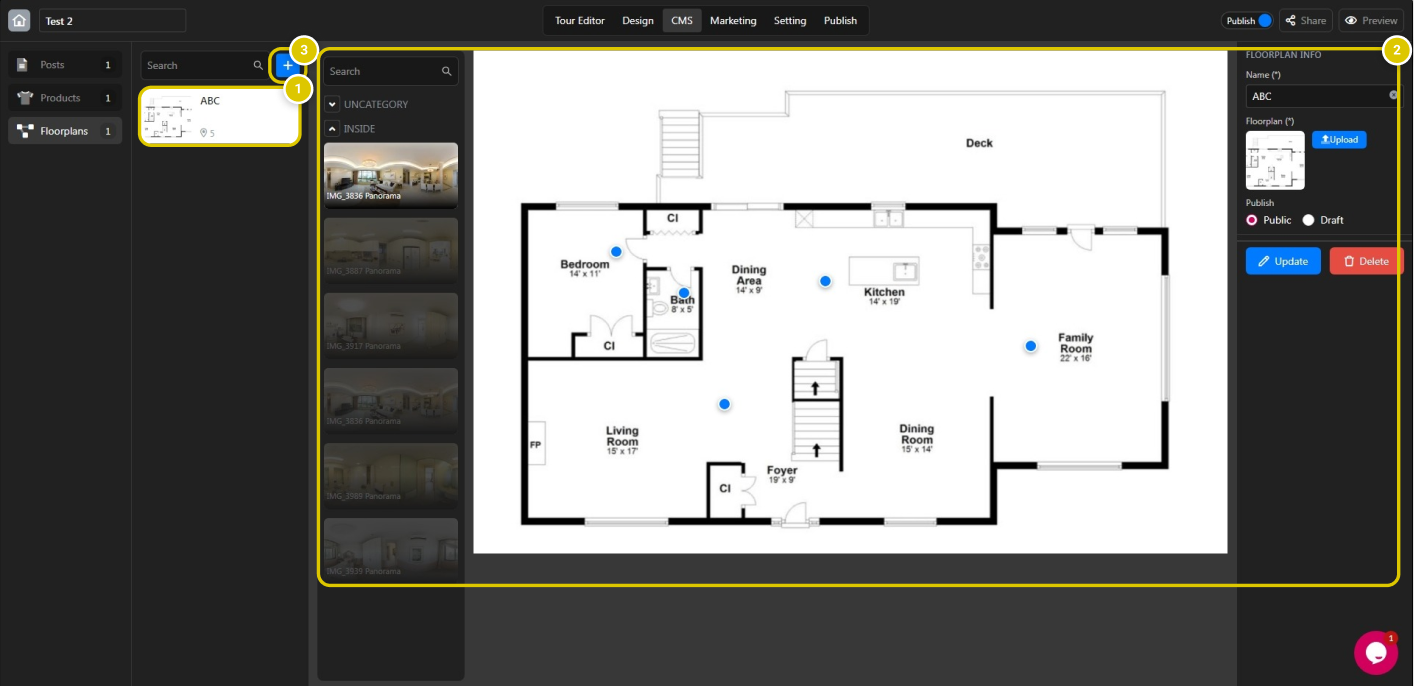
1. Choose any created floorplans on the list that you want to edit.
2. Edit or delete the floorplan.
3. Add more floorplans to the list.
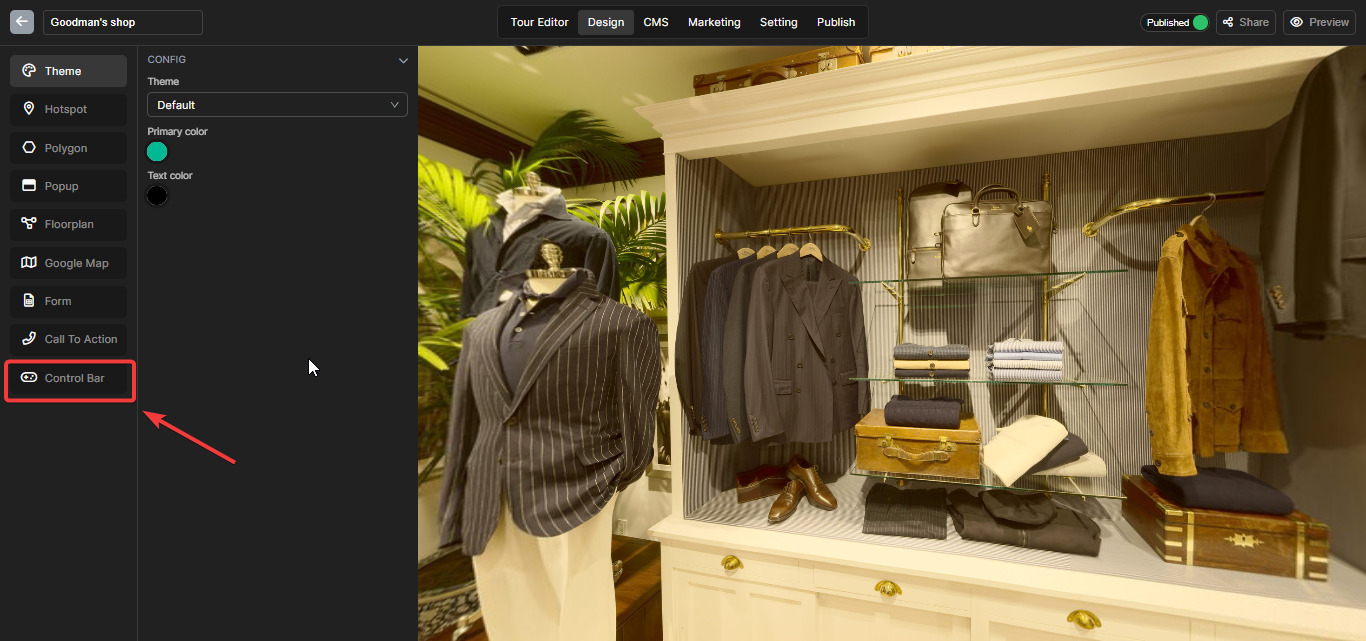
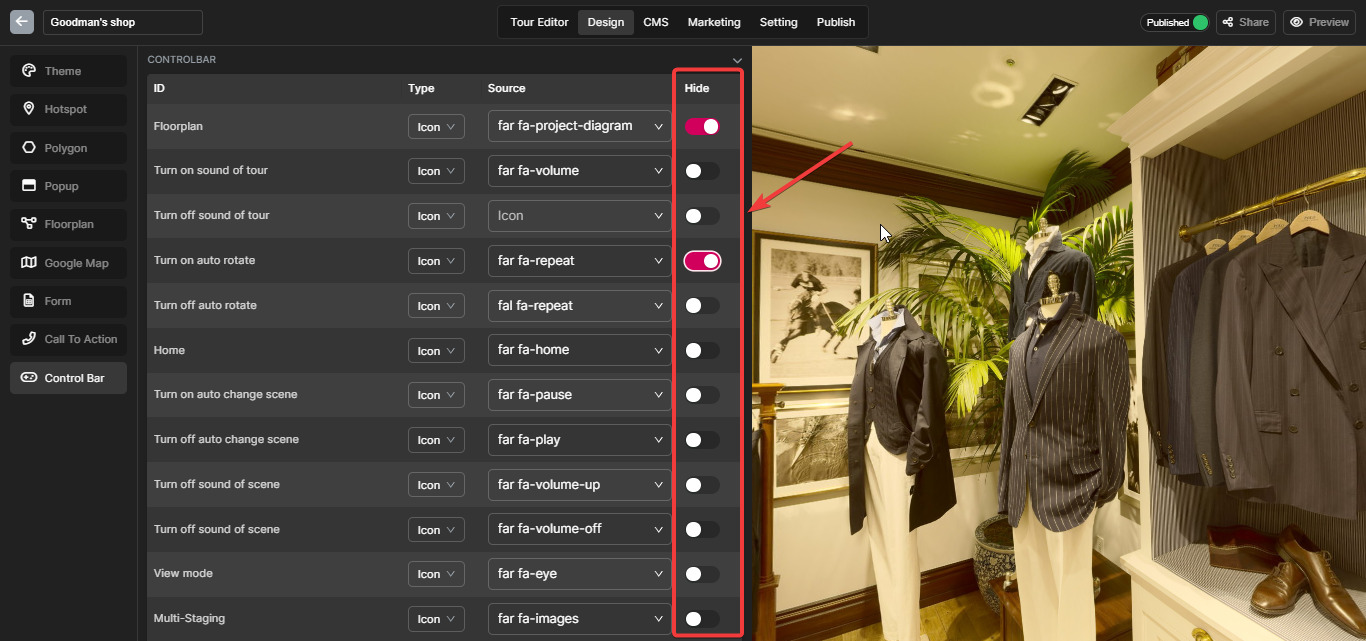
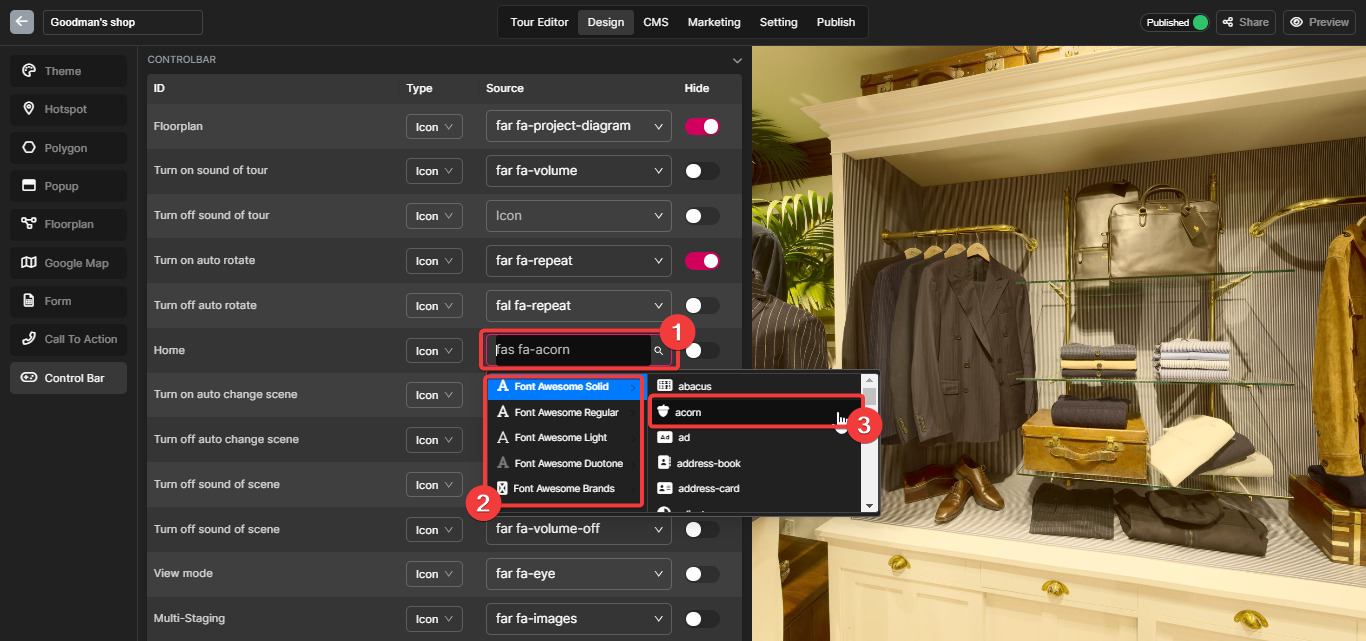
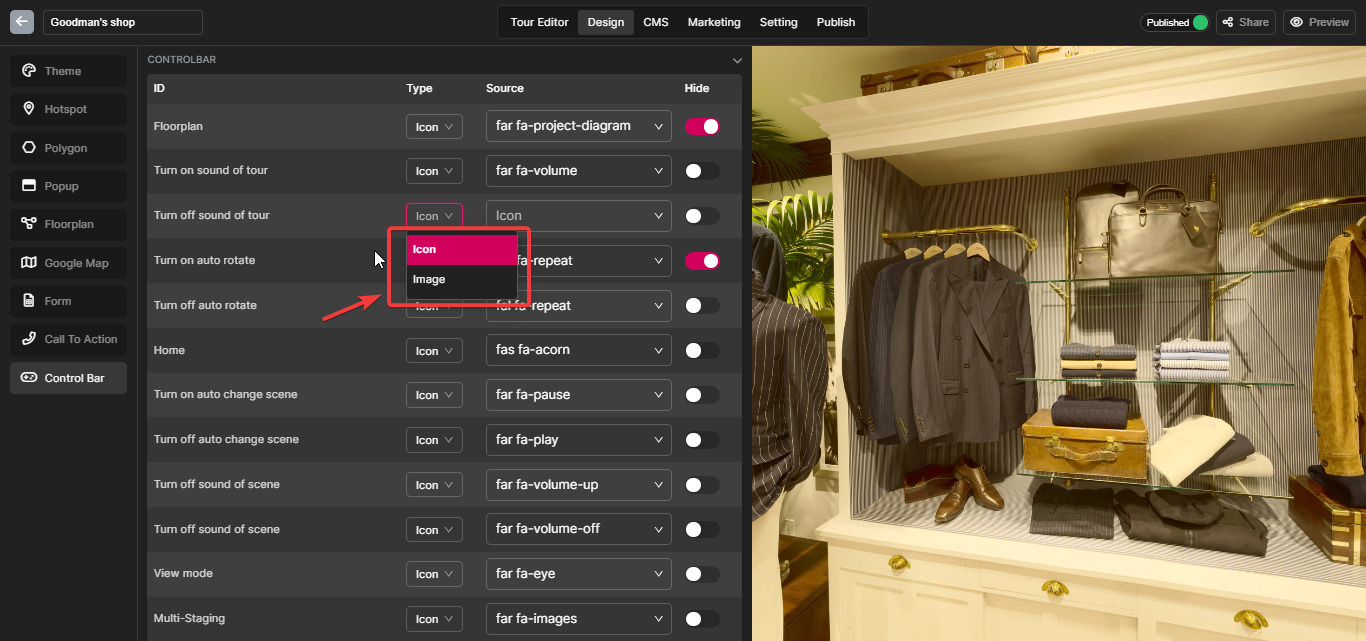
Tailor the Control bar to your liking, arranging and resizing its elements to suit your workflow. Gain quick access to the tools you use most, and hide those you don’t. Create a Control bar that’s uniquely yours.


Switch the Toggle to hide a specific Icon you want.







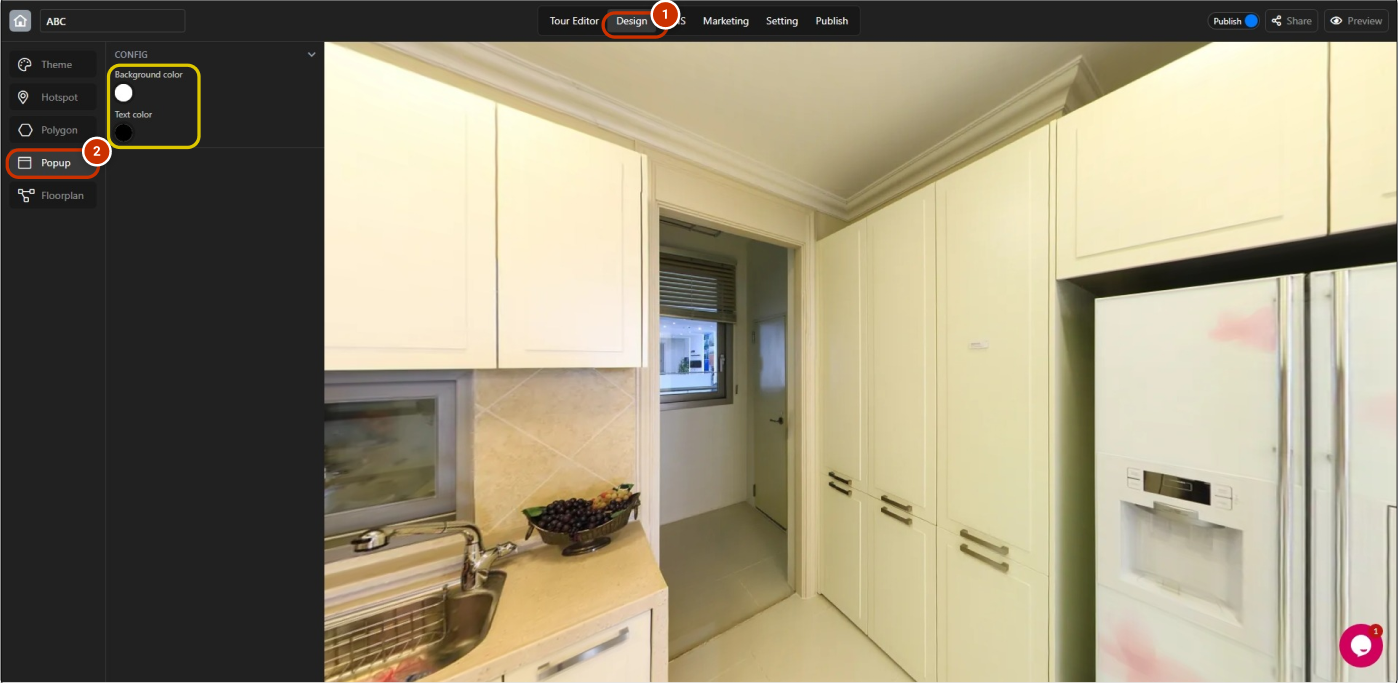
Customizing popup color is easy with a few clicks:

1. Switch to the “Design” tab.
2. Open the “Popup” section.
CONFIG: Set the background color and text color as your preference.
This customization will only help you to change color of text information popups.
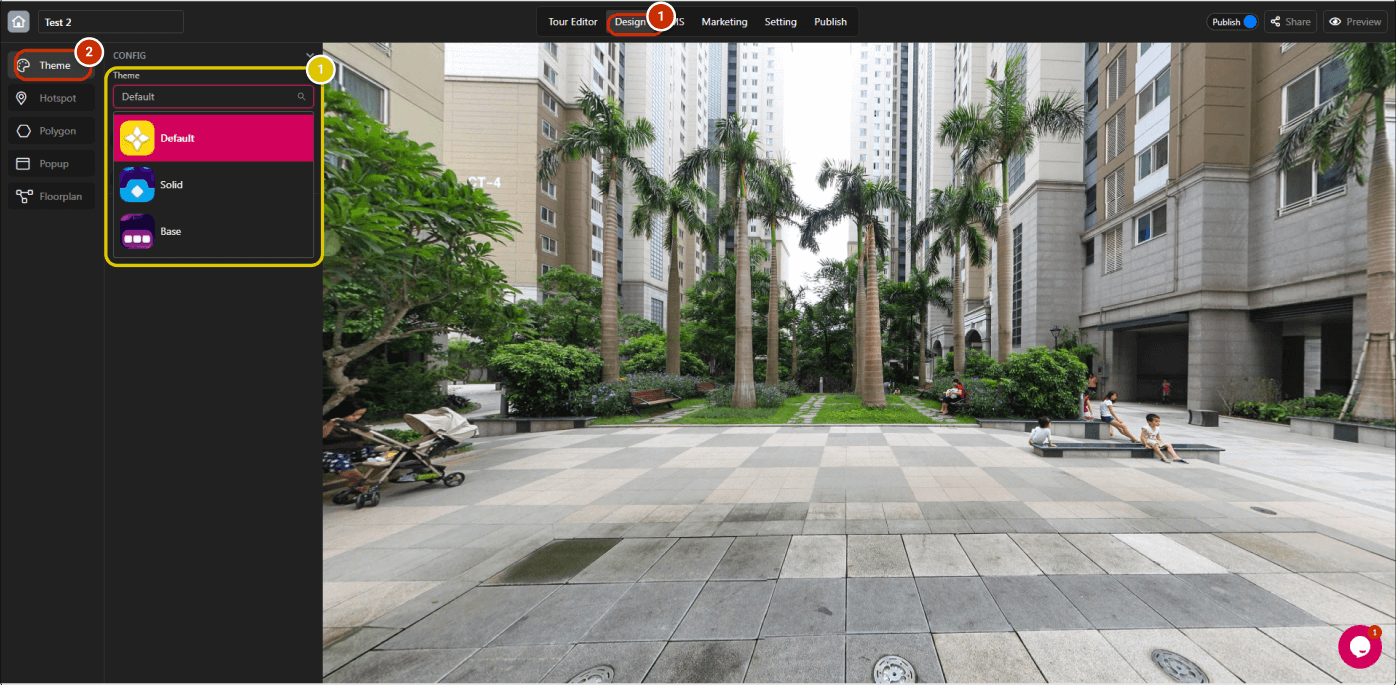
Theme and color are crucial for virtual tours to identify the characteristic of tour creators and match the concept of the tour context:

CONFIG SELECTION
1. There are three themes to select: Default, Solid, and Base.

2. Customize the color of the tour and the theme.