Adding a virtual tour to your website is an essential thing to introduce your places impressively. It may boost the value of properties through short tours and bring you lots of benefits. This article will instruct you on how to embed a virtual tour on your website with a few clicks.
WordPress is the most popular platform when about 37% of all websites use this platform as the main website administration. Wix is famous for its user-friendly and easy-to-use website builder by helping over 200 million clients. Squarespace is also highly efficient with a modern and efficient design suitable for professionals, and Weebly is a no-cost and easy website builder that does not require any programming. These website builders are excellent and allow virtual tours to be integrated into Iframe without difficulties.
I. ADDING A VIRTUAL TOUR TO WORDPRESS (Vanilla WordPress Editor)
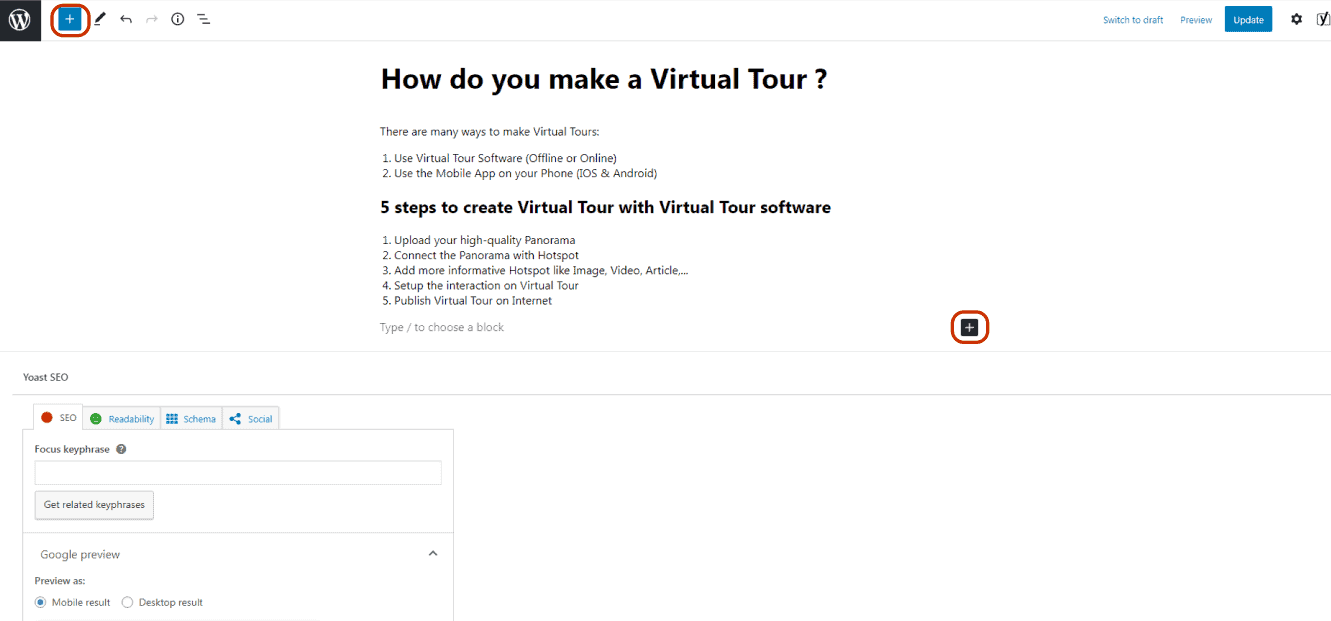
1. Go to your WordPress Dashboard and edit any posts that you want to integrate the virtual tour.
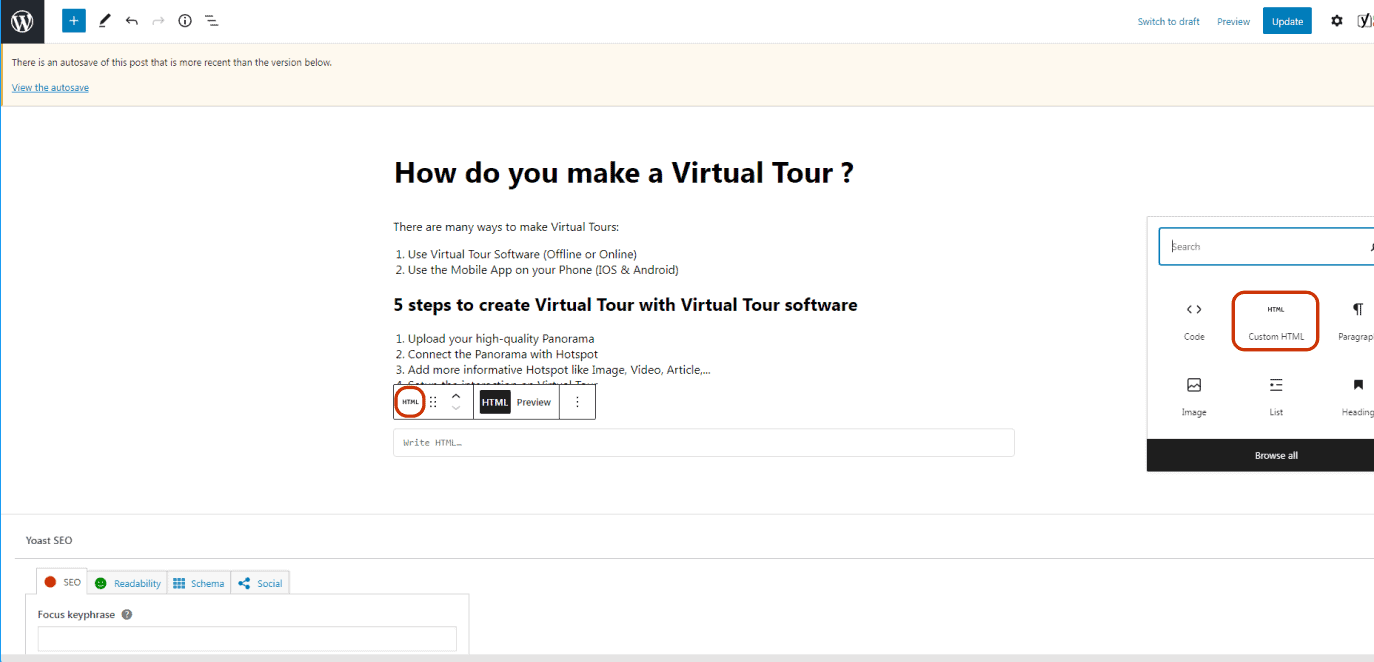
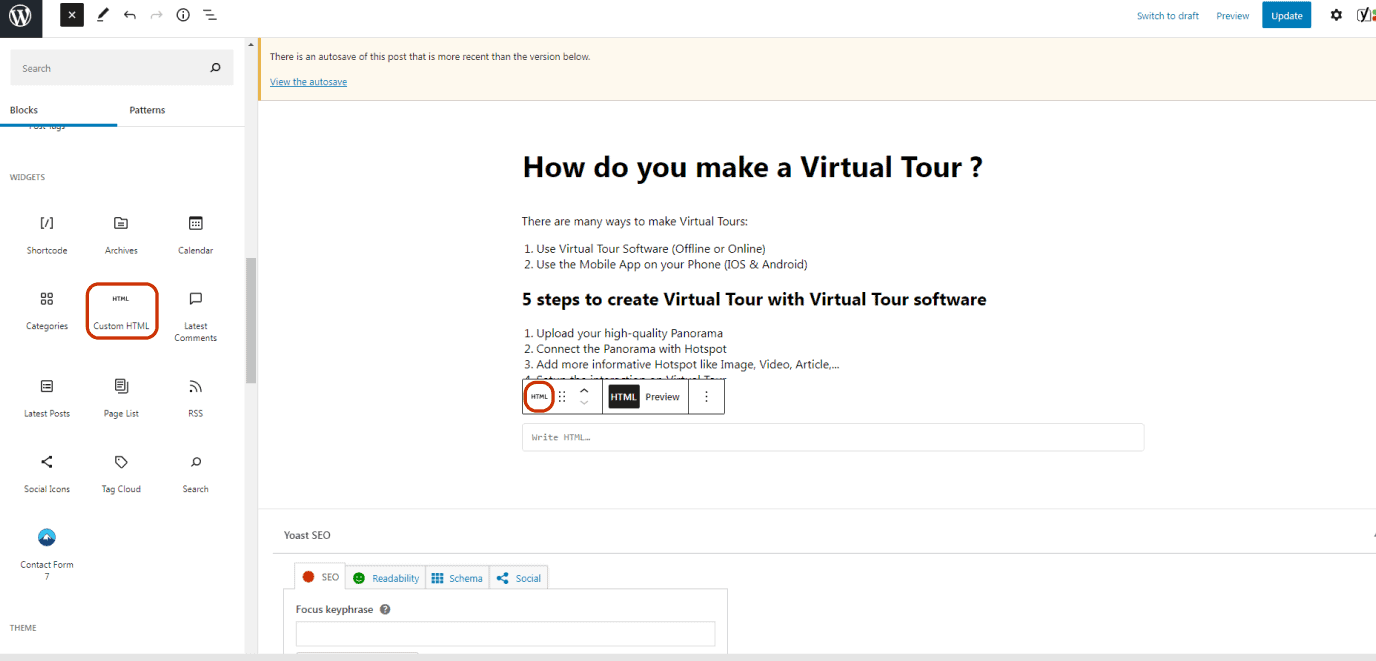
2. Add a block and transform it to custom HTML Code.



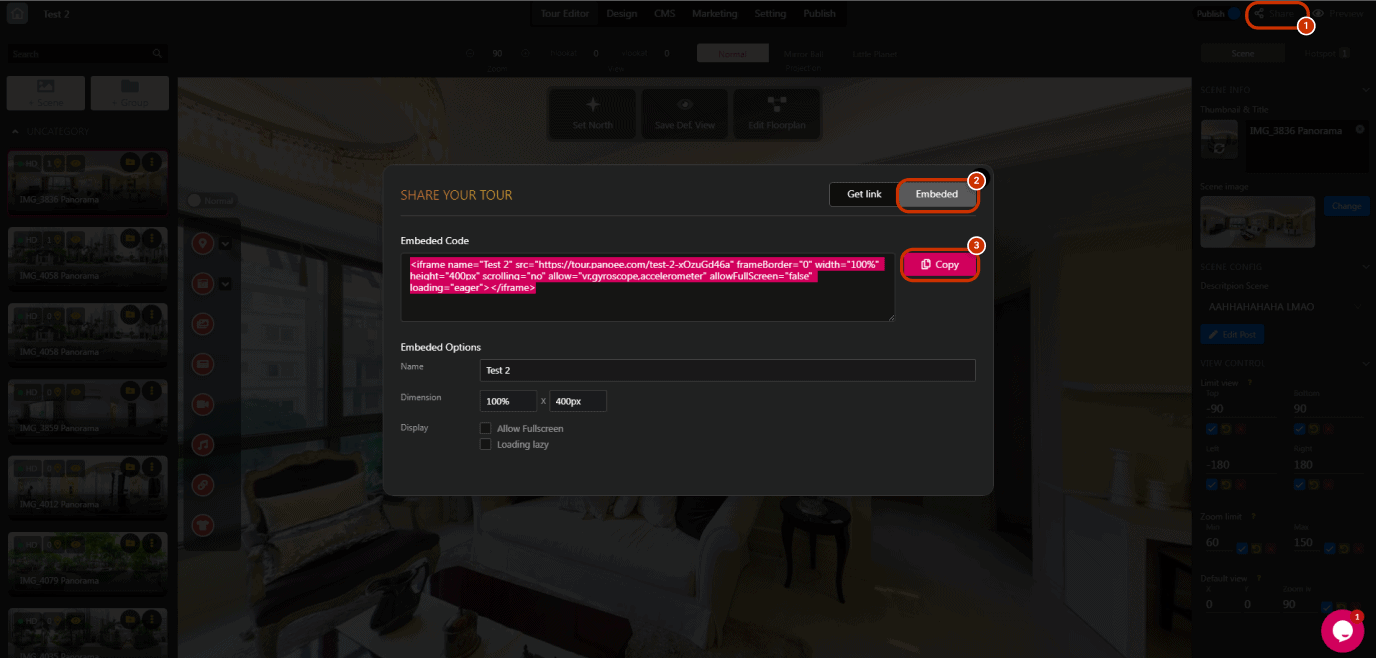
3. Open Panoee > Click the share button on Panoee Studio and copy the Iframe link from Embedded Code.

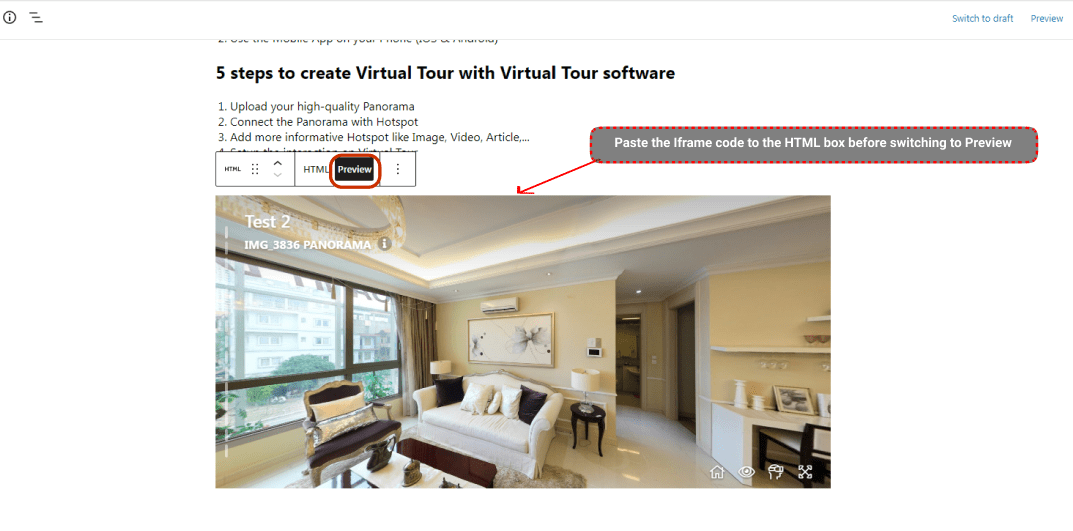
4. Paste the embedded code and click “Preview”.

II. ADDING A VIRTUAL TOUR TO WIX (Wix Website Editor)
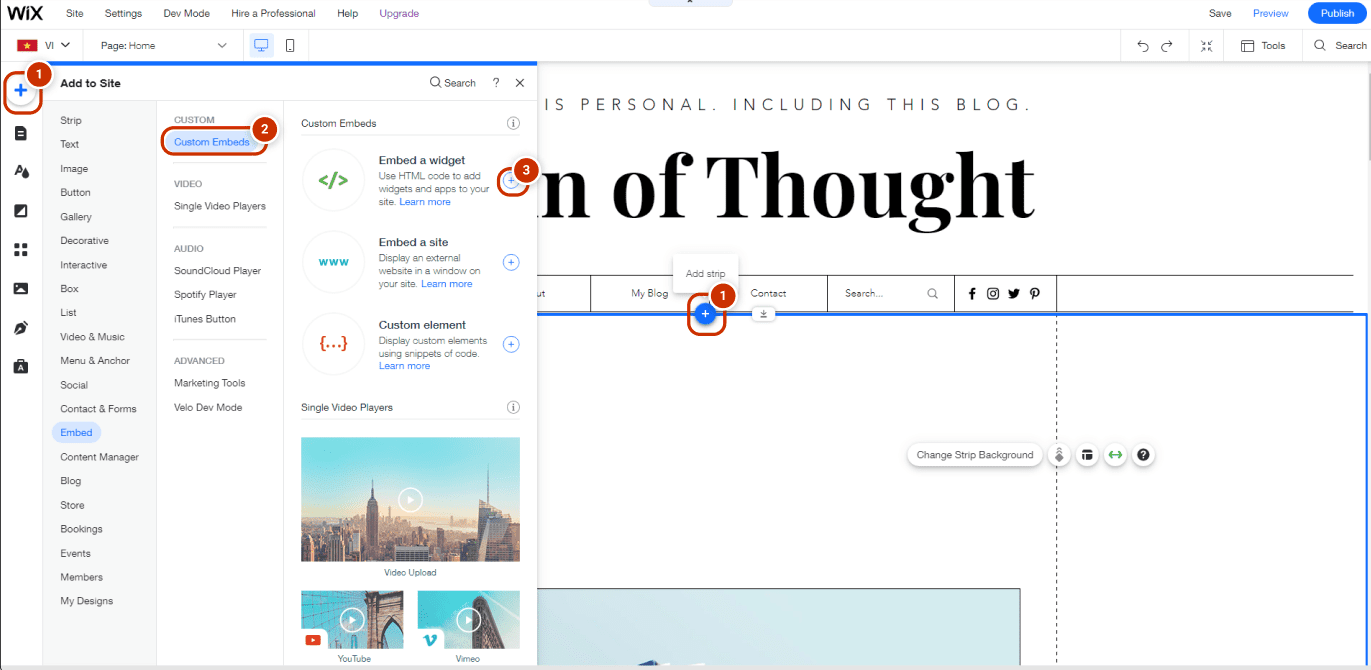
1. Open Editor and add your tour by clicking “+” to add a new section.
2. Click Embed > Custom embeds > Embed a widget.

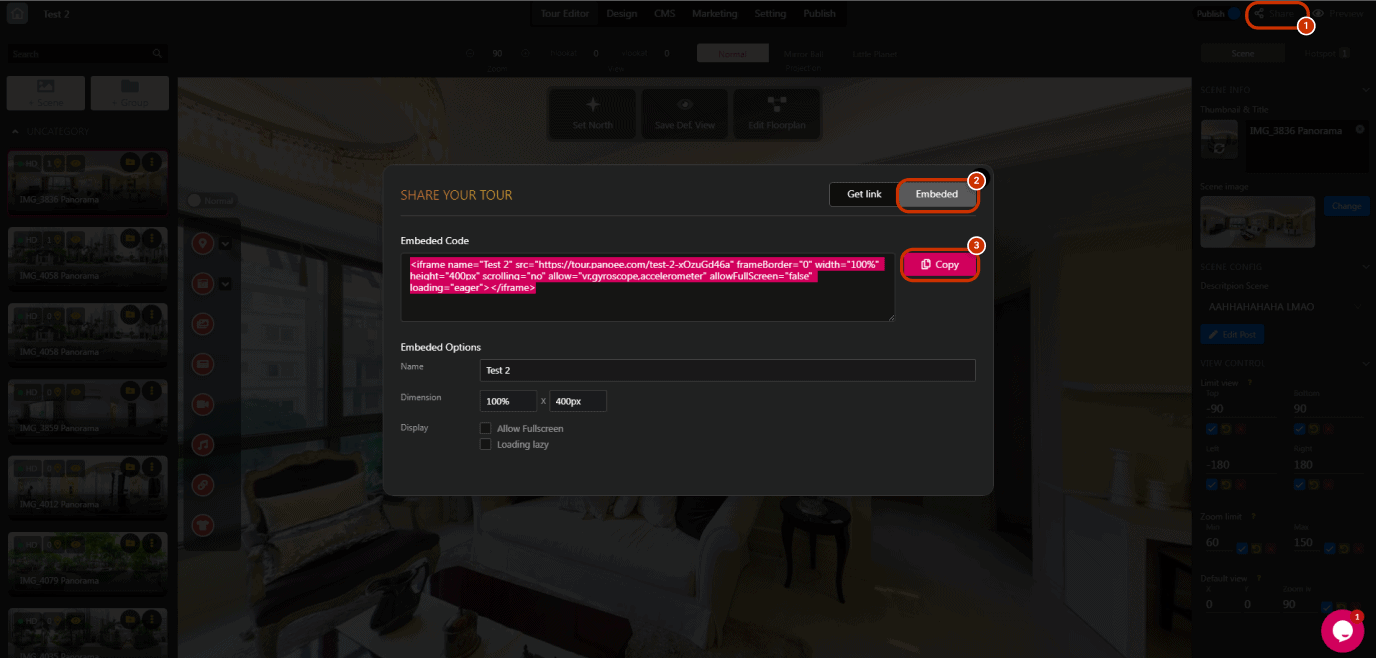
3. Open Panoee > Click the share button on Panoee Studio and copy the Iframe link from Embedded Code.

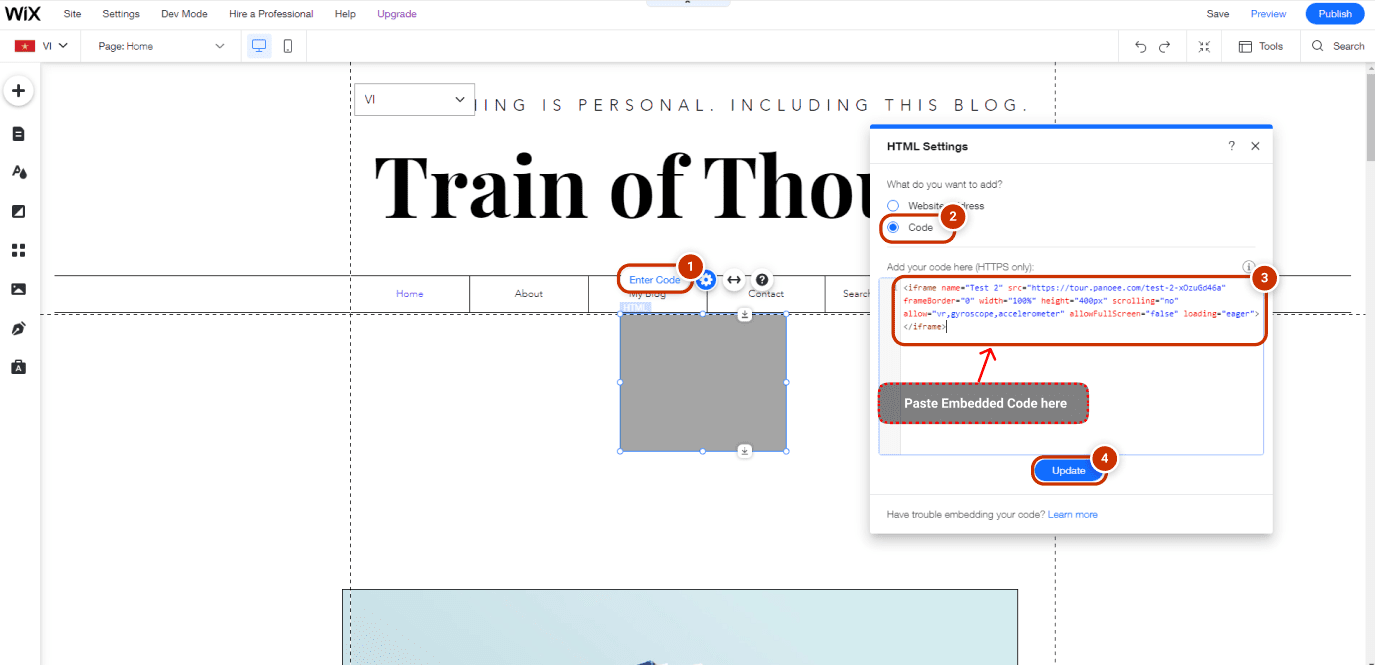
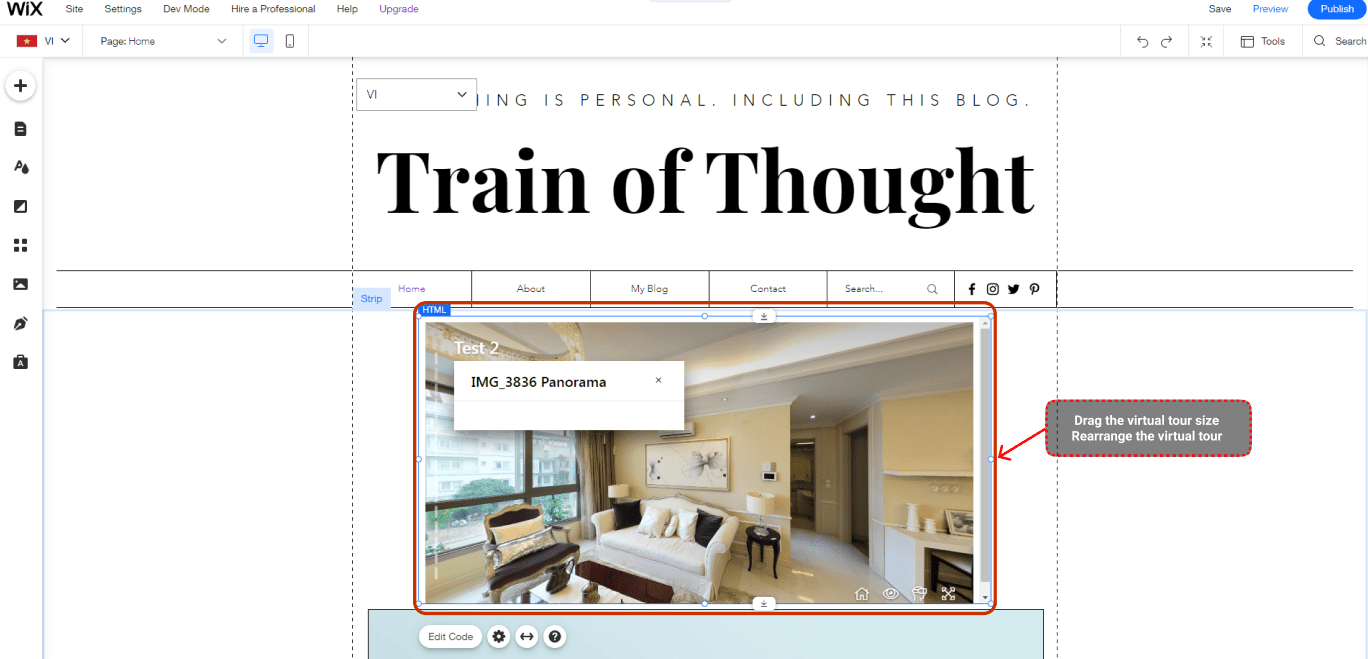
4. Go back to Wix > Click enter code and paste the iFrame link > Click update.


III. EMBEDDING THE TOUR TO SQUARESPACE
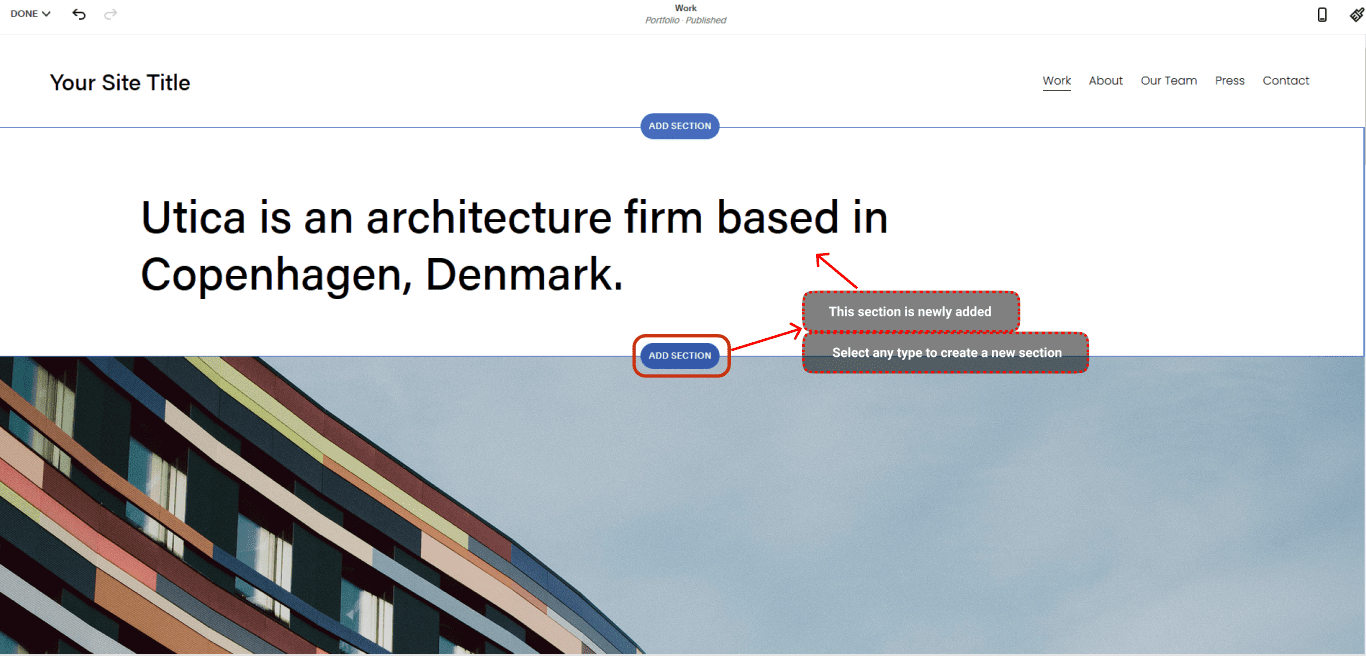
1. Open the editing site and add a section > Select any type to create a new section.

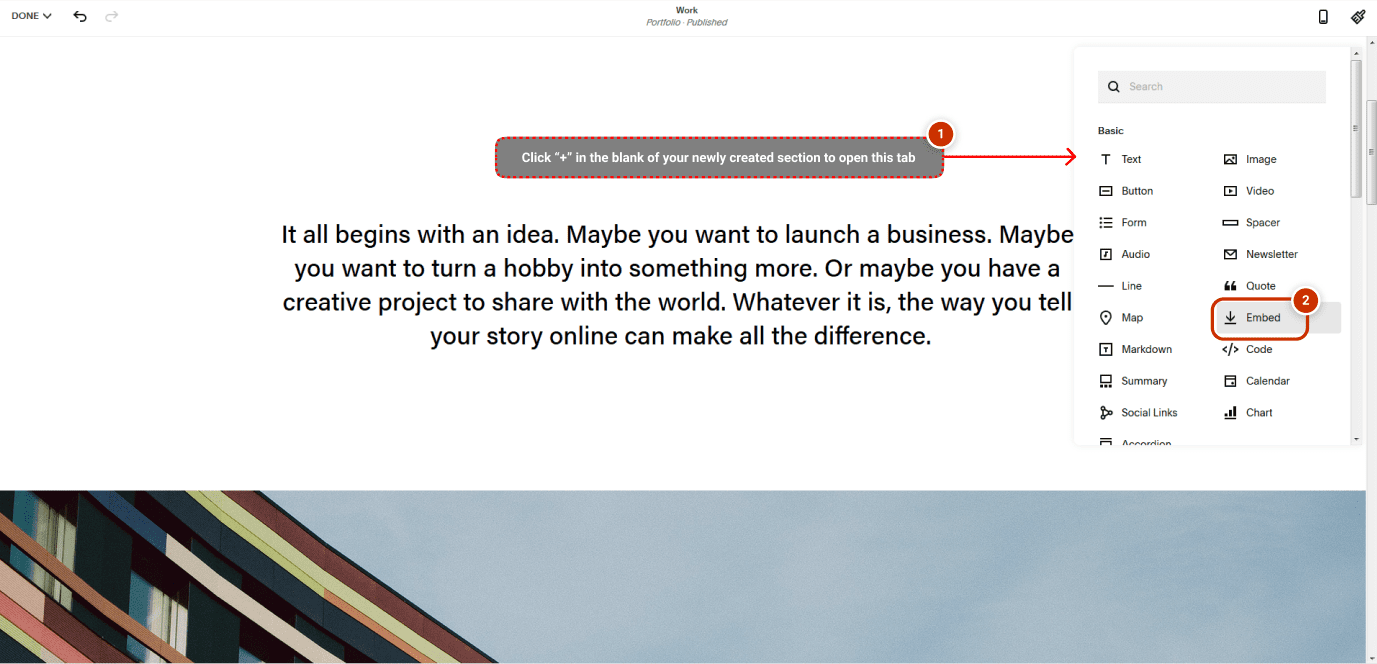
2. Click “+” in your newly created section and select “Embed”.

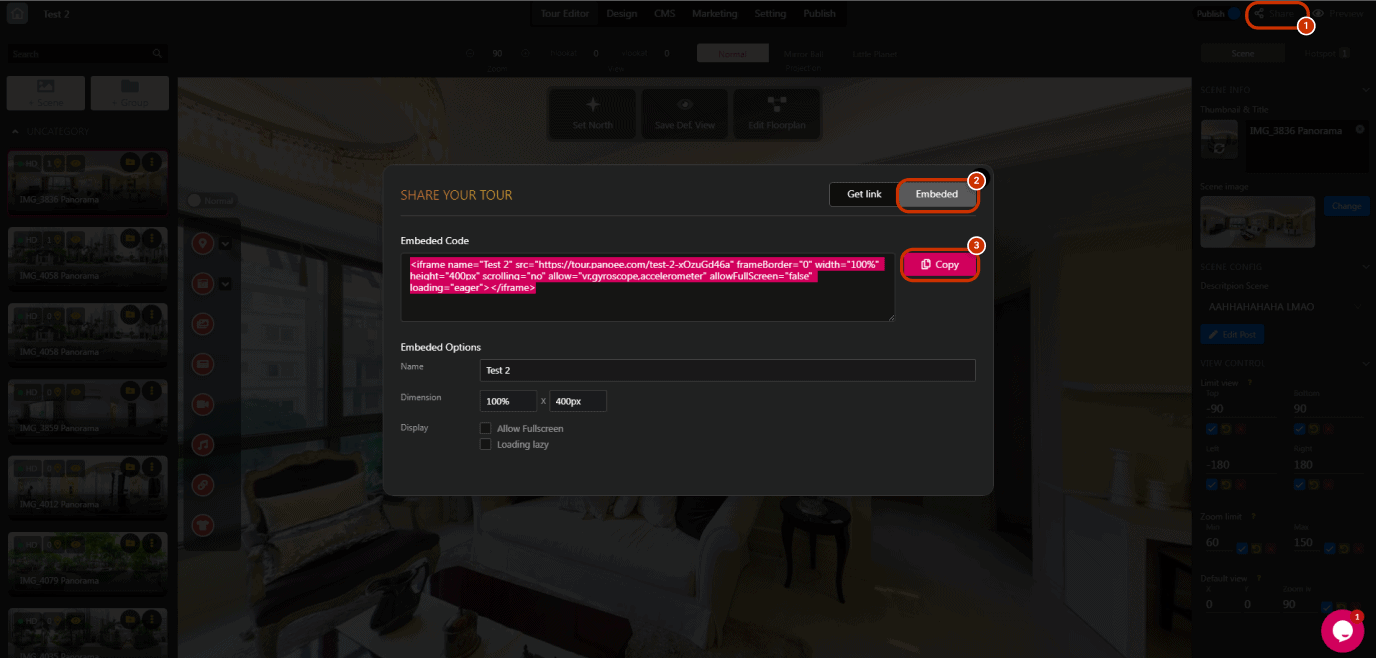
3. Click the embed data symbol > Open Panoee Studio > Click the share button and copy the Iframe link from Embedded Code.

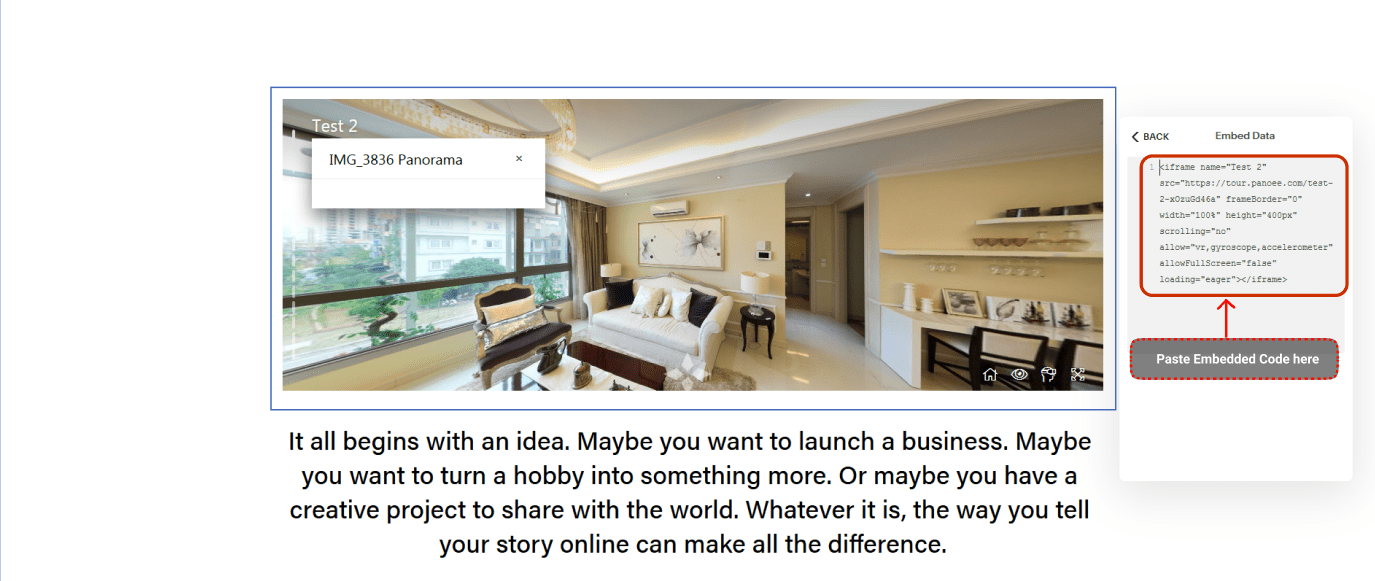
4. Paste the embedded code to the Embed Data. You can adjust the width and height by editing the pixels of embedded code.
5. The virtual tour preview will appear in a second.

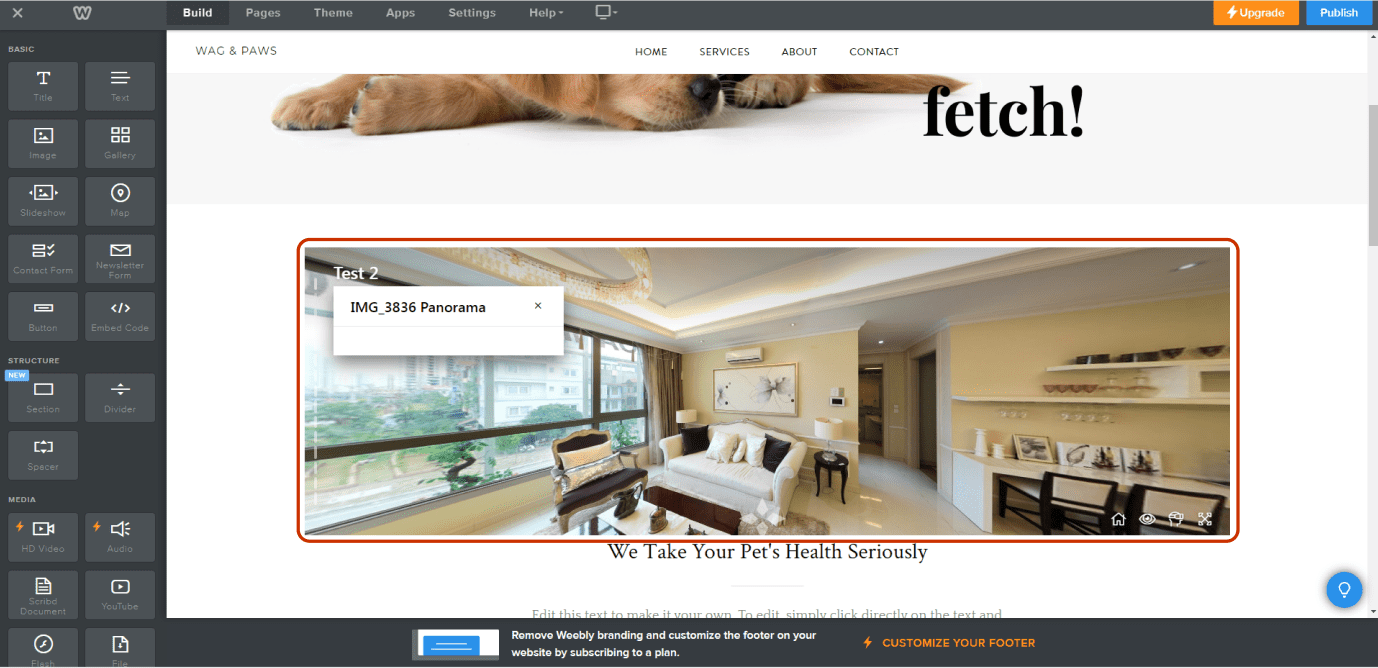
IV. EMBEDDING THE TOUR TO WEEBLY
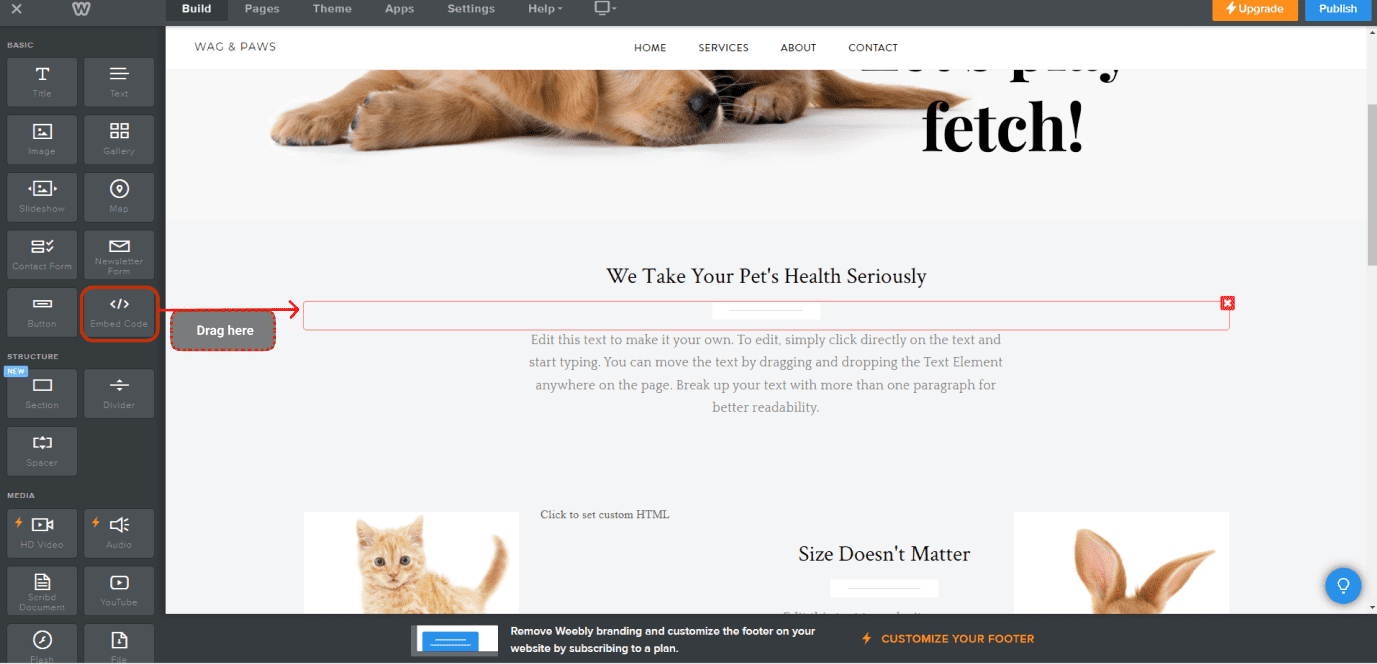
1. Open Weebly editing site. You can see “Embed Code” on the left side.
2. Drag “Embed Code” into your selected area.

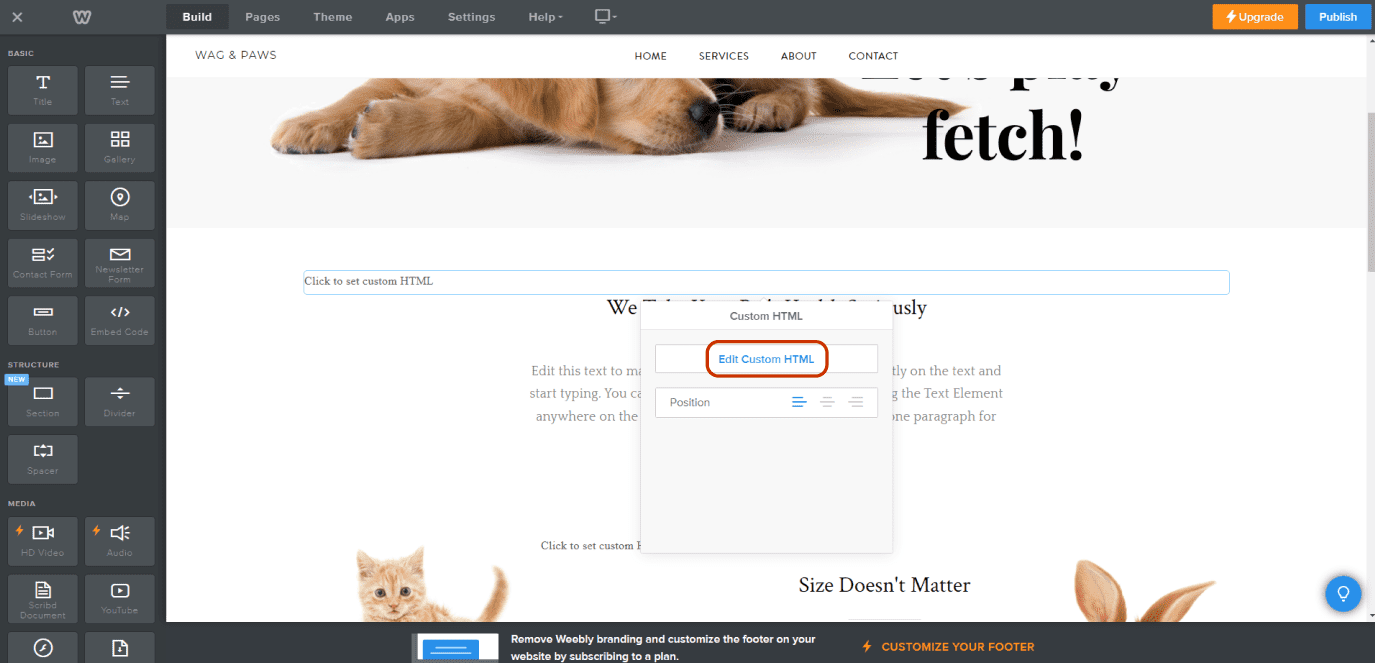
3. Click to the added embed code > Edit Custom HTML.

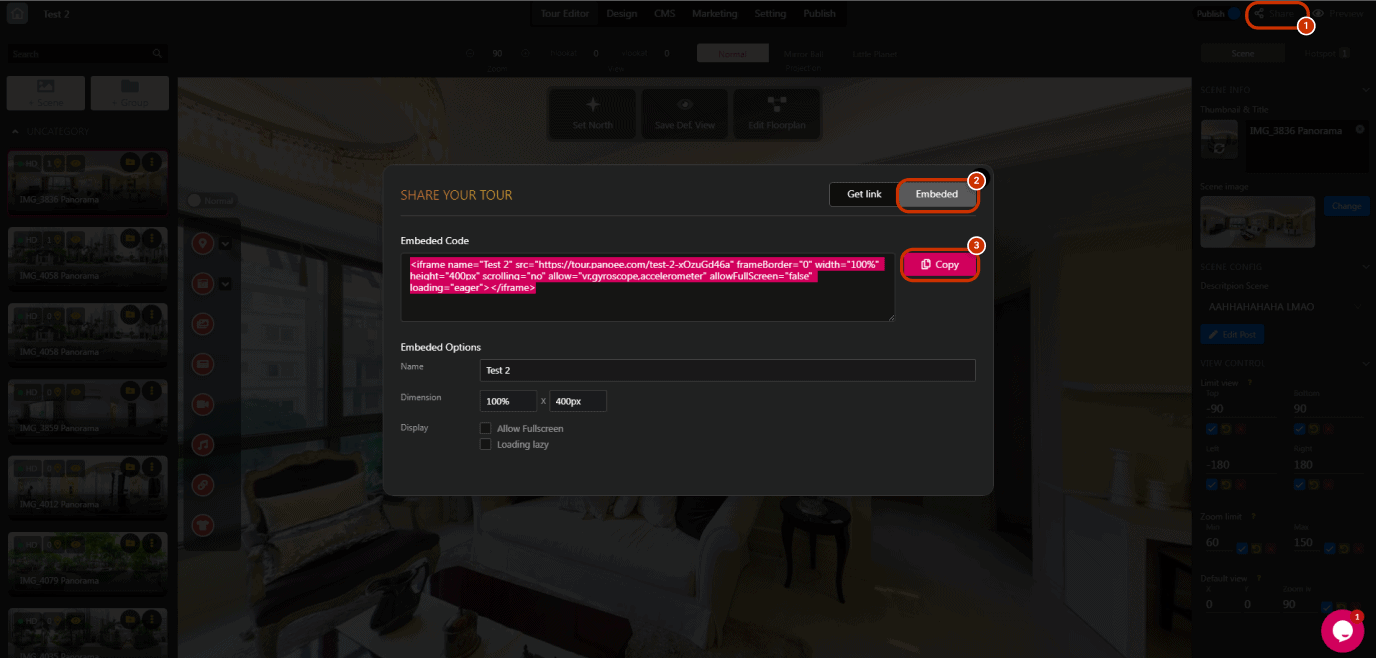
4. Open Panoee Studio > Click the share button and copy the Iframe link from Embedded Code.

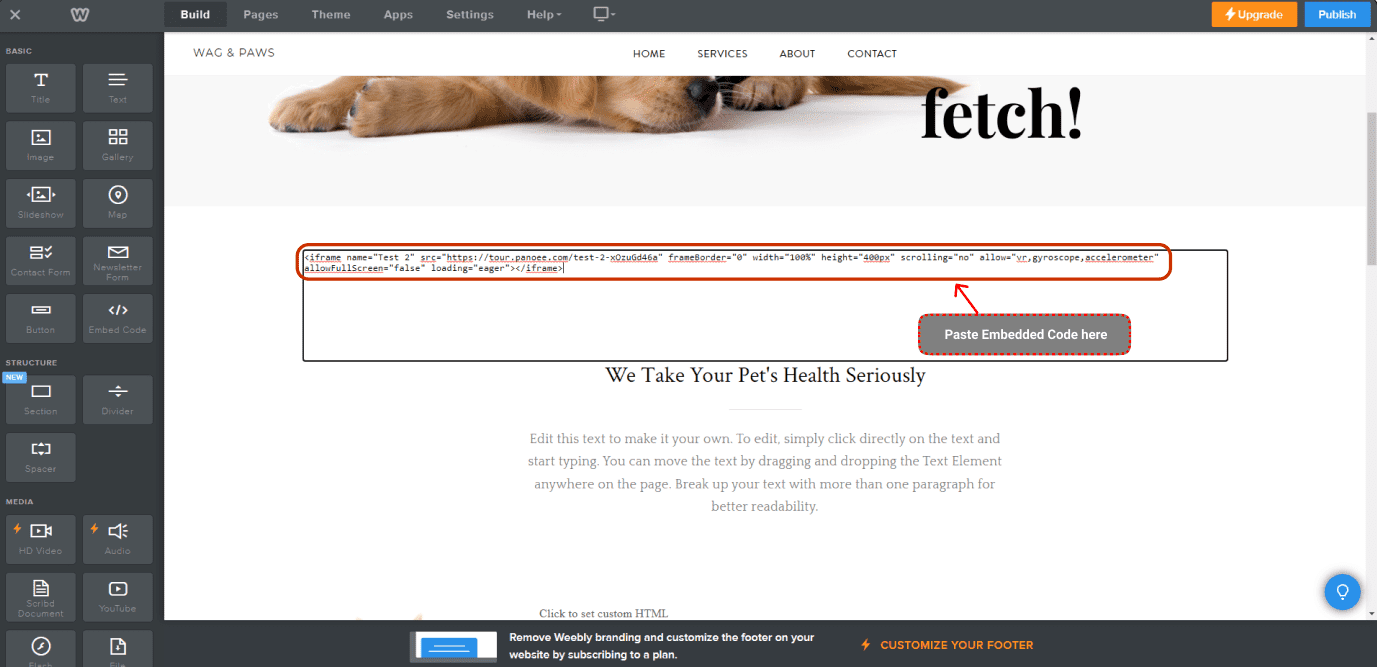
5. Paste the embedded code to the box.

6. Your virtual tour will appear instantly.

Virtual tours are going to be applied widely in various fields due to the awareness of digital transformation. This tutorial is essential and brief for everyone to embed virtual tours to common website builders like WordPress, Wix, Squarespace, and Weebly. Other uncommon website builders will function the same based on what you have known through this article.